实现目标;打开一个网页一段时间后(自定义)自动跳转到另一个网页。
相关要点:定时器window.setTimeout(调用函数,延时时间)(window在调用时可省略)
eg:
window.setTimeout( "window.location='https://id5.163.com/index.html'", 1000 );注:此语句要写在js文件或<script></script>中。
即打开一个网页一秒后自动跳转到指定的另一个网页。
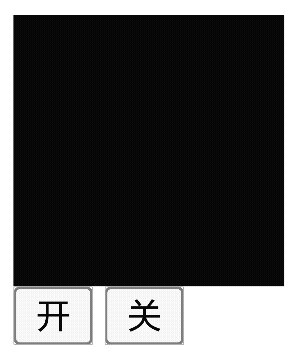
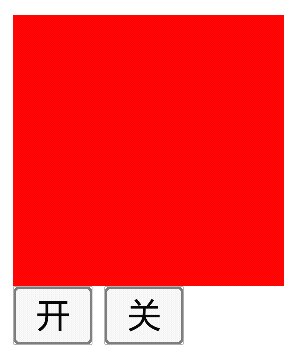
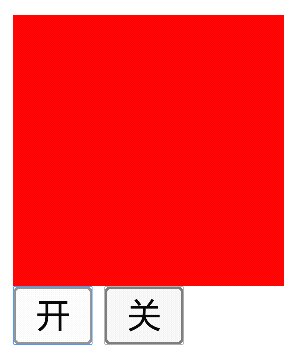
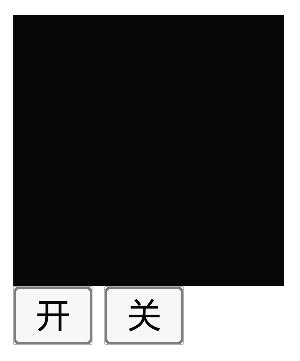
因此,我们可以利用它实现一个感应灯的效果,即当点击按钮时,灯自动亮起,三秒后自动熄灭。(也可点击按钮熄灭)
效果:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
<style>
#blod {
width: 100px;
height: 100px;
background-color: black;
}
</style>
<script>
function on ()
{
document.getElementById( 'blod' ).style.background = 'red'
window.setTimeout( function ()
{
off()
}, 3000 )
}
function off ()
{
document.getElementById( 'blod' ).style.background = 'black'
}
</script>
</head>
<body>
<div id="blod"></div>
<button onclick="on()">开</button>
<button onclick="off()">关</button>
</body>
</html>
标签:function,网页,效果,window,background,跳转,setTimeout From: https://blog.csdn.net/2201_75321887/article/details/142370191