O了个H(OpenHarmony羊了个羊复刻学习)
一、明确玩法

演示视频:https://www.bilibili.com/video/BV1ig41127T3
开源地址:https://gitee.com/cheng-wan-orz/olgh
-
通过点击选择对应的目标
-
点击目标后界面中消失,移动到栏中
-
当目标连续凑够三个(左或右),进行消除
-
第一层消除后显示出第二层
-
当储存栏满了后失败
二、简易逻辑搭建

因为这个内容是半个下午实现的(拖到现在才发而已),仅仅搭建了框架,如果有逻辑或者小的地方瑕疵和纰漏欢迎大家提供建议,若有大的问题也请大家谅解,该内容仅做学习使用
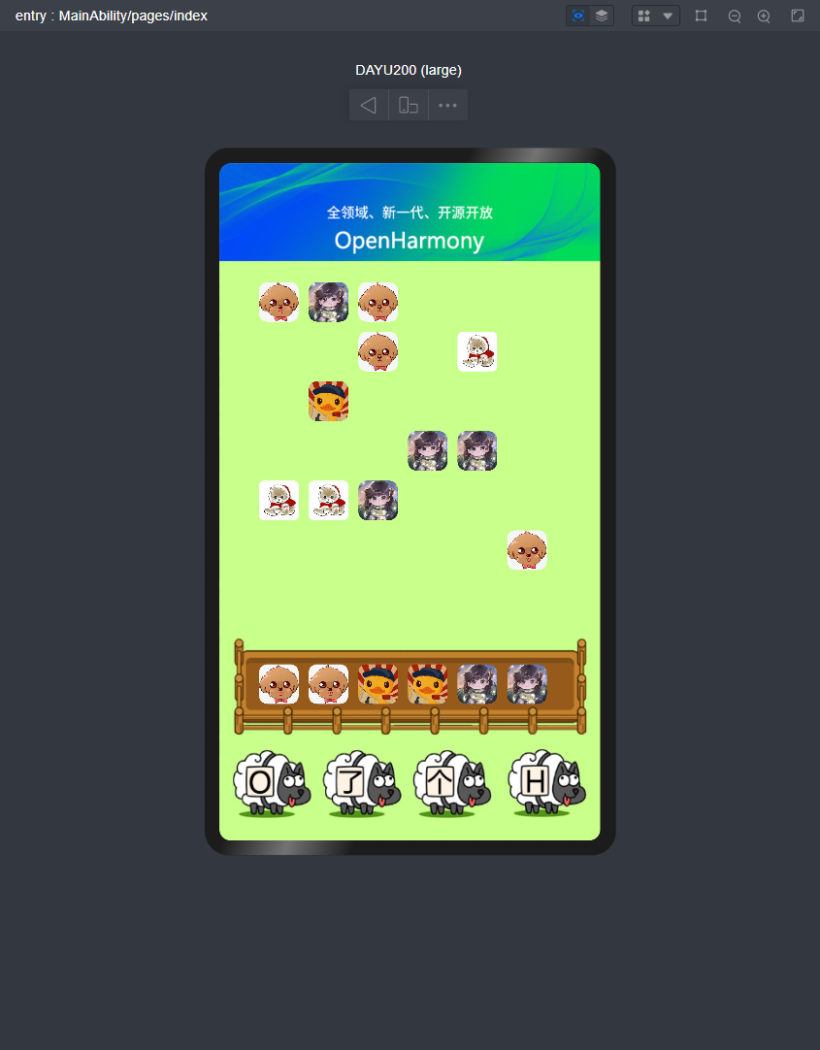
(1)确定层数、栏目数以及种类
在这里我选择使用两层、4种类型,总个数36个,界面选择6*6的方格,下面存储的格数选择为6个(PS:本来打算3层8种60个,后来嫌麻烦)
(2)建立类型标志
var Game_buff = [
1,1,1,1,1,1,1,1,1,
2,2,2,2,2,2,2,2,2,
3,3,3,3,3,3,3,3,3,
4,4,4,4,4,4,4,4,4]
这里选择使用单维36数组,代表总数36个,其中1-4代表四种类型,此时将数组进行打乱
Game_buff = Game_buff.sort(() => 0.5 - Math.random()) //效果为随机打乱数组排序
此时经过打乱后得到一个随机的数组排序,即实现完全随机的游戏体验
(3)建立层次
在得到打乱后的数组后需要进行分层,此时使用随机数
First = Math.random()*10+10 //取随机数
First = Math.trunc(First) //取整
得到第一层是[0,10]+10,即得到一个10-20的数作为第一层的个数
Second = 36 - First;
(4)位置排序
在确定第一层和第二层数目以及整体类型数组后,需要考虑怎么样进行随机位置的摆放,单纯的按数排序是我们不希望看到的,这里引入坐标的概念,因为我使用的是6*6的单元格,这里创建一个36成员的数组
var ONE_set = [0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35]
此时进行第一次打乱,同样使用打乱函数
ONE_set = ONE_set.sort(() => 0.5 - Math.random())
打乱后即可得到一个乱序的位置排序,此时将第一层的内容进行放入即可
//ONE_set的数目可通过对6的整除和除以,得到对应的行列坐标,例如23是第四列第五个
(5)建立棋盘
在位置和类型确定后建立棋盘
var fisrt_set = [
0,0,0,0,0,0,
0,0,0,0,0,0,
0,0,0,0,0,0,
0,0,0,0,0,0,
0,0,0,0,0,0,
0,0,0,0,0,0]
var Second_set = [
0,0,0,0,0,0,
0,0,0,0,0,0,
0,0,0,0,0,0,
0,0,0,0,0,0,
0,0,0,0,0,0,
0,0,0,0,0,0]
将上方确定的内容进行导入,此时fisrt_set和Second_set代表两层棋盘的摆放情况。
for(let num = 0;num<First;num++)
{
if(Game_buff[num]==1)
{
this.context.drawImage( this.img1,(80+((ONE_set[num]%6))*100),(240+(Math.floor((ONE_set[num]/6)))*100),80,80)
fisrt_set[ONE_set[num]] = 1
}else if(Game_buff[num]==2)
{
this.context.drawImage( this.img2,(80+((ONE_set[num]%6))*100),(240+(Math.floor((ONE_set[num]/6)))*100),80,80)
fisrt_set[ONE_set[num]] = 2
