本节学习:CSS 背景属性
本节视频
https://www.bilibili.com/video/BV1n64y1U7oj?p=25
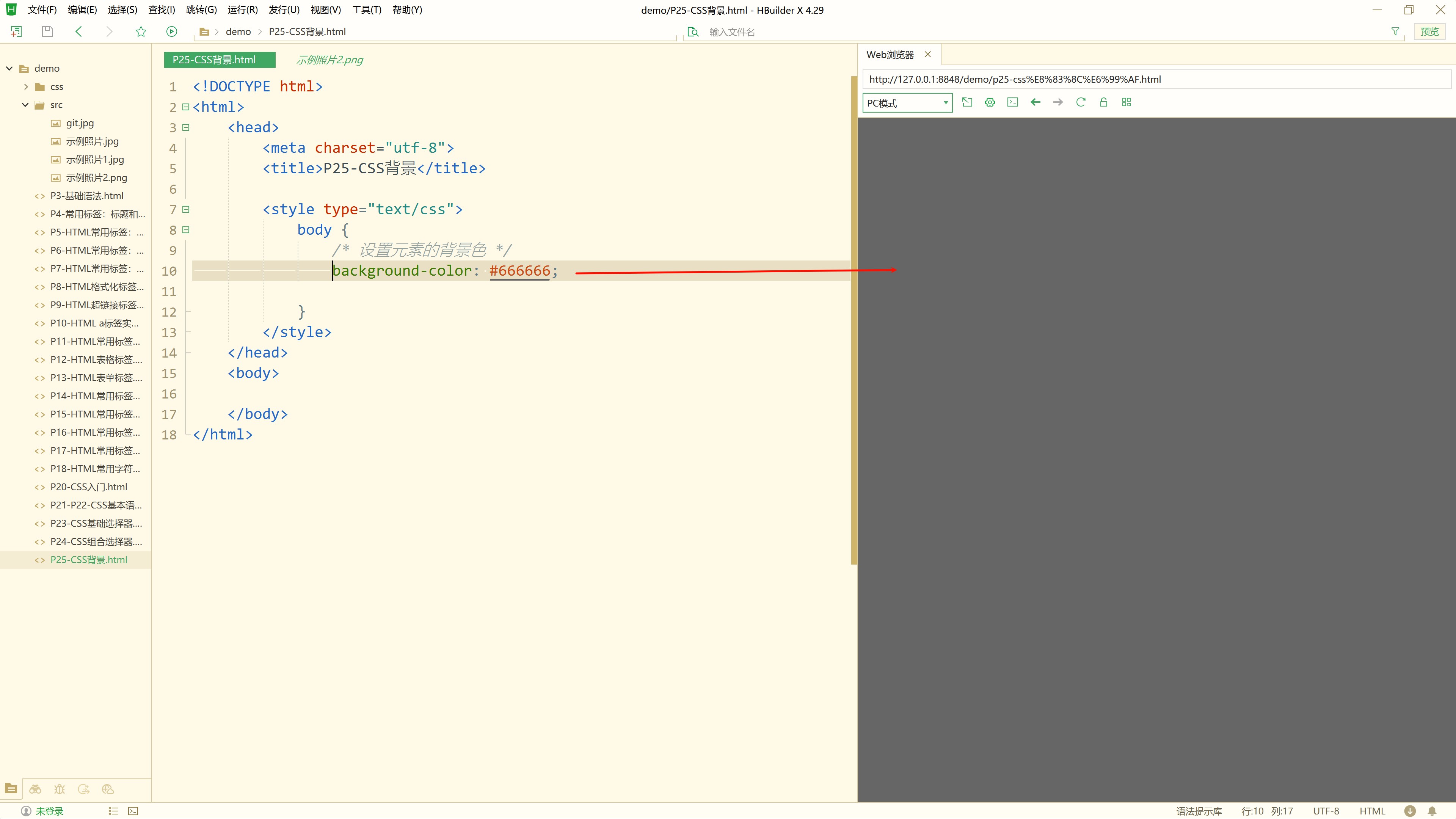
- 背景颜色

