简介
Markdown是一种轻量级标记语言,它最初由John Gruber和Aaron Swartz在2004年共同创建,可以通过简单、纯文本的语法,快速构建格式化、排版精美的文档。其可与HTML混编,可导出为HTML、PDF、Word等格式的文件
Markdown可以让作者更多地关注内容本身而非格式排版。同样的内容,在Markdown里会比在Word、HTML等里容易很多
- 如:定义一段粗体文字
- 在Word中,我们需要选中这段文字,然后选中粗体格式,或快捷键
ctrl+B - 在HTML中,我们需要用
strong或b标签包裹,或用CSS设置 - 而在Markdown中,我们只需要在两侧用两个星号
**包裹即可
- 在Word中,我们需要选中这段文字,然后选中粗体格式,或快捷键
得益于其简洁、高效、易读、易写,Markdown被大量使用。如GitHub、Jupyter Notebook和各种博客平台,都原生支持Markdown,可以说是技术文档编写的首选,甚至可以用来帮助写公众号文章(本篇推文即用Markdown编写)
使用
Markdown文件通常采用.md的后缀,其可以在几乎所有文本编辑器中打开编辑,如:电脑自带的记事本等
但,如果你想要预览其排版格式化的内容,则需要使用对应支持的编辑器,好用的编辑器可以帮你快速预览、导出各种格式的文档或图像等,下面介绍几款主流好用的编辑器
- Typora — 可实时预览,界面简洁,支持多种格式导出,可自由导入、切换、自定义各种主题
- VSCode — 了解的应该都了解,搭配扩展,可实现Markdown的预览编写
- Obsidian — 一款功能强大的笔记软件,以双向链接和知识图谱为特色,适合笔记和知识管理
- StackEdit — 功能强大的在线编辑器,可同步到Google Drive和Dropbox
基础语法
千万不要被标记、语言吓到,Markdown的语法十分简单,常用的标记符号不超过十个,用于日常写作记录绰绰有余,几乎不到半小时就能完全掌握,从此达到心中无尘,码字入神的境界
标题
用于创建1-6级的标题,可对应HTML的h1 - h6
用#后加一个空格再跟标题内容的语法创建,#的数量于标题级数成正比,几级标题前就跟几个#
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
对应预览效果(不同编辑器、主题会呈现不同效果,可自定义,本文采用github主题):
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
段落
创建段落,只需使用空白行将一行或多行文本进行分隔
这是第一段文本内容
这是第二段文本内容
预览:
这是第一段文本内容
这是第二段文本内容
如果段落含有语法字符,可使用
\转义,如\*转义而非斜体\*
词汇语法
强调
可将文本设置为粗体或斜体来强调其重要性
-
粗体
需要加粗文本,只需在待加粗内容前后两侧分别添加两个
*星号或_下划线,推荐使用星号
