什么是web开发
Web开发指的是网页系统开发,一说到网页,我想大概大部分人都会熟悉www,每次在浏览器中输入网址时,总会先输入www,这里其实是World Wide Web的简称,现在也简称Web,
web技术发展
静态网页时代
1994年,网景公司(Netscape)发布了Navigator浏览器0.9版。这是历史上第一个比较成熟的网络浏览器,轰动一时。但是,这个版本的浏览器只能用来浏览,不具备与访问者互动的能力。
此时的网景公司(Netscape)也苦于浏览器没有动态效果,因此急需一种脚本语言,后来网景公司开发出了一门新语言javascript,大概在同时期又诞生了另一名语言CSS,专门负责定义HTMML的标签样式。1994年,W3C组织(World WideWeb Consortium)成立,Javascript与CSS两大前端语言诞生后,静态页面也可以像桌面应用程序那样美观和动态交互了。
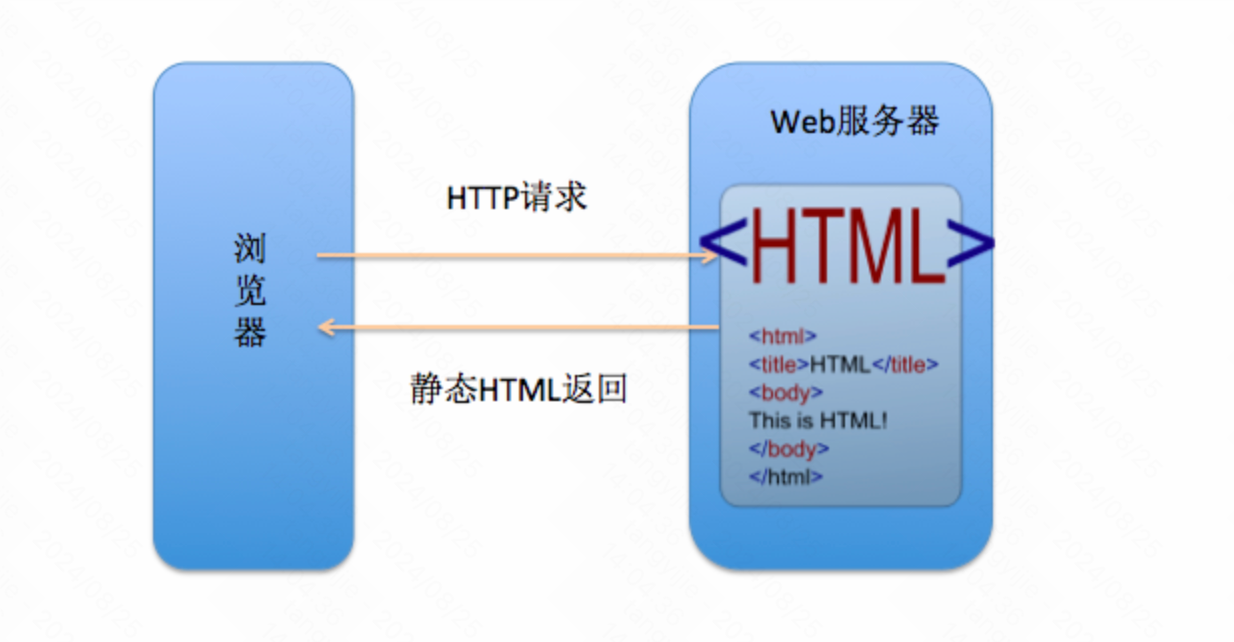
那时Web的工作原理也相对简单,就是浏览器请求服务器的静态HTML文件,然后服务器将静态文件返回给浏览器渲染成文本展示,其工作流程大致如下图:

动态内容CGI时代
随着业务发展,人们已经不仅仅满足于访问放在Web服务器上的静态文件,比如你想让访问者看到有多少其他访问者访问了这个网站呢,或者想让客户去填写这样一个表单,包含有姓名和邮件地址呢?要实现这样的功能,意味着客户端与服务端要进行数据交互,而且服务端还需要把用户数据永久的保存起来,这些功能是静态页面无法实现的。
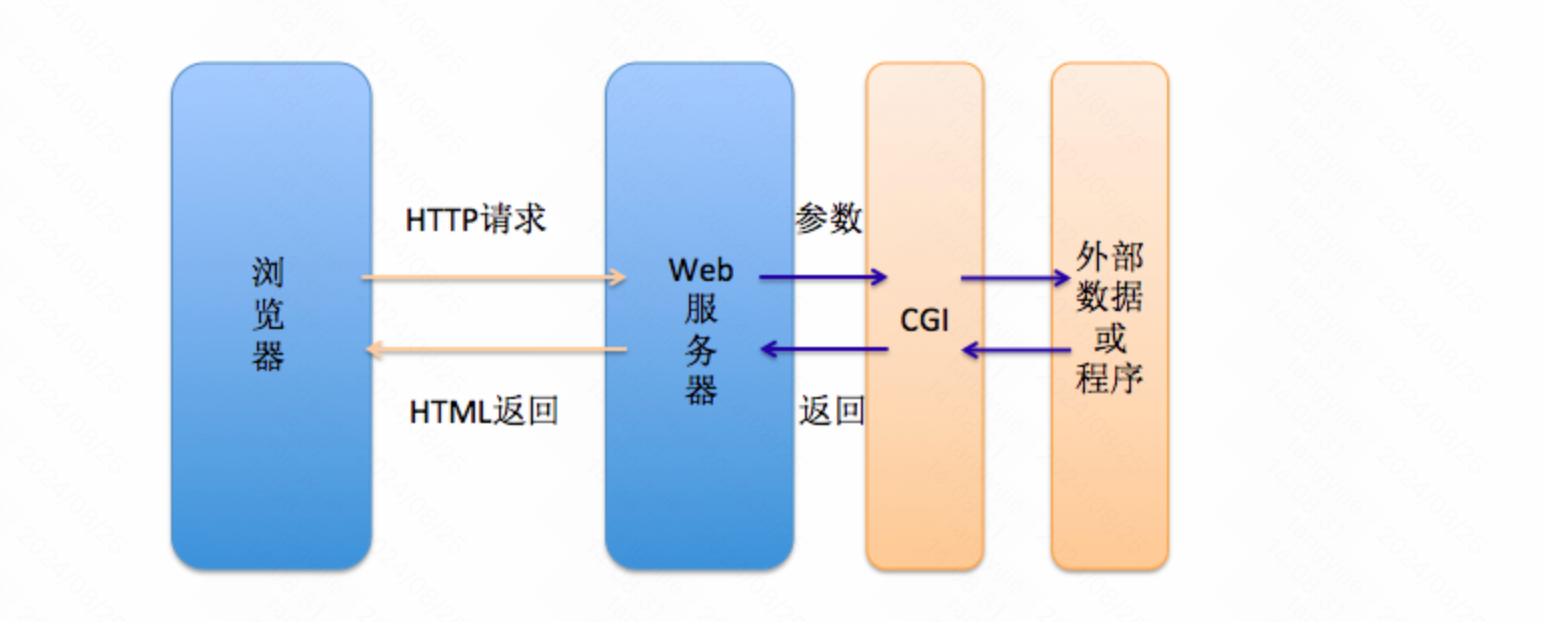
于是1993年CGI(Common Gateway Interface)出现了,CGI定义了Web服务器与外部应用程序之间的通信接口标准,Web服务器可以通过CGI执行外部程序,让外部程序根据Web请求内容生成动态的内容。Perl因为跨操作系统和易于修改的特性成为CGI的主要编写语言。CGI应用程序运行在浏览器可以请求的服务器系统上,此时Web开发的架构大致如下图