}else if(Game_buff[num]==3)
{
this.context.drawImage( this.img3,(80+((ONE_set[num]%6))*100),(240+(Math.floor((ONE_set[num]/6)))*100),80,80)
fisrt_set[ONE_set[num]] = 3
}else if(Game_buff[num]==4)
{
this.context.drawImage( this.img4,(80+((ONE_set[num]%6))*100),(240+(Math.floor((ONE_set[num]/6)))*100),80,80)
fisrt_set[ONE_set[num]] = 4
}else if(Game_buff[num]==5)
{
this.context.drawImage( this.img5,(80+((ONE_set[num]%6))*100),(240+(Math.floor((ONE_set[num]/6)))*100),80,80)
fisrt_set[ONE_set[num]] = 5
}else if(Game_buff[num]==6)
{
this.context.drawImage( this.img6,(80+((ONE_set[num]%6))*100),(240+(Math.floor((ONE_set[num]/6)))*100),80,80)
fisrt_set[ONE_set[num]] = 6
}
}
Remember = ONE_set
ONE_set = ONE_set.sort(() => 0.5 - Math.random())
for(let num = 0;num<Second;num++)
{
if(Game_buff[num+First]==1)
{
this.context.drawImage( this.img1,(120+((ONE_set[num]%6))*100),(280+(Math.floor((ONE_set[num]/6)))*100),80,80)
Second_set[ONE_set[num]] = 1
}else if(Game_buff[num+First]==2)
{
this.context.drawImage( this.img2,(120+((ONE_set[num]%6))*100),(280+(Math.floor((ONE_set[num]/6)))*100),80,80)
Second_set[ONE_set[num]] = 2
}else if(Game_buff[num+First]==3)
{
this.context.drawImage( this.img3,(120+((ONE_set[num]%6))*100),(280+(Math.floor((ONE_set[num]/6)))*100),80,80)
Second_set[ONE_set[num]] = 3
}else if(Game_buff[num+First]==4)
{
this.context.drawImage( this.img4,(120+((ONE_set[num]%6))*100),(280+(Math.floor((ONE_set[num]/6)))*100),80,80)
Second_set[ONE_set[num]] = 4
}else if(Game_buff[num]==5)
{
this.context.drawImage( this.img5,(120+((ONE_set[num]%6))*100),(280+(Math.floor((ONE_set[num]/6)))*100),80,80)
Second_set[ONE_set[num]] = 5
}else if(Game_buff[num]==6)
{
this.context.drawImage( this.img6,(80+((ONE_set[num]%6))*100),(240+(Math.floor((ONE_set[num]/6)))*100),80,80)
