Gatsby简介
1. What(是什么)
Gatsby is a free and open source framework based on React that helps developers build blazing fast websites and apps
来自官网的介绍,简洁而有力!
Gatsby是一个免费的开源框架,基于React,用来快速构建网站或应用!
2. 有哪些优势
-
使用更现代化的技术栈:React、Webpack、现代Javascript、Css、Html、Graphql……享受最新web技术的力量。
-
支持各种数据源: headless CMSs, SaaS services, APIs, databases,your file system……通过Graphql更直接的获取数据。
-
支持生成静态资源:更利于部署到各种服务或空间,也更利于SEO!
-
渐进式Web应用(PWA):分拆代码和数据,只加载关键的HTML、CSS、数据和JavaScript,因此难以置信的快!
-
丰富的生态系统:时至今日,Gatsby已经拥有很完善的生态,各种插件,你遇到的各种问题也都可以找到解答。
除此之外,Gatsby还有各种好处,比如可以将js放到cdn以加速访问等等,说再多不实操终究没有一个深刻体会,可以在后面使用的时候,自行体会:)
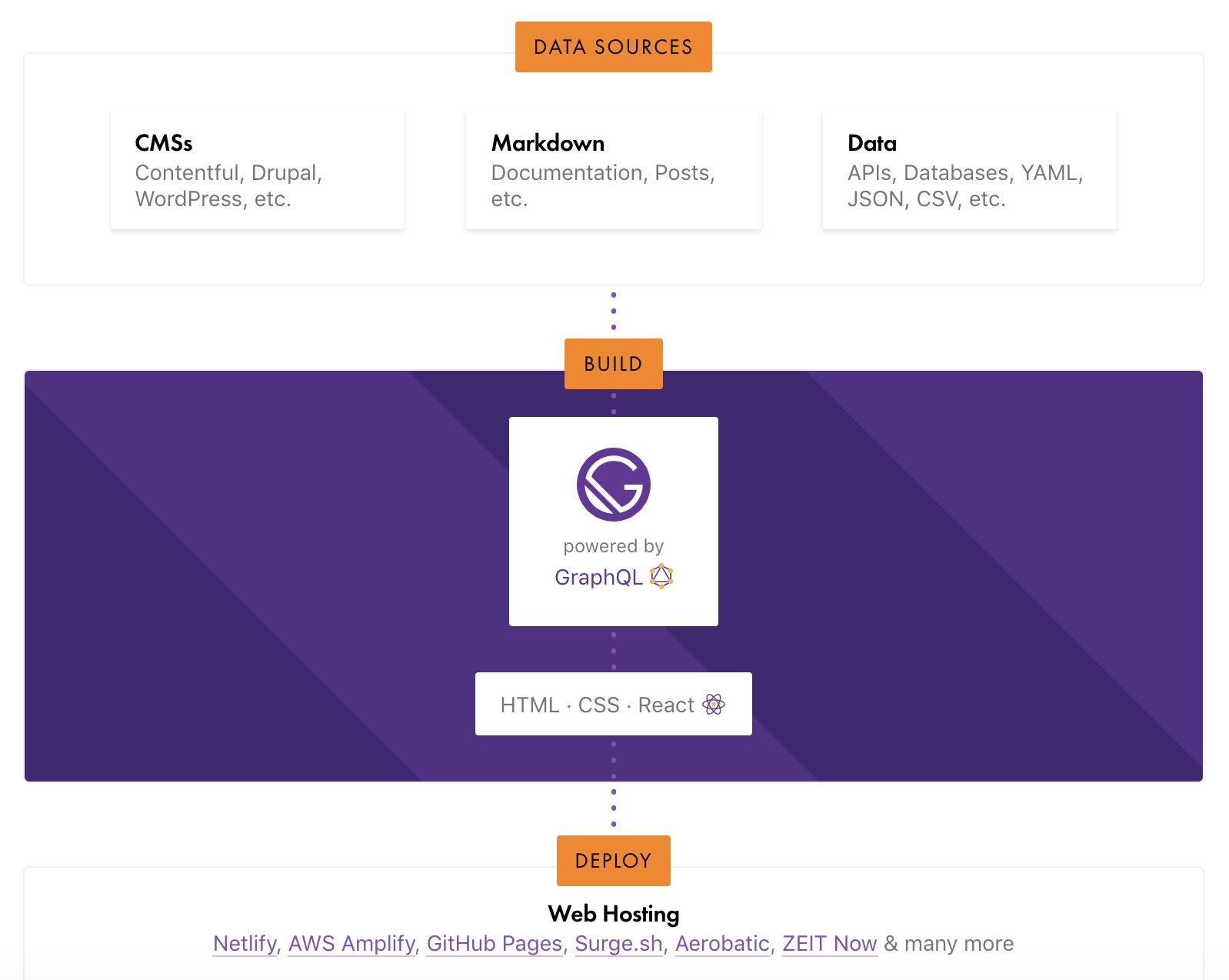
3. 如何运作

如上图所示,Gatsby支持从各种数据源获取数据,构建网站,并部署到各种服务或空间。
如何搭建环境
依赖
-
Node.js最新版本
-
Git
安装Gatsby CLI
$ npm install -g gatsby-cli可使用$ gatsby --help命令获取帮助。
创建一个Gatsby网站
$ gatsby new hello-world https://github.com/gatsbyjs/gatsby-starter-hello-world
$ cd hello-world
$ gatsby develop打开浏览器查看:https://localhost:8000

恭喜!这是您的第一个gatsby网站!
标签:Gatsby,框架,js,React,Graphql,gatsby,world From: https://www.cnblogs.com/HelloLc/p/16819809.html