**两个星号加粗**
__两个下划线加粗__
预览:
两个星号加粗
两个下划线加粗
-
斜体
需要斜体显示文本,只需在待斜体内容前后两侧分别添加一个
*星号或_下划线,推荐使用星号
*一个星号斜体*
_一个下划线斜体_
预览:
一个星号斜体
一个下划线斜体
如果想要同时粗体和斜体,只需在待格式内容前后两侧各添加三个*星号或_下划线,推荐使用星号
***同时粗体和斜体内容***
___同时粗体和斜体内容___
预览:
同时粗体和斜体内容
同时粗体和斜体内容
删除线
想要出现删除线效果,只需在待删除内容前后两侧各加两个~
~~删除线内容~~
预览:
删除内容
高亮
想要高亮内容,只需在待高亮内容前后两侧各加两个=
==高亮内容==
预览:
高亮内容
上下标
有时需要使用上下标格式文本
-
上标
使用上标,需在待上标内容两侧加一个
^
x^y^
预览
xy
-
下标
使用下标,需在待下标内容两侧加一个
~
H~2~O
预览
H2O
链接
可用于快速插入链接,达到跟HTML的a标签同样的效果
语法为:[链接描述](链接地址)
[百度一下](https://www.baidu.com)
预览:
图片
可用于快速插入图片,达到跟HTML的img标签同样的效果
语法为:,与链接语法类似,前面多了个!而已

预览:

引用
用于创建块引用,达到突出引用内容的目的
语法为:> 引用内容,采用>后跟一个空格再加待引用内容的形式
如有多段引用内容,需要在每一段内容前均添加>,包括分隔段落用的空白行
> 单行引用内容
> 多行引用内容
>
> 第二段内容
预览:
单行引用内容
多行引用内容
第二段内容
引用还可以嵌套结合其它语法进行使用,如强调、链接、列表等,具体可自行尝试
分隔线
在单独一行上使用三个或多个星号 ***、破折号--- 或下划线 ___,并且不包含其他内容,可创建一条分隔线
***
---
_________________
预览(三种方式效果一致)
列表
用于将多个条目组织成有序或无序列表
-
无序列表
在每个列表项前面添加破折号
-、星号*或加号+(用空格隔开),缩进一个或多个列表项可创建嵌套列表
- 第一项
- 第一子项
- 第二项
- 第二子项
- 子子项
- 第三项
预览:
-
第一项
- 第一子项
-
第二项
- 第二子项
- 子子项
- 第二子项
-
第三项
-
有序列表
在每个列表项前添加数字并紧跟一个英文句点(用空格隔开),数字不必按数学顺序排列,但是列表会当以数字
1起始
1. 第一项
1. 第一子项
2. 第二项
1. 第二子项
1. 子子项
4. 第三项
预览:
- 第一项
- 第一子项
- 第二项
1. 第二子项
1. 子子项 - 第三项
代码
可将短语或单词表示为代码,两侧各使用一个反引号`包裹
如果想在代码内含有反引号,可在内容两侧使用两个反引号`包裹
JS可使用`console.log`输出内容到控制台
输出反引号``console.log('`')``
预览:
JS可使用console.log输出内容到控制台
