情境
最近在参加一个培训, 这里是第一课的作业题.
使用html写一个网页, 要求满足以下条件:
- 网页标题: 网络安全C10期课程
- 网页背景颜色: 蓝色
- 超链接: 网页中含有一个超链接, 点击即可跳转至百度
- 自动跳转: 如果网页中不做任何操作, 5秒后跳转至马哥教育官网
环境
作为小白, 参照培训内容, 使用 VSCode编辑器 + LiveServer插件, 编辑代码 并查看 网页效果
代码及运行结果
由于要求网页背景是蓝色, 直接根据要求写出来的网页, 超链接的文字标签(默认蓝色)会看不见, 所以我稍稍做了调整.
其中自动跳转功能, 使用<meta http-equiv="refresh">来实现.
虽然这个网页既简单又丑, 还是记录一下我的代码和运行结果:
- 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="refresh" content="5;https://www.magedu.com">
<meta name="keywords" content="automatic redirection, bgcolor, hyperlink">
<meta name="description" content="kk's 1st attempt with VScode+LiveServer, writing HTML. 但是博客还没准备好, 以及网页写得不够好">
<title>网络安全C10期课程</title>
<style>
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: rgb(214, 206, 202);
background-color: transparent;
text-decoration: none;
}
a:hover {
color: hotpink;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
</head>
<body bgcolor="hotblue" text="orange">
<!-- <p style="font-weight:bold">Search, or Jump into Magedu</p> -->
<h1>亲爱的, 搜索吧 5秒就会跳转咯</h1>
<div align="center" style="font-weight:bold" >
<a href="https://www.baidu.com" ><img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="百度图标不是我吃掉的"></a><br>
<a href="https://www.baidu.com" >(戳图或者戳我)</a><p></p>
</div>
</body>
</html>
-
运行:
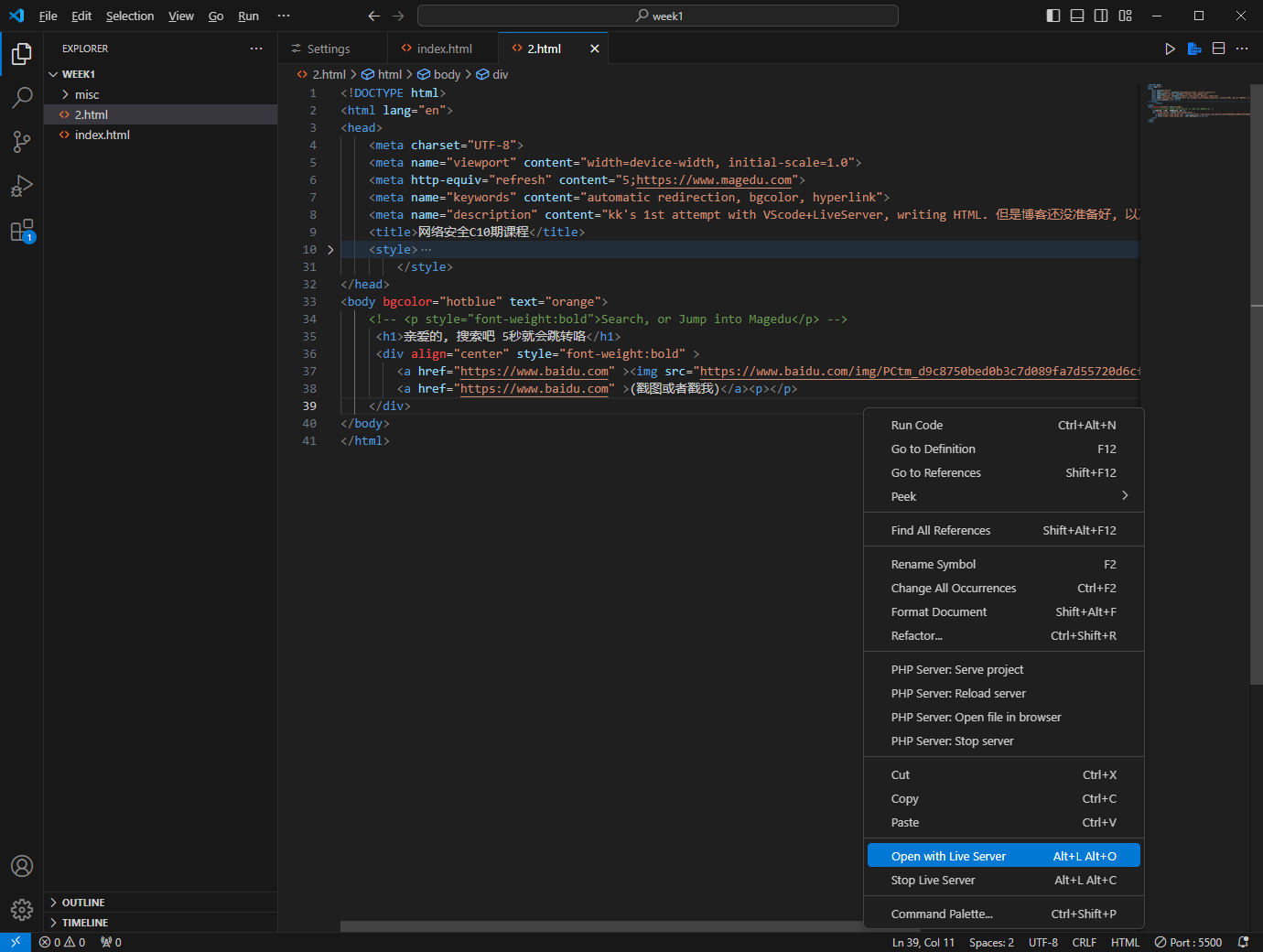
在VSCode代码编辑框鼠标右击, 选中Open with Live Server, 即可在默认浏览器(或者LiveServer插件设置的浏览器)中看到渲染效果啦

-
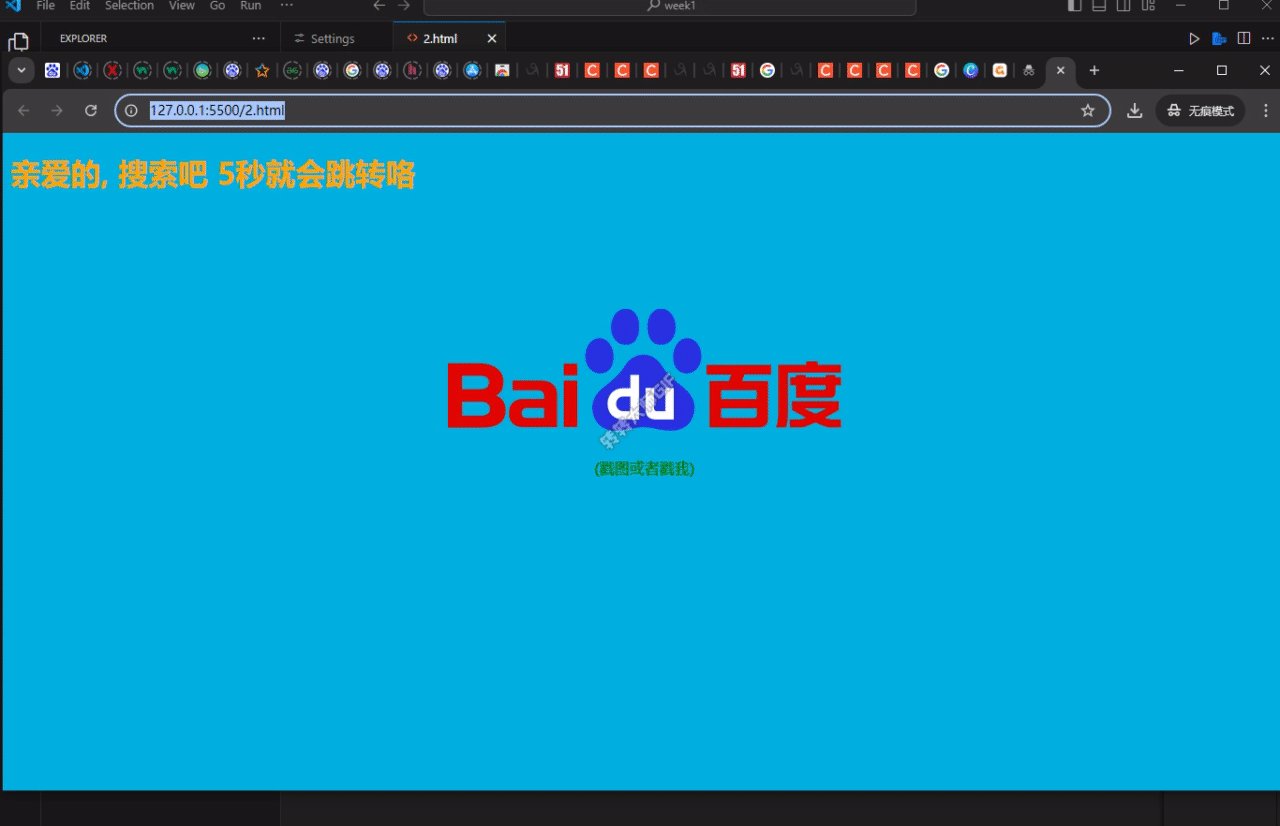
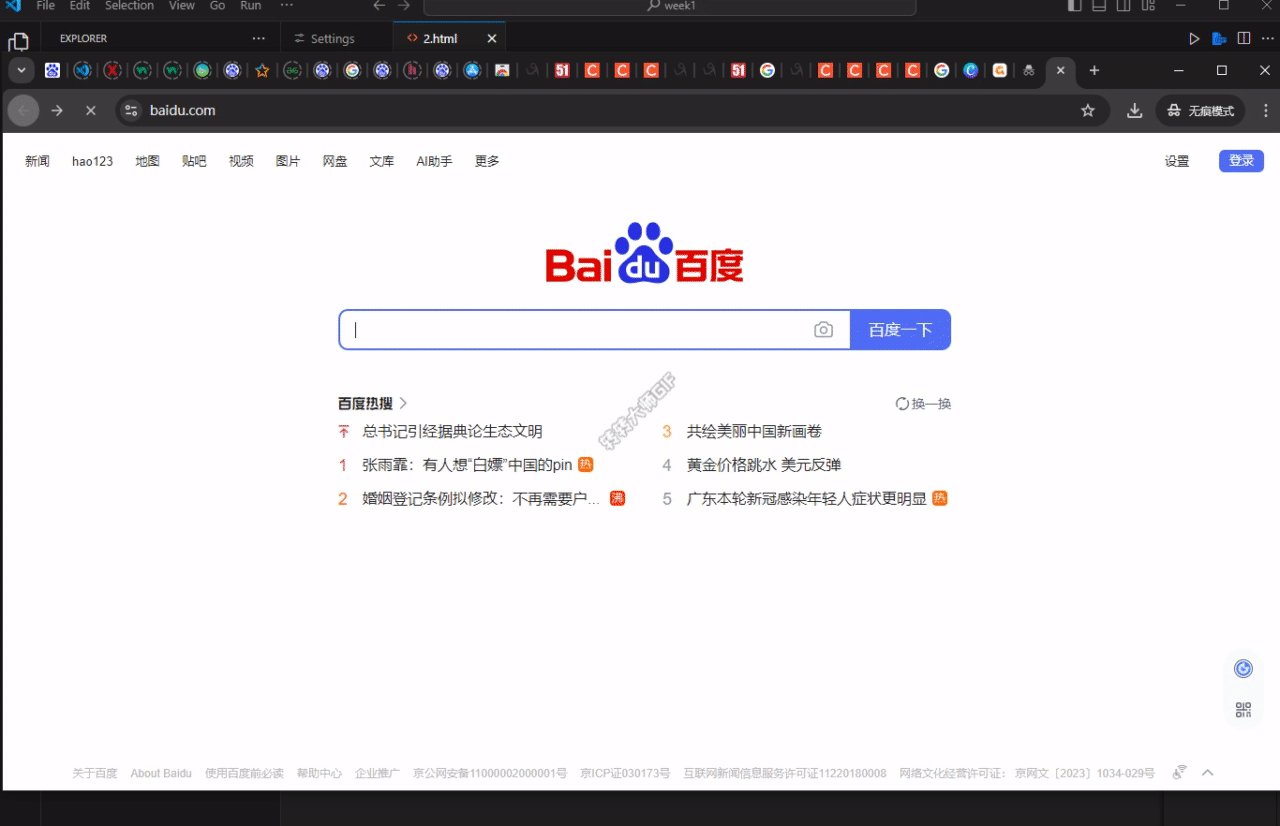
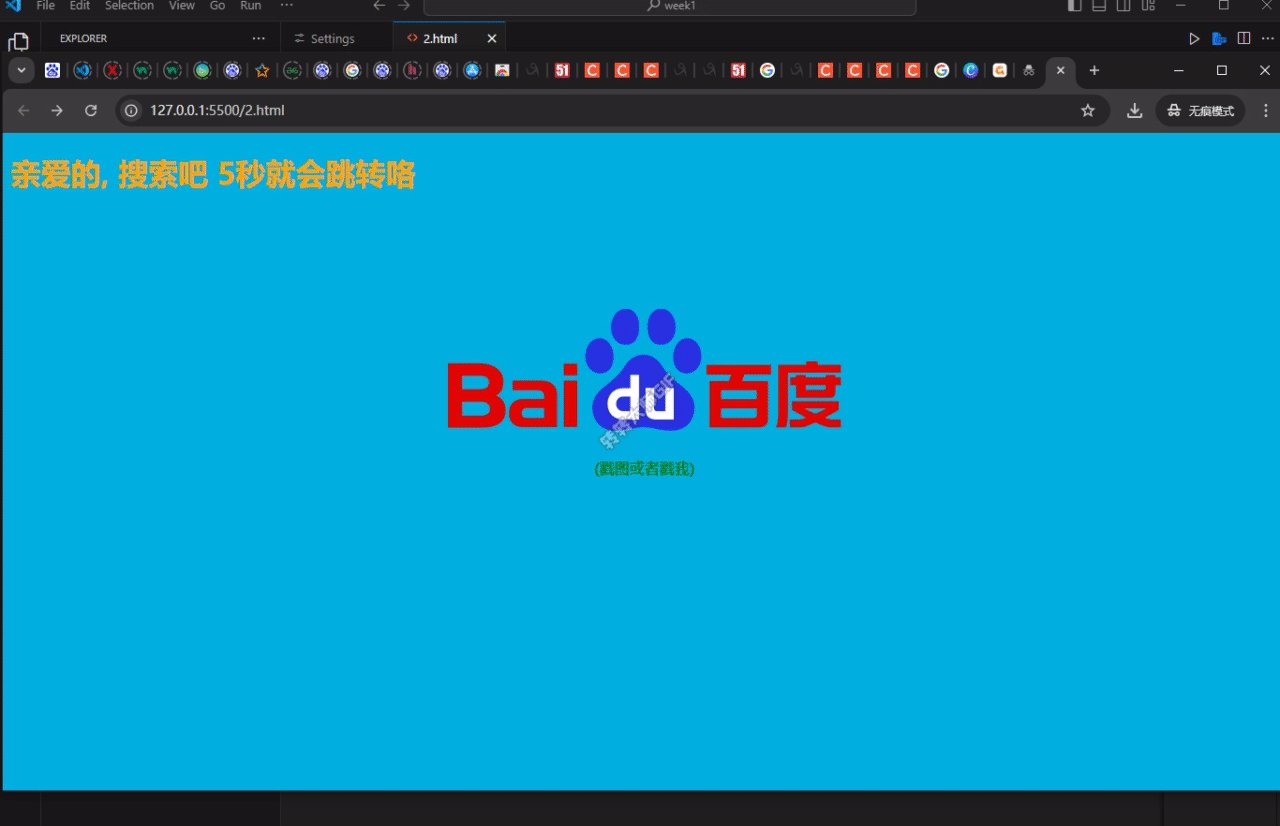
结果截图:
点击超链接也是真的跳转到了百度主页; 返回跳转前的页面, 等待5秒钟, 网页真的有跳转!!!!!!

总结
这是一次很好玩的体验:-)
标签:网页,color,手动,小白,超链接,background,跳转,transparent From: https://www.cnblogs.com/pp0begging/p/18360570