跟着该视频学习,记录笔记:【黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程】https://www.bilibili.com/video/BV14J4114768?p=12&vd_source=04ee94ad3f2168d7d5252c857a2bf358
Day4 内容梳理:
目录
HTML 3.0 表格
3.1 表格标签
表格不是用来布局页面的,而是主要用于显示、展示数据。表格可以让数据以可读性很好的规整形式展示,将繁杂数据以简洁明了的方式展现。
(1)语法
基本标签
<table>
<tr>
<td>单元格内的文字</td>
……
</tr>
……
</table>
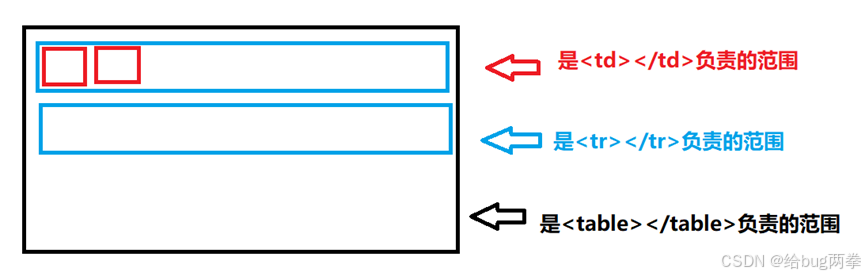
<table></table>用于定义表格的标签
<tr></tr>用于定义表格中的行,<tr>双标签必须嵌套在<table>双标签中。
<td></td>用于定义表格中的单元格。<td>双标签必须嵌套在<tr>双标签中。

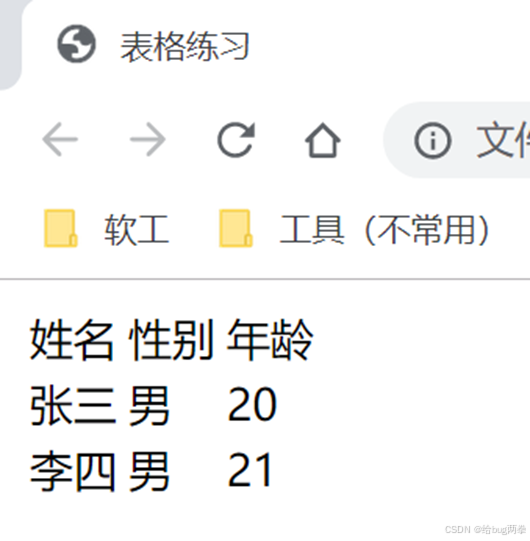
例子和效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格练习</title>
</head>
<body>
<table>
<tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr>
<tr> <td>张三</td> <td>男</td> <td>20</td> </tr>
<tr> <td>李四</td> <td>男</td> <td>21</td> </tr>
</table>
</body>
</html>

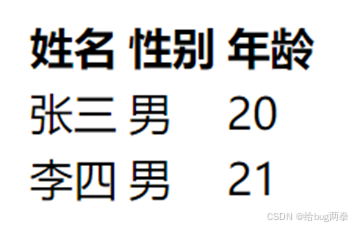
表头字体加粗
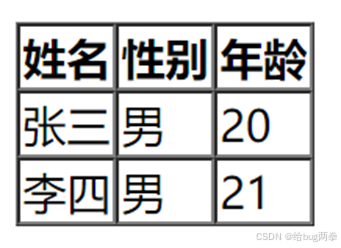
另外,如果希望表头字体能更加显眼的话,可以把表头的标签从<td></td>换成<th></th>,呈现出居中的粗体字效果。
仍沿用上面的代码,改动如下
![]()
效果:

(2)相关属性
在实际开发中不常用到HTML的表格基本属性,因为一般是用CSS来设置。
| 属性名称 | 属性值 | 描述 |
| align | left、center、right | 规定表格相对周围元素的对齐方式。 |
| border | 1或”” | 规定表格单元是否拥有边框。 默认为””,表示没有边框。 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素。 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素。 |
| width、height | 像素值或百分比 | 规定表格的宽度、高度。 |
align,把表格放页面中央:


border,给表格加边框:


cellpadding,表格内容和边框之间的距离:
(这里加了20个像素的间距)
![]()

cellspacing,规定单元格之间的距离:
(不特地设置的话,默认cellspacing为2像素)
![]()

