本教程介绍DevExpress WinForm的Data Grid控件是如何利用网格组件完成数据输入验证的。
P.S:DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
获取DevExpress WinForms v24.1正式版下载
DevExpress技术交流群10:532598169 欢迎一起进群讨论
默认数据验证
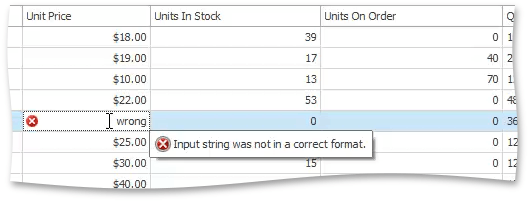
默认情况下,DevExpress WinForm网格控件启用了内置数据类型验证。如果在绑定到数字数据字段的列中输入字符串值,然后按ENTER键或尝试将焦点从单元格移开,则网格将验证数据输入并引发错误,因为字符串无法转换为数字值。将鼠标悬停在错误图标上,可以看到相同的错误消息。

更正输入的值或放弃更改来继续使用网格控件,要取消更改,请按ESCAPE。
修改默认错误信息
要手动指定默认错误消息,请执行以下操作。
1. 处理视图的BaseView.ValidatingEditor事件。
2. 在事件处理程序中,使用GridColumn.FieldName属性检查焦点列。
3. 尝试将事件的BaseContainerValidateEditorEventArgs.Value参数转换为所需的类型。
4. 如果该值不能转换,将BaseContainerValidateEditorEventArgs.Valid参数设置为false,并指定自定义的BaseContainerValidateEditorEventArgs.ErrorText属性值。
C#
private void gridView1_ValidatingEditor(object sender, BaseContainerValidateEditorEventArgs e) {
GridView view = sender as GridView;
if (view.FocusedColumn.FieldName == "UnitPrice") {
double price = 0;
if (!Double.TryParse(e.Value as String, out price)) {
e.Valid = false;
e.ErrorText = "Only numeric values are accepted.";
}
}
}
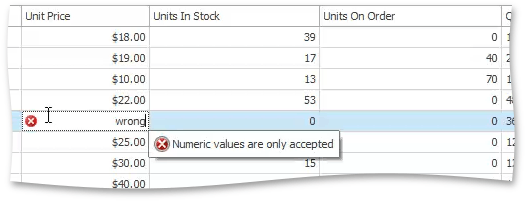
运行应用程序,看看验证机制现在是如何显示自定义的错误消息的。

提供自定义数据验证规则
要验证数据,请执行以下操作:
1. 处理相同的BaseView.ValidatingEditor事件。
2. 若要在特定列中只允许正数值,请检查转换值是否大于0。
3. 如果不是,将 BaseContainerValidateEditorEventArgs.Valid参数设置为false并指定您的自定义错误消息。
C#
private void gridView1_ValidatingEditor(object sender, BaseContainerValidateEditorEventArgs e) {
GridView view = sender as GridView;
if (view.FocusedColumn.FieldName == "UnitPrice") {
double price = 0;
if (!Double.TryParse(e.Value as String, out price)) {
e.Valid = false;
e.ErrorText = "Only numeric values are accepted.";
}
else if (price <= 0) {
e.Valid = false;
e.ErrorText = "The unit price must be positive.";
}
}
}
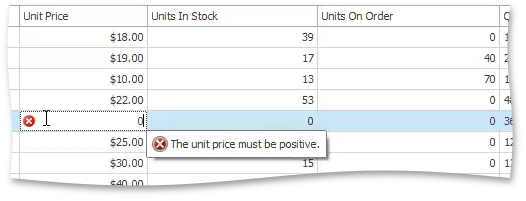
如果运行该应用程序,将看到在尝试向单元格中输入零时出现指定的错误消息。

显示“异常消息框”
要自定义显示错误的方式,请执行以下操作。
1. 处理视图的BaseView.InvalidValueException事件。
2. 在事件处理程序中,显示带有ExceptionEventArgs.ErrorText属性值的消息框。
3. 要禁用默认的错误图标和工具提示,请将ExceptionEventArgs.ExceptionMode参数设置为ExceptionMode.NoAction。
C#
private void gridView1_InvalidValueException(object sender, InvalidValueExceptionEventArgs e) {
MessageBox.Show(this, e.ErrorText, "Invalid Value", MessageBoxButtons.OK, MessageBoxIcon.Error);
e.ExceptionMode = ExceptionMode.NoAction;
}
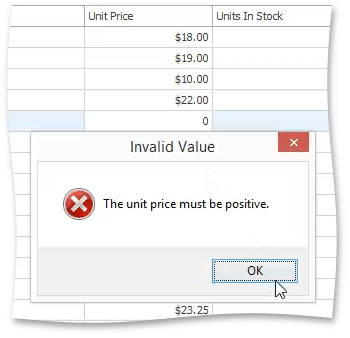
DevExpress WinForms网格控件现在使用消息框通知您有关错误的信息。

