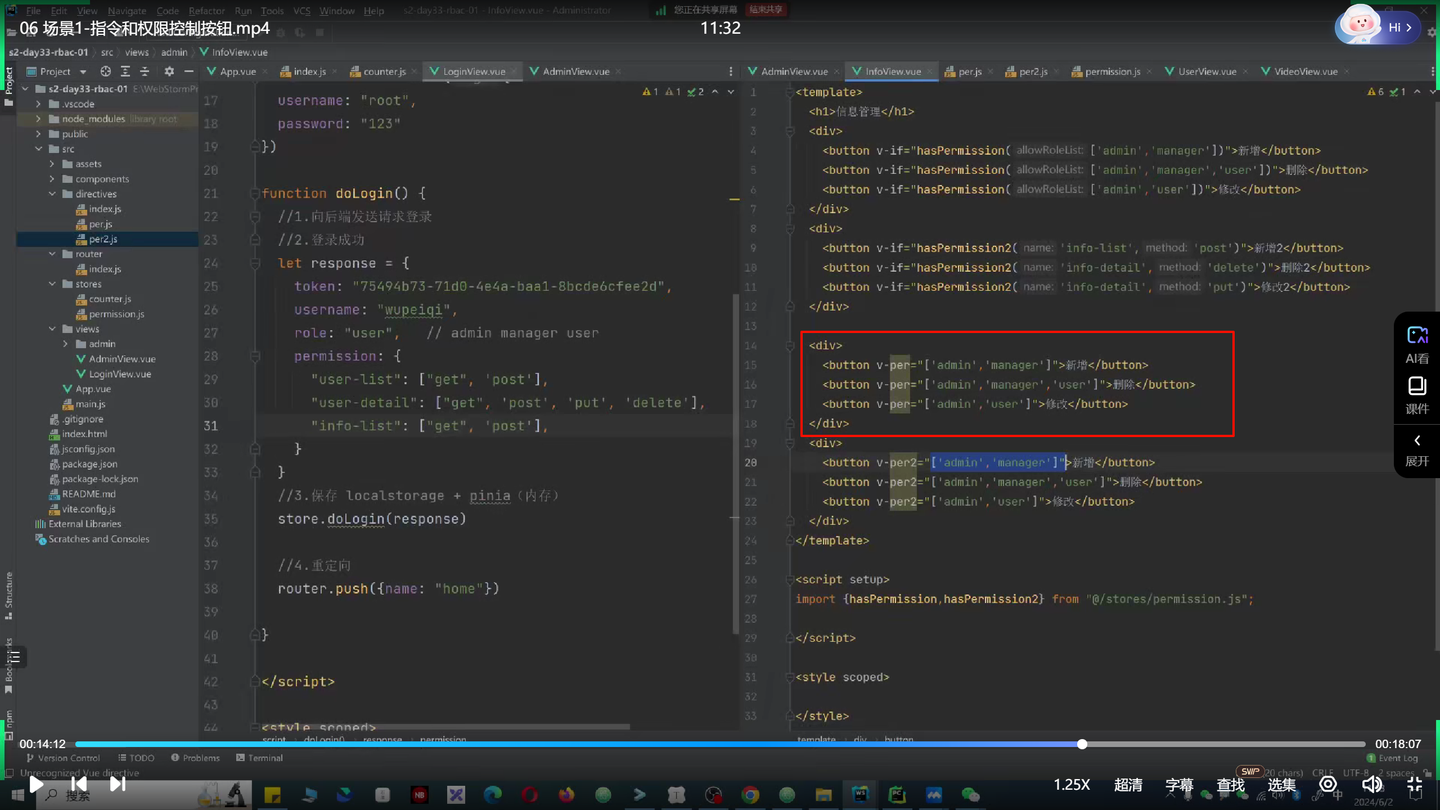
现象:
可使用自定义指令v-per

实现:
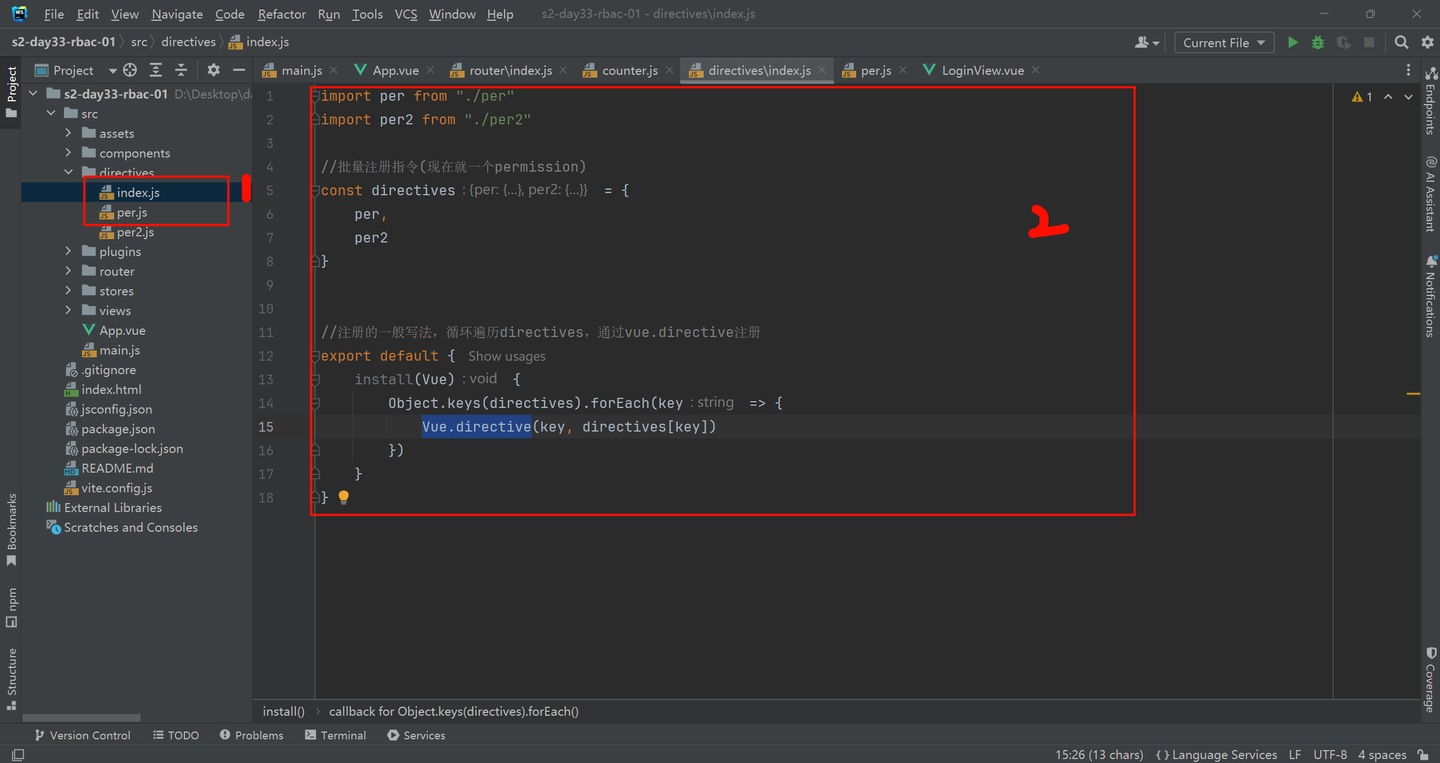
index.js文件

import per from "./per"
import per2 from "./per2"
//批量注册指令(现在就一个permission)
const directives = {
