在当今数字化时代,网页制作已成为一项至关重要的技能。一个布局合理、排版精美的网页不仅能够吸引用户的注意力,还能提升用户体验,为网站带来更多的流量和关注度。本文将深入探讨网页制作中的排版方法,涵盖文字与段落排版、超链接、图像以及列表等方面。
2.1 文字与段落排版
文字与段落排版是网页制作的基础,它直接影响着网页的可读性和美观度。
2.1.1 段落标签
段落标签`<p>`是网页中最常用的标签之一。它用于定义段落,将文本内容分成若干个逻辑段落,使页面结构更加清晰。段落标签会自动在段落前后添加一定的空白,使得不同段落之间有明显的分隔。
属性 align:设置段落文字在网页上的对齐方式,包括left(左对齐)、center(居中)和right(右对齐),默认为 left。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p>这是一个段落的内容。段落标签使得文本内容更加易读,便于用户理解网页的信息。</p>
</body>
</html>
2.1.2 标题标签
标题标签在网页中起着重要的作用,它用于定义不同级别的标题。从`<h1>`到`<h6>`共有六个级别,`<h1>`级别最高,通常用于网页的主标题,`<h6>`级别最低,可用于小标题或注释。合理使用标题标签可以使网页的结构更加清晰,便于用户快速浏览和理解网页的主要内容。
标题文字标签的格式为:<h #align="left l center l right">标题文字</h#>
属性 align:设置标题在页面中的对齐方式,包括left(左对齐)、center(居中)或right(右对齐),默认为left。
下述为示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>标题实例</title>
</head>
<body>
<h1 align=>一级标题</h1>
<h2 align=>二级标题</h2>
<h3 align=>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>下述为示例图片:

2.1.3 换行标签
换行标签`<br>`用于在文本中插入换行符。当文本内容较长需要换行显示时,可以使用换行标签。与段落标签不同,换行标签只是插入一个换行符,不会像段落标签那样在前后添加空白。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>换行实例</title>
</head>
<body>
这是第一行文本。<br>这是第二行文本。
</body>
</html>2.1.4 水平线标签
水平线标签`<hr>`用于在网页中插入一条水平线。水平线可以用于分隔不同的内容区域,使网页更加清晰易读。可以通过设置水平线的属性来改变其样式,如颜色、宽度、高度等。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>水平线实例</title>
</head>
<body>
<p>这是一段文本内容。</p>
<hr>
<p>这是另一段文本内容。</p>
</body>
</html>例如图片:
2.1.5 预格式化标签
预格式化标签`<pre>`用于保留文本中的空格、换行和缩进等格式。当需要在网页中显示代码、诗歌等需要保留格式的文本内容时,可以使用预格式化标签。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>预格式化标签</title>
</head>
<body>
<pre>
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, World!");
}
}
</pre>
</body>
</html>例如结果:

2.1.6 缩排标签
缩排标签`<blockquote>`用于对文本进行缩进显示。通常用于引用他人的内容或表示强调。缩排标签会自动在文本前后添加一定的空白,以突出显示缩进效果。
例如:
<blockquote>这是一段引用的内容,使用缩排标签可以使引用内容更加突出。</blockquote>2.1.7 案例
以下是一个文字与段落排版的综合案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全球汇商城简介</title>
</head>
<body>
<h1 align="center">100%正品 十重保障</h1>
<hr color=" deeppink" />
<p> 全球汇成立于2008年,10年来,凭借独创的特卖模式,精选全球正品好货,深度折扣,在电子商务研究中心
2018年6月发布的"2017年度中国网络零售市场数据监测报告"中,全球汇在B2C市场交易份额方面发展势头良好,继续保持第三位。<br />
唯品会是全球最大的特卖电商,以及中国第三大电商。<br />
</p><br />
全球汇承诺
<blockquote>