由于CGI执行时需要使用服务器CPU时间和内存。如果有成千上万的这种程序会同时运行,那会对服务器系统提出极高的要求。CGI伸缩性不是太好(经常是为每个请求分配一个新的进程),也不太安全(直接使用文件系统或者环境变量),同时也没提供一种结构化的方式去构造动态应用程序。如果一个CGI脚本可以在每台计算机上做同样的事情;编写脚本就会变的很容易。不幸的是,CGI脚本依赖于服务器的操作系统,因此,对于非UNIX服务器来说,Prl脚本毫无用处。这意味着同一个应用服务,需要根据不同的操作系统各自开发一套。所以,你必须定制安装你的CGI脚本。这也是后来基于 JVM 平台的语言流行的主要因素。
模板引擎时代
PHP/ASP时代
尽管CGI解决了网页动态数据的问题,但它的弊端也是越来越明显,依赖于操作系统,移植性差,HTML代码与服务端代码杂糅在一起不便于维护。为了处理更复杂的应用,人们在想能不能把HTML返回中固定的部分存起来(我们称之为模版),把动态的部分标记出来, 举个例子,你通过页面搜索框搜索一个关键词,请求到达Web服务器,后台从数据库或是文件里拿到数据,然后把这些数据填充到返回结果的HTML模版中,返回给浏览器。
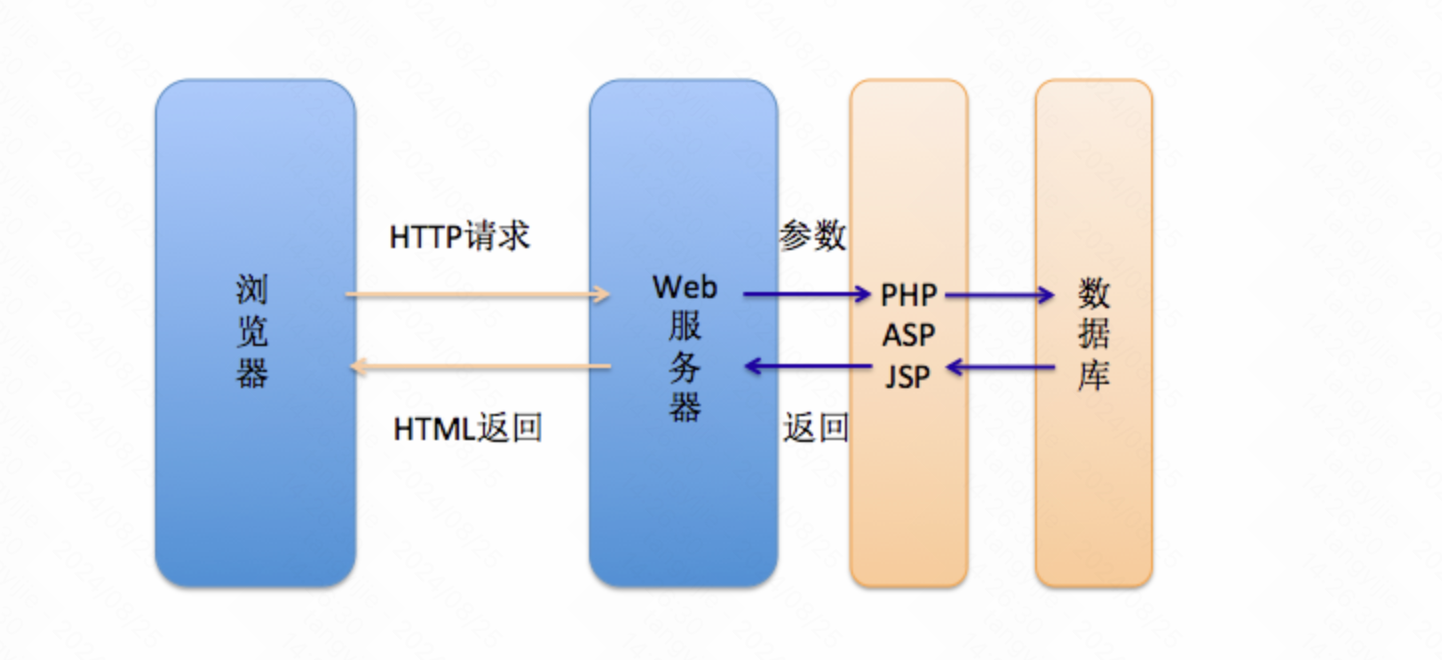
于是1994年的时候,PHP诞生了,PHP可以把程序(动态内容)嵌入到HTML(模版)中去执行,不仅能更好的组织Web应用的内容,而且执行效率比CGI还更高。之后96年出现的ASP上也都可以看成是一种支持某种脚本语言编程,ASP使用VB语言的模版引擎。更重要的是,模板引擎的出现使得HTML代码和服务端代码分离开来,使得开发流程更加规范,逻辑更加清晰。而CSS允许开发者用外联的样式表来取代难以维护的内嵌样式,而不需要逐个去修改HTML元素,这让HTML页面更加容易创建和维护。此时,有了这些脚本语言,搭配上后端的数据库技术,Web更是开始大杀四方了,C语言一样可以做这件事情。通过C语言来获取数据和渲染Web页面的例子在追求极致访问速度的互联网公司是非常常见的,但是脚本语言在开发效率上更胜一筹。