Second_set[ONE_set[num]] = 6
}
}
(6)点击判定
点击判定这里简化为坐标实现(具体实现看下午技术部分),通过6*6单元格的分析,当点击后得到一个XY轴,此时首先判断该层数的XY轴处有没有放置图片,如果有则读取当前点的类型(1-4),并将其消除进入消除判定
(7)消除判定
当点击到类型后,该图片进入栏目中,此时需要对栏目进行判定,是否出现连续三个的情况,引入一维数组
var ALL_Get = [0,0,0,0,0,0];
当点击判定后,首先判断当前第一位是否存在,没有的话点击的内容成为第一位,有的话成为第二位
在前两位都存在的情况下,判断前三位是否一致,一致的话消除,不一致的话成为第三位
当前三位的存在的情况下,判断第二第三和点击的是否一致,不一致判断第一第二和点击的项目是否一致,都不一致则成为第四位,一致则消除
当栏目数为5的情况下,且点击项目左右都不一致,则游戏失败(判断程序如下)
Con_Sheep(num)
{
if(ALL_Get[0]==0)
{
ALL_Get[0] = num;
}else if(ALL_Get[0]!=0 && ALL_Get[1]==0)
{
ALL_Get[1] = num;
}else if(ALL_Get[0]!=0 && ALL_Get[1]!=0 && ALL_Get[2]==0 && ALL_Get[3]==0 && ALL_Get[4]==0 )
{
if(ALL_Get[0] == ALL_Get[1] && ALL_Get[0] == num)
{
ALL_Get[0] = 0;
ALL_Get[1] = 0;
}else
{
ALL_Get[2] = num;
}
}else if(ALL_Get[0]!=0 && ALL_Get[1]!=0 && ALL_Get[2]!=0 && ALL_Get[3]==0 && ALL_Get[4]==0)
{
if(ALL_Get[1] == ALL_Get[2] && ALL_Get[1] == num)
{
ALL_Get[2] = 0;
ALL_Get[1] = 0;
}else if(ALL_Get[0] == ALL_Get[1] && ALL_Get[0] == num)
{
ALL_Get[0] = ALL_Get[2];
ALL_Get[1] = 0;
ALL_Get[2] = 0;
}else
{
ALL_Get[3] = num;
}
}else if(ALL_Get[0]!=0 && ALL_Get[1]!=0 && ALL_Get[2]!=0 && ALL_Get[3]!=0 && ALL_Get[4]==0)
{
if(ALL_Get[2] == ALL_Get[3] && ALL_Get[2] == num)
{
ALL_Get[2] = 0;
ALL_Get[3] = 0;
}else if(ALL_Get[0] == ALL_Get[1] && ALL_Get[0] == num)
{
ALL_Get[0] = ALL_Get[2];
ALL_Get[1] = ALL_Get[3];
ALL_Get[2] = 0;
ALL_Get[3] = 0;
}else
{
ALL_Get[4] = num;
}
}else if(ALL_Get[0]!=0 && ALL_Get[1]!=0 && ALL_Get[2]!=0 && ALL_Get[3]!=0 && ALL_Get[4]!=0)
{
if(ALL_Get[4] == ALL_Get[3] && ALL_Get[3] == num)
{
ALL_Get[4] = 0;
ALL_Get[3] = 0;
}else if(ALL_Get[0] == ALL_Get[1] && ALL_Get[0] == num)
{
ALL_Get[0] = ALL_Get[2];
ALL_Get[1] = ALL_Get[3];
ALL_Get[2] = ALL_Get[4];
ALL_Get[3] = 0;
}else
{
AlertDialog.show({
message: '你输了!!!'
