在移动应用开发中,单选和复选是常见的用户交互模式,用于选择一个或多个选项。Flutter 提供了一些内置的组件和机制,方便我们实现单选和复选功能。本文将介绍 Flutter 中的单选按钮(RadioButton)和复选框(Checkbox)的使用方法和示例。
一、单选按钮(RadioButton)
单选按钮是一种用户界面组件,用于在多个选项中选择一个选项。在 Flutter 中,我们可以使用Radio和RadioListTile来创建单选按钮。
Radio组件需要与RadioGroup一起使用,以便在一组选项中实现单选功能。以下是一个使用Radio和RadioGroup的示例:
示例代码:
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
home: RadioPage(),
debugShowCheckedModeBanner: false,
));
}
class RadioPage extends StatelessWidget {
const RadioPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Radio Page'),
),
body: const Center(
child: MyRadioGroup(),
),
);
}
}
class MyRadioGroup extends StatefulWidget {
const MyRadioGroup({super.key});
@override
State<MyRadioGroup> createState() => _MyRadioGroupState();
}
class _MyRadioGroupState extends State<MyRadioGroup> {
int _selectedValue = 0;
@override
Widget build(BuildContext context) {
return Column(
children: [
RadioListTile(
title: const Text('Option 1'),
value: 1,
groupValue: _selectedValue,
onChanged: (value) {
setState(() {
_selectedValue = value as int;
});
},
),
RadioListTile(
title: const Text('Option 2'),
value: 2,
groupValue: _selectedValue,
onChanged: (value) {
setState(() {
_selectedValue = value as int;
});
},
),
],
);
}
}
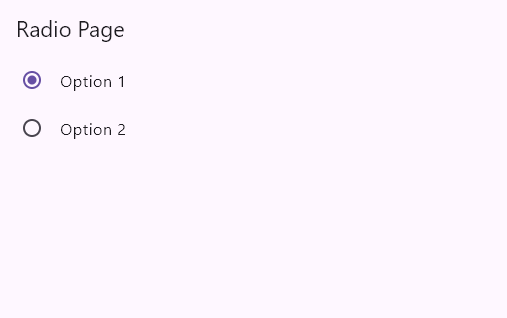
在上面的示例中,我们创建了一个名为MyRadioGroup的有状态(stateful)小部件。通过使用RadioListTile,我们为每个选项创建了一个单选按钮,并使用groupValue属性指定当前选中的值。onChanged回调函数在选择改变时被调用,通过调用setState来更新选择的值。效果图如下所示:

二、复选框
Flutter 的复选框是一种用户界面组件,用于允许用户选择多个选项,可以同时选择或取消选择多个选项。复选框通常以一个方框和一个选中状态的标记符号呈现,用户可以通过点击复选框来切换选项的选择状态。
示例代码
以下是一个完整的能够运行的 Flutter 复选框的示例代码:
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
home: CheckboxPage(),
));
}
class CheckboxPage extends StatefulWidget {
const CheckboxPage({super.key});
@override
State<CheckboxPage> createState() => _CheckboxPageState();
}
class _CheckboxPageState extends State<CheckboxPage> {
final List<bool> _selectedValues = [false, false, false];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Checkbox Example'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CheckboxListTile(
title: const Text('Option 1'),
value: _selectedValues[0],
onChanged: (value) {
setState(() {
_selectedValues[0] = value!;
});
},
),
CheckboxListTile(
title: const Text('Option 2'),
value: _selectedValues[1],
onChanged: (value) {
setState(() {
_selectedValues[1] = value!;
});
},
),
CheckboxListTile(
title: const Text('Option 3'),
value: _selectedValues[2],
onChanged: (value) {
setState(() {
_selectedValues[2] = value!;
});
},
),
],
),
);
}
}
-
在上面的示例中,我们创建了一个名为
CheckboxPage的有状态(stateful)小部件。该页面包含了三个复选框,用于选择不同的选项。复选框的选择状态通过_selectedValues列表进行控制,并在状态改变时使用setState进行更新。 -
我们使用
CheckboxListTile组件创建了复选框,并在每个复选框中设置了标题和初始的选中状态。onChanged回调函数在复选框状态改变时被调用,并通过setState更新选择的状态。
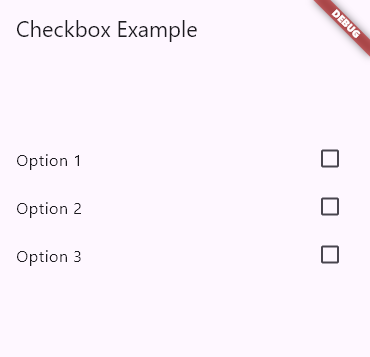
运行这个示例,您将看到三个复选框在页面上显示,并且可以通过点击复选框来切换它们的选中状态。效果图如下所示:

三、Flutter单选开关(Switch)
Flutter的单选开关(Switch)是一种用户界面组件,用于在两个选项之间进行单选选择,表示开关的状态为打开或关闭。单选开关通常以滑动开关的形式呈现,用户可以通过滑动或点击来改变其状态。
示例代码
以下是一个完整的能够运行的 Flutter 单选开关的示例代码:
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
debugShowCheckedModeBanner: false,
home: SwitchPage(),
));
}
class SwitchPage extends StatefulWidget {
const SwitchPage({super.key});
@override
State<SwitchPage> createState() => _SwitchPageState();
}
class _SwitchPageState extends State<SwitchPage> {
bool _isSwitched = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Switch Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Switch(
value: _isSwitched,
onChanged: (value) {
setState(() {
_isSwitched = value;
});
},
),
Text(
_isSwitched ? 'Switch is ON' : 'Switch is OFF',
style: const TextStyle(fontSize: 18.0),
),
],
),
),
);
}
}
在上面的示例中,我们创建了一个名为SwitchPage的有状态(stateful)小部件。该页面包含一个Switch组件和一个文本组件,用于显示开关的状态。开关的状态通过_isSwitched变量进行控制,并在状态改变时使用setState进行更新。
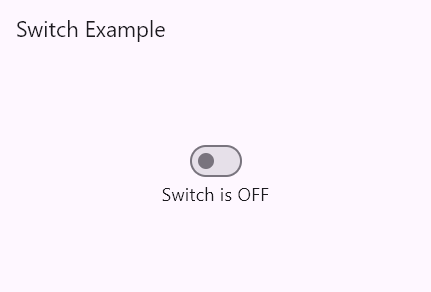
在Switch组件中,我们使用value属性指定当前的开关状态,onChanged回调函数在开关状态改变时被调用,并通过setState更新开关的值。效果图如下所示:

四、其它示例
Material 组件库中提供了 Material 风格的单选开关Switch和复选框Checkbox,虽然它们都是继承自StatefulWidget,但它们本身不会保存当前选中状态,选中状态都是由父组件来管理的。当Switch或Checkbox被点击时,会触发它们的onChanged回调,我们可以在此回调中处理选中状态改变逻辑。下面看一个简单的例子:
class SwitchAndCheckBoxTestRoute extends StatefulWidget {
@override
_SwitchAndCheckBoxTestRouteState createState() => _SwitchAndCheckBoxTestRouteState();
}
class _SwitchAndCheckBoxTestRouteState extends State<SwitchAndCheckBoxTestRoute> {
bool _switchSelected=true; //维护单选开关状态
bool _checkboxSelected=true;//维护复选框状态
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Switch(
value: _switchSelected,//当前状态
onChanged:(value){
//重新构建页面
setState(() {
_switchSelected=value;
});
},
),
Checkbox(
value: _checkboxSelected,
activeColor: Colors.red, //选中时的颜色
onChanged:(value){
setState(() {
_checkboxSelected=value;
});
} ,
)
],
);
}
}
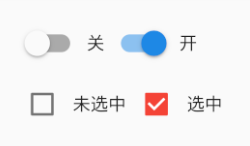
上面代码中,由于需要维护Switch和Checkbox的选中状态,所以SwitchAndCheckBoxTestRoute继承自StatefulWidget 。在其build方法中分别构建了一个Switch和Checkbox,初始状态都为选中状态,当用户点击时,会将状态置反,然后回调用setState()通知 Flutter 框架重新构建UI,效果如图3-17所示:

标签:const,value,复选框,Switch,单选,Flutter,setState From: https://www.cnblogs.com/linuxAndMcu/p/18458602