JSP/Servlet时代
Servlet是一个优秀的Web技术规范,Servlet 看起来像是通常的 Java 程序。同时sun公司又发布了JSP,JSP全称是Java Server Pages,它和Servlet技术一样,都是sun公司定义的一种用于开发动态web资源的技术。
JSP更擅长于表现层的开发,侧重于页面的展示和交互。Servlet更擅长于业务层的开发,侧重于请求处理和数据操作。JSP页面最终会被翻译成Servlet类,两者协同工作,共同构建动态Web应用程序。JSP最大的特点在于,写jsp就像在写html,但它相比html而言,html只能为用户提供静态数据,而Jsp技术允许在页面中嵌套java代码,为用户提供动态数据。
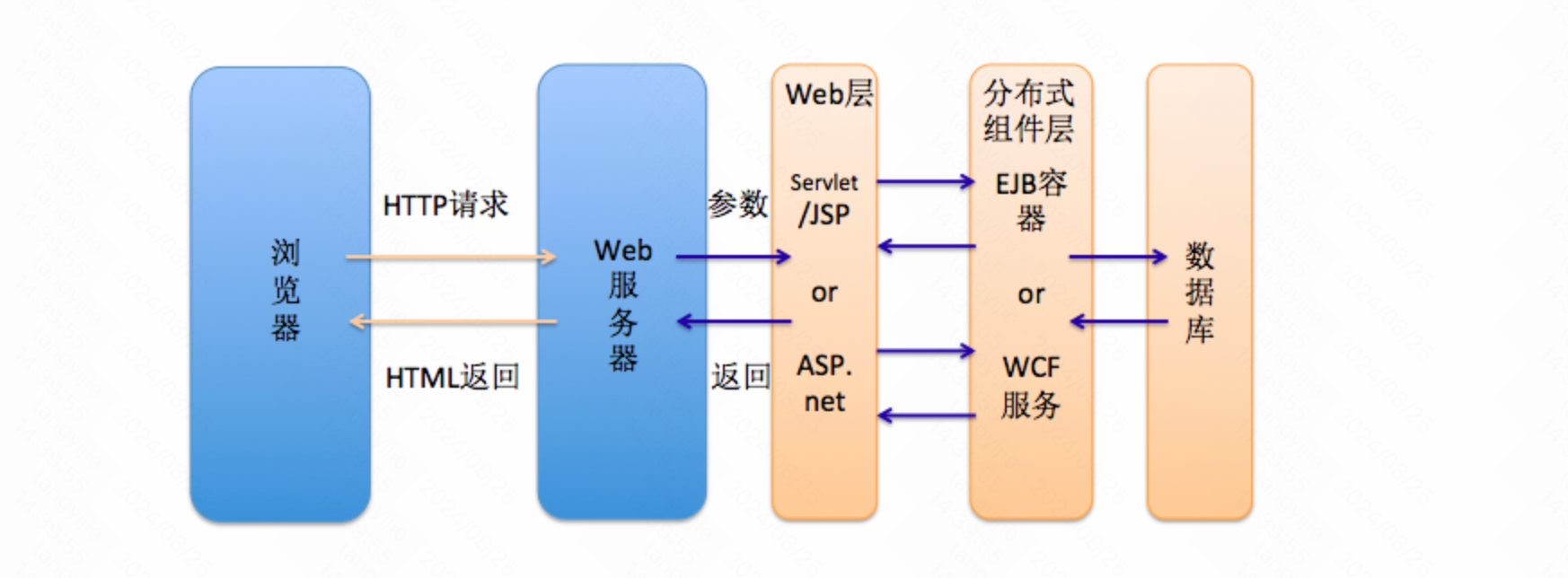
它的出现一改以前java开发人员需要在Servlet中自己将html代码 out.write 返回给前端的工作方式,而是直接在jsp中编写html代码,极大的方便了开发人员的使用。这时已经初见前端分离的雏形了。jsp出现后,美工可以把页面原型图画好,再交给前端工程师按照原型图将静态页面写出来,待静态页面写好后,再交给java开发工程师把html代码复制到jsp中,这时只需要把后端处理的值填到对应的jsp中即可。对于一个系统开发,人员可以明确分工,前端后端开发部分可以同时进行。这个时期后端架构图大致如下

JavaEE时代
Web开始广泛用于构建大型应用时,在分布式、安全性、事务性等方面的要求催生了J2EE(现在已更名为Java EE)平台在1999年的诞生,从那时开始为企业应用提供支撑平台的各种应用服务器也开始大行其道。Java Servlet、Java Server Pages (JSP)和Enterprise Java Bean (EJB )是Java EE中的核心规范,Servlet和JSP是运行在服务器端的Web组件。2000年随之而来的.net平台,其ASP.net构件化的Web开发方式以及Visual Stidio.net开发环境的强大支持,大大降低了开发企业应用的复杂度。ASP.Net第一次让程序员可以像拖拽组件来创建Windows Form程序那样来组件化地创建Web页面,Java平台后来出现的JSF也承袭了这一思想。