如果把cellspacing设为0,就是最为常见的单线表格:

width、height,给表格设置宽度和高度:
![]()

(3)表格结构
基础的结构标签
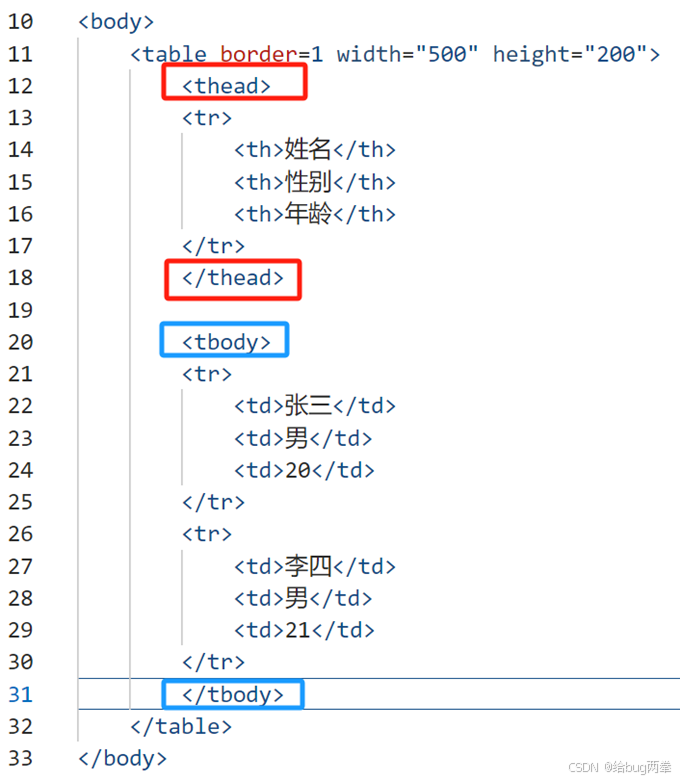
可将表格划分为两部分:表头区域(<thead>标签)、主体区域(<tbody>标签)。
例子:

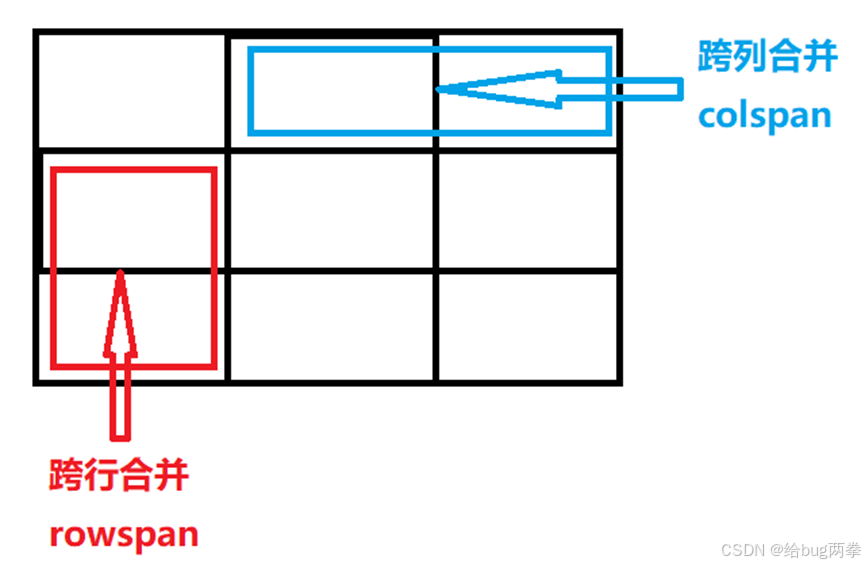
合并单元格
合并单元格有两种方式:
- 跨行合并:rowspan=”合并单元格的个数”
- 跨列合并:colspan=”合并单元格的个数”

