学习笔记记录
在用户信息界面,主要涉及头像上传,输入文本,选择按钮,下拉框选项。

一、清除、输入文本
上传前一篇已经完成了,对于输入文本,主要就是一行代码
input text 输入框的地址 要输入的文本但是如果输入框内还含有文本,就需要进行清除。\8--表示删除一个字符。
press key 输入框的地址 \\8但是不能全部清除,需要使用循环。我用:For循环,但是一直提示运行丢失:,按照网上教程加上END也没有,当然也可能是我写错了。
我又试了其他方法,有一个博主的方法非常简单。这就是按退格键5次。
repeat keyword 5 press key 输入框地址 \\8原文链接:【Robotframework】【Press Key】清除输入框_robotframework press key-CSDN博客
二、鼠标点击
选择按钮,涉及的是鼠标点击,代码
click element 需要点击的元素地址三、下拉框
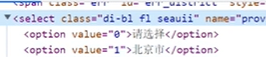
下拉框选项,它分为2种,第一种是select,内部含有option。在开发者选项里可以清楚的看到。

这种类型在robot里写代码主要使用
select from list by label select的xpath 文本或者
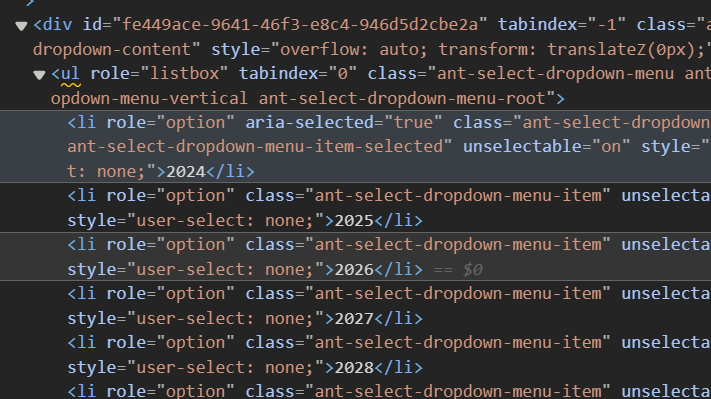
select from list by value option的xpath value的值第二种,是div/ui/li类型,在开发者选项里如下图所示。

这个比较简单,直接点击元素即可。
click element 选择框的xpath
click element //li[text()="2023"] #选择下拉框内的选项至此,robot的web实战操作完成。
四、代码与演示视频
全部代码:(需要注意的是,蓝桥网站的弹出广告,有时会在登录后连出2个,后面不出现。有时是登录后一个,跳转设置信息界面一个。使用代码时需要注意把click element ${close_btn2}放到合适的位置)
*** Settings ***
Library SeleniumLibrary
#定义需要使用的变量
*** Variables ***
#用户名 密码 验证码
${user} 改为你的账号用户名
${password} 改为你的账号密码
#地址首页
${login_url} https://www.lanqiao.cn/
${login_link} //a[text()="登录"] #主页登录链接的xpath
${login_phone} //span[text()="手机登录"] #切换密码登录
${user_locator} //span[@class="ant-form-item-children"]/input[@class="ant-input"] #用户名的输入框
${password_locator} //span[@class="ant-input-affix-wrapper ant-input-password"]/input[@class="ant-input"] #密码的输入框
${login_button_locator} //div[@class="mb-32px"]/button #登录按钮
${close_btn1} //div/img[@class="close-btn"] #关闭首页的弹出窗口
${User_img} //div[@class="user-avatar-container"]/a/img #用户头像
${Account_settings} //a[text()="账号设置"] #进入账号设置界面
${close_btn2} //*[@id="activity-modal___BV_modal_body_"]/div/img #关闭账号设置界面弹出的广告
${revise_account} //button[text()="修改"] #修改按钮
${User_Pic} //div[@class="avatar-wrap"]/img[@class="avatar"] #用户头像
${Upload_Pic} //div[@class="cropper-preview"]//button #上传头像按钮
${Usre_state} //label[@class="ant-radio-wrapper"] #用户状态-在职
${Year_graduation} //div[@class="ant-select-selection__rendered"] #选择毕业年份
${Updata_Button} //button #修改确认按钮
#对RF已经实现的关键字,进行组合,创建自己的关键字
*** Keywords ***
Open Browser To Home Page
open browser ${login_url} Edge
maximize browser window
Go To Login Page
click link ${login_link}
Input User Name
[Arguments] ${user}
input text ${user_locator} ${user}
Input Password
[Arguments] ${password}
input text ${password_locator} ${password}
Go to the upload page
click element ${close_btn1} #关闭弹出广告
mouse Over ${User_img} #鼠标移动到用户头像上
click element ${Account_settings} #进入账号设置界面
sleep 3 #等待广告加载
click element ${close_btn2} #关闭弹出广告
click element ${revise_account} #点击修改按钮,进入修改界面
Window switching #切换窗口
@{handle} get window handles
select window by handle ${handle}[1]
Upload Pic
click element ${User_Pic} #点击用户头像
sleep 3
#上传文件 找到上传按钮下方的input标签 配上图片的地址
choose file //div[@class="cropper-tools"]/input D:\\测试1.jpg
sleep 3 #留图片上传时间
click element ${Upload_Pic} #点击上传头像按钮
Update User Settings
sleep 2
repeat keyword 8 press key //div[@class="ant-form-item-control"]/span/input \\8 #清空昵称输入框
input text //div[@class="ant-form-item-control"]/span/input 56788 #输入用户昵称
click element ${Usre_state} #选择用户状态
click element ${Year_graduation} #引出毕业年份选择框
sleep 2
click element //li[text()="2023"] #选择下拉框的选项
repeat keyword 8 press key //div[@class="ant-form-item-control"]/span/input \\8
input text //div[@class="ant-form-item-control"]/span/input 56788 #输入用户昵称
repeat keyword 8 press key //div[@class="ant-form-item-control"]/span/input \\8 #清空职位输入框
input text //div[@class="ant-form-item-control"]//input[@class="ant-input"] 自由职业 #输入职位昵称
click element ${Updata_Button} #确认修改
# 开始写测试用例
*** Test Cases ***
Login
Open Browser To Home Page
Go To Login Page
click element ${login_phone} #切换登录模式
Input User Name ${user}
Input Password ${password}
click element ${login_button_locator}
sleep 3 #等待广告加载
Go to the upload page
sleep 3
Window switching
Upload Pic
Update User Settings
sleep 5
演示视频:
<iframe allowfullscreen="true" data-mediaembed="csdn" frameborder="0" id="TQHrbXzp-1725781978314" src="https://live.csdn.net/v/embed/423049"></iframe>robot-web实战
标签:实战,下拉框,click,ant,input,div,element,class,软件测试 From: https://blog.csdn.net/C2023d/article/details/141528247