1 前言
普元EOS采用微服务和微前端的思想来进行项目架构管理。
核心是Afcenter,这是框架的基座。Afcenter叫做应用联邦中心,提供了最核心的功能和服务,比如组织架构管理、人员账号管理、权限管理等等。
其他各功能都被开发为微服务(后端)和微前端(前端),然后整合到AFCenter中,最终形成一个完整的企业应用。
本文将简单的描述一下,如何基于EOS的微前端脚手架创建一个EOS的微前端项目。

2 环境准备

EOS的微前端是基于NodeJS的Vue2项目。
因此,需要安装nodejs,安装Vue2,这些就不啰嗦了,自行百度安装就行了。
然后需要安装 primeton-cli 脚手架。
安装命令如下:
npm install primeton-cli -g3 创建微前端项目
命令格式如下
primeton create-m-app [moduleName] [debugPort]primeton:primeton-cli 脚手架命令
create-m-app: 固定参数
moduleName: 自定义的微前端模块名,比如 myapp
debugPort: 测试环境的端口,比如 8003
例如:
primeton create-m-app myapp 8003
运行后生成的项目结构如下

4 安装项目的依赖
Vue项目都需要安装依赖,命令如下
npm install这个时候可能会安装失败,因为有些依赖是普元EOS仓库才提供的。
执行下面的命令,注册一下新的仓库。当然,如果上面的命令执行没问题,就不需要再注册新的仓库了。
4.1 永久注册新仓库
下面这种方法注册仓库将永久生效。
npm config set registry=https://packages.aliyun.com/623d836256f85235f7dd713b/npm/npm-registry/
注册仓库后,需要登录这个仓库,命令如下
npm login
用户名: 623db7e13c6b5273a0764cb4
密码: UP1dH-IITR[I最后执行下面代码安装依赖
npm install4.2 临时注册新仓库
如果不希望新仓库被永久注册,可以采用临时注册的方法
临时方式进行登录,该命令将把新仓库的登录成功后的token存储到电脑上,后期使用该仓库的时候将直接取用该token。
npm login --registry=https://packages.aliyun.com/623d836256f85235f7dd713b/npm/npm-registry/需要的账号和密码如下:
用户名: 623db7e13c6b5273a0764cb4
密码: UP1dH-IITR[I
登录成功后,就可以在npm install的命令上临时指定新仓库。
npm install --registry=https://packages.aliyun.com/623d836256f85235f7dd713b/npm/npm-registry/这样,依赖就成功安装了。
5 开发方式启动
进行测试开发的时候,需要用下面的代码进行开发方式启动
npm run dev启动后,在浏览器输入 http://127.0.0.1:8003 可以看到访问到了页面。
但是,EOS微前端是不能直接访问的,必须嵌入到AFCenter才行。
因此,到这一步,只是测试了一下微前端项目创建成功,并可以启动,但还没有结束。我们需要开发一个简单的页面,并访问它,才算成功了。
6 创建第一个vue页面
我不知道这样描述是不是准确,我不是做前端开发的,对vue也只知其然不知所以然,所以,我说创建一个vue页面,是不是有点措辞不准确?是组件?还是什么?不管了。反正目标就是项目中创建一个页面,然后有一些简单的功能,然后把这个页面在AFCenter中显示出来。
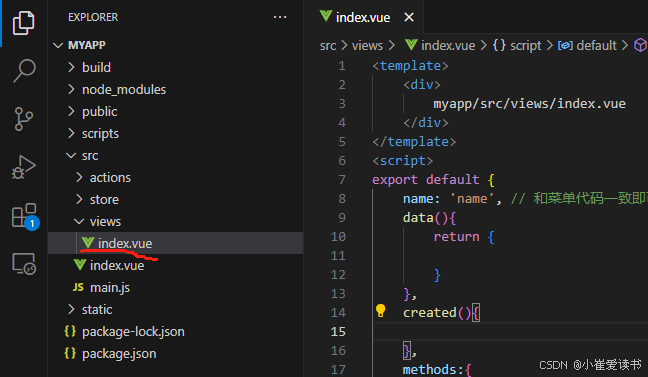
其实EOS微前端项目里面已经默认创建了一个页面,index.vue,内容很简单,就显示显示一行字符串。
<template>
<div>
myapp/src/views/index.vue
</div>
</template>
<script>
export default {
name: 'name', // 和菜单代码一致即可开启页面缓存
data(){
return {
}
},
created(){
},
methods:{
}
}
</script>这个页面的路径如下:

所以,我就用这个页面来做演示了。
7 项目打包后嵌入到精简应用
这个例子,EOS项目我采用的是精简应用,关于精简应用的概念就不多说了,创建精简应用的例子可以看《普元EOS学习笔记-创建精简应用》。
在精简应用的项目下,有一个static文件夹,将微前端项目编译后的文件夹copy到精简应用的static文件夹,就完成了整合。
至于如何将微前端项目整合到微服务应用或独立应用,本文章不做表述,以后遇到了,我再另开文章吧。
7.1 生产方式嵌入精简应用
本方式是最终生产方式部署,将微前端项目编译后,然后嵌入到精简应用中。
在微前端项目文件夹中执行如下命令,完成编译。
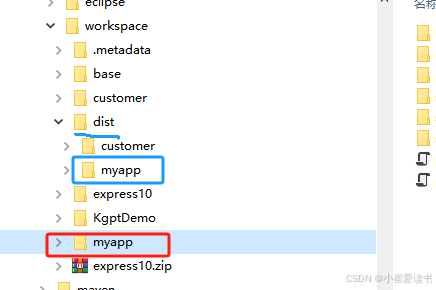
npm run build:prod编译后,可以在myapp文件夹的同级看到一个 dist 文件夹。看下图,红框的myapp是微前端项目的源代码,dist文件夹与myapp源代码同级,在dist文件夹下有一个 myapp文件夹,这个文件夹就是编译后的微前端静态资源。

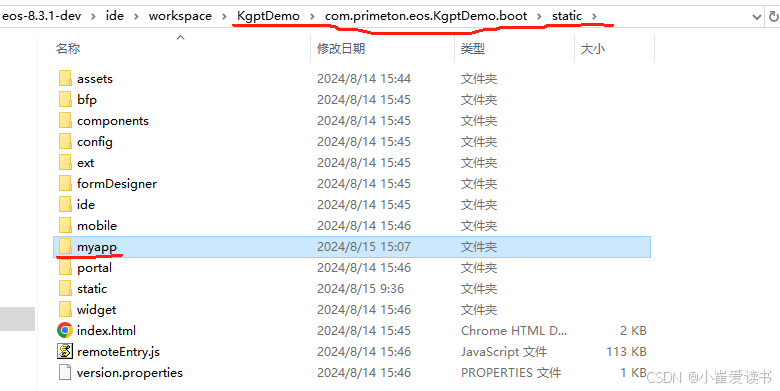
将编译后的dist文件夹下的myapp 拷贝到精简应用的 static文件夹中。看下图,KgptDemo是精简应用,com.primeton.eos.KgptDemo.boot是精简应用的boot构件,将编译后的myapp拷贝到static文件夹下。