输出反引号console.log('`')
代码块
用于表示一整段代码内容,语法如下,用三个反引号```或三个波浪号~~~包裹块内容
```json
{
"id": 4001037,
"name": "skmcj"
}
```
```java
System.out.println("hello world");
```
预览:
{
"id": 4001037,
"name": "skmcj"
}
System.out.println("hello world");
反引号后可跟内容块语法的标注名称,可起到语法高亮效果,也可不跟内容,表示普通纯文本
内嵌HTML
有时候,单纯的Markdown并不能满足我们的全部需求,此时可直接使用HTML标签表达
如<span>、<cite>、<del>、<a>、<img>或<div>等标签,同时可搭配一些简单的属性样式,起到改变文字、图片大小等效果
高级语法
基础语法用于应对大部分日常场景已经十分够用,但对于某些场景仍有一些不够
表格
使用三个或多个连字符---创建分隔标题与内容块,并使用管道|分隔每列,可以选择在表的任一端添加管道
| 第一列 | 第二列 |
| ---------- | ----- |
| 内容 | 内容 |
| 内容 | 内容 |
预览:
| 第一列 | 第二列 |
|---|---|
| 内容 | 内容 |
| 内容 | 内容 |
默认是采用左对齐,可在分隔行两侧添加冒号:表示左对齐、右对齐或居中
| 左对齐 | 居中 | 右对齐 |
| :----- | :--: | -----: |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
预览:
| 左对齐 | 居中 | 右对齐 |
|---|---|---|
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
任务列表
在列表项前带有复选框,用于表达任务的完成与否
语法参考:在任务列表项之前添加破折号-和方括号[ ](两者用空格隔开),选择复选框,需在方括号[]里面添加·x,如[x]
- [ ] 任务一,未完成
- [x] 任务二,已完成
预览:
脚注
可以为内容添加注释和参考
- 脚注使用
[^1]: 注释一内容的形式定义,[^1]为脚注标识,^后可跟数字或单词(这里为数字1),脚注内容与标识之间用冒号加空格隔开 - 引用脚注只需在内容后加脚注标识即可
[^1]
危楼[^1]高百尺[^2],手可摘星辰[^3]。
[^1]: 高楼,这里指山顶的寺庙
[^2]: 虚指,不是实数,这里形容楼很高
[^3]: 天上的星星统称
预览:
最后
除了本文介绍内容,Markdown还可以扩展流程图、图表和数学公式等语法,感兴趣可自行深入了解
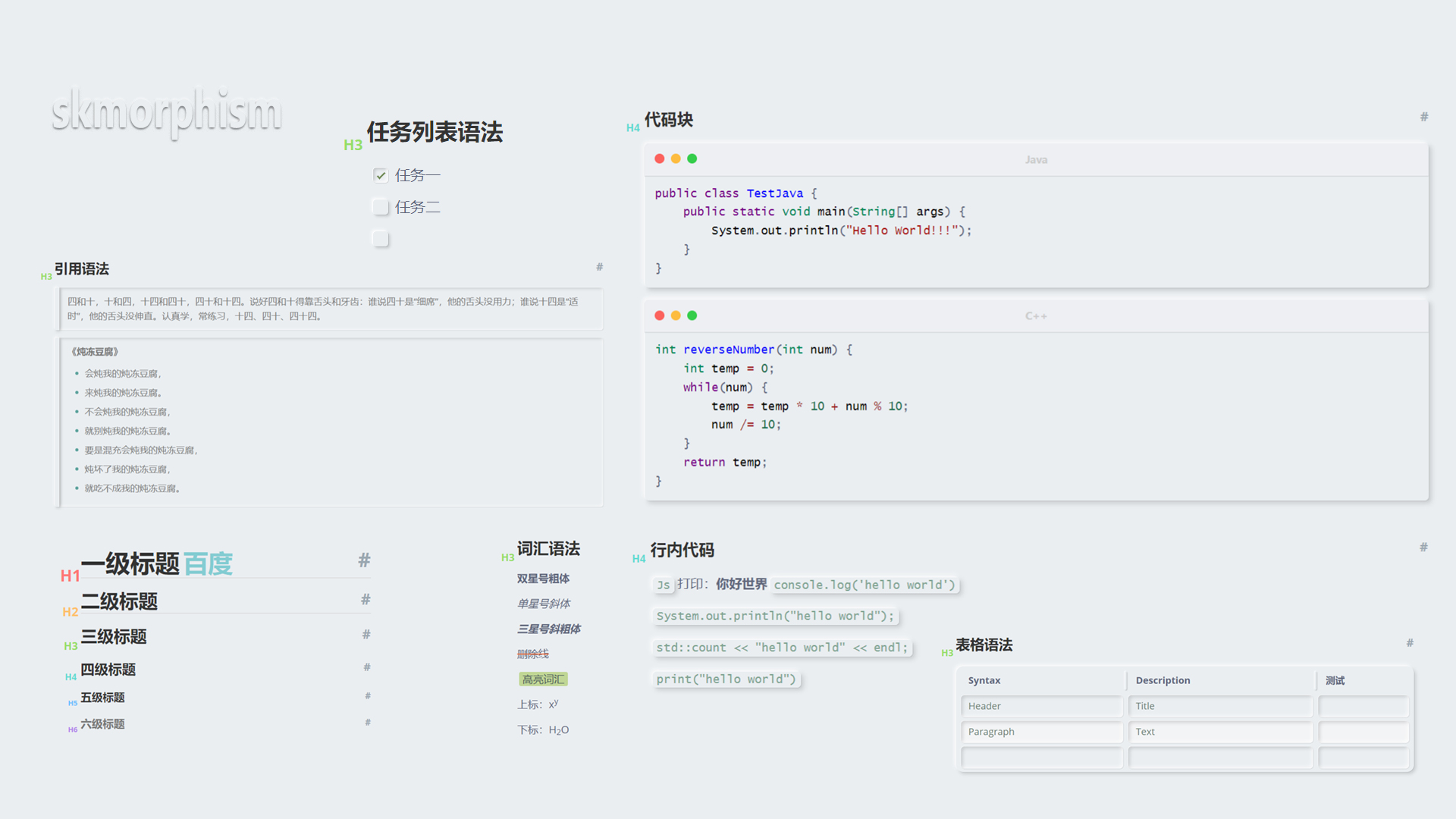
同时,搭配不同主题还可以生成各种精美格式、以下是一个拟态风的自定义主题预览