})
ALL_Get[5] = num;
flag = 1;
}
}
this.context.clearRect(0, 1010, 720, 100) //消除
//刷新底部显示
if(ALL_Get[0]==0)
{
}else if(ALL_Get[0]==1)
{
this.context.drawImage( this.img1,80,1010,80,80)
}else if(ALL_Get[0]==2)
{
this.context.drawImage( this.img2,80,1010,80,80)
}else if(ALL_Get[0]==3)
{
this.context.drawImage( this.img3,80,1010,80,80)
}else if(ALL_Get[0]==4)
{
this.context.drawImage( this.img4,80,1010,80,80)
}else if(ALL_Get[0]==5)
{
this.context.drawImage( this.img5,80,1010,80,80)
}else if(ALL_Get[0]==6)
{
this.context.drawImage( this.img6,80,1010,80,80)
}
///////////////////////////////////////////////////////////////////////////
if(ALL_Get[1]==0)
{
}else if(ALL_Get[1]==1)
{
this.context.drawImage( this.img1,180,1010,80,80)
}else if(ALL_Get[1]==2)
{
this.context.drawImage( this.img2,180,1010,80,80)
}else if(ALL_Get[1]==3)
{
this.context.drawImage( this.img3,180,1010,80,80)
}else if(ALL_Get[1]==4)
{
this.context.drawImage( this.img4,180,1010,80,80)
}else if(ALL_Get[1]==5)
{
this.context.drawImage( this.img5,180,1010,80,80)
}else if(ALL_Get[1]==6)
{
this.context.drawImage( this.img6,180,1010,80,80)
}
///////////////////////////////////////////////////////////////////////////
if(ALL_Get[2]==0)
{
}else if(ALL_Get[2]==1)
{
this.context.drawImage( this.img1,280,1010,80,80)
}else if(ALL_Get[2]==2)
{
this.context.drawImage( this.img2,280,1010,80,80)
}else if(ALL_Get[2]==3)
{
this.context.drawImage( this.img3,280,1010,80,80)
}else if(ALL_Get[2]==4)
{
this.context.drawImage( this.img4,280,1010,80,80)
}else if(ALL_Get[2]==5)
{
this.context.drawImage( this.img5,280,1010,80,80)
}else if(ALL_Get[2]==6)
{
this.context.drawImage( this.img6,280,1010,80,80)
}
///////////////////////////////////////////////////////////////////////////
if(ALL_Get[3]==0)
{
}else if(ALL_Get[3]==1)
{
this.context.drawImage( this.img1,380,1010,80,80)
}else if(ALL_Get[3]==2)
{
this.context.drawImage( this.img2,380,1010,80,80)
}else if(ALL_Get[3]==3)
{
this.context.drawImage( this.img3,380,1010,80,80)
}else if(ALL_Get[3]==4)
{
this.context.drawImage( this.img4,380,1010,80,80)
}else if(ALL_Get[3]==5)
{
this.context.drawImage( this.img5,380,1010,80,80)
}else if(ALL_Get[3]==6)
{
this.context.drawImage( this.img6,380,1010,80,80)
}
///////////////////////////////////////////////////////////////////////////
if(ALL_Get[4]==0)
{
}else if(ALL_Get[4]==1)
{
this.context.drawImage( this.img1,480,1010,80,80)
}else if(ALL_Get[4]==2)
{
this.context.drawImage( this.img2,480,1010,80,80)
}else if(ALL_Get[4]==3)