关于精简应用的项目结构,以及构件的概念,可以看我其他的文章了解。
然后就可以启动精简应用了。
这种方式是最终生产方式将微前端发布到精简应用中,这显然很不方便,总不能微前端改一点儿就编译发布到精简应用中啊。
所以,就需要第二种方式:开发方式嵌入。
7.2 开发方式嵌入精简应用
生产方式是直接将微前端编译后的静态资源拷贝到boot构件的static文件夹下,然后精简应用启动后,就可以通过 http://127.0.0.1:28015/myapp/ 这个地址访问。我的精简应用的端口是 28015
精简应用的启动后地址 http://127.0.0.1:28015
微前端项目启动后地址 http://127.0.0.1:8003/myapp
由此,我就想,如果我能将两个地址合并到一起,比如用nginx做方向代理
精简应用地址 http://127.0.0.1:28015 映射到 http://127.0.0.1:8015
微前端项目地址 http://127.0.0.1:8003/myapp 映射到 http://127.0.0.1:8015/myapp
这样,不就相当于微前端的路径嵌入到 精简应用下了,只要在精简应用的地址 http://127.0.0.1:8015 后访问路径 /myapp ,就可以访问到微前端的开发方式启动的服务了。
有了这个思路,我把精简应用启动,把微前端myapp也启动。
然后在nginx中配置反向代理如下:
server {
listen 8015;
server_name localhost;
location / {
proxy_pass http://127.0.0.1:28015/;
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Uri $request_uri;
#rewrite "^/kkfv/(.*)$" /$1 break;
}
location /myapp/ {
proxy_pass http://127.0.0.1:8003/myapp/;
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Uri $request_uri;
#rewrite "^/kkfv/(.*)$" /$1 break;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
7.3 嵌入精简应用总结
这两种方式的思路,都是将myapp项目的访问路径放到精简应用下。
比如,精简应用的访问地址是 http://127.0.0.1:28015 ,想办法通过 http://127.0.0.1:28015/myapp 可以访问到myapp 就行了。
上面这些做到后,精简应用和myapp微前端的路径关系已经确立了,可以在AFCenter中进行具体的访问微前端页面的配置了。
8 精简应用中注册微前端
本节将演示在精简应用中注册微前端,并在AFCenter中访问微前端的页面。
8.1 精简应用和微前端的准备工作
精简应用命名为 KgptDemo ,端口是 28015
微前端命名为 myapp ,端口是 8003
启动精简应用 KgptDemo ,浏览器中访问 http://127.0.0.1:28015 看到AFCenter的登录页面。
启动微前端 myapp ,浏览器访问 http://127.0.0.1:8003/myapp/remoteEntry.js ,看到一个js代码。 这个remoteEntry.js文件是微前端的一个文件,有兴趣的同学请自行百度微前端进行学习了解。
在nginx中配置反向映射,配置脚本如下,关于这段代码放到nginx哪里,我就不啰嗦了,这属于nginx的知识。
server {
listen 8015;
server_name localhost;
location / {
proxy_pass http://127.0.0.1:28015/;
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Uri $request_uri;
#rewrite "^/kkfv/(.*)$" /$1 break;
}
location /myapp/ {
proxy_pass http://127.0.0.1:8003/myapp/;
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Uri $request_uri;
#rewrite "^/kkfv/(.*)$" /$1 break;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
配置好后启动nginx
在浏览器访问 http://127.0.0.1:8015 看到AFCenter的登录页面。
浏览器访问 http://127.0.0.1:8015/myapp/remoteEntry.js ,看到一个js代码。
说明nginx已经完成了精简应用和微前端的反向代理。
至此,准备工作完成了。
8.2 AFCenter中添加myapp微前端模块
在浏览器访问 http://127.0.0.1:8015 , 打开AFCenter登录页面
输入账号和密码登录,建议用admin账号,防止因为权限问题又给操作者造成困惑。
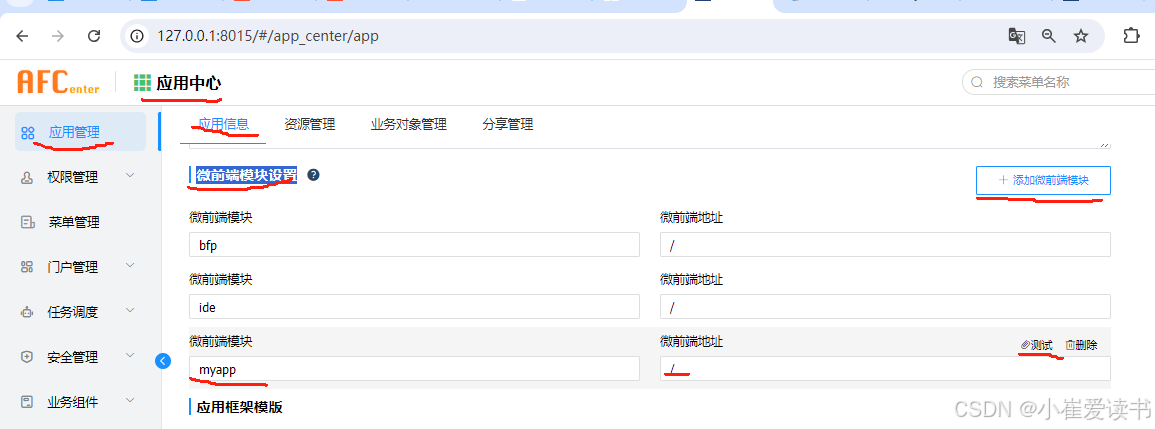
在AFCenter上方主菜单点击应用中心