全球直采:货源保障,全球布局直采全世界好货。<br />
入仓全检:质检保障,独立自理仓库坚持入仓全检验。<br />
自营物流:物流保障,自营物流封闭操作全程可溯。<br />
假货必赔:第三方保障,中国人保正品保险,假货必赔。<br />
</blockquote>
</body>
</html>综合案例结果:
2.2 超链接
超链接是网页制作中不可或缺的元素,它能够将不同的网页和资源连接在一起,为用户提供更多的信息和交互方式。
2.2.1 超链接简介
2.2.1.1 超链接的定义
超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页、同一网页的不同位置、图片、电子邮件地址、文件等。超链接可以使用文本、图片、按钮等元素来表示。例如,当用户点击一个文本超链接时,浏览器会自动跳转到目标页面或资源。
2.2.1.2 超链接的分类
超链接可以分为内部链接和外部链接。内部链接是指链接到同一网站内的其他页面,外部链接是指链接到其他网站的页面。内部链接可以帮助用户在网站内部快速导航,提高用户体验;外部链接可以为用户提供更多的信息和资源,扩展网站的内容, 根据超链接目标文件的不同,超链接可分为页面超链接、锚点超链接和电子邮件超链接等,根据超链接单击对象的不同,超链接可分为文字超链接、图像超链接和图像映射等。
2.2.1.3 路径
超链接的路径可以分为绝对路径和相对路径。绝对路径是指从根目录开始的完整路径,相对路径是指相对于当前页面的路径。绝对路径通常用于链接到外部网站的资源,相对路径通常用于链接到同一网站内的其他页面或资源。例如:
- 绝对路径:https://www.example.com/page.html
- 相对路径:.../page.html`或`./subfolder/page.html
2.2.2 超链接的应用
2.2.2.1 锚点标签:"<a>···</a>"
锚点标签"<a>"用于定义超链接。在"<a>"标签中,可以使用"href"属性指定链接的目标地址,使用“target”属性指定链接打开的方式。
<a href="https://www.baidu.com/" target="_blank">链接到示例网站</a>在上面的例子中,`href`属性指定了链接的目标地址为“https://www.baidu.com”,`target="_blank"`表示在新窗口中打开链接。
2.2.2.2 指向其他页面的超链接
创建指向其他页面的超链接能够在当前页面与其他相关页面之间建立便捷的连接通道。根据目标文件与当前文件的目录关系,主要有以下四种写法。需要注意的是,在实际应用中应尽量采用相对路径,这样可以提高网页的可移植性和稳定性。
一、链接到同一目录内的网页文件
其语法为:<a href="目标文件名.html">热点文本</a>。在这个语法结构中,“目标文件名” 明确代表了链接所指向的具体文件。例如,如果当前页面和目标页面处于同一目录下,且目标文件名为 “about.html”,当用户在当前页面点击 “热点文本” 时,就会直接跳转到 “about.html” 页面。
二、链接到下一级目录中的网页文件
格式为:<a href="子目录名/目标文件名.html">热点文本</a>。这种情况下,若存在一个子目录,比如名为 “subdir”,其中包含目标文件 “page2.html”,那么当用户点击 “热点文本” 时,就会导航至该子目录下的 “page2.html” 页面。
三、链接到上一级目录中的网页文件
语法为:<a href="../目标文件名.html">热点文本</a>。这里的 “../” 具有特殊含义,表示退到上一级目录中。例如,当当前页面处于某个子目录中,而需要链接到上级目录中的一个文件 “index.html” 时,就可以使用这种语法结构。用户点击 “热点文本” 后,会返回到上一级目录并打开 “index.html” 页面。
四、链接到同级目录中的网页文件
格式为:<a href="../子目录名/目标文件名.html">热点文本</a>。假设当前页面与目标页面处于不同的子目录,但在同一级目录层级上。通过这种语法,可以先退到上一级目录,再进入指定的子目录找到目标文件。比如当前页面在 “dir1” 目录下,要链接到 “dir2” 目录中的 “anotherpage.html” 文件,就可以使用这个格式。用户点击 “热点文本” 后,会按照指定路径找到并打开目标页面。
一下图片放到项目目录中:

各页面之间的链接示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>页面之间的链接</title>
</head>
<body>
<a href="register.html">免费注册</a><! --链接到同一目录内的网页文件-->
<a href="login.html">账户登录</a><! --链接到同一目录内的网页文件-->
</body>