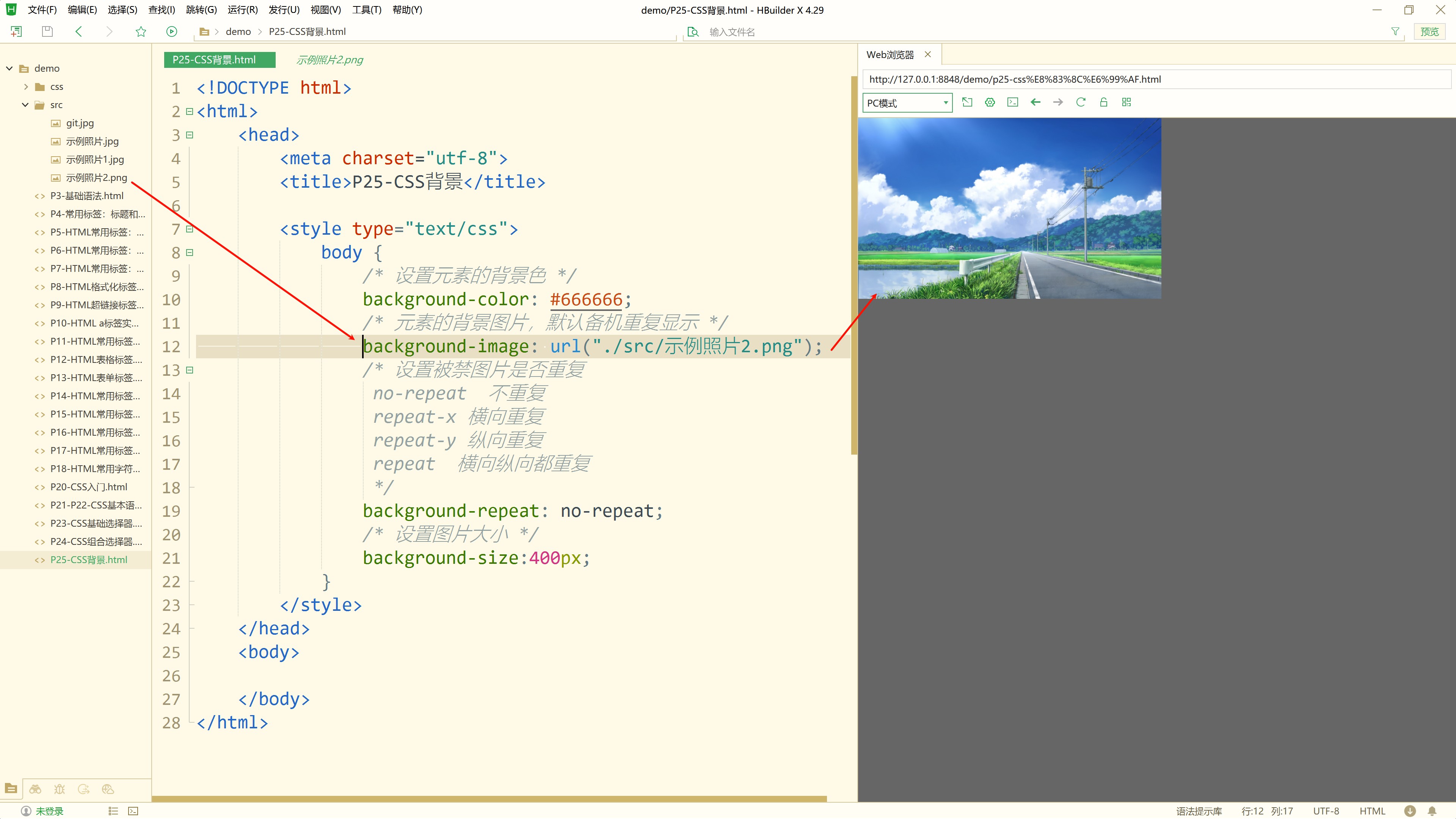
- 背景图片
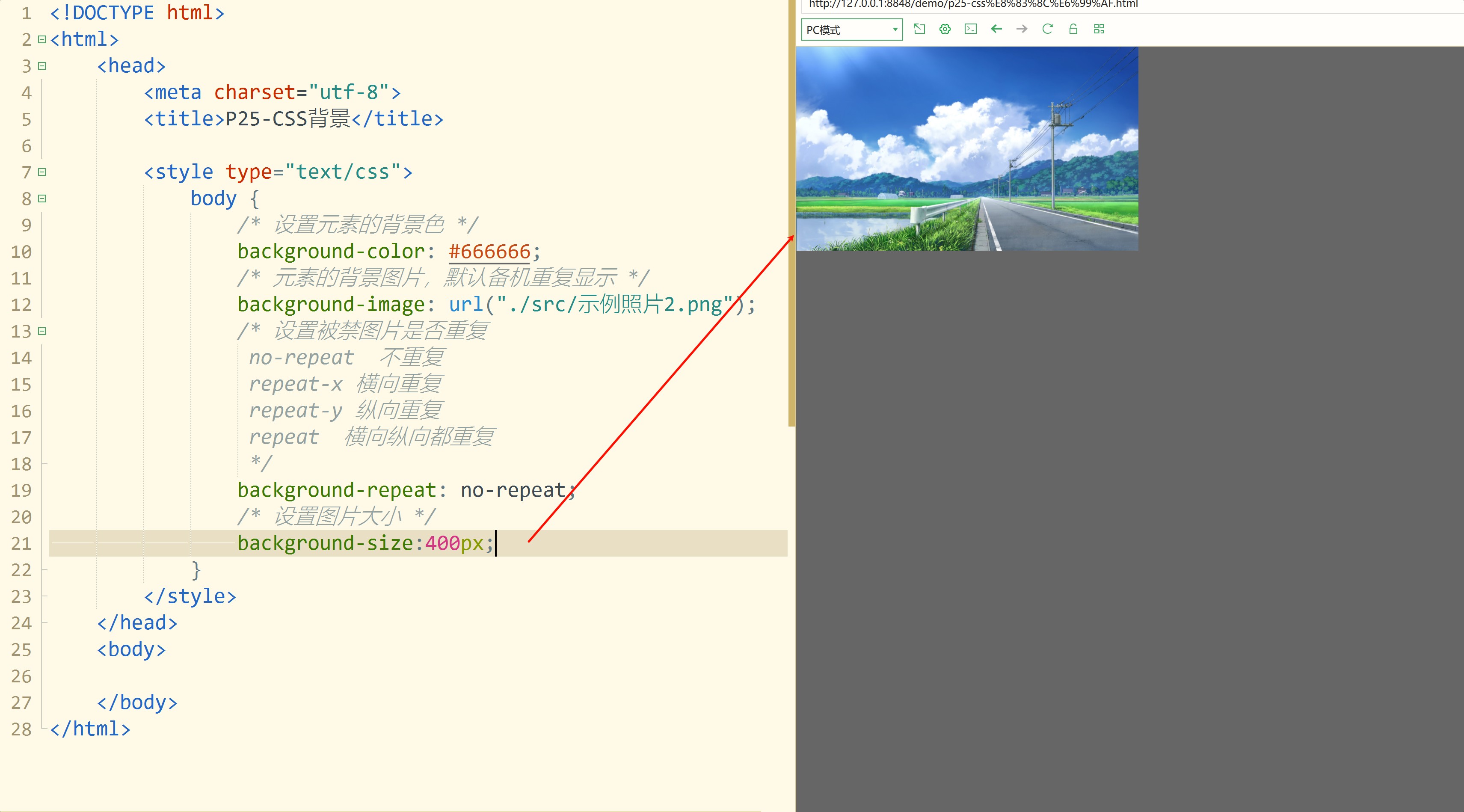
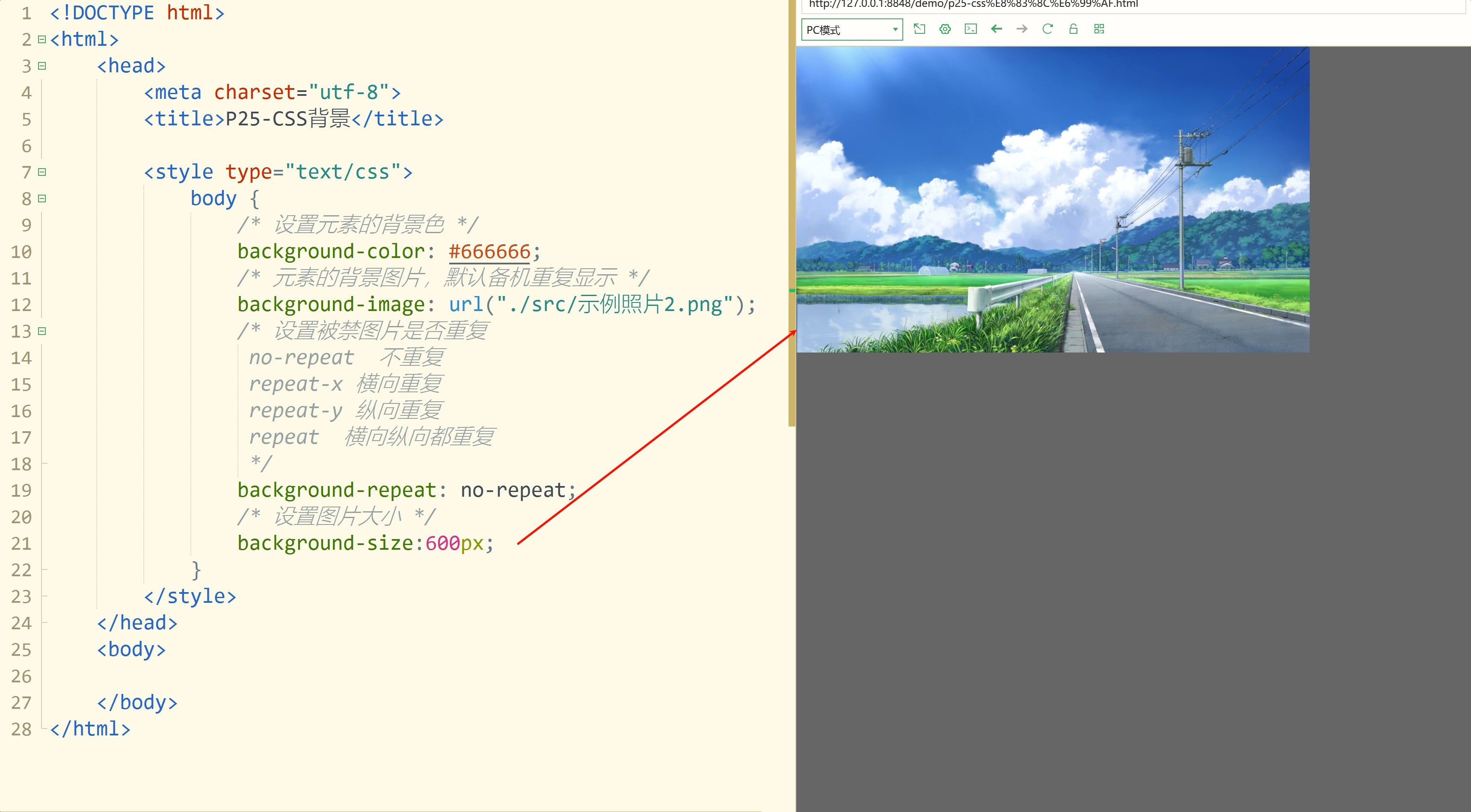
不重复