per,
per2
}
//注册的一般写法,循环遍历directives,通过vue.directive注册
export default {
install(Vue) {
Object.keys(directives).forEach(key => {
Vue.directive(key, directives[key])
})
}
}
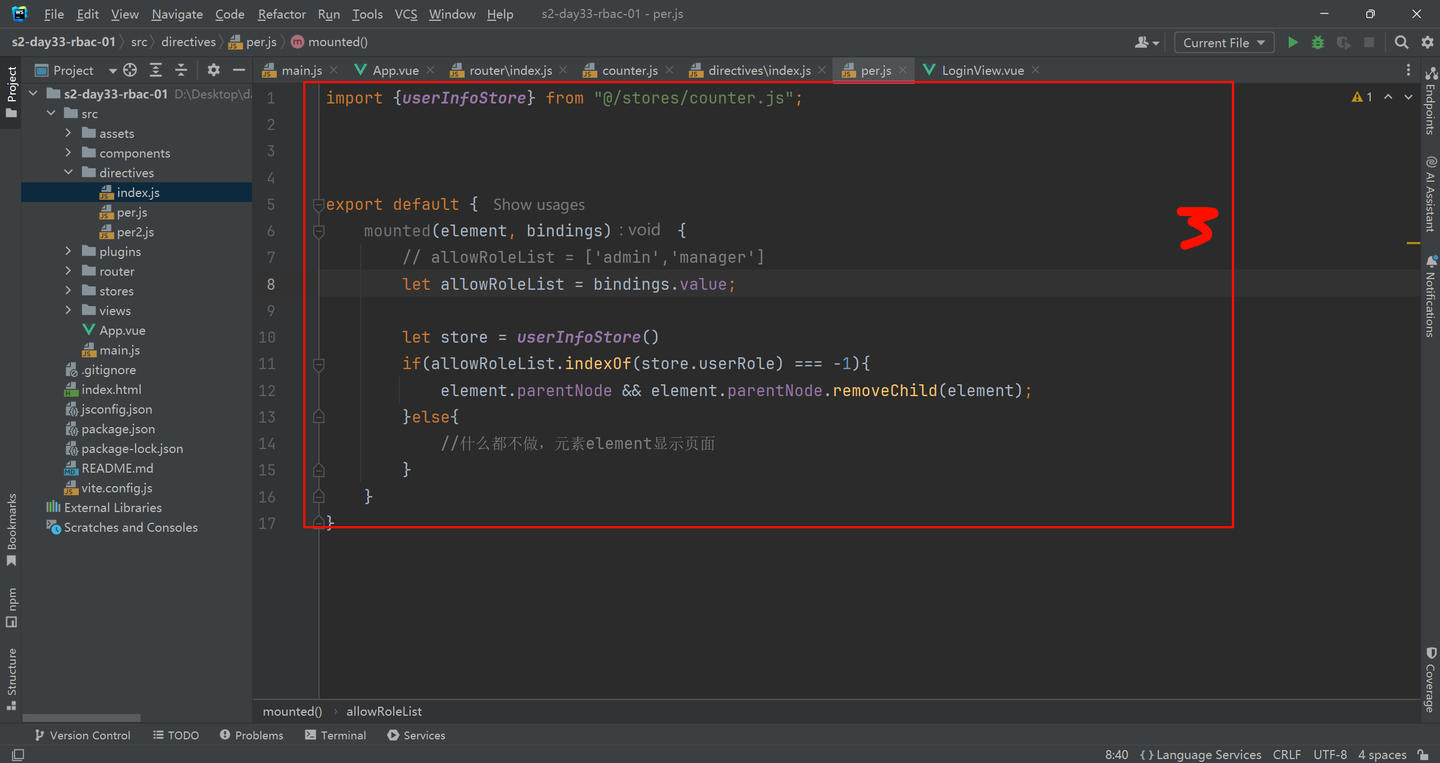