合并的代码写在目标单元格上。
如果是跨行合并(上图红色),最上侧单元格为目标单元格,在里面写合并代码。
如果是跨行合并(上图蓝色),最左侧单元格为目标单元格,在里面写合并代码。
合并的三个步骤:
第一步,先确定是跨行还是跨列。
第二步,找到目标单元格,在里面写上合并的代码(合并方式=“合并的数量”),比如<td colspan=”2”></td>
第三步,删除多余的单元格。
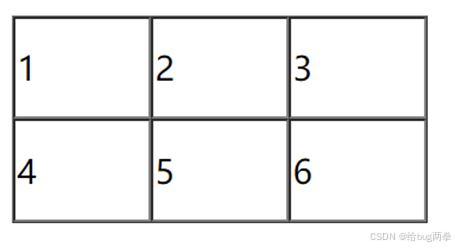
比如把下图中的2和3合并为一个单元格:(采用跨列合并)

合并前的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格练习</title>
</head>
<body>
<table width="200" height="100" border="1" cellspacing="0">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
</html>
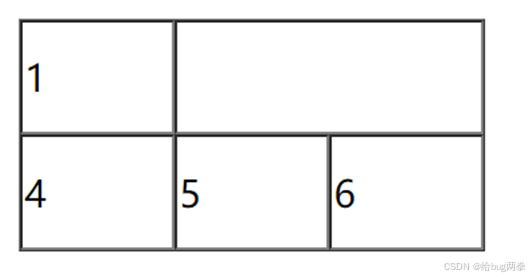
合并后的示图以及代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格练习</title>
</head>
<body>
<table width="200" height="100" border="1" cellspacing="0">
<tr>
<td>1</td>
<td colspan=”2”></td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
</html>3.2 列表标签
表格用来展示数据,而列表是用来布局的。列表的特点是整齐、有序,用它布局会很方便且自由。
列表分为三类:无序列表、有序列表、自定义列表
| 标签名 | 列表类型 | 说明 |
| <ul></ul> | 无序列表 | 各个列表项无顺序,<li></li>标签之间可以包含任何标签。 |
| <ol></ol> | 有序列表 | 各个列表项有顺序,使用相对较少,<li></li>同上。 |
| <dl></dl> | 自定义列表 | 只能包含<dd><dt>标签,但<dt><dd>标签之内可以放任何标签。 |
无序列表(重点)
<ul>双标签代表无序列表,其中的列表则以<li>标签定义。
无序列表的基本语法格式:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
……
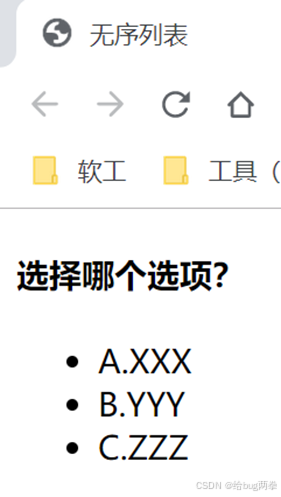
</ul>比如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>无序列表</title>
</head>
<body>
<h4>选择哪个选项?</h4>
<ul>
<li>A.XXX</li>
<li>B.YYY</li>
<li>C.ZZZ</li>
</ul>
</body>
</html>
注意:
- 无序列表的各个列表项之间是并列的,没有顺序之分。
- <li></li>之间可以放其他标签,比如:

有序列表
<ol>双标签代表有序列表,各个列表项按照数字升序的方式来排列。
有序列表的基本语法格式:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
……
</ol>例子和效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>有序列表</title>
</head>
<body>
<h4>积分排行榜</h4>
<ol>
<li>张三 10000</li>
<li>李四 2000</li>
<li>王五 100</li>
</ol>
</body>
</html>
自定义列表(重点)
<dl>双标签代表自定义列表,还会使用到命名项目的<dt>双标签、解释该项目的<dd>双标签。
自定义列表的基本语法格式:
<dl>
<dt>名词1</dt>
<dd>名词1的解释1</dd>
<dd>名词1的解释2</dd>
……
</dl>
换句话说,如果<dl>标签代表盒子,<dd>标签就是盒子里装的东西,而<dt>是盒子上贴的标签(表明盒子都装了什么)。
例子和效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义列表</title>
</head>
<body>
<h4>其他</h4>
<dl>
<dt> 帮助中心 </dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
<dd>订单操作</dd>
</dl>
</body>
</html>
注意:<dl></dl>标签中只能出现<dd>、<dt>标签,不能出现其他标签。
标签:序列表,表格,--,标签,Day4,单元格,合并,列表,HTML From: https://blog.csdn.net/m0_75036068/article/details/142107885