Web层框架百花齐放
后端技术逐渐规范稳定后,为了提高工作效率避免重复造轮子。Web技术的发展开始了一段框架横飞的年代,各种辅助Web开发的技术框架层出不穷。虽然脚本语言大大提高了应用开发效率,但是试想一个复杂的大型Web应用,涉及到的Web页面多种多样,同时还管理着大量的后台数据,因此我们需要在架构层面上解决维护性和扩展性等问题。
这个时候,MVC的概念被引入到Web开发中来了。2004年出现的Struts就是当时非常流行的Java Web开发的MVC框架。MVC早在1978年就作为Smalltalk的一种设计模式被提出来了,应用到Web应用上,模型Model用于封装与业务逻辑相关的数据和数据处理方法,视图View是数据的HTML展现,控制器Controller负责响应请求,协调Model和View。
MVC的架构不仅仅是后端代码分层结构,由于各个层次相互解耦,因此用户可以根据业务场景合理选择各个层次的框架。例如View层可以使用jsp,thymeleaf。Model层可以使用mybatis,hibernate。Controller层可以使用Spring,Struts等等。也正是MVC的架构,使得各式各样的框架层出不穷
浏览器的魔术:AJAX
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。AJAX是一种已有技术的mashup,多种技术组合在一起形成了其特色和优势。我们知道Web应用中用户提交表单时就向Web服务器发送一个请求,服务器接收并处理传来的表单,并返回一个新的网页。而前后两个页面中的往往大部分HTML代码是一样的,每次都返回整个页面内容是一种带宽资源的浪费。而AJAX应用仅向服务器发送并取回必须的数据,并在客户端采用JavaScript处理来自服务器响应,更新页面的局部信息。使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变的信息。