</html>登录代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>账户登录</title>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data" name="form1" id="form1">
<table width="600" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="img/a.png" width="600" height="195" /></td>
</tr>
</table>
<table width="600" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="200" align="right">用户名:</td>
<td><input name="textfield" type="text" id="textfield" value="请输入手机号码" /></td>
</tr>
<tr>
<td width="200" align="right">密码:</td>
<td><input type="password" name="textfield2" id="textfield2" /></td>
</tr>
<tr>
<td width="200" align="right"><input type="checkbox" name="checkbox" id="checkbox" />记住用户名</td>
<td><input type="submit" name="button" id="button" value=" 提 交 " /></td>
</tr>
</table>
</form>
</body>
</html>
注册代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>会员注册</title>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data" name="form1" id="form1">
<table width="600" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="img/a.png" width="600" height="195" /></td>
</tr>
</table>
<table width="600" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="200" align="right">用户名:</td>
<td><input name="textfield" type="text" id="textfield" value="请输入手机号码" /></td>
</tr>
<tr>
<td width="200" align="right">密码:</td>
<td><input type="password" name="textfield2" id="textfield2" /></td>
</tr>
<tr>
<td width="200" align="right">确认密码:</td>
<td><input type="password" name="textfield3" id="textfield3" /></td>
</tr>
<tr>
<td width="200" align="right">性别:</td>
<td><input name="radio" type="radio" id="radio" value="radio" checked="checked" />
男<img src="images/Male.gif" width="22" height="21" align="absmiddle" />
<input type="radio" name="radio" id="radio2" value="radio2" />
女<img src="images/Female.gif" width="23" height="21" align="absmiddle" /></td>
</tr>
<tr>
<td width="200" align="right">出生日期:</td>
<td><input name="textfield4" type="text" id="textfield4" size="12" />
年
<select name="select" id="select">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
</select>
月
<select name="select2" id="select2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
