DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
本文主要介绍标准WPF DataGrid和DevExpress WPF GridControl之间的主要区别,以及如何使用它从标准WPF DataGrid迁移到DevExpress WPF GridControl。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
显示数据
标准WPF DataGrid
以表格格式显示数据,若要配置数据表示,请自定义控件和列对象。
DevExpress WPF GridControl
使用三种类型的视图显示数据,要配置数据表示,请自定义View和column对象:
- TableView
- CardView
- TreeListView
- GridColumn
绑定数据
标准WPF DataGrid和DevExpress WPF GridControl使用相同的属性绑定到数据ItemsSource。
列
标准WPF DataGrid
列使用Binding或SelectedItemBinding属性绑定到数据,DataGridTemplateColumn定义了单元格模板内的数据绑定。
DevExpress WPF GridControl
列使用FieldName和Binding属性绑定到数据。
Binding属性使用标准绑定机制,FieldName使用PropertyDescriptor对象,性能优于Binding属性。
不能使用FieldName属性将列绑定到集合属性,要在GridControl单元格中显示这样的属性,可以使用以下任何一种技术:
- 将应用程序模型中的字段类型从集合更改为对象。
- 使用Binding属性。
GridControl使用FieldName属性来标识列,当您使用Binding属性时,将自动设置FieldName属性。
未绑定列
标准WPF DataGrid
将DataGridTemplateColumn添加到列集合中,要在此列中显示数据,覆盖其CellTemplate属性并指定一个数据字段。
DevExpress WPF GridControl
指定一个基于现有数据字段计算值的ColumnBase.UnboundExpression,你也可以处理GridControl.CustomUnboundColumnData / TreeListView.CustomUnboundColumnData事件来存储未绑定列的值。
对数据进行排序、分组和筛选
标准WPF DataGrid本身不处理数据操作,相反它将它们委托给绑定的ICollectionView。
DevExpress WPF GridControl可以自己执行数据操作,要对数据进行排序、分组和筛选,不需要将其绑定到ICollectionView后代。
运行时功能
标准WPF DataGrid在运行时不支持排序、分组和筛选操作。
DevExpress WPF GridControl允许用户以几种方式执行这些操作。
排序
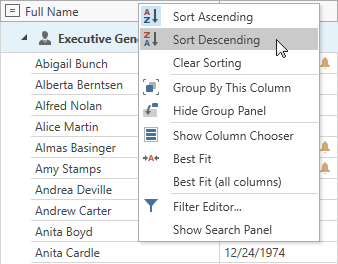
执行以下操作当中的一个对列进行数据排序:
- 单击列的标题
- 调用列的上下文菜单并单击“升序排序”、“降序排序”或“清除排序”。
要清除排序顺序,请执行以下操作当中的一个:
- 按CTRL键并单击列的标题。
- 从列的标题上下文菜单中选择“Clear Sorting ”。

GridControl支持同时按多个列排序。
分组
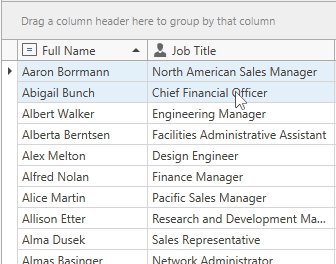
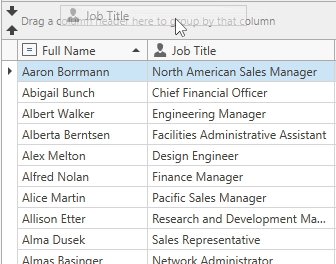
执行以下操作当中的一个对View数据进行分组:
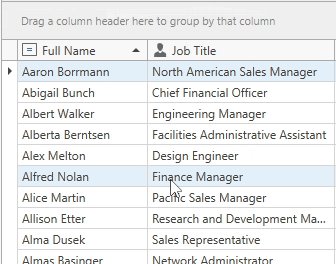
- 将列标头从列标头面板拖到组面板。
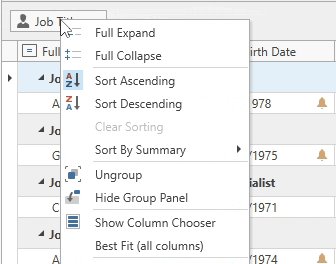
- 调用列的上下文菜单并单击Group By This column。
要取消视图的分组,请执行以下操作当中的一个:
- 将列标头从“组”面板拖到“列标头面板”。
- 调用列的上下文菜单并单击Ungroup。

还可以更改列的排序顺序。
未完待续,更多内容下期见......
标签:DevExpress,绑定,有何,DataGrid,WPF,排序,GridControl From: https://www.cnblogs.com/AABBbaby/p/18373045