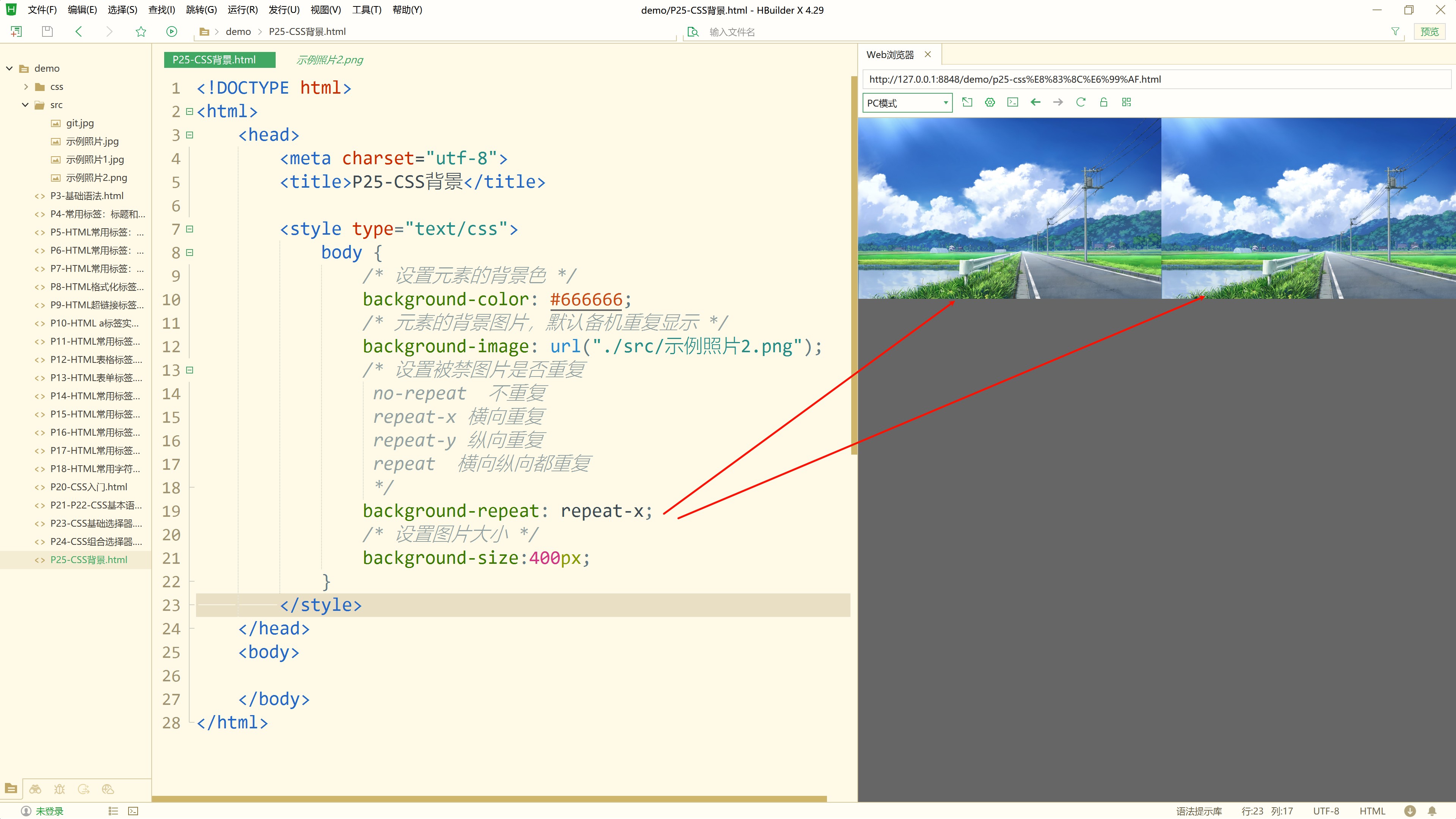
横向重复

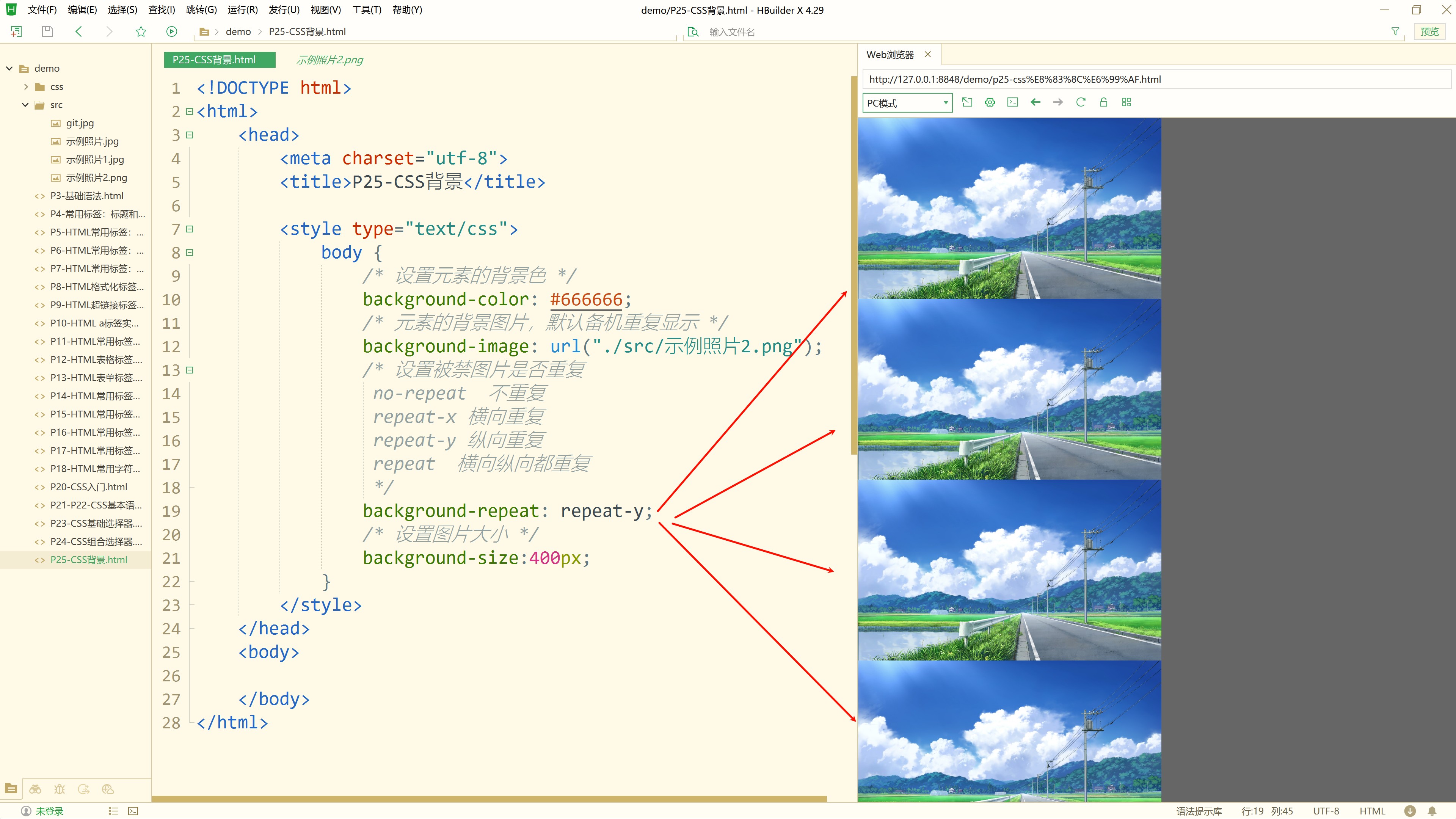
纵向重复

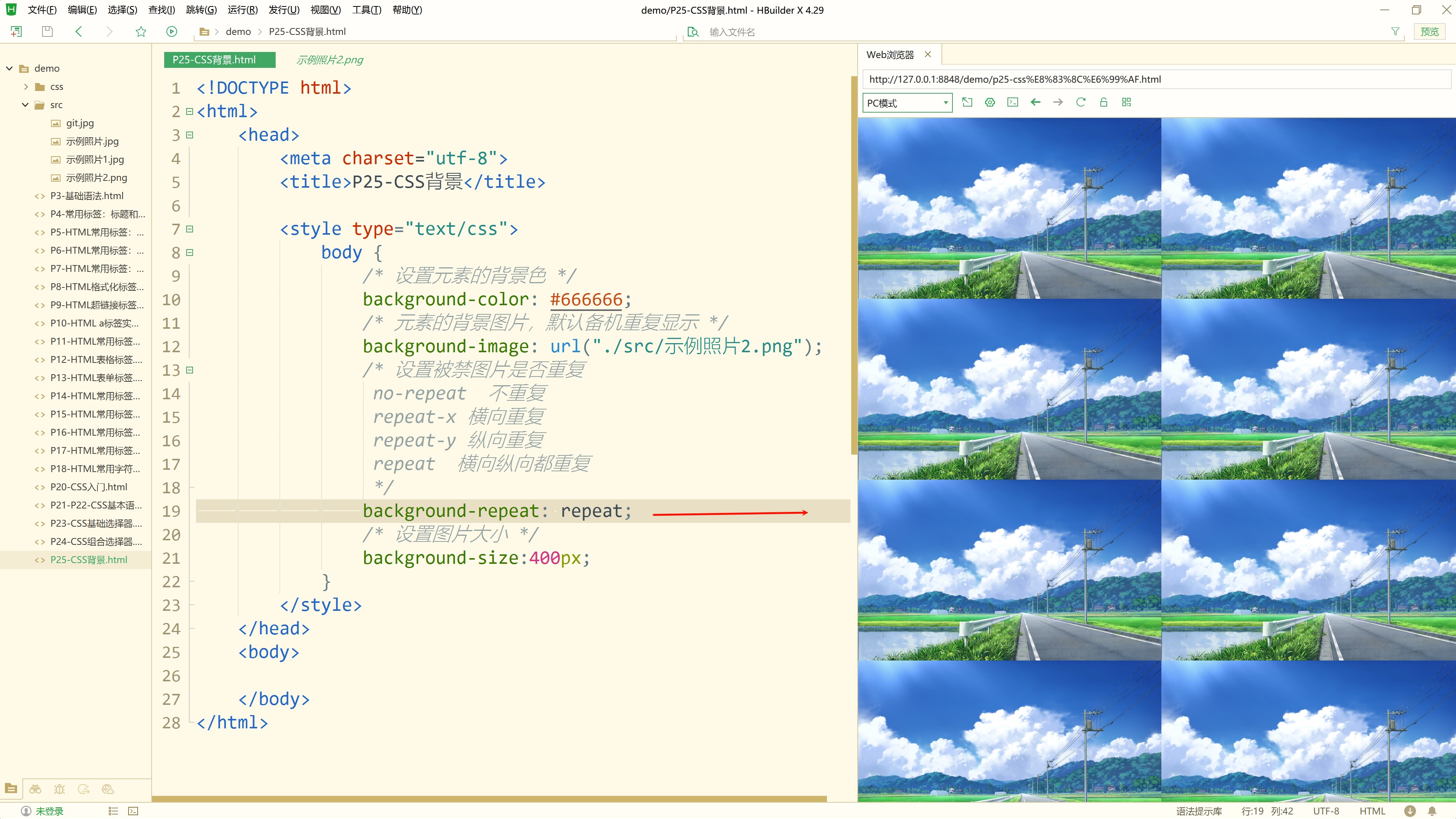