</select>
日</td>
</tr>
<tr>
<td width="200" align="right">业余爱好:</td>
<td><input type="checkbox" name="checkbox" id="checkbox" />
看书
<input type="checkbox" name="checkbox2" id="checkbox2" />
上网
<input type="checkbox" name="checkbox3" id="checkbox3" />
打球</td>
</tr>
<tr>
<td width="200" align="right">头像:</td>
<td height="25"><input type="file" name="fileField" id="fileField" /></td>
</tr>
<tr>
<td width="200" align="right">意见或建议:</td>
<td><textarea name="textarea" id="textarea" cols="45" rows="5"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" name="button" id="button" value="提交" />
<input type="reset" name="button2" id="button2" value="重置" /></td>
</tr>
</table>
</form>
</body>
</html>
上述代码运行结果:
点免费注册结果:

点登录结果:

2.2.2.3 指向书签的超链接;
可以使用`<a>`标签创建指向书签的超链接。首先,在页面中定义一个书签,使用`<a>`标签的`id`属性来定义书签的名称。然后,在其他地方使用`<a>`标签创建指向该书签的超链接,使用`href`属性指定书签的名称,并在前面加上`#`符号。例如:
<a id="bookmark1">这是一个书签</a>
<a href="#bookmark1">链接到书签 1</a>在上面的例子中,当用户点击第二个超链接时,浏览器会自动滚动到页面中名为`bookmark1`的书签位置。
2.2.2.4 指向下载文件的超链接
可以使用`<a>`标签创建指向下载文件的超链接。在`<a>`标签的`href`属性中指定文件的路径,浏览器会自动识别文件类型,并提示用户下载。例如:
<a href="example.pdf">下载示例文件</a>在上面的例子中,当用户点击超链接时,浏览器会提示用户下载`example.pdf`文件。
2.2.2.5 指向电子邮件的超链接
可以使用`<a>`标签创建指向电子邮件的超链接。在`<a>`标签的`href`属性中指定`mailto:`加上电子邮件地址。例如:
<a href="mailto:[email protected]">发送电子邮件</a>在上面的例子中,当用户点击超链接时,浏览器会打开默认的电子邮件客户端,并将收件人地址设置为`[email protected]`。
2.3 图像
图像是网页制作中重要的视觉元素,它能够吸引用户的注意力,丰富网页的内容。
2.3.1 网页图像的格式及使用要点
2.3.1.1 常见的网页图像格式
常见的网页图像格式有 JPEG、PNG 和 GIF 等。
- JPEG 格式:适用于照片等颜色丰富的图像。JPEG 格式采用有损压缩算法,可以在保持较高图像质量的同时减小文件大小。但是,JPEG 格式不支持透明背景。
- PNG 格式:适用于透明背景的图像。PNG 格式采用无损压缩算法,可以保持图像的高质量,同时支持透明背景。但是,PNG 格式的文件大小通常比 JPEG 格式大。
- GIF 格式:适用于动画图像。GIF 格式采用无损压缩算法,可以支持动画效果,但是图像质量相对较低。
2.3.1.2 使用网页图像的要点
在使用网页图像时,需要注意以下几点:
- 图像大小:过大的图像会影响网页的加载速度,因此需要对图像进行压缩处理。可以使用图像编辑软件或在线工具来压缩图像,减小文件大小。
- 分辨率:根据网页的布局和显示需求,选择合适的图像分辨率。过高的分辨率会增加文件大小,过低的分辨率会影响图像质量。
- 格式选择:根据图像的特点和用途,选择合适的图像格式。如果需要透明背景,可以选择 PNG 格式;如果需要动画效果,可以选择 GIF 格式;如果是照片等颜色丰富的图像,可以选择 JPEG 格式。
2.3.2 图像标签
2.3.2.1 图像的替换文本说明
图像标签`<img>`用于在网页中插入图像。在`<img>`标签中,可以使用`alt`属性指定图像的替换文本说明。当图像无法显示时,浏览器会显示替换文本说明,以提高网页的可访问性。例如:
<img src="example.jpg" alt="这是一张示例图片">在上面的例子中,当图像无法显示时,浏览器会显示“这是一张示例图片”作为替换文本说明。