在应用中心 - 应用管理 - 应用信息 页面,找到 微前端模块设置 。
点击 添加微前端模块 按钮,在新增的微前端模块中,修改微前端模块的名字为 myapp ,微前端地址不用管。

然后点击测试按钮,如果显示下面的窗口说明微前端myapp添加成功。

8.3 添加myapp的index页面
刚刚已经将myapp添加到AFCenter中,然后需要将myapp的index页面添加为一个页面资源。
这里涉及两个概念:
8.3.1 myapp的index.vue是作为普通vue页面嵌入到AFCenter吗?
首先 myapp的index.vue文件,在开发的时候就是一个普通的vue页面,或者叫vue组件。
但index.vue是以微前端的一个组件被嵌入到AFCenter的。
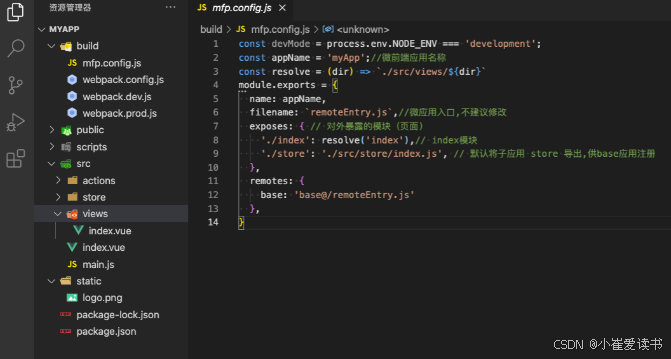
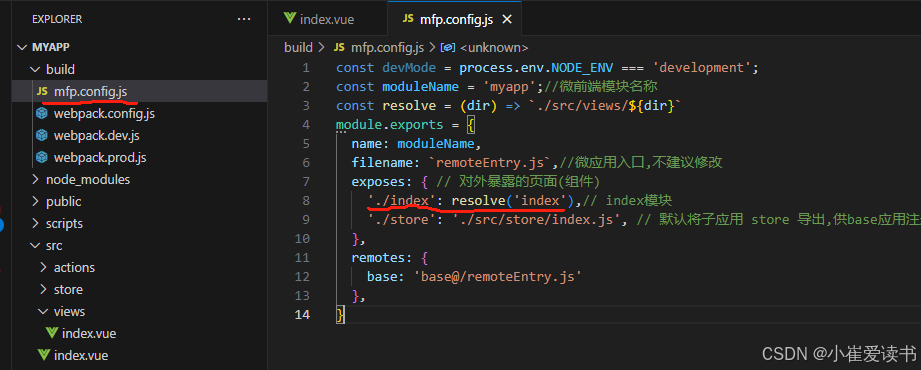
在myapp项目下有一个 mfp.config.js 文件,这个文件将vue页面发布成为微前端的一个组件。

这些涉及到微前端技术的细节,有兴趣的同学可以自行百度。
8.3.2 AFCenter的页面资源是什么?
AFCenter中,页面是一种资源,程序员无论基于高开还是低开做出来的页面,都要添加到AFCenter中,作为页面资源,然后页面资源再被挂到AFCenter的菜单上,之后用户就可以访问了。
当然,AFCenter还有权限控制,控制着用户是否有权限访问页面资源。
好了,接下来我来操作如何将myapp的index添加为AFCenter的页面资源。
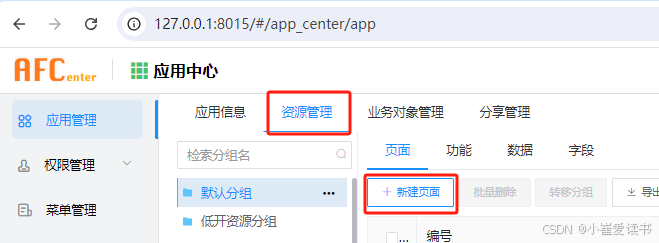
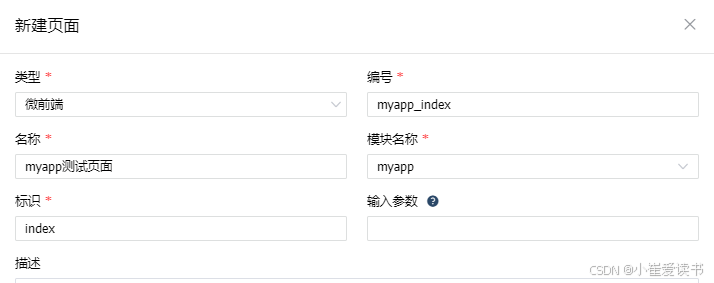
在应用中心 - 应用管理 - 资源管理 - 页面 ,点击 新建页面 按钮