启用行验证
如果一个值的有效性取决于同一行中的其他值,则可以通过处理ColumnView.ValidateRow事件启用行验证。
例如,确保一列中的值大于另一列中的值。
- 在ValidateRow事件处理程序中,获取所需的列对象。
- 使用视图的ColumnView.GetRowCellValue方法来确定聚焦行中的列值。
- 检查其中一个值是否大于另一个值。
- 使用ColumnView.SetColumnError方法将错误消息设置为列单元格,使用列对象作为第一个参数,使用错误消息字符串作为第二个参数。
- 若要将错误分配给整个行,请调用ColumnView.SetColumnError方法,并将第一个参数设置为null。
- 将事件的ValidateRowEventArgs.Valid 参数设置为false,并将ValidateRowEventArgs.ErrorText设置为自定义错误消息。
C#
private void gridView1_ValidateRow(object sender, DevExpress.XtraGrid.Views.Base.ValidateRowEventArgs e) {
GridView view = sender as GridView;
GridColumn colUnitsInStock = view.Columns["UnitsInStock"];
GridColumn colUnitsOnOrder = view.Columns["UnitsOnOrder"];
double unitsInStock = Convert.ToDouble(view.GetRowCellValue(view.FocusedRowHandle, colUnitsInStock));
double unitsOnOrder = Convert.ToDouble(view.GetRowCellValue(view.FocusedRowHandle, colUnitsOnOrder));
if (unitsInStock < unitsOnOrder) {
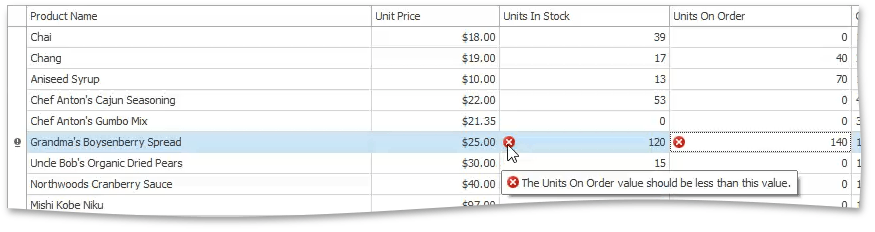
view.SetColumnError(colUnitsInStock, "The Units On Order value should be less than this value.");
view.SetColumnError(colUnitsOnOrder, "This value should be less than the Units In Stock value.");
view.SetColumnError(null, "Invalid data");
e.Valid = false;
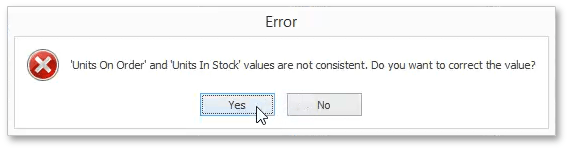
e.ErrorText = "'Units On Order' and 'Units In Stock' values are not consistent.";
}
}
运行应用程序,输入无效值并尝试将焦点切换到另一行。此时将进行行验证,并调用带有指定错误文本的默认错误对话框。

单击Yes,然后将鼠标悬停在错误图标上,来查看为各个列指定的错误消息。

禁用默认错误信息框
要在验证行时禁用默认对话框窗口,请处理ColumnView.InvalidRowException事件并将ExceptionEventArgs.ExceptionMode参数设置为ExceptionMode.NoAction。
C#
private void gridView1_InvalidRowException(object sender, DevExpress.XtraGrid.Views.Base.InvalidRowExceptionEventArgs e) {
e.ExceptionMode = ExceptionMode.NoAction;
}
现在当输入不正确的值时,消息将被抑制,但是您仍然可以在数据单元格和行指示符区域中看到相同的错误图标。
标签:sender,错误,验证,DevExpress,ExceptionMode,WinForms,Grid,view From: https://www.cnblogs.com/AABBbaby/p/18453529