双向重复

- 背景图片大小
400px

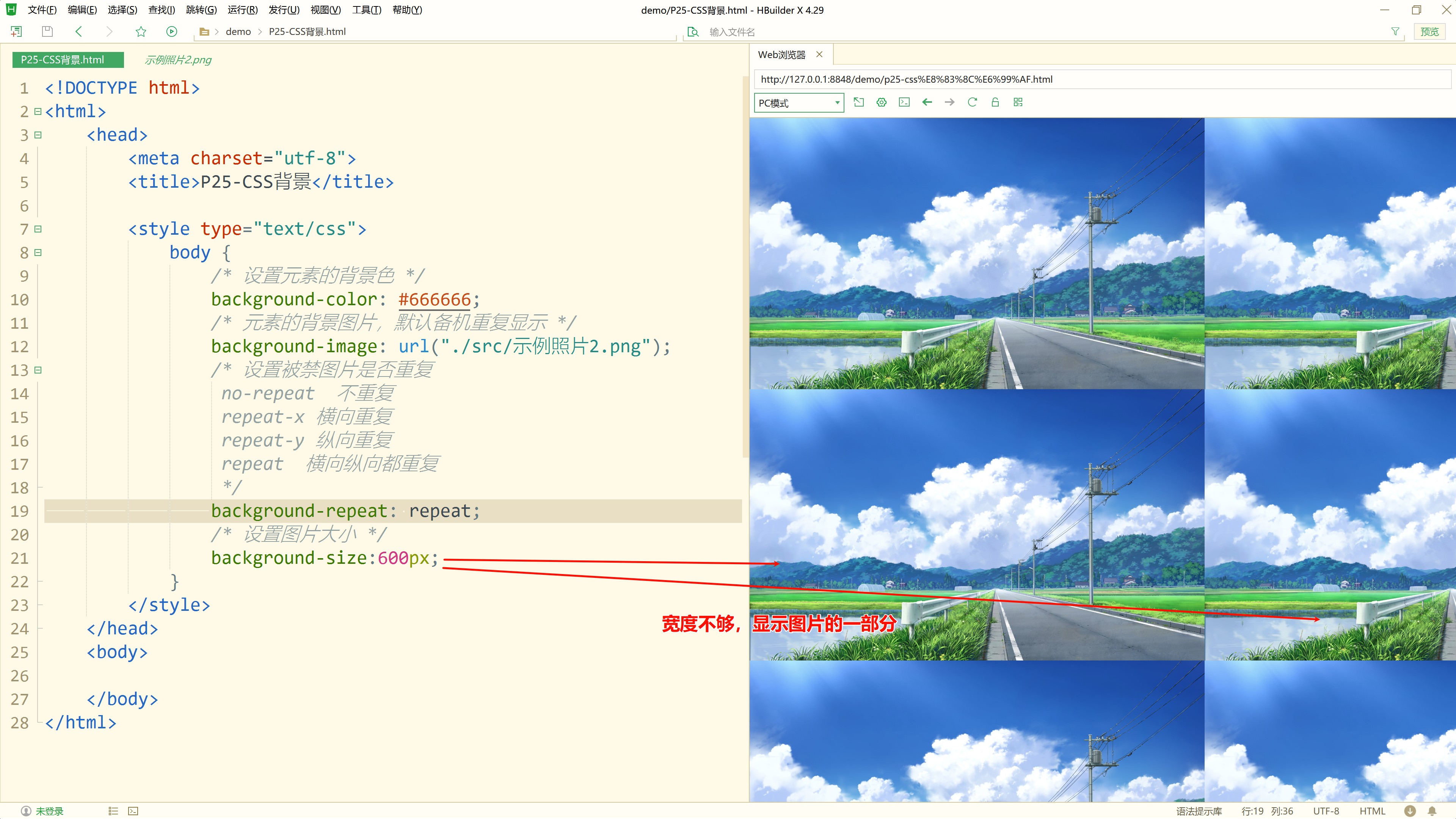
600px

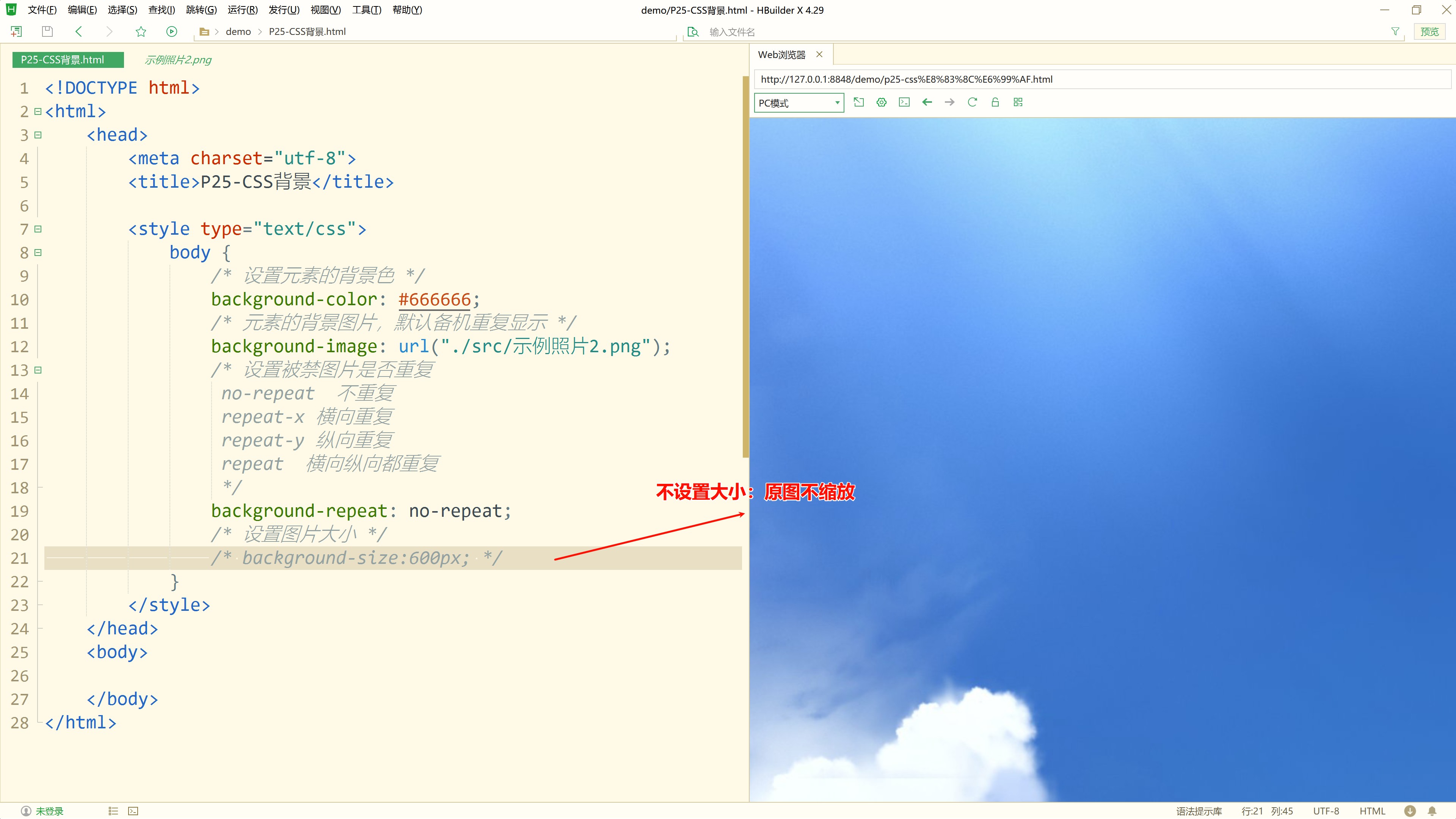
原图大小

- 显示器宽度不够时,显示图片的一部分

本节HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P25-CSS背景</title>
<style type="text/css">
body {
/* 设置元素的背景色 */
background-color: #666666;
/* 元素的背景图片,默认备机重复显示 */
background-image: url("./src/示例照片2.png");
/* 设置被禁图片是否重复
no-repeat 不重复
repeat-x 横向重复
repeat-y 纵向重复
repeat 横向纵向都重复
*/
background-repeat: repeat;
/* 设置图片大小 */
background-size:600px;
}
</style>
</head>
<body>
</body>
</html>
示例照片2.png

标签:repeat,重复,纵向,P25,背景图片,background,QD1,CSS From: https://blog.csdn.net/qq_38641599/article/details/142898347