2.3.2.2 设置图像大小
可以使用`width`和`height`属性来设置图像的大小。可以使用像素值或百分比来指定图像的大小。需要注意的是,设置图像大小时,要保持图像的比例,以免图像变形。例如:
<img src="example.jpg" width="200px" height="150px">在上面的例子中,将图像的宽度设置为 200 像素,高度设置为 150 像素。
2.3.2.3 图像的边框
可以使用`border`属性来设置图像的边框。可以使用像素值来指定边框的宽度,也可以使用`none`来取消边框。例如:
<img src="example.jpg" border="2px">在上面的例子中,为图像设置了 2 像素宽的边框。
2.3.3 图像超链接
可以将图像作为超链接的内容。使用`<a>`标签将图像包裹起来,在`<a>`标签中指定链接的目标地址。
例如:
<a href="https://www.example.com"><img src="example.jpg" alt="示例图片"></a>在上面的例子中,当用户点击图像时,浏览器会跳转到`https://www.example.com`页面。
2.3.4 设置网页背景图像
可以使用`body`标签的`background`属性来设置网页的背景图像。在`background`属性中指定图像的路径。例如:
<body background="example.jpg">
<!-- 网页内容 -->
</body>在上面的例子中,将`example.jpg`图像设置为网页的背景图像。
2.3.5 图文混排
可以使用`<img>`标签和文本标签一起使用,实现图文混排的效果。可以使用 CSS 样式来控制图像和文本的布局和样式。例如:
<div style="float:left;margin-right:10px;">
<img src="example.jpg" alt="示例图片">
</div>
<p>这是一段文本内容,与图片进行图文混排。</p>在上面的例子中,使用`float:left`样式将图像向左浮动,然后在图像右侧添加一段文本内容,实现图文混排的效果。
2.4 列表
列表是网页制作中常用的元素,它可以用于展示一系列的项目或内容。
2.4.1 无序列表
2.4.1.1 在`<ul>`后指定符号的样式
无序列表`<ul>`用于创建无序列表,即列表项前面没有编号的列表。可以在`<ul>`标签中使用`type`属性来指定列表项前面的符号样式,可选值有`disc`(实心圆)、`circle`(空心圆)、`square`(实心方块)等。例如:
<ul type="disc">
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ul>在上面的例子中,将无序列表的符号样式设置为实心圆。
2.4.1.2 在`<li>`后指定符号的样式
也可以在`<li>`标签中使用`style`属性来指定列表项前面的符号样式。例如:
<ul>
<li style="list-style-type:disc;">列表项 1</li>
<li style="list-style-type:circle;">列表项 2</li>
<li style="list-style-type:square;">列表项 3</li>
</ul>在上面的例子中,分别为每个列表项设置了不同的符号样式。
2.4.2 有序列表
有序列表`<ol>`用于创建有序列表,即列表项前面有编号的列表。可以在`<ol>`标签中使用`type`属性来指定编号的样式,可选值有`1`(数字)、`a`(小写字母)、`A`(大写字母)、`i`(小写罗马数字)、`I`(大写罗马数字)等。例如:
<ol type="1">
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ol>在上面的例子中,将有序列表的编号样式设置为数字。
2.4.3 定义列表
定义列表`<dl>`用于创建定义列表,由`<dt>`(定义术语)和`<dd>`(定义描述)组成。定义列表通常用于显示术语和其定义的内容。例如:
<dl>
<dt>HTML</dt>
<dd>超文本标记语言,用于创建网页的标准语言。</dd>
<dt>CSS</dt>
<dd>层叠样式表,用于控制网页的外观和布局。</dd>
</dl>在上面的例子中,创建了一个定义列表,分别定义了 HTML 和 CSS 两个术语。
2.4.4 嵌套列表
所谓嵌套列表,就是无序列表与有序列表出嵌套混合使用。嵌套列表可以把页面分为多个层次,有序列表和无序列表不仅可以自身嵌套,而且彼此可互相套。嵌套方式可分为无序列表中嵌套无序列表、有序列表中嵌套有序列表、无序列表中嵌套有序列表、在有序列表中嵌套无序列表等方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>嵌套列表</title>
</head>