对应用Ajax最主要的批评就是,它可能破坏浏览器的后退与加入收藏书签功能。在动态更新页面的情况下,用户无法回到前一个页面状态,这是因为浏览器仅能记下历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的可能差别非常微妙;用户通常都希望单击后退按钮,就能够取消他们的前一次操作,但是在Ajax应用程序中,却无法这样做。不过开发者已想出了种种办法来解决这个问题。
前端MVC:Angular/React/Vue
AJAX的出现,催生诸如EXTJS、EASYUI等一些基于JS的前端框架。大大提高了前端页面的开发效率。这种模式下,前后端的分工非常清晰,前后端的关键协作点是 Ajax 接口,规定好交互接口后,前后端工程师就可以根据约定,分头开工,开发环境中通过Mock等方式进行测试,同时在特定时间节点进行前后端集成测试。
但是,随着业务功能的愈发复杂,这种模式本质上和JSP时代的Web开发并无本质区别,只不过是将复杂的业务逻辑从JSP文件转移到了JavaScript文件中而已。现在,对于一个前端功能、交互复杂的业务,大量的逻辑处理使得javascript的代码量激增。很自然地,像服务端从JSP向MVC框架转换的过程一样,前端开发也出现了大量的MVC框架。通过MVC框架又衍生出了许多其它的架构,统称MV ,最常见的是MVP与MVVM。
总的来说,MV 框架的提出是为了解决前端开发的复杂度,提供一套规则组织代码、分层,通过合理的组织和分层,前端的代码职责明确、清晰,便于开发与测试。前比较优秀的前端MVC框架就是Angular.js,Vue.js和React.js。被尊为前端三大框架。
参考文章
https://lushunjian.github.io/blog/2019/01/21/web开发技术的演变/
标签:CGI,WEB,浏览器,演变,Web,开发技术,开发,JSP,页面 From: https://www.cnblogs.com/Ho1dF0rward/p/18379018