{
this.context.drawImage( this.img3,480,1010,80,80)
}else if(ALL_Get[4]==4)
{
this.context.drawImage( this.img4,480,1010,80,80)
}else if(ALL_Get[4]==5)
{
this.context.drawImage( this.img5,480,1010,80,80)
}else if(ALL_Get[4]==6)
{
this.context.drawImage( this.img6,480,1010,80,80)
}
///////////////////////////////////////////////////////////////////////////
if(ALL_Get[5]==0)
{
}else if(ALL_Get[5]==1)
{
this.context.drawImage( this.img1,580,1010,80,80)
}else if(ALL_Get[5]==2)
{
this.context.drawImage( this.img2,580,1010,80,80)
}else if(ALL_Get[5]==3)
{
this.context.drawImage( this.img3,580,1010,80,80)
}else if(ALL_Get[5]==4)
{
this.context.drawImage( this.img4,580,1010,80,80)
}else if(ALL_Get[5]==5)
{
this.context.drawImage( this.img5,580,1010,80,80)
}else if(ALL_Get[5]==6)
{
this.context.drawImage( this.img6,580,1010,80,80)
}
}
(8)第一层完成
每次操作后都判断一次棋盘数组是否都为0,如果都为0的话代表当前层数被清空,进入下一层。
let if_all = 0;
for(let num = 0;num<36;num++)
{
if(Second_set[num]!=0)
{
if_all = 1;
}
}
if(if_all==0)
{
AlertDialog.show({
message: '成功通过第二层'
})
Now_floor = 1
this.Re_fisrt_floor()
}
三、OpenHarmony程序编写
我们主要使用到了Canvas画布组件:https://docs.openharmony.cn/pages/v3.2Beta/zh-cn/application-dev/reference/arkui-ts/ts-components-canvas-canvas.md/
Canvas
说明: 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
提供画布组件,用于自定义绘制图形。
(1)主要函数
drawImage
drawImage(image: ImageBitmap | PixelMap, dx: number, dy: number): void
drawImage(image: ImageBitmap | PixelMap, dx: number, dy: number, dWidth: number, dHeight: number): void
drawImage(image: ImageBitmap | PixelMap, sx: number, sy: number, sWidth: number, sHeight: number, dx: number, dy: number, dWidth: number, dHeight: number):void
进行图像绘制。
-
参数
参数 类型 必填 默认值 描述 image ImageBitmap或PixelMap 是 null 图片资源,请参考ImageBitmap或PixelMap。 sx number 否 裁切源图像时距离源图像左上角的x坐标值。 sy number 否 裁切源图像时距离源图像左上角的y坐标值。 sWidth number 否 裁切源图像时需要裁切的宽度。 sHeight number 否 裁切源图像时需要裁切的高度。 dx number 是 绘制区域左上角在x轴的位置。 dy number 是 绘制区域左上角在y 轴的位置。 dWidth number 否 绘制区域的宽度。 当绘制区域的宽度和裁剪图像的宽度不一致时,将图像宽度拉伸或压缩为绘制区域的宽度。 dHeight number 否 绘制区域的高度。 当绘制区域的高度和裁剪图像的高度不一致时,将图像高度拉伸或压缩为绘制区域的高度。
clearRect
clearRect(x: number, y: number, w: number, h: number): void
删除指定区域内的绘制内容。
-
参数
参数 类型 必填 默认值 描述 x number 是 指定矩形上的左上角x坐标。 y number 是 指定矩形上的左上角y坐标。 width number 是 指定矩形的宽度。 height number 是 指定矩形的高度。
fillRect
fillRect(x: number, y: number, w: number, h: number): void
填充一个矩形。
-
参数
参数 类型 必填 默认值 说明 x number 是 指定矩形左上角点的x坐标。 y number 是 指定矩形左上角点的y坐标。 width number 是 指定矩形的宽度。 height number 是 指定矩形的高度。
(2)游戏开局渲染
导入背景图片

@Entry