<body>
<h2>全球汇支付向导</h2>
<ul type="circle">
<li>全球汇支付方式</li>
<ul type="disc">
<li>货到付款</li>
<li>微信支付</li>
<li>支付宝</li>
<li>网银在线</li>
</ul>
<hr/>
<li>网银在线支付步骤:</li>
<ol>
<li>选择您要使用的网上银行;</li>
<li>显示您的应付总价,单击"确认无误,付款" ;</li>
<li>确定您在银行的预留信息,单击" 确定"按钮;</li>
<li>输入您的网银账号,登录密码,验证码;</li>
<li>支付成功,提示"已完成付款"。</li>
</ol>
<hr/>
<li>联系我们</li>
<dl>
<dt>E-mail:</dt>
<dd>[email protected]</dd>
<dt>传真:</dt>
<dd>0750-3118888</dd>
<dt>地址:</dt>
<dd>广东省江门市江海区五邑路</dd>
</dl>
</ul>
</body>
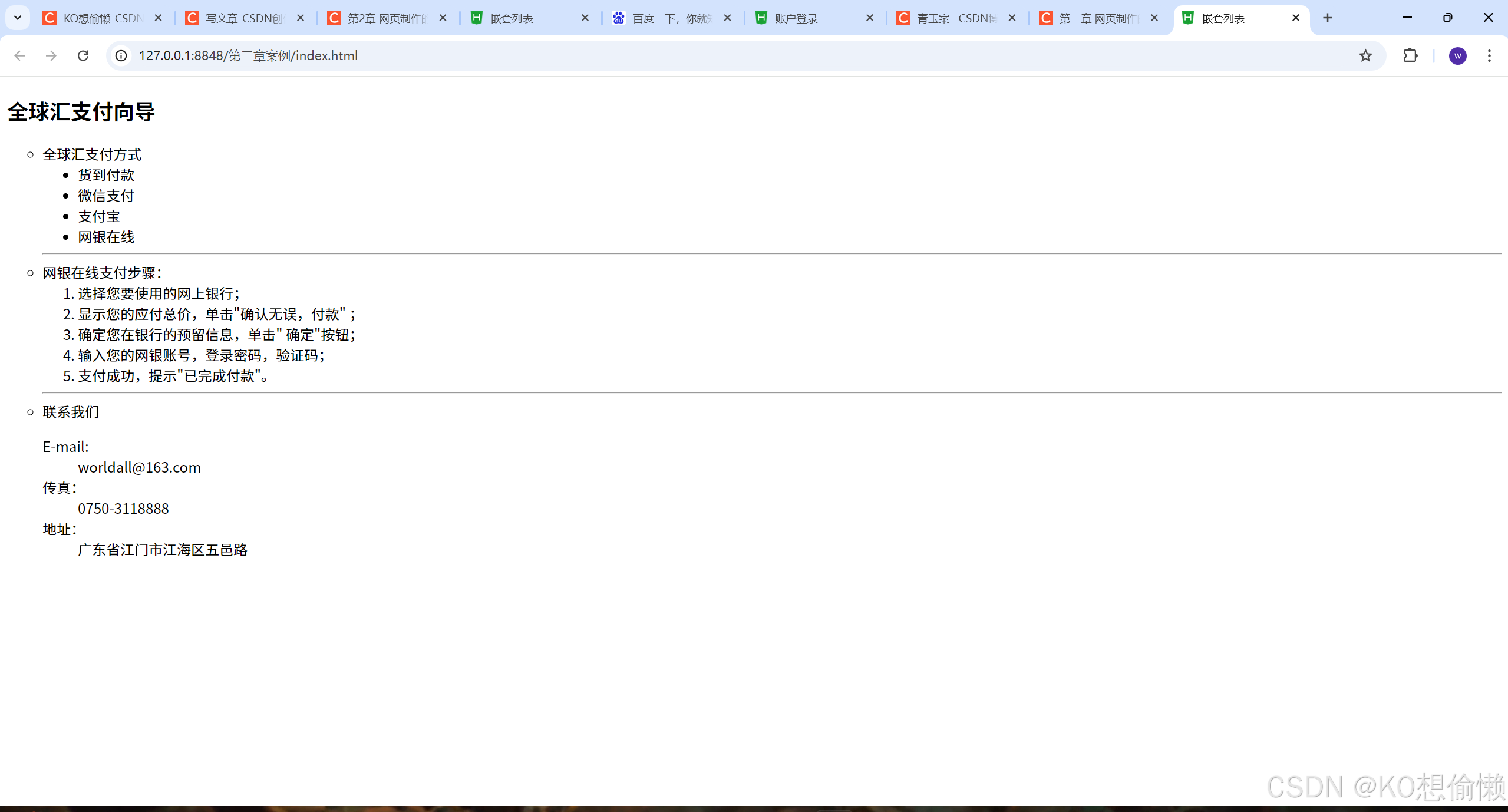
</html>在上面的例子中,在一个无序列表中嵌套了另一个无序列表,创建了一个嵌套列表结构。
图片:

2.5 综合案例——无线吸尘器说明书
参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>无线吸尘器说明书</title>
</head>
<body>
<h1>Dyson V8 absolute 无线吸尘器</h1>
<hr color=" deeppink"/>
<ul style="font-size:25px">
<li type="square" style="color:deeppink">商品参数</li>
<p style="font-size:25px">吸尘器类别:手持式吸尘器<br/>功率:500W<br/>
储尘类型:旋风尘盒/尘桶<br/>吸尘类型:干/湿吸均可<br/>
适用面积:91m²-150m²<br/>产品特色:除螨,HEPA滤网<br/>
线长:充电式(无线)<br/>吸嘴类型:圆毛刷<br/>
适用环境:厨房,地板,地毯,床铺,汽车,沙发,瓷砖,酒店<br/>售后服务:海外进口商品不支持国内联保,无法享受与产地同等售后服务<br/>
品牌名称:Dyson<br/>商品名称:我家那闺女Dyson V8 absolute 无线吸尘器<br/>
产地:马来西亚<br/>商品编号:V8absoluteUS<br/></p>
<li type="square" style="color:deeppink">商品展示</li></ul>
<img src="img/1.jpg" title="无线手持吸尘器" align="middle"/>
<h2>产品信息</h2>
<p style="font-size:25px;">品牌:Dyson戴森<br/>品名:无线手持吸尘器美版<br/>
型号:V8 Absolute<br/>
吸力:高达115空气瓦特<br/>
使用时间:普通模式约40分钟、MAX模式约7分钟<br/>
(电动驱动吸头在非MAX模式下运行约25分钟)<br/>
充电时间:约5小时<br/>
产品尺寸:长124.4厘米,宽18厘米,高22.4厘米<br/>
重量:2.61公斤<br/>
容量:0.54升<br/>
吸头配件:软绒滚简吸头、升级版直驱吸头、缝隙吸头、<br/>
电动床褥吸头、二合一吸头、软除尘毛吊<br/>
产品特点:电力升级、新形式集尘桶、双层放射式气旋、HEPA<br/>
过滤系统、噪声分贝更小<br/>
</p>
<h2>产品特点</h2>
<img src="img/tedian.JPG" width="750" height="450"/>
<h2>戴森科技,英国品质</h2>
<p style="font-size:25px">戴森V8美版无绳吸尘器高配版,新的动力设计。<br/>
有助吸除家中四处的过敏原,吸附99.97%小至0.3微米的微尘,<br/>
运行时间高达40分钟,2款地板吸头及4款配件吸头,清洁空间高达291平米。</p>
<img src="img/left.JPG" align=" left" width ="350" height="290" /><br/><br/><h1>HEPA过滤系统<br/>
吸附微尘99.97%小至0.3微米<br/>
米的微尘,减少过敏原回流空至<br/>气中。<br/></h1>
<br/>
<br/>
<img sre="img/canbin.jpg">
<blockquote style="font-size:25px">官网地址:<a href="https://shop.dyson.cn/">https://shop.dyson.cn/</a></blockquote>
</h1>
</body>
</html>结果: