前言
Codes 是国内首款重新定义 SaaS 模式的开源项目管理平台,支持云端认证、本地部署、全部功能开放,并且对 30 人以下团队免费。它通过整合迭代、看板、度量和自动化等功能,简化测试协同工作,使敏捷测试更易于实施。并提供低成本的敏捷测试解决方案,如同步在线离线测试用例、流程化管理缺陷、低代码接口自动化测试和 CI/CD,以及基于迭代的测试管理和测试用时的成本计算等,践行敏捷测试。
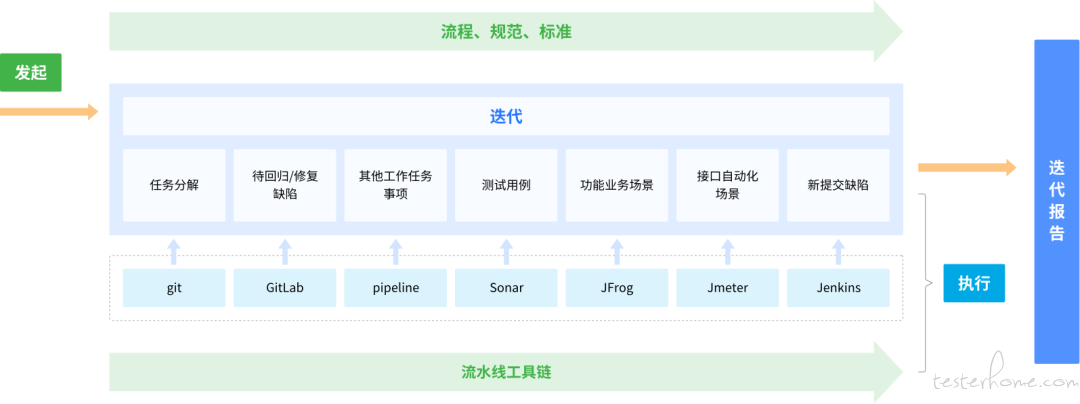
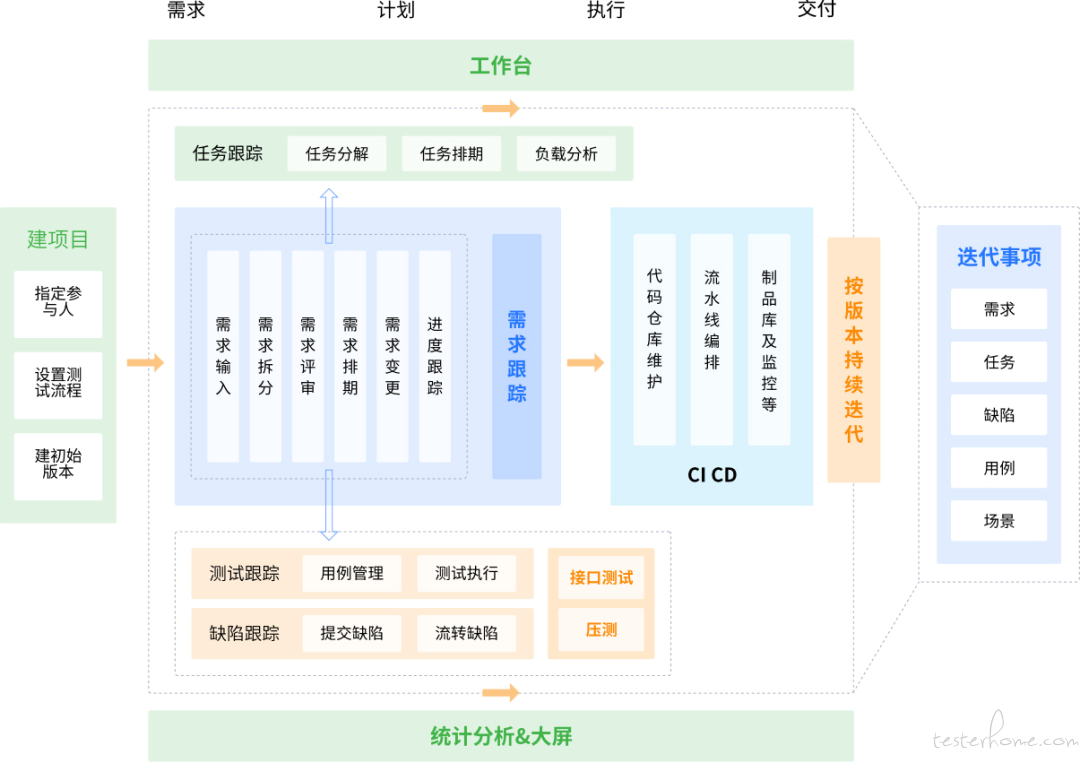
Codes 敏捷测试功能架构图

1、背景
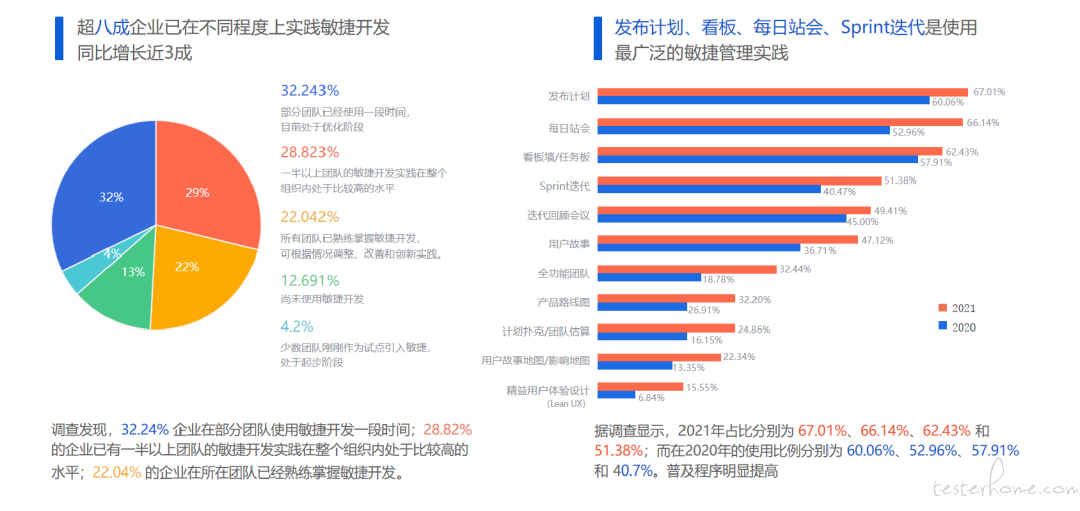
敏捷开发越来越流行,且敏捷研发取得了一定成效,如下图所证:

敏捷测试是敏捷开发的必然需求
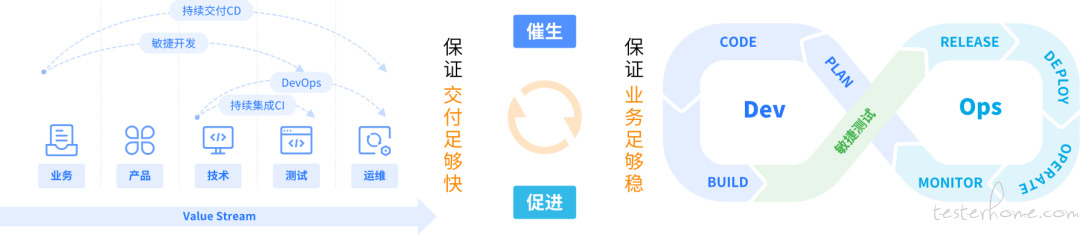
持续交付可以降低发布风险,提⾼可靠性,使软件能够根据⽤户反馈、市场变化和企业战略变更不断进行调整;敏捷测试是持续、快速、有效的测试过程,作为软件交付流⽔线的重要一环,敏捷测试是企业改进加快交付的关键途径。

遗憾的是,测试成了敏捷开发中持续交付的最大短板。为什么测试环节会成为敏捷开发快速交付中的瓶颈,主要有如下 7 个方面的原因:
1)、用例维护效率低手工测试占比大
2)、测试产出难量化
3)、测试左右移难
4)、测试管理人员和测试执行人员难以高效协同
5)、测试速度慢,碎片化管理
6)、用例重用难或重用方式不便捷
7)、缺陷管理太简陋,主要靠人来推动
VUCA 时代,市场要求企业快速响应变化,企业需要集中内部资源,不断试错快速迭代,更加灵活的应对外部变化;存量时代要求越来越高,测试如何” 敏捷” 起来呢?
2、敏捷测试关键在于什么?
从适配敏捷开发的角度来看,实施敏捷测试关键在于下面 5 要素

迭代作为测试的实施组织形式;看板让各阶段研发活动公开透明,将测试工作透明化,;自动化可以提高测试效率;度量让测试成果可量化;测试左右移使测试紧跟开发的节奏,且尽早开展测试,右移一可让测试独立维护测试环境,二可确保生产环境任何风吹草动都可被测试感知。
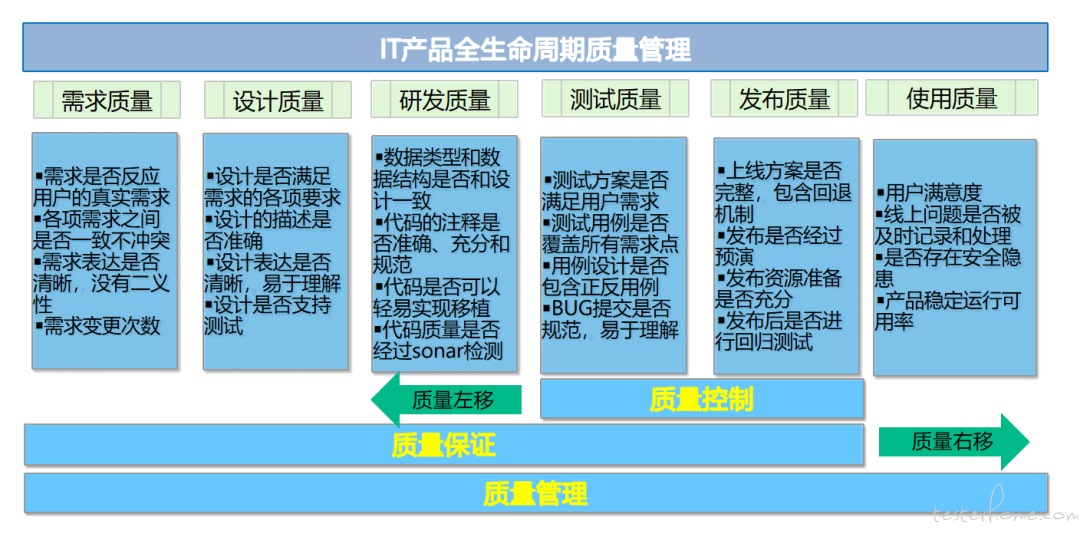
另外从质量管理层次和质量分类上来看,也能证明上述 5 要素的合理性。
质量管理层次:

质量分类:

3、敏捷测试与传统测试有什么不同
过程都和下图一样,关键在于测试的组织管理形式不同。比如:介入的时机,采用的一些手段不同,整个测试的组织过程是最大的不同。

4、Codes 敏捷测试落地实施
Codes 让迭代、看板、度量和自动化以井然有序,融会贯通的方式融合到测试协同中;同时又能轻松帮助测试测试左右移,让敏捷测试与“润物细无声”的方式落地。
Codes 以迭代来组织测试

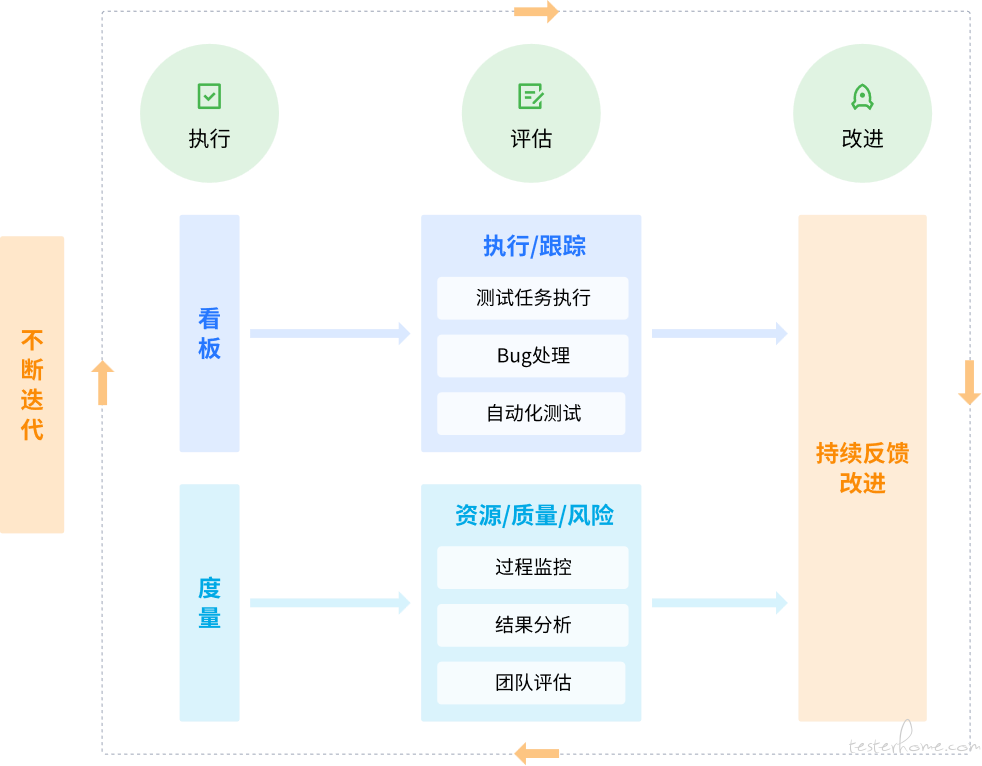
Codes 敏捷测试协作图

1)、测试左右移相对来说要难一点,Codes 有很好的解决方案
CI/CD 和接口自动化对没代码能力的同学来说,是个难于跨越的坎;左移只要有需求管理相关功能,就可以需求阶段就介入测试并分解需求为例。接口自动化,CI/CD 都是很能提升测试效率常用手段之后,但是也面临一系列问题,而难以实现。且看下面 Codes 的化解之道。
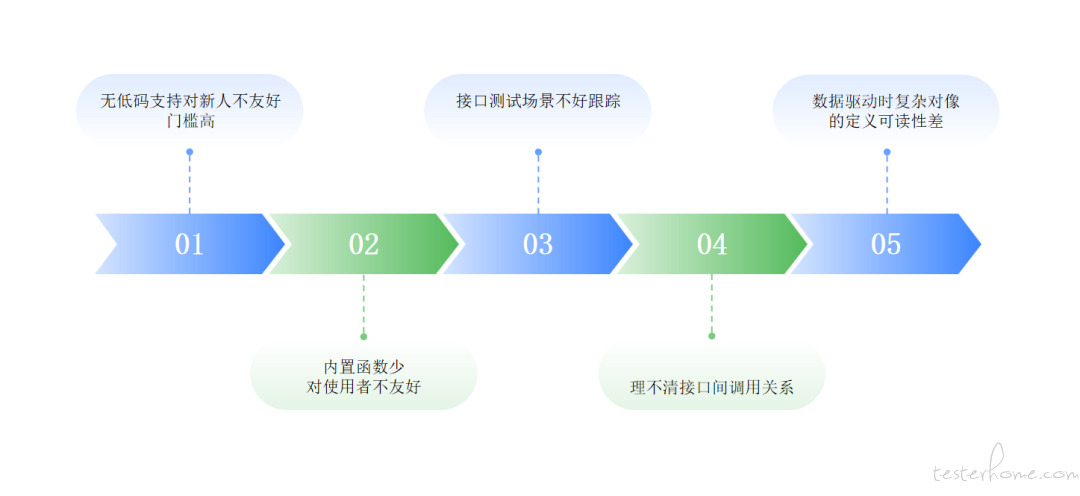
接口测试常见技术问题如图所示:

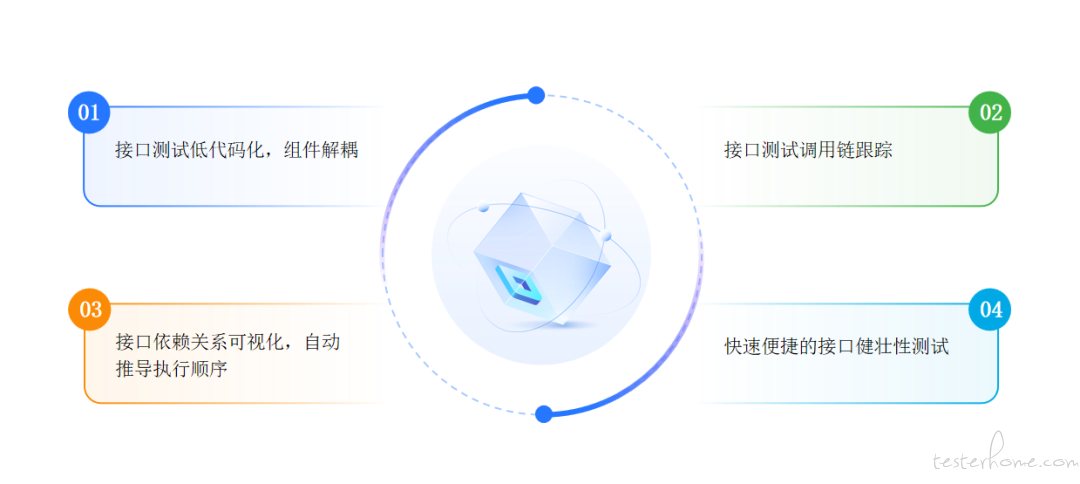
Codes 一一轻松化解接口测试
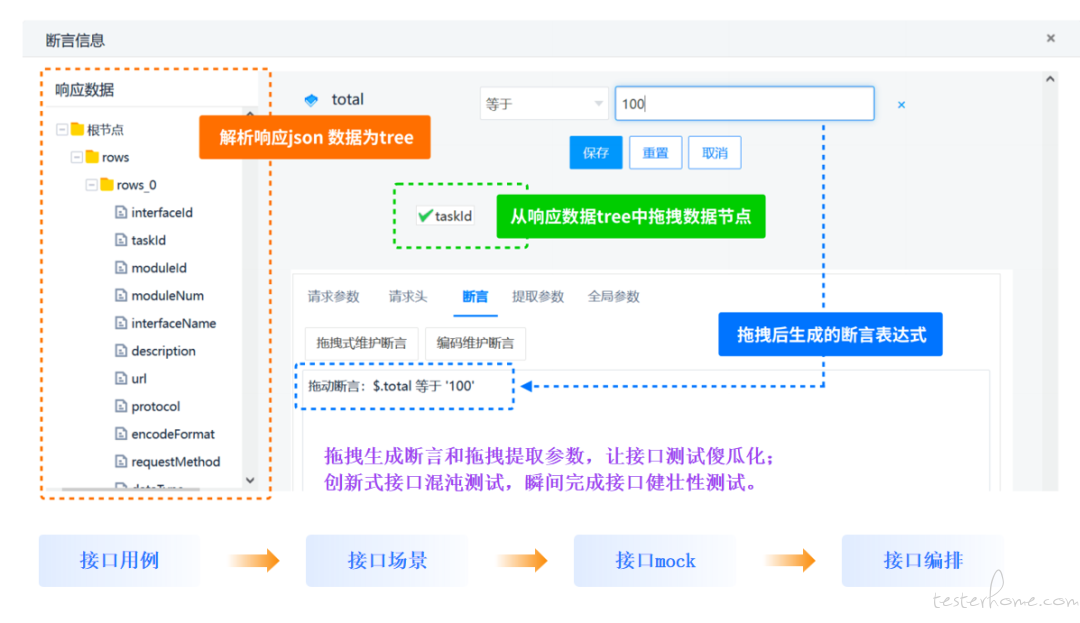
如下图:

拖拽生成断言和拖拽提取参数
让接口测试傻瓜化;创新式接口混沌测试,瞬间完成接口健壮性测试 (不用穷举,只需配置好混沌规则 Codes 自去排列组合来执行);另外内置了 50 多个常用函数,满足日常参数化的需要。


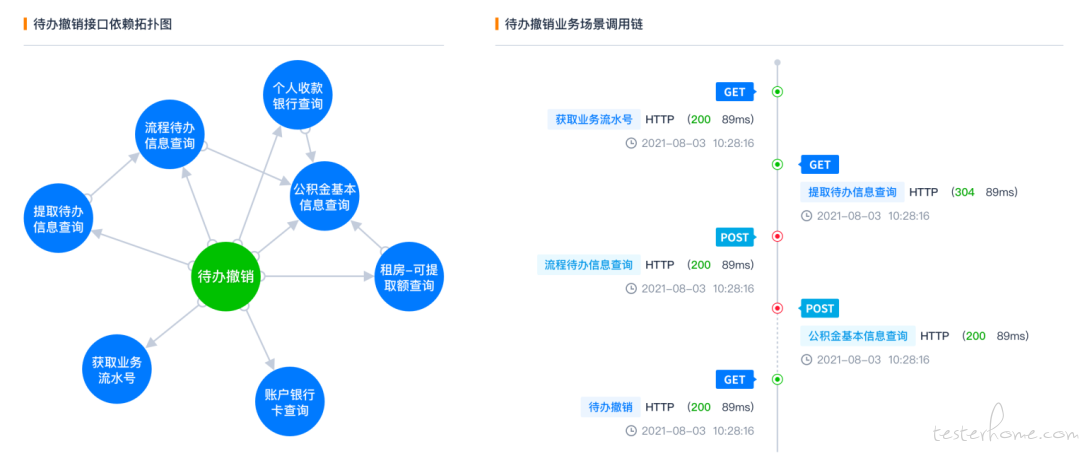
自动推导接口依赖拓补关系图
让接口关系不再是黑匣子,便捷的接口调用链,让接口测试也可以奢侈一把,用上 APM 的高级功能。

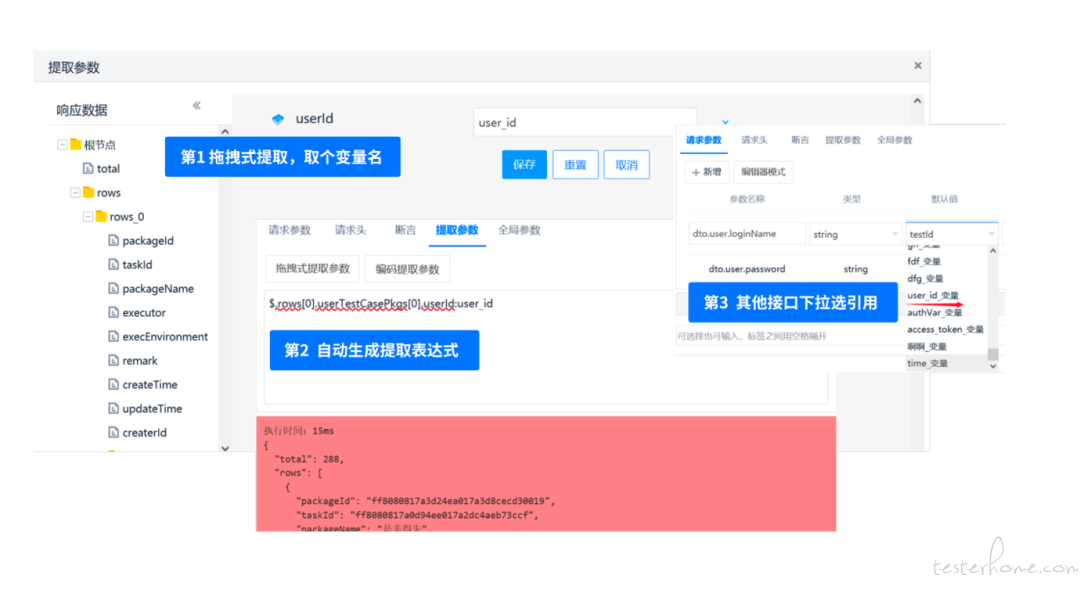
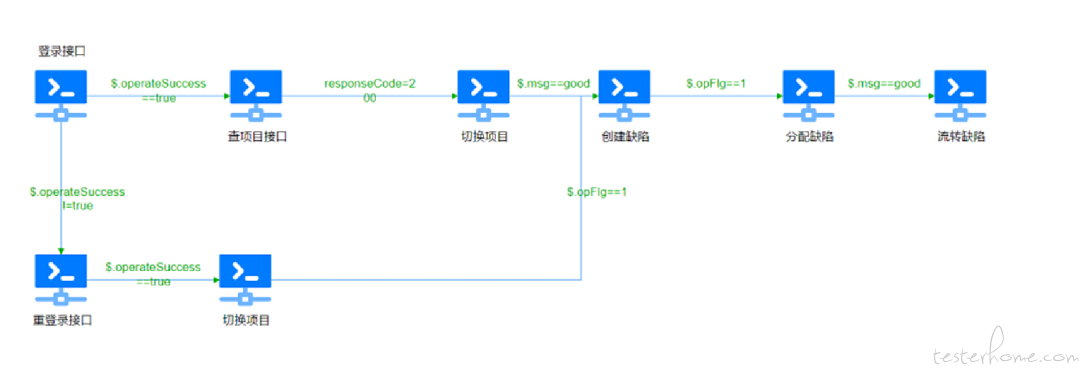
拖拽式接口场景编排,连胶水代码都省了

采用面向对向的属性命名方式,再复杂的对像,用 XXX.XXX.XXX 的形式来表达其属性,可读性好,且非常方便在 excel 数据驱动文件中进行配置,否则复杂 json 对像用 Excel 没法表达。关于接口测试 Codes 的完整解决方案详见我们团队成员在 testerhome 上发表的原创精华贴。《测试架构师如何解读测试平台的各种争议》。
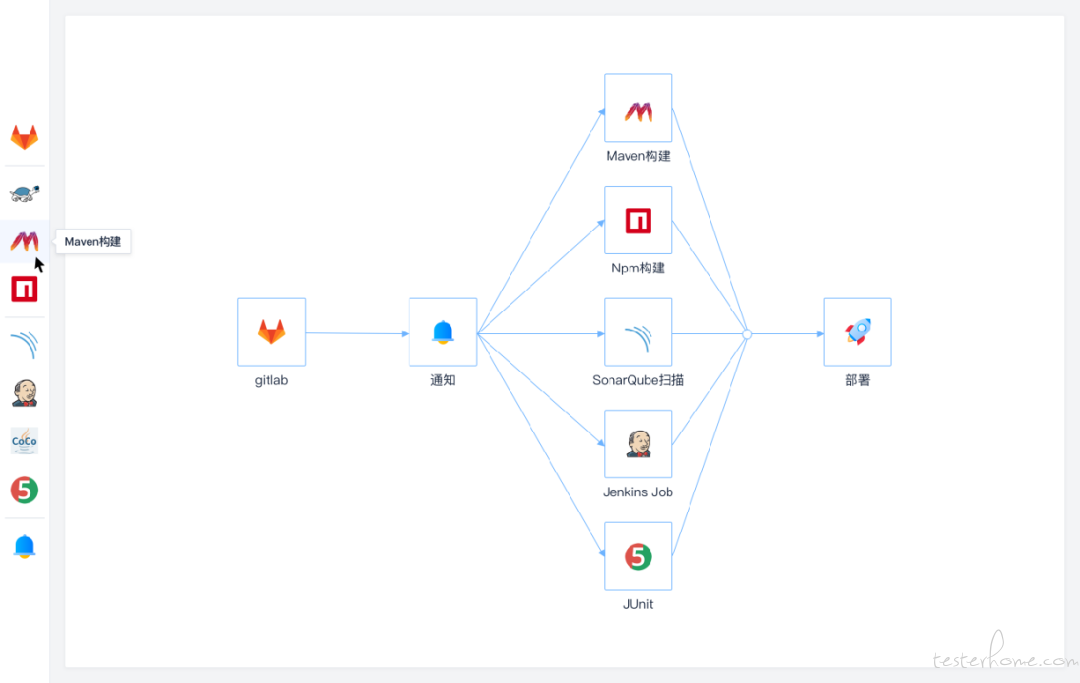
拖拽式 CI/CD 编排
CI/CD 对于大部分测试来说,只能依赖运维同事,等靠要,很多时候不好配合
Codes 采用创新性零代码 CI CD:拖拽式轻松进行流水线编排,屏蔽底层平台复杂性,不会写脚本一样轻松进行流水线编排;帮助测试人员零基础右移,打通测试与运维的壁垒,提升测试效率。

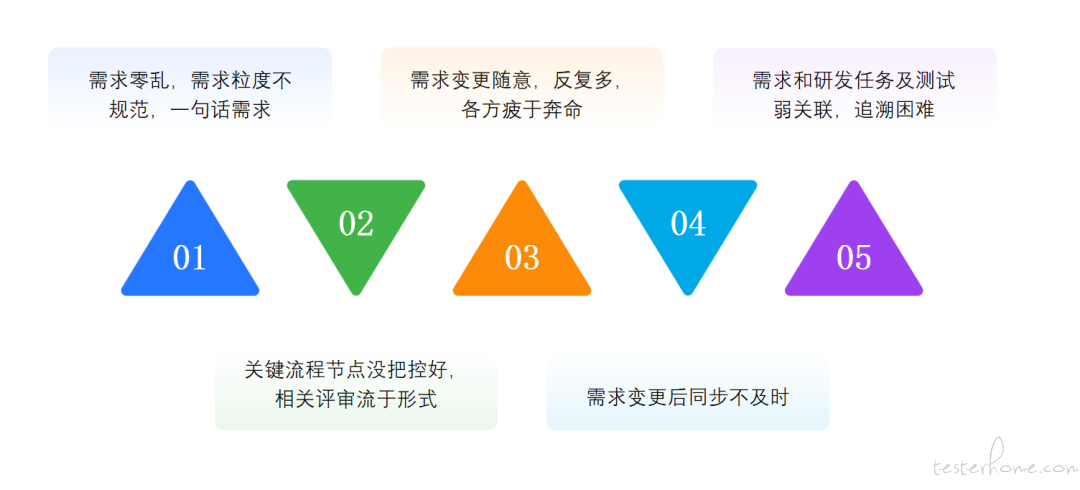
左移可以很好的解决常见的需求管理问题

测试提前介入对需求测试可提前规避一些问题,围绕需求拉通所有研发活动,完整闭环,不怕被甩锅。脑图视图便于梳理需求间的业务逻辑关系。

迭代下从需求开始拉通到测试、到发布,一切活动可追溯,所有干系人信息对齐。

2)、用例管理 Codes 也是用独特的创新来解决重用性不高,可维护性不好问题
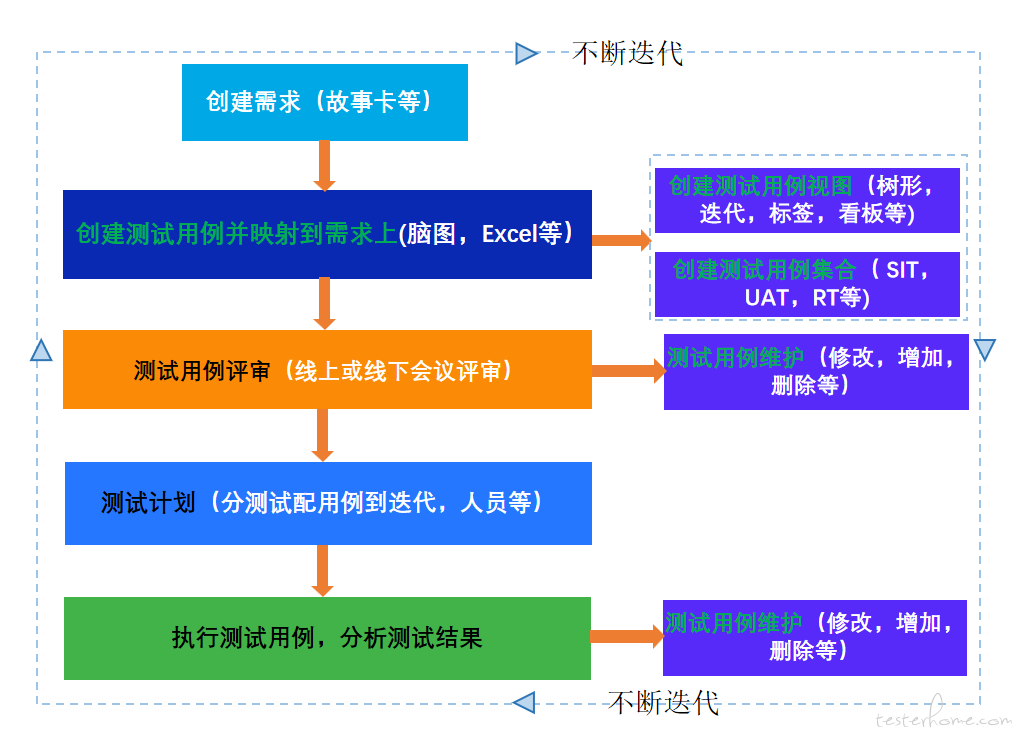
Codes 测试用例管理敏捷化方案

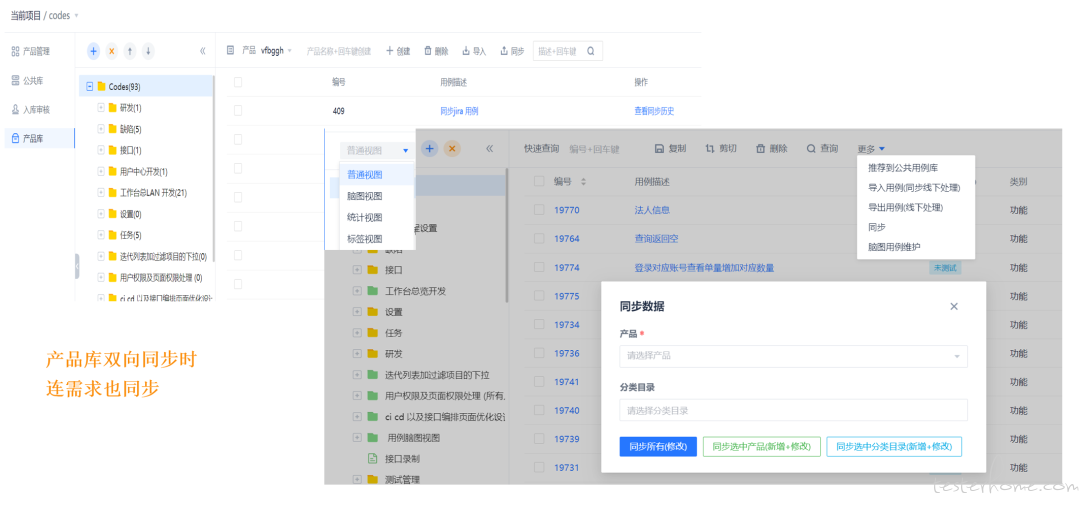
产品用例库和公共用例库并存。
关键在于产品用例库,产品用例库和项目中的用例可以双向同步,且同步时项目需求也一起同步了。如有变更会自动保存用例历史版本。

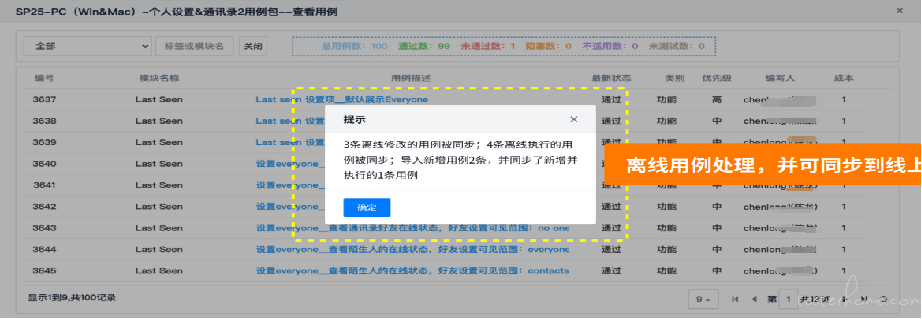
线上线下用例不止是导入也可同步,提升用例的维护效率
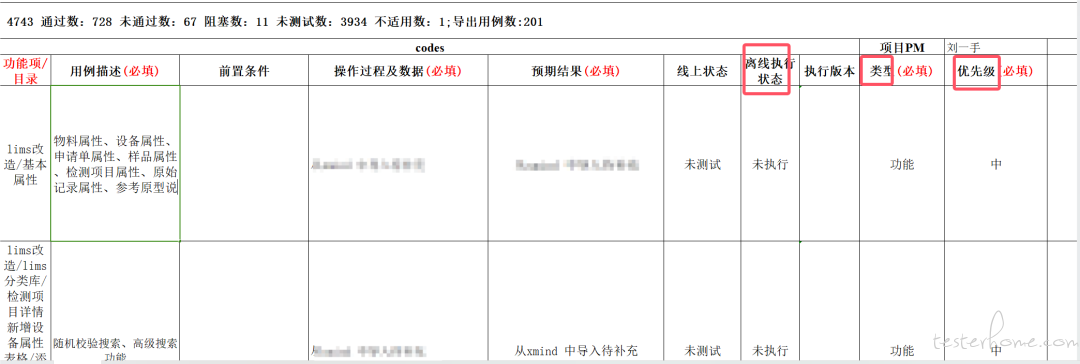
导出用例到 Excel 后,线下修改,执行,增加新用例后再同步导入到线上。这也是为什么 Codes 中没有在平台上评审功能,因为评审不管是线上还是线下,都是一个集体活动,评审时直接在导出的用例上进行修改,修改完成后,再同步到线上;在平台上评审就是单纯走下流程,仅仅是流程合规,没实际用处。


导入用例时如输入的模块,类型,优先级,标签不存在,会自动在系统上创建。

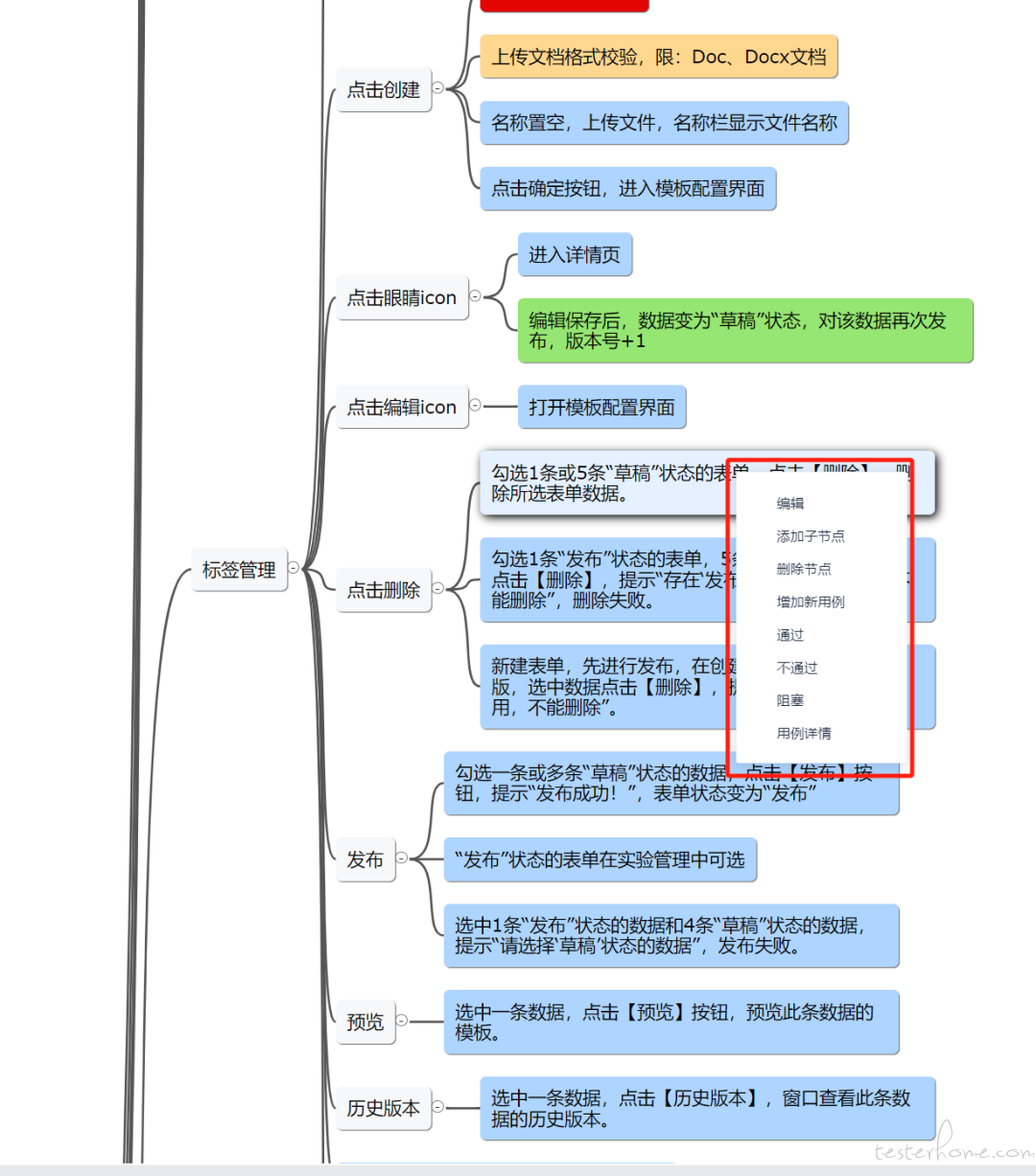
脑图用例保持脑图的简洁,不用指定特殊的格式,保持脑图的本真用法
叶子节点是用例,其他作为模快。脑图也是以文件来维护,只是转标准用例后,两边双向同步。

标准用例也可显示为脑图视图

业务场景用例
把多个单一用例编排组合为业务场景,也是 Codes 复用用例的另一种方式,且按业务场景来管理,一目了然。除了单一的功能用例,还有不同的业务场景,特别是流程类功能测试,有了场景不怕漏了,还便于管理。

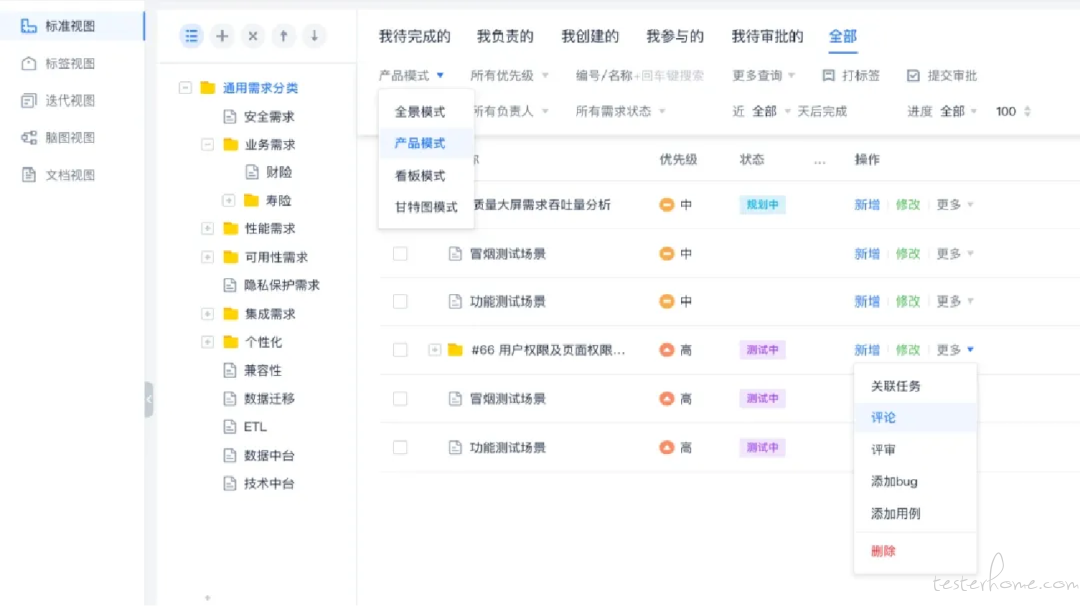
3)、以迭代为中心来组织和开展测试工作
 迭代有三个测试相关的状态:设置迭代为提交测试状态时,将整个迭代的下的需求,和待处理的缺陷提测,会自动给测试人员发通知;然后设置迭代为测试中,表示在进行测试了,设置迭代为测试完成也会给项目全员发通知和迭代报告。交付物放迭代下含测试在内的一切文档。详见。《记 Codes 研发管理平台——多事项闭环迭代的创新实现》。
迭代有三个测试相关的状态:设置迭代为提交测试状态时,将整个迭代的下的需求,和待处理的缺陷提测,会自动给测试人员发通知;然后设置迭代为测试中,表示在进行测试了,设置迭代为测试完成也会给项目全员发通知和迭代报告。交付物放迭代下含测试在内的一切文档。详见。《记 Codes 研发管理平台——多事项闭环迭代的创新实现》。
现实中在某一轮测试中一定是不同的人执行不同的用例,然后测试经理能需要知道整体的测试进度和每个人的测试进度。而传统的测试计划有一个很大的弊端:计划下只分配了用例,没法指定执行人。可能执行人是通过口头约定,口口相传不方便管理;也可能不同人建不同的测试计划,这增加了工作负担,同时没法查看整体进度。
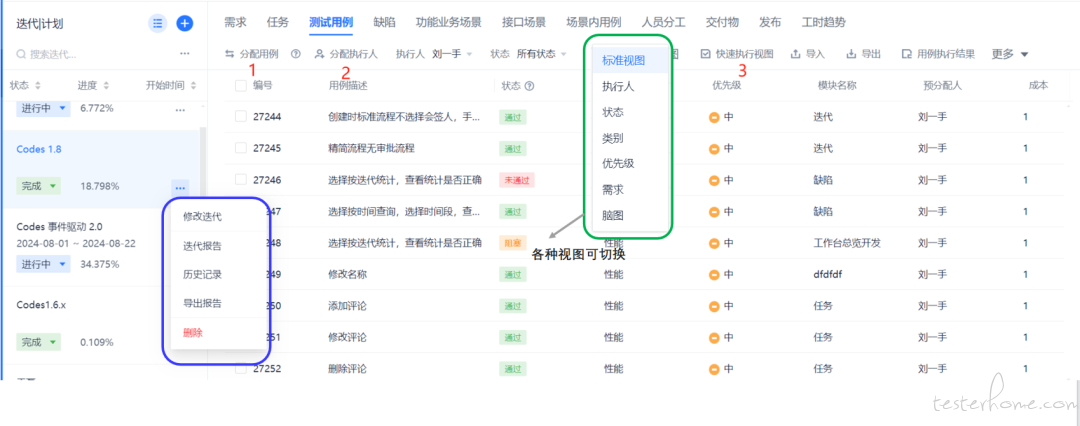
分为四步:先分配用例,分配执行人,执行用例,查看执行结果
如下图所示,第一步先分配用例,第二步分配执行人,第三步执行用例。另外还可在不同的视图间切换。

第 4 步 可以查看整体及个体执行进度

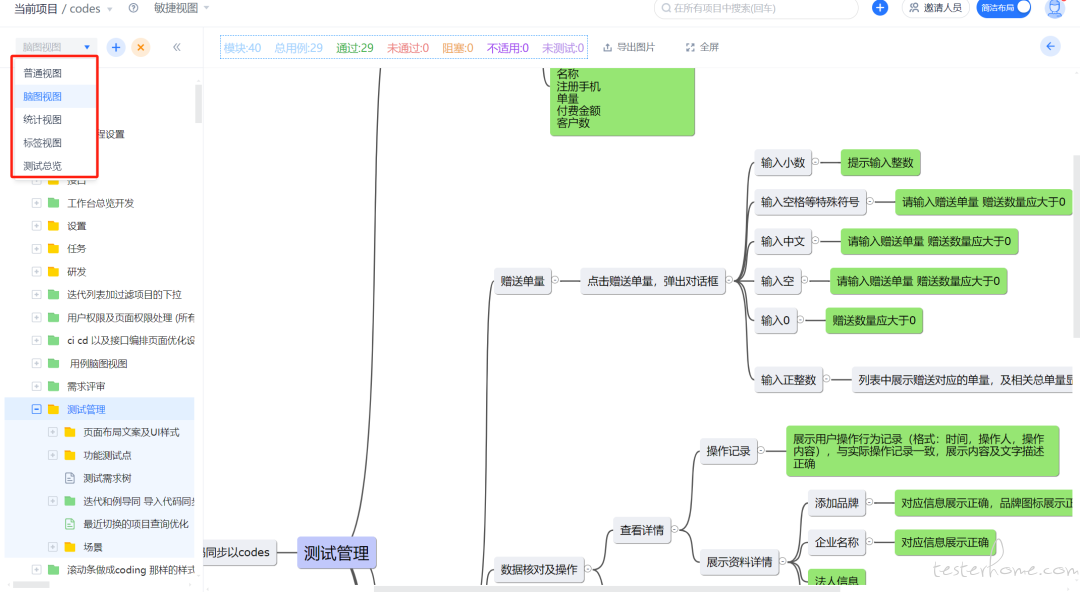
多视图切换
还可以在执行人、状态、类别、优先级、需求和脑图视图间切换。下图为脑视图。

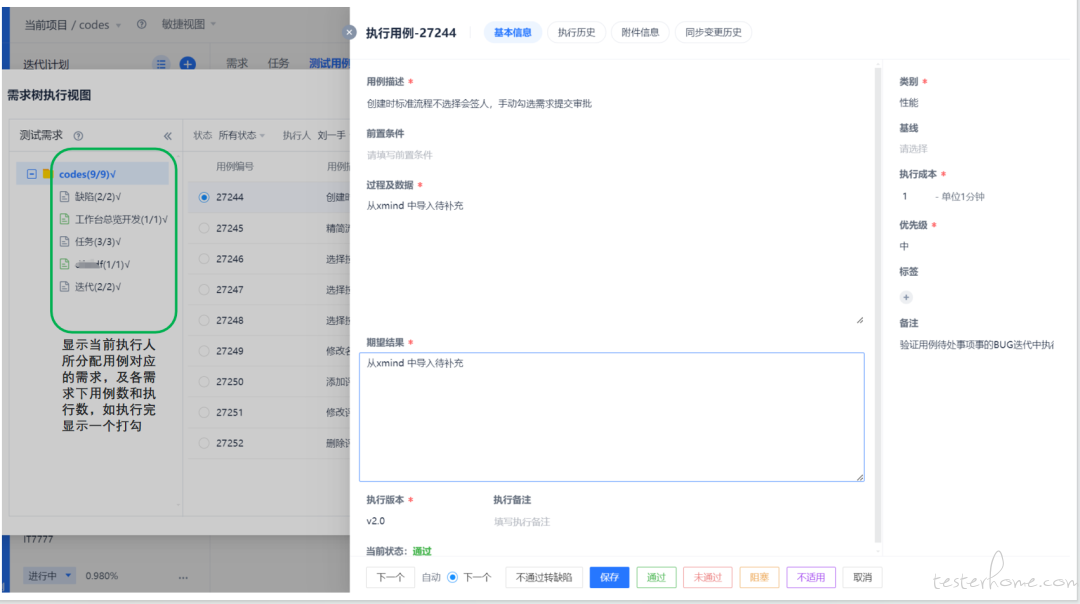
快速执行用例
如果是回归测试或是对测试用例很熟,可以批量快速执行,如下图所示,左边的树上显示当前执行人所分配用例对应的需求,及各需求下用例数和执行数,如执行完会一个勾。当然也可导出后线下执行再同步到线上。

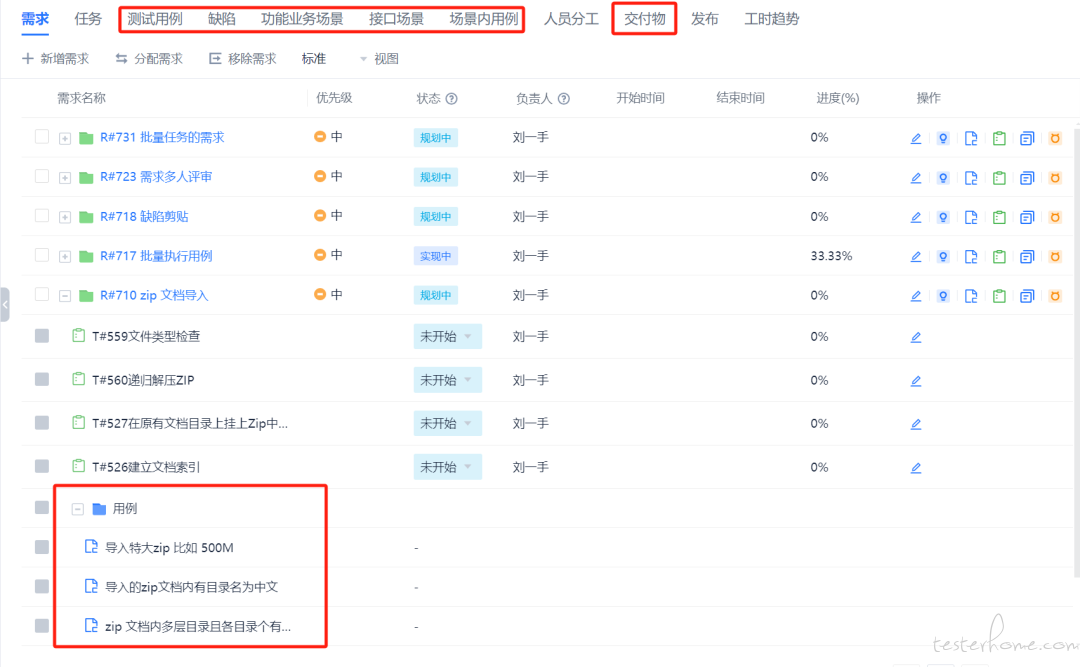
再回头来看看分配用例到迭代
也就是要执行哪些用例。迭代下,分解需求为用例时,会自动把所分解的用例自动分配到当前迭代下,其他用例需要手动来分配。如下图所示:

上图中 “分配” 表示把勾选的用例分配到迭代下,可跨页选;“全部分配” 表示把当前查询到的所有用例分配到迭代下;最后一个按钮表示把左则需求树上所勾选的需求下的用例分配到当前迭代下。
测试用例如何计算执行工时
另外,测试用例如何计算执行工时,全网只有 Codes 有解决办法。每个用例有执行成本,也就是执行用时,通过执行成本可以统计到执行用例用时情况,用例个数的多少不代表执行用例工作量。
再回头来看看分配用例执行人
也就是执行用例的人员分工。左边的树显示当前迭代下所有用例对应的需求,且树上各节点上显示用例数和已分配执行人的用例数,如已分完会显示一个勾。分配执行人时,可手动一个一个勾选用例后再分配到执行人,也可在左边树上直接勾需求后把需求下的用例分配给某个执行人

用例的常规执行
除了上面的快速执行外,我们再来看看用例的常规执行
常规执行会一个一个弹窗显示用例明细,左则显示当前执行人所分配用例对应的需求,及各需求下用例数和执行数,如执行完显示一个打勾。如下图所示:

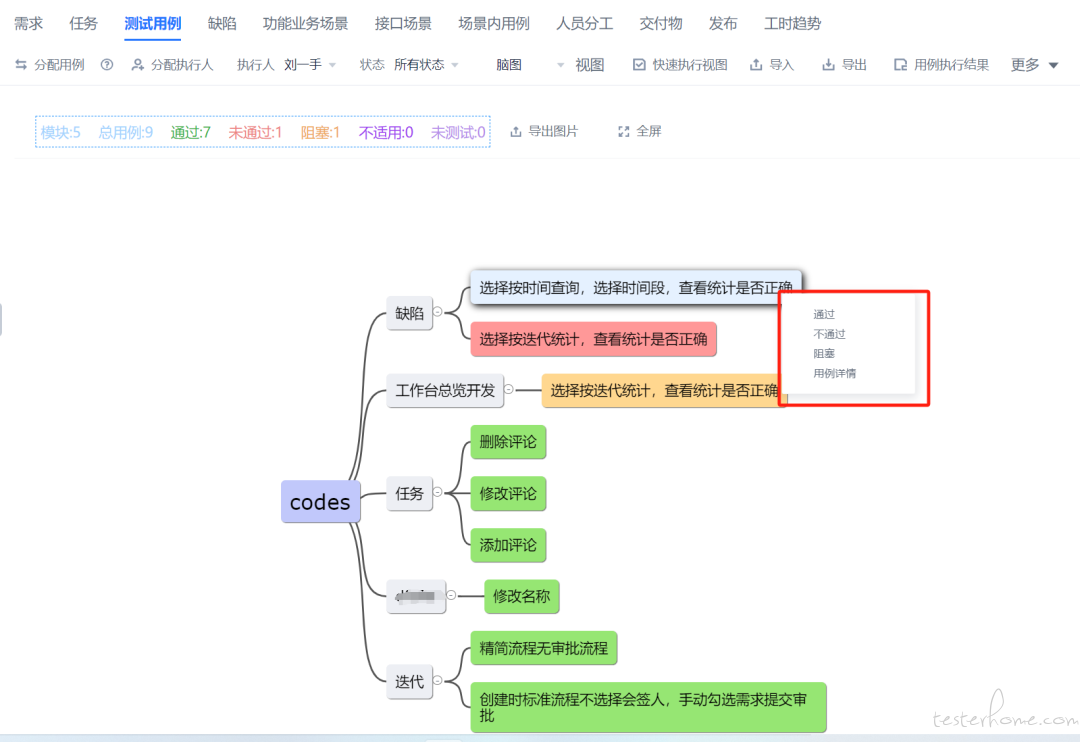
脑图用例执行
如果只用脑图用例,直接把脑图文件分到一个或多个迭代下,然后直接在脑图中执行用例,只是在执行前先切换到在哪个迭代下执行即可,从用例管理中心脑图维护中进入。可以导入 Xmind ,也可直接在 web 编写脑图。

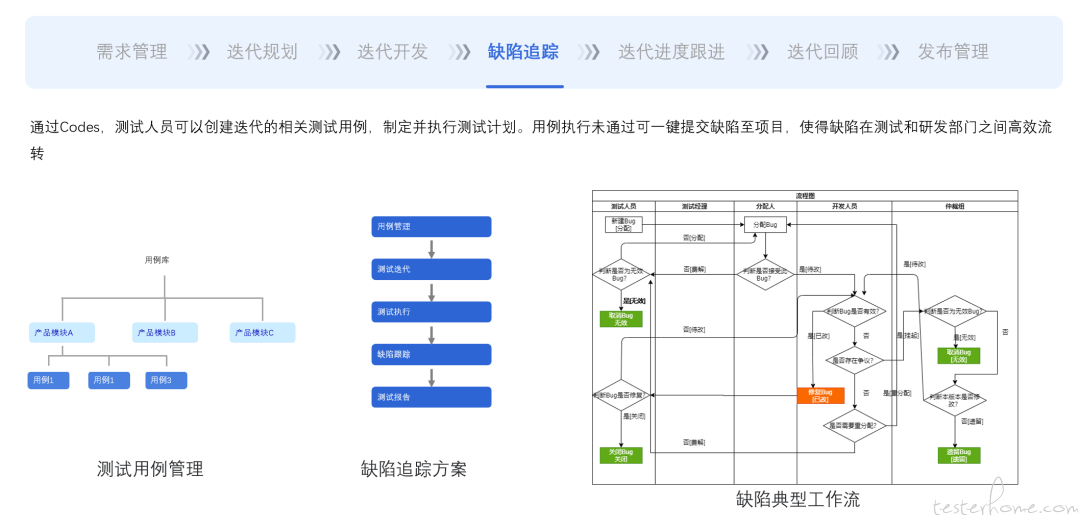
4)、流程驱动的缺陷管理
缺陷也是纳入到迭代下进行处理

传统的缺陷管理有如图所示问题:


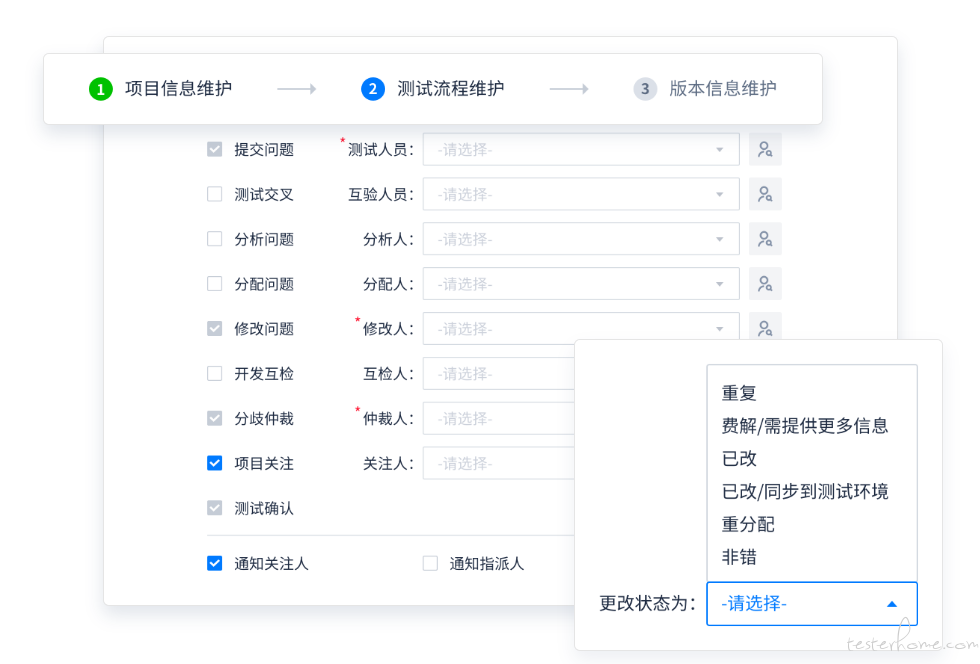
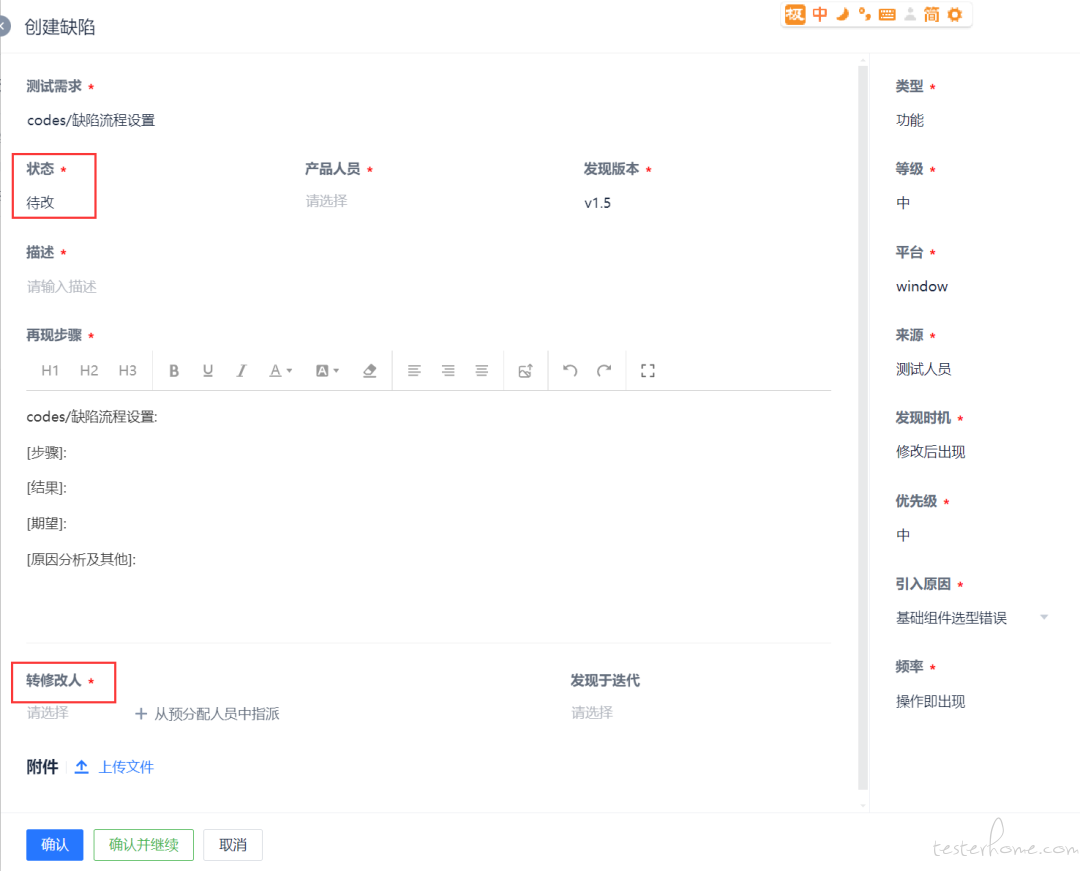
傻瓜式缺陷管理流程配置
Codes 采用创新的流程驱动,能够 “因地制宜”, 告别一刀切,可按需实时调整测试流程,以反映不同管控目的;不同流程对应不同的 bug 状态,更能反映项目实况,并根据流程推动 bug 状态的演化。
配置工作流太复杂。Codes 采用化繁为简配置方式,启用什么流程以及选择流程节点上的处理人员,如下图所示,一个完整的流程从1提交问题、2到测试交叉、3到分析问题、4到分配问题、5到修改问题、6到开发互验、7到分歧仲裁、8测试确认。这流程可以说是全网最全的一个缺陷流转流程,图中标星的为必选流程,其他为可选,流程可实时修改。详见
《记 Codes 研发管理平台——流程驱动缺陷管理的创新实现》。

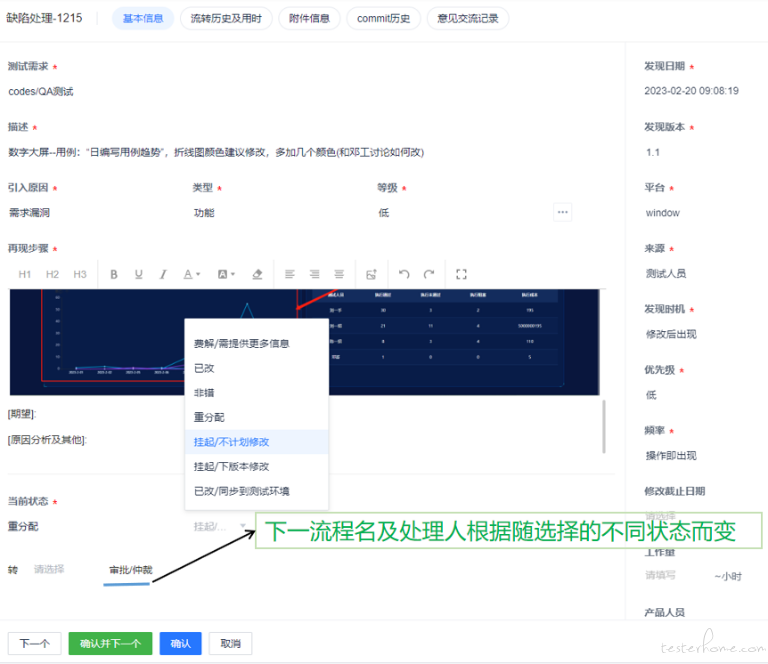
缺陷流转
相关人员处理缺陷时,不用关心缺陷有多少种状态,缺陷控制引擎会自动根据测试流程,缺陷当前状态及处理人员在项目测试流程中所处的的流程节点自动算出来,当前可转换为什么状态以及选了不同状态后谁作为下一处理人。在缺陷管理列表中,点击某个缺陷的状态进入缺陷流转处理。下面用几个示例来说明。

上图中为在修改问题节点上的开发人员处理缺陷时,可演化的状态示例:如设置为"费解/需提供更多信息"或 “非错 “时就自动打回到测试人员,如设置为” 挂起/不计划修改 “ 或 ” 挂起/下版本修改 “时就流转到仲裁人处,如设置为” 已改 “或” 已改/同步到测试环境 “,就流转到测试确认环节,由测试确认后再关闭。
测试提交缺陷示例
如测试提交后下一流程为修改问题,则新提交的问题为“待改” 状态;如下一流程为分配流程就” 分配 “状态并转分配人来处理;如下一流程为析分流程就是” 分析 “状态并转分析人来处理;如下一流程为测试互验,就是” 待置 “状态并转互验人来处理,且如互验人认为 “待置”的缺陷,描述有问题,可以设置为“修正/描述不当”,或直接“撤销”了。

缺陷流转历史及用时
快上线前,缺陷一般要求日决,我们要能查看到各环节用时信息。Codes 会记录各节点上的用时信息,如下图所示:
关联
缺陷和需求关联,随时可查看需求详情;缺陷还可和用例关联;通过 webhook 缺陷还可和 gitlab 自动关联commit。

5)、统计分析及度量
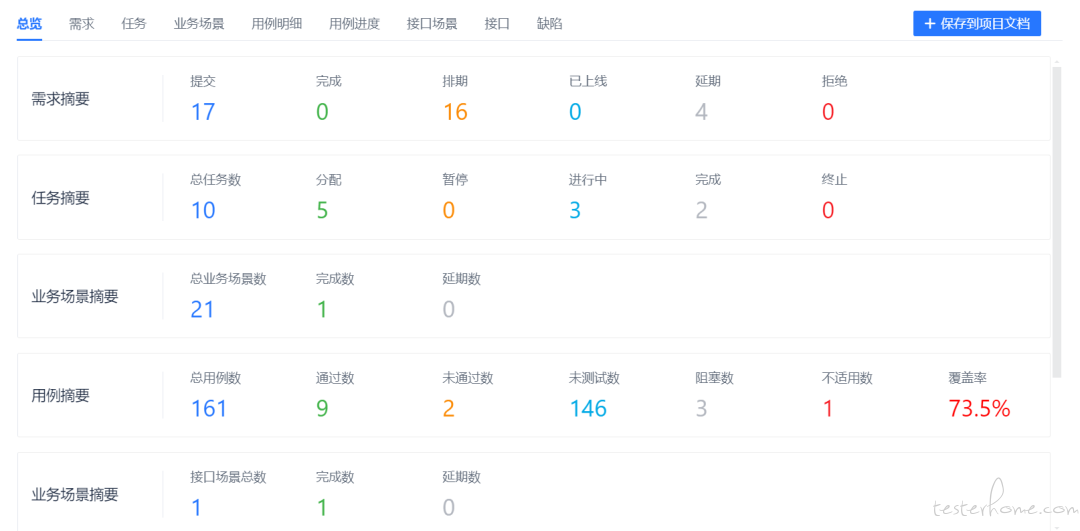
质量大屏

除了质量大屏还有一系列统计,如缺陷时效,用测试总览,等 20 多个统计。
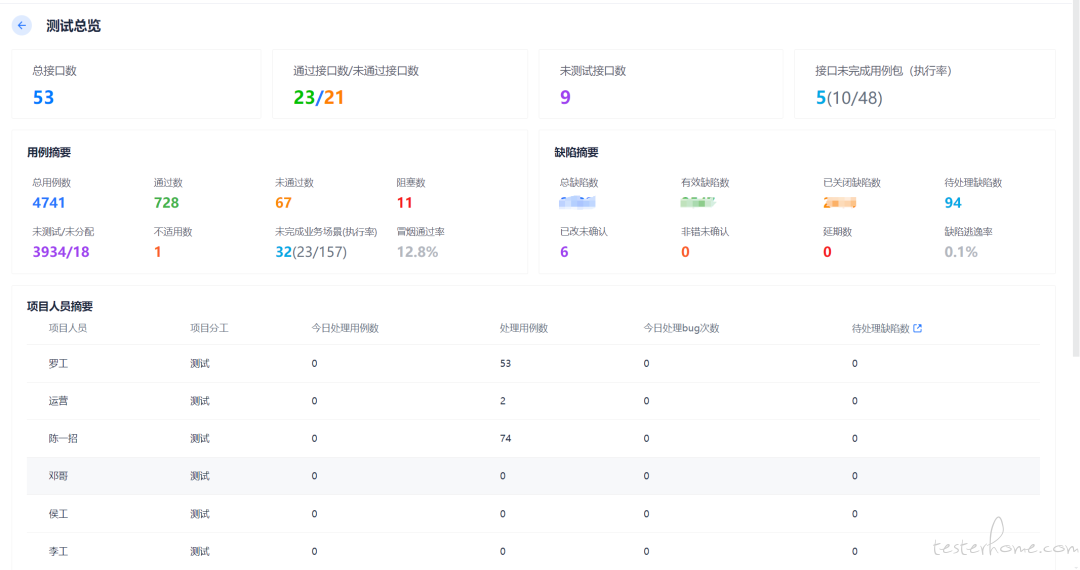
测试总览