然后在添加页面的窗口,输入如下内容

注意:类型、模块名称、标识,这三项都是下来选择的,编号和名称这两个是自己手动输入的。
添加成功后,在页面列表可以看到。

这里还要说一下页面分组,我这里没有添加新的分组,直接将页面添加到默认分组下,真实项目是需要自己管理页面分组的。
9 从页面myapp_index发布菜单
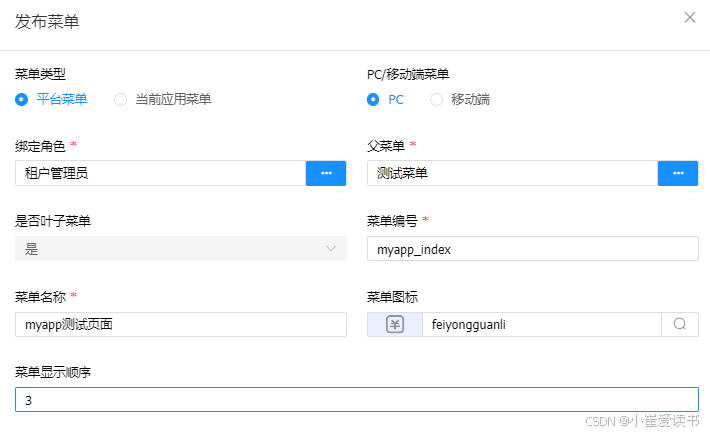
在页面myapp_index最右侧可以看到链接按钮“发布菜单”,点击将该页面发布,并创建出对应的菜单。
菜单类型: 平台菜单。 不给自己找麻烦,就先选用平台菜单吧。平台指的是 AFCenter这个基座,当前应用指的是当前微服务项目。配置为平台菜单发布比较方便,发布为当前应用菜单后,角色权限管理要复杂的多,配置起来太麻烦。所以这里就选用平台菜单。
绑定角色:租户管理员。这是系统默认的一个角色,这个角色被分配给admin账号,具体实际项目中,要根据业务需要分配合理的角色。
根据我的理解,这里是对页面与角色进行了绑定,并不是对菜单与角色进行绑定。
根据我的理解,AFCenter中角色绑定的是资源,资源包括页面、功能、数据等,菜单并不是一个资源。
父菜单:我手动创建了一个菜单 测试菜单,姑且把它当做父菜单吧。
菜单编号、菜单名称:这些都是自动带出来的,也可以修改,默认是与页面的编号和名称相同,但完全可以自行改成任意名字。
菜单图标:随便选个图标,让菜单看起来漂亮点。

点击确定后,菜单就创建成功了
10 测试
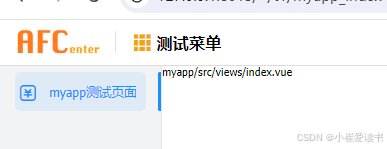
在AFCenter中,刷新页面,然后在主菜单看到多出了一个 测试菜单,点击后,就可以打开 myapp的index页面了。

看起来好简陋啊,因为这个页面真的就是这么简陋。
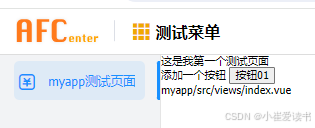
简单对这个页面编辑一下,不需要重启 myapp 应用,不需要刷新页面,就看到页面内容变化了。
<template>
<div>
这是我第一个测试页面<br>
添加一个按钮 <button>按钮01</button>
<br>
myapp/src/views/index.vue
</div>
</template>
11 写在最后的话
粗糙的例子,但写的还算清楚,希望对各位同学有帮助,也是给自己的学习留下一点笔记。
标签:http,前端,普元,EOS,proxy,myapp,精简,页面 From: https://blog.csdn.net/cuipy/article/details/141218052