@Component
struct Index {
private settings: RenderingContextSettings = new RenderingContextSettings(true)
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
private img1:ImageBitmap = new ImageBitmap("image/1.png")
private img2:ImageBitmap = new ImageBitmap("image/2.png")
private img3:ImageBitmap = new ImageBitmap("image/3.png")
private img4:ImageBitmap = new ImageBitmap("image/4.png")
private img5:ImageBitmap = new ImageBitmap("image/5.png")
private img6:ImageBitmap = new ImageBitmap("image/6.png")
@State eventType: string = ''
@State text: string = ''
}
(3)设置单元格
我的模拟器参数为
 所以设置单元格大小为100*100,图片大小为80x80,同时需要确定下方的栏的坐标位置(可自行摸索)
所以设置单元格大小为100*100,图片大小为80x80,同时需要确定下方的栏的坐标位置(可自行摸索)
(4)开局两层摆放
Set_Game()
{
Game_buff = Game_buff.sort(() => 0.5 - Math.random())
Re_Game = Game_buff
First = Math.random()*10+10
First = Math.trunc(First)
Second = 36 - First;
/*
Second = Math.random()*20+10
Second = Math.trunc(Second)
Third = 60 - First -Second
*/
ONE_set = ONE_set.sort(() => 0.5 - Math.random())
for(let num=0;num<36;num++)
{
Remember[num] = ONE_set[num]
}
for(let num = 0;num<First;num++)
{
if(Game_buff[num]==1)
{
this.context.drawImage( this.img1,(80+((ONE_set[num]%6))*100),(240+(Math.floor((ONE_set[num]/6)))*100),80,80)
fisrt_set[ONE_set[num]] = 1
}else if(Game_buff[num]==2)
{
this.context.drawImage( this.img2,(80+((ONE_set[num]%6))*100),(240+(Math.floor((ONE_set[num]/6)))*100),80,80)
fisrt_set[ONE_set[num]] = 2
}else if(Game_buff[num]==3)
{
this.context.drawImage( this.img3,(80+((ONE_set[num]%6))*100),(240+(Math.floor((ONE_set[num]/6)))*100),80,80)
fisrt_set[ONE_set[num]] = 3
}else if(Game_buff[num]==4)
{
this.context.drawImage( this.img4,(80+((ONE_set[num]%6))*100),(240+(Math.floor((ONE_set[num]/6)))*100),80,80)
fisrt_set[ONE_set[num]] = 4
}else if(Game_buff[num]==5)
{
this.context.drawImage( this.img5,(80+((ONE_set[num]%6))*100),(240+(Math.floor((ONE_set[num]/6)))*100),80,80)
fisrt_set[ONE_set[num]] = 5
}else if(Game_buff[num]==6)
{
this.context.drawImage( this.img6,(80+((ONE_set[num]%6))*100),(240+(Math.floor((ONE_set[num]/6)))*100),80,80)
fisrt_set[ONE_set[num]] = 6
}
}
this.context.globalAlpha = 0.5
this.context.fillStyle = 'rgb(0,0,0)'
this.context.fillRect(0, 240, 800, 760)
ONE_set = ONE_set.sort(() => 0.5 - Math.random())
for(let num = 0;num<Second;num++)
{
if(Game_buff[num+First]==1)
{
this.context.drawImage( this.img1,(120+((ONE_set[num]%6))*100),(280+(Math.floor((ONE_set[num]/6)))*100),80,80)
Second_set[ONE_set[num]] = 1
}else if(Game_buff[num+First]==2)