per.js文件

import {userInfoStore} from "@/stores/counter.js";
export default {
mounted(element, bindings) {
// allowRoleList = ['admin','manager']
let allowRoleList = bindings.value;
let store = userInfoStore()
if(allowRoleList.indexOf(store.userRole) === -1){
element.parentNode && element.parentNode.removeChild(element);
}else{
//什么都不做,元素element显示页面
}
}
}
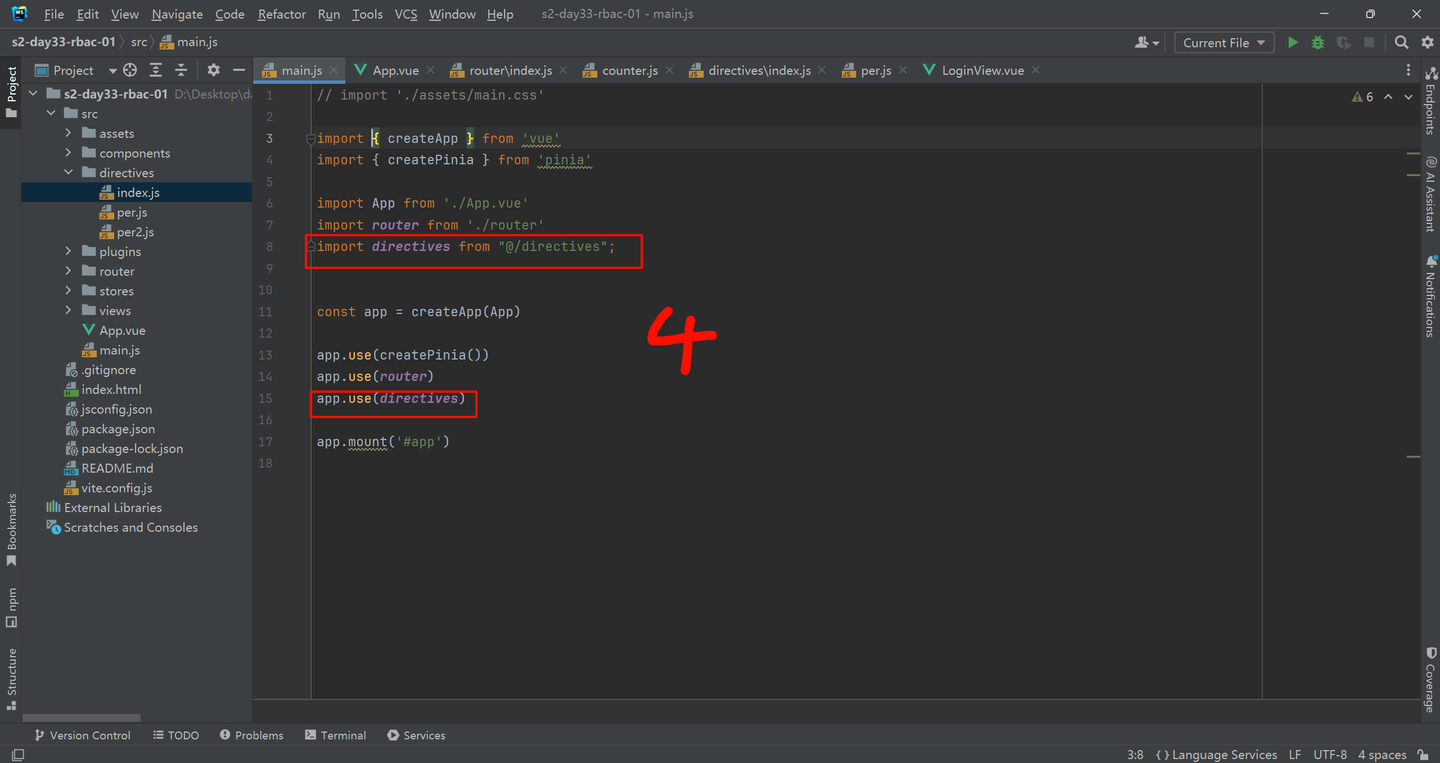
在main.js文件引入