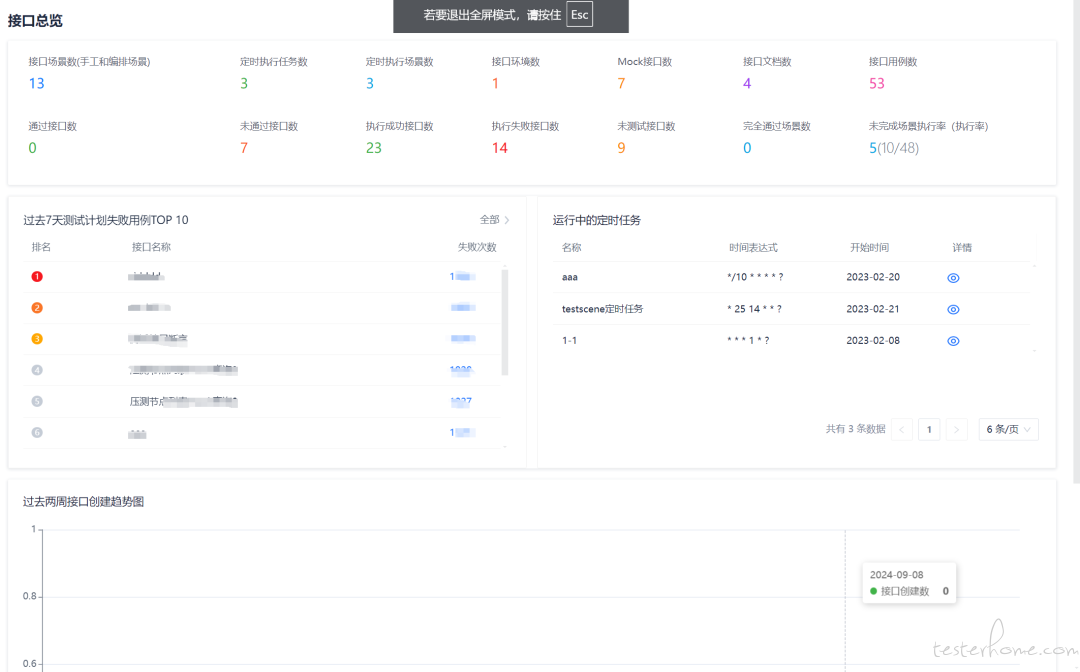
接口总览

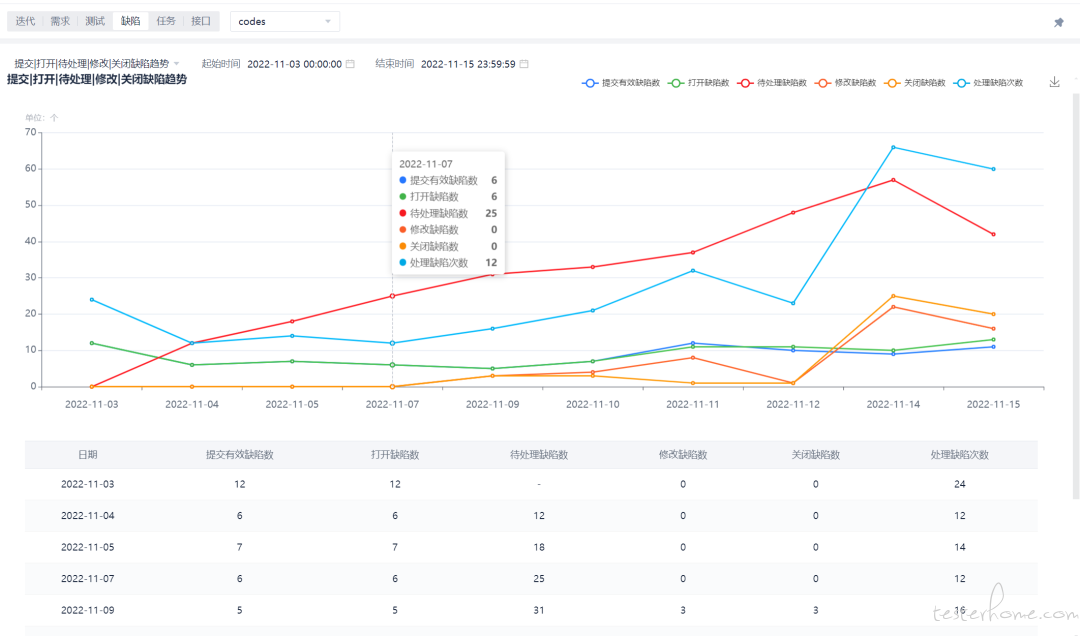
全网独有缺陷 6 趋势图
全网独有:*提交 | 打开 | 待处理 | 修改 | 关闭 * 缺陷 6 趋势图,能反映出测试和研发团队谁慢。

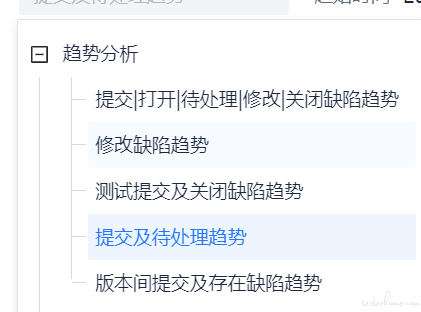
缺陷趋势分析
一共有如下5 个缺陷趋势分析

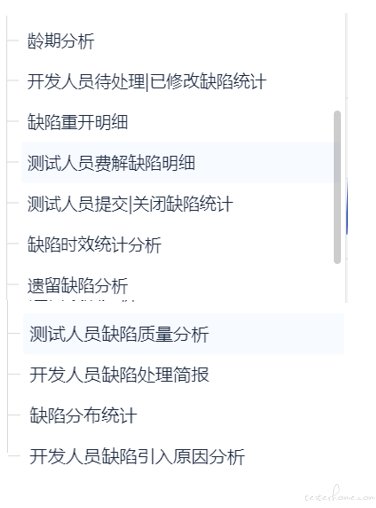
缺陷相关统计
另外还有11 个缺陷相关统计,且都可按版本来统计,可选某个版本或的所有版本,有些还可按人分组及不按人分组。

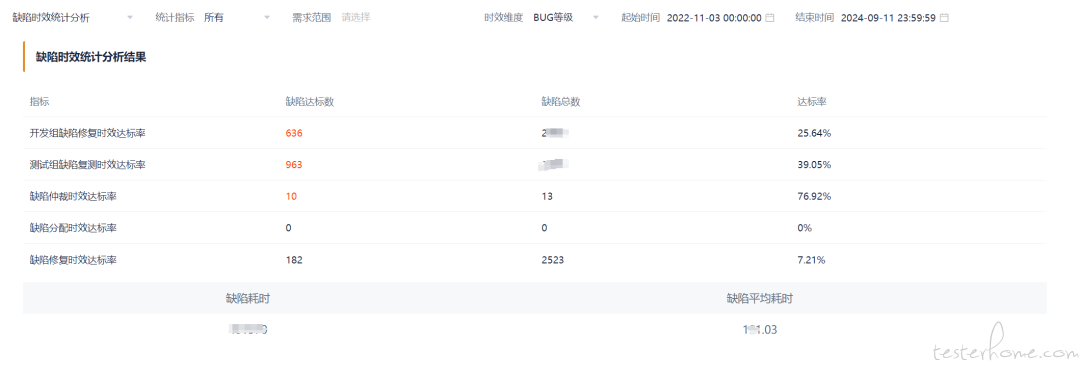
缺陷时效分析
对于要上线前,缺陷日决,及重要缺陷可以很好的管控起来,不会因这些重要缺陷延期而带来风险。且下图中缺陷达标数还可下钻, 显示明细。

测试工作量分析
对对比各测试人员工作情况,且每一项可展开查看明细,如下图所示:

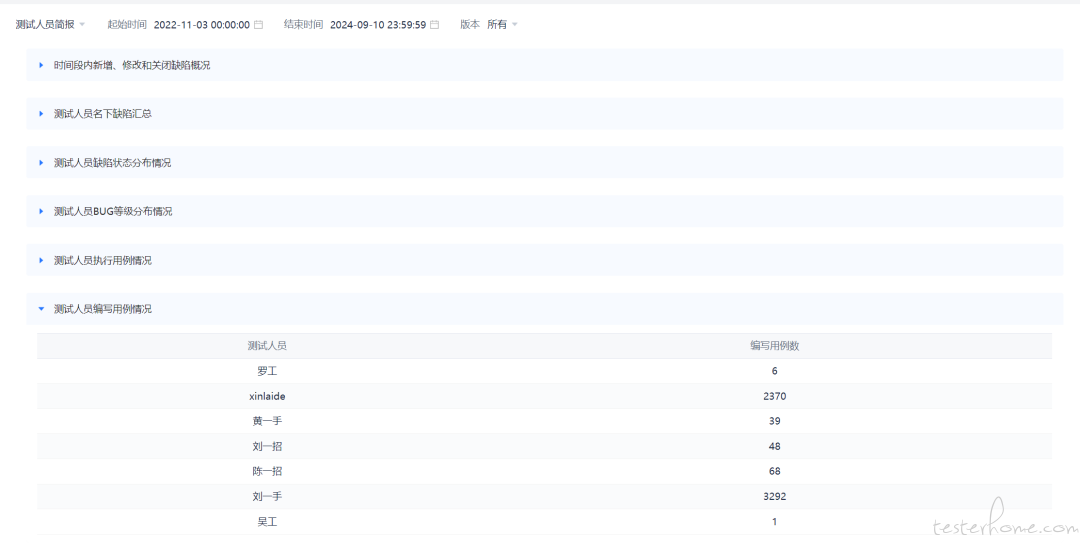
测试人员简报
如下图所示:

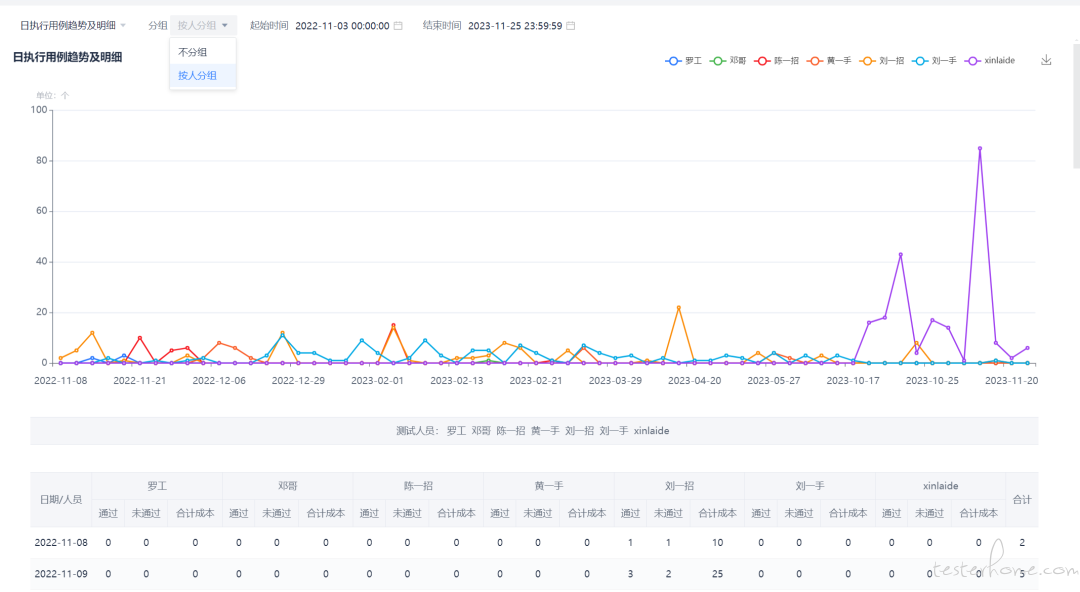
日执行用例趋势及明细
可按人分组及不分组,不分组就是总趋势。

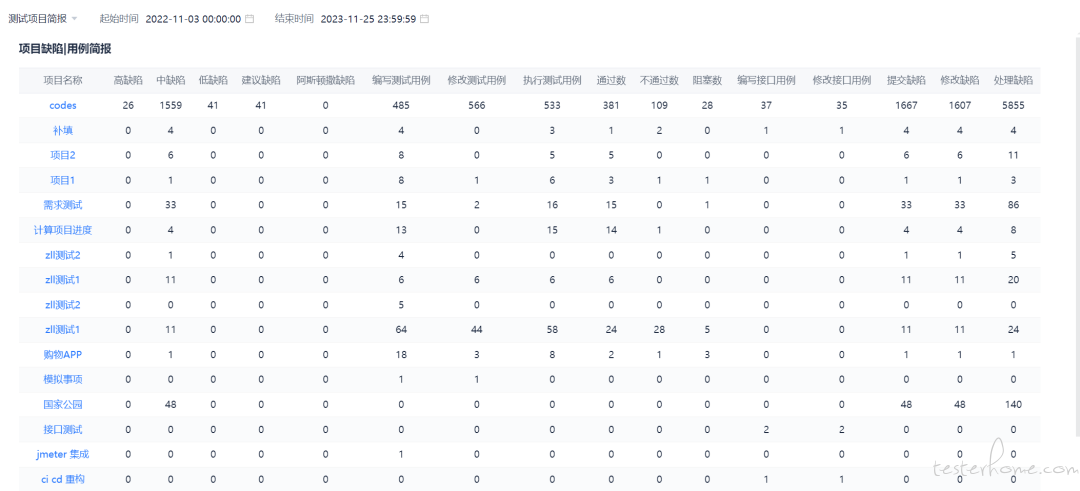
测试项目简报

项目活跃度明细

开发工作量分析

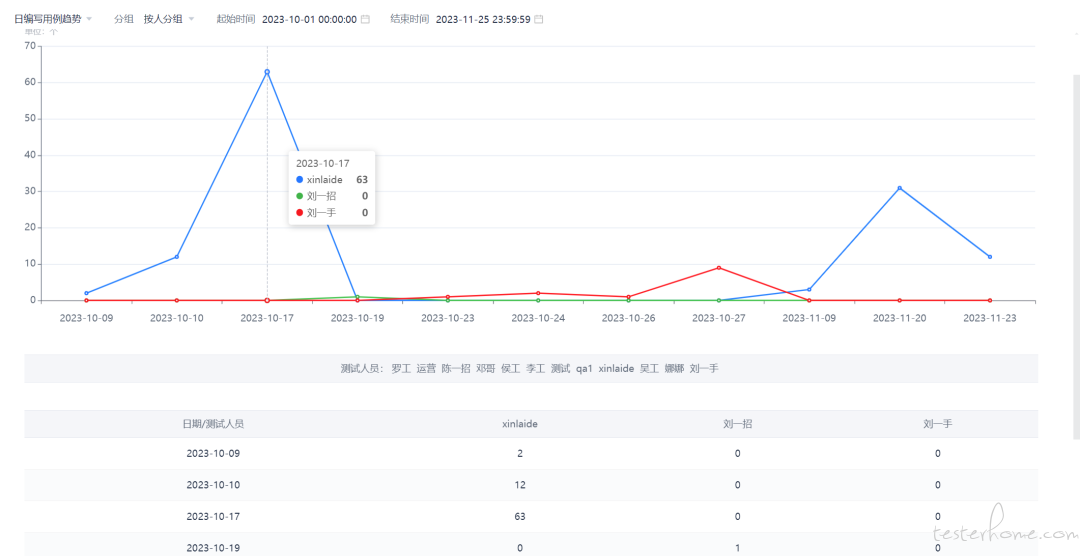
编写用例用例趋势
可按人分组也可以不分组,不分组显示总趋势

迭代报告 -- 总览

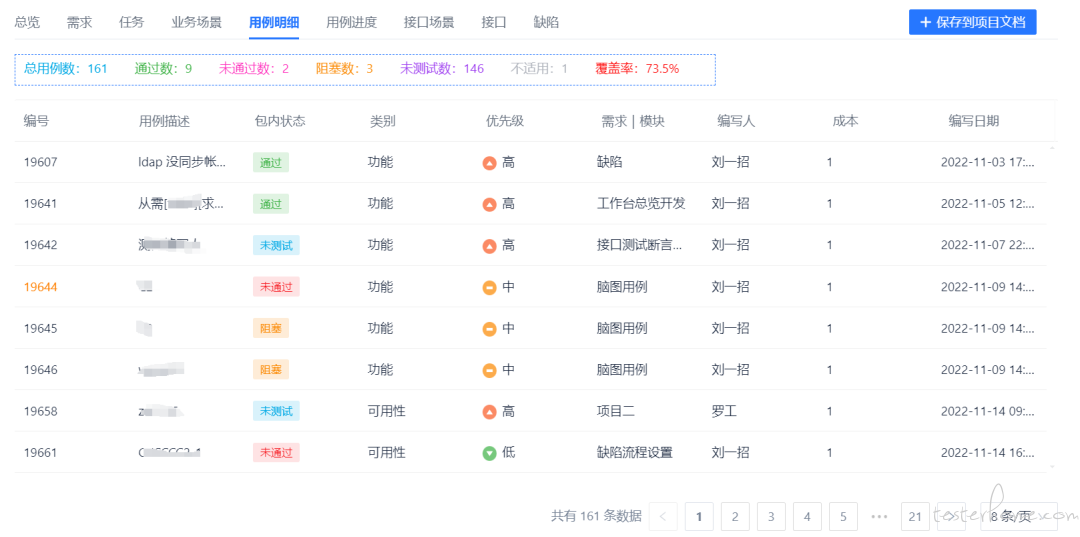
迭代报告 -- 用例明细

还有一系列其他统计 ,不再一一列出,仅列出测试样相关的部分统计分析
6)、生成式全局看板,再也不需手动创建看板
以逆向的方式,也就是通过定义查询条件的方式,来生成看板。所有人共用一个全局看板,定制各自的看板。详见详见
《记 Codes 研发管理平台——生成式全局看板的创新实现》。
7)、另外除工具平台外还有两个问题需要自行解决
1)、持续团队构建
团队拓扑结构,协作模式,技术路线,打磨团队的沟通方式。
团队的架构影响了团队的沟通协作的模式,体现在团队研发的产品上,反映了团队的研发效能。团队基于其通信结构生成体系结构,这是康威定律里面说的。团队拓扑是指在一个团队中成员之间的网络结构和关系。它描述了一个团队中成员之间的交互模式和沟通方式,包括信息传递、协作和决策过程等。这里不再展开来讲,可查阅《高效能团队模式》。
2)、流程规范的建设
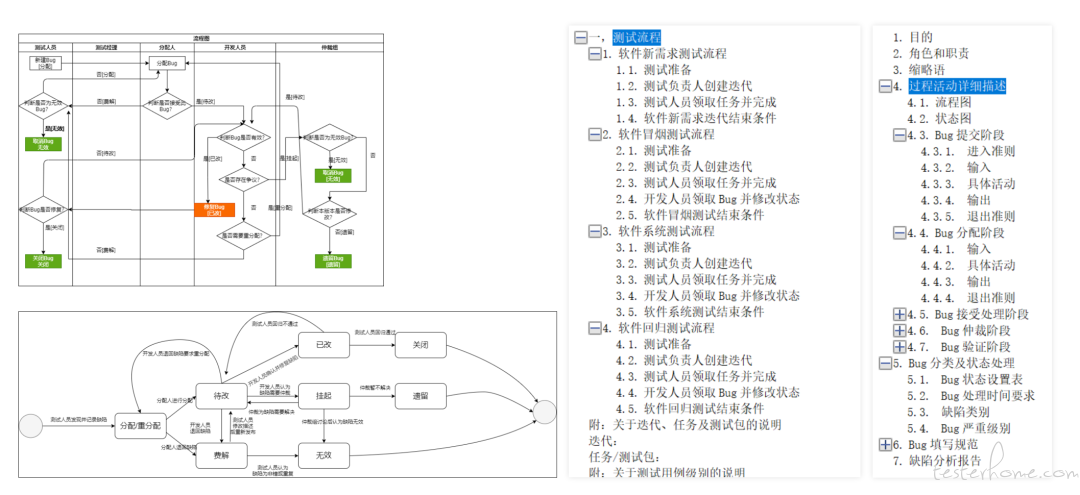
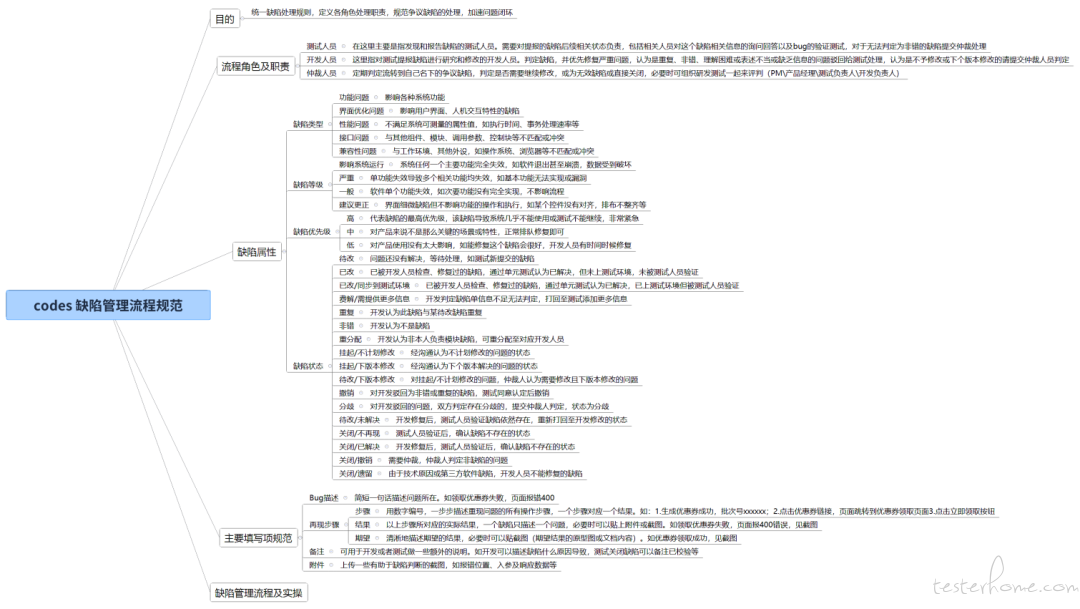
根据情况建立流程规范。如下两图是已内置于 Codes 内的流程规范:


8)、最后
因篇幅有限没法一一道来,本文只是选几点进行走马风观花式的介绍,不过依然可以看出来我们一如继往的创新。更多很爽的测试管理相关、缺陷管理相关的功能要到 Codes 中去慢慢品味,Codes 敏捷测试就像一壶茶越喝越香,且"Codes 不限功能本地安装,30 人免费"足够一般公司用了,且0 配置安装,2G 内存就够了,快去试试吧!临池羡鱼不如退而使用 Code 。最后以 Codes 整体功能架构结束本文,方便大家了解 Codes“全景”!
 标签:执行,Codes,迭代,项目管理,用例,开源,测试,缺陷
From: https://www.cnblogs.com/mypm/p/18414472
标签:执行,Codes,迭代,项目管理,用例,开源,测试,缺陷
From: https://www.cnblogs.com/mypm/p/18414472