{
this.context.drawImage( this.img2,(120+((ONE_set[num]%6))*100),(280+(Math.floor((ONE_set[num]/6)))*100),80,80)
Second_set[ONE_set[num]] = 2
}else if(Game_buff[num+First]==3)
{
this.context.drawImage( this.img3,(120+((ONE_set[num]%6))*100),(280+(Math.floor((ONE_set[num]/6)))*100),80,80)
Second_set[ONE_set[num]] = 3
}else if(Game_buff[num+First]==4)
{
this.context.drawImage( this.img4,(120+((ONE_set[num]%6))*100),(280+(Math.floor((ONE_set[num]/6)))*100),80,80)
Second_set[ONE_set[num]] = 4
}else if(Game_buff[num]==5)
{
this.context.drawImage( this.img5,(120+((ONE_set[num]%6))*100),(280+(Math.floor((ONE_set[num]/6)))*100),80,80)
Second_set[ONE_set[num]] = 5
}else if(Game_buff[num]==6)
{
this.context.drawImage( this.img6,(80+((ONE_set[num]%6))*100),(240+(Math.floor((ONE_set[num]/6)))*100),80,80)
Second_set[ONE_set[num]] = 6
}
}
}
由第二部分内容确定逻辑,即可实现游戏初始的渲染部分
(5)点击判定
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Canvas(this.context)
.width('100%')
.height('100%')
.backgroundImage('image/bm.png', ImageRepeat.NoRepeat)
.backgroundImageSize({ width: '100%', height: '100%'})
.onReady(() =>{
this.Set_Game()
/*
this.context.drawImage( this.img1,80,240,80,80)
this.context.drawImage( this.img2,180,340,80,80)
this.context.drawImage( this.img3,280,440,80,80)
this.context.drawImage( this.img4,380,540,80,80)
this.context.drawImage( this.img5,480,640,80,80)
this.context.drawImage( this.img6,580,740,80,80)
*/
})
.onTouch((event: TouchEvent) => {
if (event.type === TouchType.Up) {
this.eventType = 'Up'
this.text = 'TouchType:' + this.eventType + '\nx: '
+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y
if(event.touches[0].x < 80 && event.touches[0].x > 660)
{
return;
}
if(event.touches[0].y < 240 && event.touches[0].y > 820)
{
return;
}
GET_Key(event.touches[0].x ,event.touches[0].y);
this.Check()
}
})
}
.width('100%')
.height('100%')
}
该部分是引入onTouch函数,得到对应的XY轴坐标,再进行分析得到6*6单元格的坐标进行判定
事件
| 名称 | 是否冒泡 | 功能描述 |
|---|---|---|
| onTouch(callback: (event?: TouchEvent) => void) | 是 | 触摸动作触发该方法调用,event参数见TouchEvent介绍。 |
if(Key_Num>0 && Key_Num<38) //判定按下是否为单元格区域
{
}
function GET_Key(T_x,T_y)
{
var error_num = 0;
if(T_x< 80 && T_x > 700)
{
Key_Num = 0;
error_num = 1;
}
if(T_y < 240 && T_y > 860)
{
Key_Num = 0;
error_num = 1;
}
if(error_num == 1)
{
Key_Num = 0;
}else {
if (Now_floor == 1) {
Key_Num = Math.ceil((T_x - 80) / 100) + Math.floor((T_y - 240) / 100) * 6;
}
if (Now_floor == 2) {
Key_Num = Math.ceil((T_x - 120) / 100) + Math.floor((T_y - 280) / 100) * 6;
}
}
}
