VUE声明式导航跳转如何传参
文章目录
前言
提示:这里的跳转如何传参? 指 一个页面向另一个地址页面跳转时,如何传值?
比如下面的使用场景,热搜榜,是很常见的使用场景之一。

以上场景非常常见,如果还是不明白,可以这样理解:
(1)点击【首页】中的“细水长流者的博客”;
(2)对【搜索页】进行传值(因为搜索页需要知道点击的是哪个链接);
(3)【搜索页】接收参数值,进行前端渲染。
简单理解:首页向搜索页传值,搜索页接收首页传过来的参数值!!!。
接下来,本文主要介绍router-link的两种跳转传参方式——查询参数传参和动态路由传参。
提示:router-link就是声明式导航,一个意思!!!
一、查询参数传参
语法
① 语法格式如下(to是router-link标签中的属性,类似a标签的href属性,本质上就是a标签):
to="/path?参数名=值"
②对应页面组件接收传递过来的值:
$route.query.参数名
实现步骤
1.实现【首页】和【搜索页】的基础点击功能
注意:此时并不涉及传参,只是实现首页和搜索页的正常点击功能

上述代码可在下面的图中显示出来,设置了
【首页】的目标地址为/home,所以点击【首页】之后,地址栏会变成http://localhost:8080/#/home(原本是http://localhost:8080/#,即配置了路由之后的原始地址);点击【搜索】是一个道理。


2.实现【首页】向【搜索页】跳转时的传参功能
(1) 【首页】中注意to属性的写法,在
第一步骤的基础上加上?key=细水长流者的博客;
(2) 【搜索】中注意取key值的语法,使用{{$route.query.key}}

运行项目,可看到下面的运行效果:


其他热门搜索链接也是如此,效果如下:

传值结束!!!
JS中如何获取传值
这个步骤只是为了后续JS取值需要,因为在html结构中是不需要写this的,但是JS中需要加上this.。
代码如下:

F12查看网页源代码,查看控制台的输出,可以看出,能够成功拿到参数值。

二、动态路由传参
语法

实现步骤
1.实现首页和搜索页的基础功能
该步骤如果会了可忽略,与上面查询参数传参方法一毛一样!!!
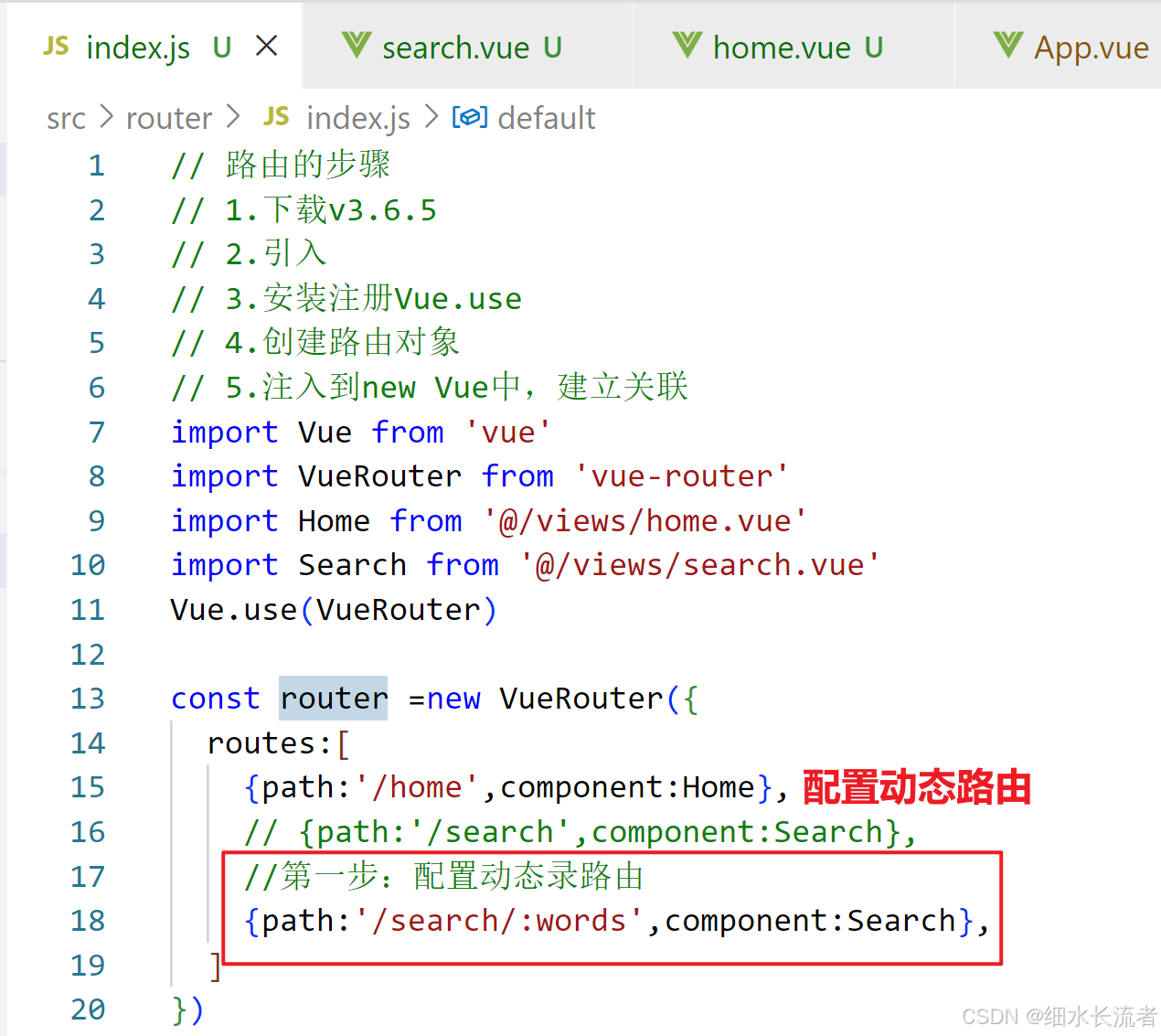
2.配置动态路由
注意这个
words,后续接收传值是需要的

3.【首页】配置导航链接
为传参做准备,参数就是标记部分

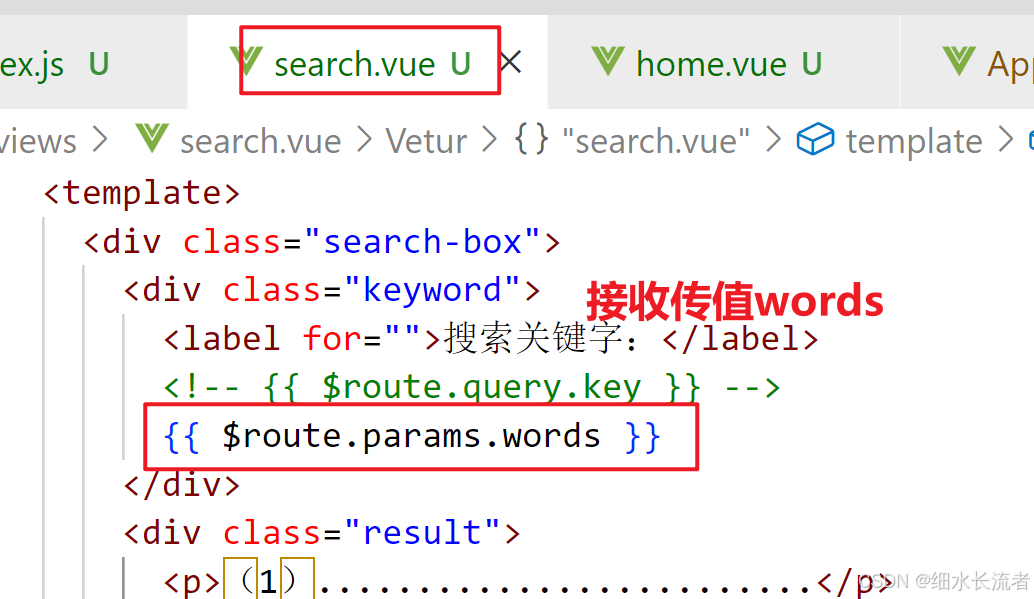
4.【搜索页】接收传值

最终实现的效果如下所示:

JS中如何获取传值
同查询参数传参章节
总结
需求:首页向搜索页传值,搜索页接收首页传过来的参数值!!!。
做法:查询参数传参&动态路由传参。
接下来分享【动态路由传参】代码:(查询参数传参被我注释,解开即可)
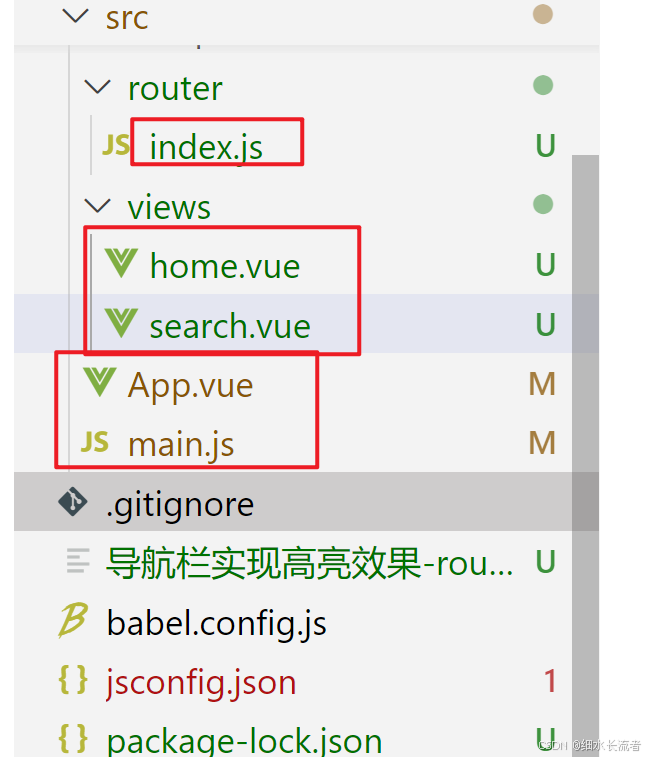
项目结构如下所示:

main.js代码:
import Vue from 'vue'
import App from './App.vue'
import router from './router/index'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
router文件夹下的index.js代码:
// 路由的步骤
// 1.下载v3.6.5
// 2.引入
// 3.安装注册Vue.use
// 4.创建路由对象
// 5.注入到new Vue中,建立关联
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '@/views/home.vue'
import Search from '@/views/search.vue'
Vue.use(VueRouter)
const router =new VueRouter({
routes:[
{path:'/home',component:Home},
// {path:'/search',component:Search},
//第一步:配置动态录路由
{path:'/search/:words',component:Search},
]
})
export default router
app.vue代码:
<template>
<div id="app">
<div class="footer_wrap">
<router-link to="/home">首页</router-link>
<router-link to="/search">搜索</router-link>
</div>
<br />
<div class="top">
<!-- VueRouter内置好的,自动展现需要展示的组件页面,
比如点击发现音乐的超链接,前端展示Find.vue的页面内容 -->
<router-view></router-view>
</div>
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
export default {
name: "App",
components: {
// HelloWorld
},
};
</script>
<style scoped>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.footer_wrap {
background-color: #333;
color: #fff; /* 白色字体 */
text-align: center; /* 中心对齐 */
padding: 20px; /* 上下内边距 */
position: relative; /* 允许绝对定位的子元素 */
}
.footer_wrap a {
color: #fff; /* 链接的颜色 */
text-decoration: none; /* 去掉下划线 */
margin: 0 15px; /* 左右外边距 */
font-size: 16px; /* 字体大小 */
transition: color 0.3s;
padding: 20px 30px;
}
.footer_wrap a:hover {
color: #ff9800; /* 悬停时变色 */
}
/* 响应式设计 */
@media (max-width: 600px) {
.footer_wrap {
padding: 10px; /* 缩小内边距 */
}
.footer_wrap a {
font-size: 14px; /* 缩小字体 */
margin: 0 10px; /* 缩小外边距 */
}
}
.footer_wrap a.router-link-active {
background-color: #007bff;
}
</style>
views文件夹下的home.vue代码:
<template>
<div class="home">
<div class="search">
<input type="text" />
<button>搜索一下</button>
</div>
热门搜索:
<div class="hot-link">
<!-- <router-link to="/search?key=细水长流者的博客"
>细水长流者的博客</router-link
>
<router-link to="/search?key=如何成为博客大牛"
>如何成为博客大牛</router-link
>
<router-link to="/search?key=前端开发工程师必备知识"
>前端开发工程师必备知识</router-link
> -->
<router-link to="/search/细水长流者的博客">细水长流者的博客</router-link>
<router-link to="/search/如何成为博客大牛">如何成为博客大牛</router-link>
<router-link to="/search/前端开发工程师必备知识"
>前端开发工程师必备知识</router-link
>
</div>
</div>
</template>
<script>
export default {
name: "FindMusic",
};
</script>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 20px;
}
.home {
max-width: 600px;
margin: 0 auto;
background: #fff;
border-radius: 8px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
padding: 20px;
}
.search {
display: flex;
justify-content: space-between;
margin-bottom: 20px;
}
.search input[type="text"] {
flex: 1;
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
outline: none;
transition: border-color 0.3s;
}
.search input[type="text"]:focus {
border-color: #007bff;
}
.search button {
padding: 10px 15px;
background-color: #007bff;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s;
margin-left: 10px;
}
.search button:hover {
background-color: #0056b3;
}
.hot-link {
margin-top: 20px;
}
.hot-link a {
display: inline-block;
margin-right: 10px;
text-decoration: none;
color: #007bff;
padding: 5px 10px;
border-radius: 4px;
transition: background-color 0.3s, color 0.3s;
}
.hot-link a:hover {
background-color: #007bff;
color: white;
}
</style>
views文件夹下的search.js代码:
<template>
<div class="search-box">
<div class="keyword">
<label for="">搜索关键字:</label>
<!-- {{ $route.query.key }} -->
{{ $route.params.words }}
</div>
<div class="result">
<p>(1).........................</p>
<p>(2).........................</p>
<p>(3).........................</p>
<p>(4).........................</p>
<p>(5).........................</p>
<p>(6).........................</p>
</div>
</div>
</template>
<script>
export default {
name: "MyFriend",
created() {
console.log(this.$route.params.words);
},
};
</script>
<style>
body {
font-family: Arial, sans-serif; /* 使用一种清晰的字体 */
background-color: #f5f5f5; /* 设置一个柔和的背景色 */
margin: 0; /* 去除默认的外边距 */
padding: 20px; /* 添加内边距 */
}
.search-box {
background-color: #ffffff; /* 搜索框背景色 */
border-radius: 5px; /* 圆角边框 */
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.1); /* 添加阴影效果 */
padding: 20px; /* 搜索框内边距 */
max-width: 600px; /* 最大宽度 */
margin: auto; /* 居中 */
}
.keyword {
font-size: 18px; /* 设置关键字部分的字体大小 */
margin-bottom: 15px; /* 下面的间距 */
color: #333; /* 设置文本颜色 */
}
.result p {
background-color: #f9f9f9; /* 每个结果的背景色 */
border-left: 4px solid #007bff; /* 左边的颜色条 */
padding: 10px; /* 内边距 */
margin: 8px 0; /* 上下外边距 */
border-radius: 4px; /* 圆角效果 */
color: #555; /* 文本颜色 */
}
.result p:hover {
background-color: #e6f4ff; /* 悬停时的背景色 */
transition: background-color 0.3s ease; /* 动画效果 */
}
</style>