得到坐标后需要判断是否为单元格区域,如果超出该区域则不进行响应
(6)第二层绘制
当通过第一层时,因为在第一层和第二层之间有一个灰色图层。需要进行一次全局刷新,此时通过提前记录的第一次生成的数据,进行一次更新即可
Re_fisrt_floor()
{
this.context.clearRect(0, 240, 800, 760)
for(let num = 0;num<First;num++)
{
if(Re_Game[num]==1)
{
this.context.drawImage( this.img1,(80+((Remember[num]%6))*100),(240+(Math.floor((Remember[num]/6)))*100),80,80)
//fisrt_set[ONE_set[num]] = 1
}else if(Re_Game[num]==2)
{
this.context.drawImage( this.img2,(80+((Remember[num]%6))*100),(240+(Math.floor((Remember[num]/6)))*100),80,80)
//fisrt_set[ONE_set[num]] = 2
}else if(Re_Game[num]==3)
{
this.context.drawImage( this.img3,(80+((Remember[num]%6))*100),(240+(Math.floor((Remember[num]/6)))*100),80,80)
//fisrt_set[ONE_set[num]] = 3
}else if(Re_Game[num]==4)
{
this.context.drawImage( this.img4,(80+((Remember[num]%6))*100),(240+(Math.floor((Remember[num]/6)))*100),80,80)
//fisrt_set[ONE_set[num]] = 4
}else if(Re_Game[num]==5)
{
this.context.drawImage( this.img5,(80+((Remember[num]%6))*100),(240+(Math.floor((Remember[num]/6)))*100),80,80)
//fisrt_set[ONE_set[num]] = 5
}else if(Re_Game[num]==6)
{
this.context.drawImage( this.img6,(80+((Remember[num]%6))*100),(240+(Math.floor((Remember[num]/6)))*100),80,80)
// fisrt_set[ONE_set[num]] = 6
}
}
}
(7)游戏成功
如果正确游戏且通过的话,会提示游戏成功(因为有较大的随机性,不一定一定成功哦,下一期会教大家怎么使用背景音乐,请关注我吧!)
if(Now_floor == 1)
{
if(fisrt_set[Key_Num-1]!=0)
{
if(Key_Num%6==0)
{
this.context.clearRect((80+500),(240+(Math.floor((Key_Num/6))-1)*100),80,80) //消除
}else{
this.context.clearRect((80+((Key_Num%6)-1)*100),(240+(Math.floor((Key_Num/6)))*100),80,80) //消除
}
this.Con_Sheep(fisrt_set[Key_Num-1])
fisrt_set[Key_Num-1] = 0
let if_all = 0;
for(let num = 0;num<36;num++)
{
if(fisrt_set[num]!=0)
{
if_all = 1;
}
}
if(if_all==0)
{
AlertDialog.show({
message: '成功通过第一层'
})
Now_floor = 1
//this.Re_fisrt_floor()
}
}
}
if(Now_floor==2)
{
if(Second_set[Key_Num-1]!=0)
{
if(Key_Num==37)
{
Now_floor = 1
this.Re_fisrt_floor()
}
if(Key_Num%6==0)
{
this.context.clearRect((120+500),(280+(Math.floor((Key_Num/6))-1)*100),80,80) //消除
}else{
this.context.clearRect((120+((Key_Num%6)-1)*100),(280+(Math.floor((Key_Num/6)))*100),80,80) //消除
}
this.Con_Sheep(Second_set[Key_Num-1])
Second_set[Key_Num-1] = 0
let if_all = 0;
for(let num = 0;num<36;num++)
{
if(Second_set[num]!=0)
{
if_all = 1;
}
}
if(if_all==0)
{
AlertDialog.show({
message: '成功通过第二层'
})
Now_floor = 1
this.Re_fisrt_floor()
}
}
}
https://ost.51cto.com/#bkwz
标签:OpenHarmony,drawImage,Get,新星,else,context,number,80,复刻 From: https://blog.51cto.com/harmonyos/5789392