基于腾讯云EdgeOne的自适应webp转换
EdgeOne是腾讯云提出的边缘计算相关产品,和CloudFlare的小黄云类似,实际上大致等于CDN+安全防护,同时它还提供了边缘函数来提供我们使用,我们可以借助边缘函数实现一些功能,比如说自动将请求的png或jpg图片转换成webp,从而节省流量,加快网站的访问速度,目前暂时是免费的,直接开始白嫖
但是这个方法目前只适用于你使用自建图床或者专门给图床套了这个EO的情况,如果直接给主站使用的话可能会出现无法访问的情况?本人没有试过,还望大家反馈
具体步骤
首先我们进入腾讯云EO的控制台:

之后进入站点列表,选择你想要部署边缘函数的站点,进入到站点设置中:

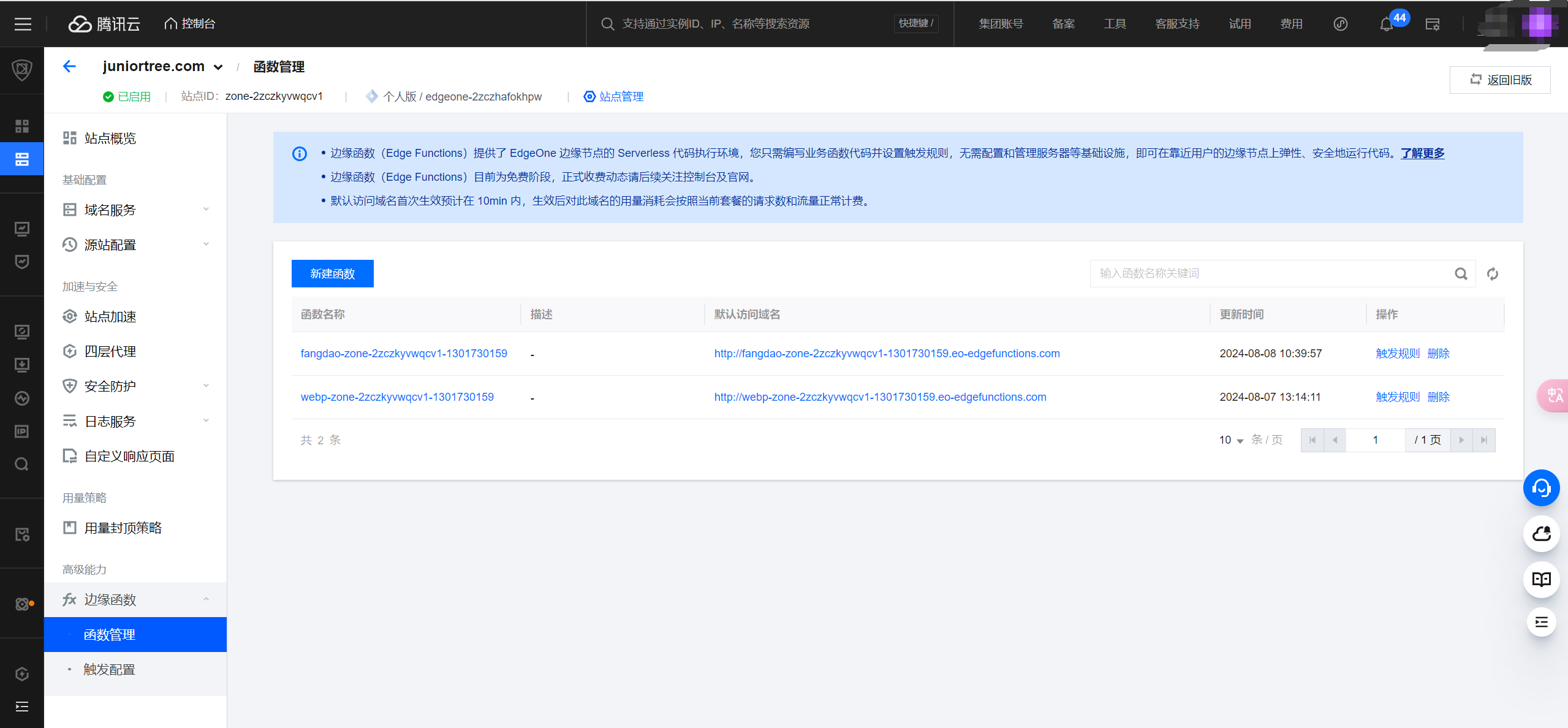
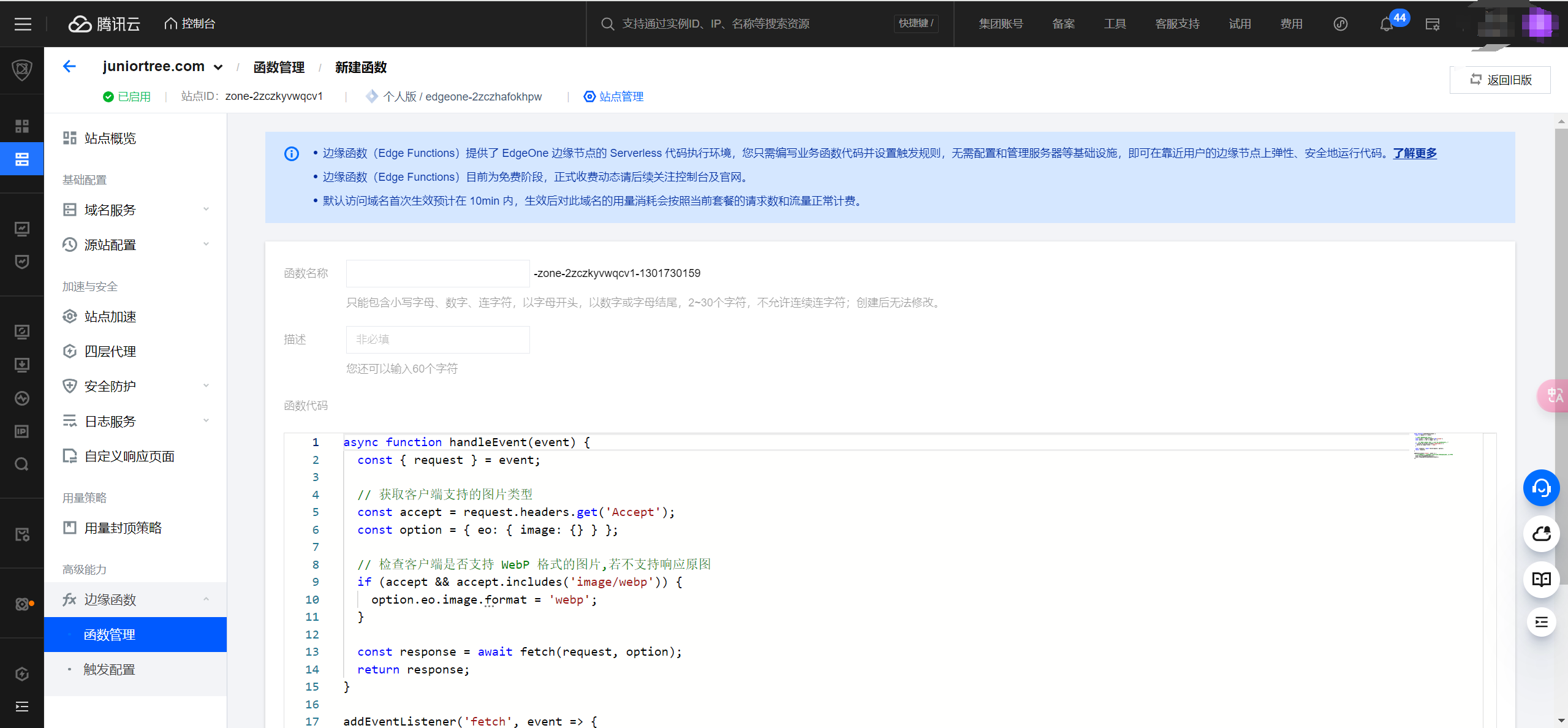
进入到左侧边栏:边缘函数,选择函数管理,在这里我们新建一个函数:

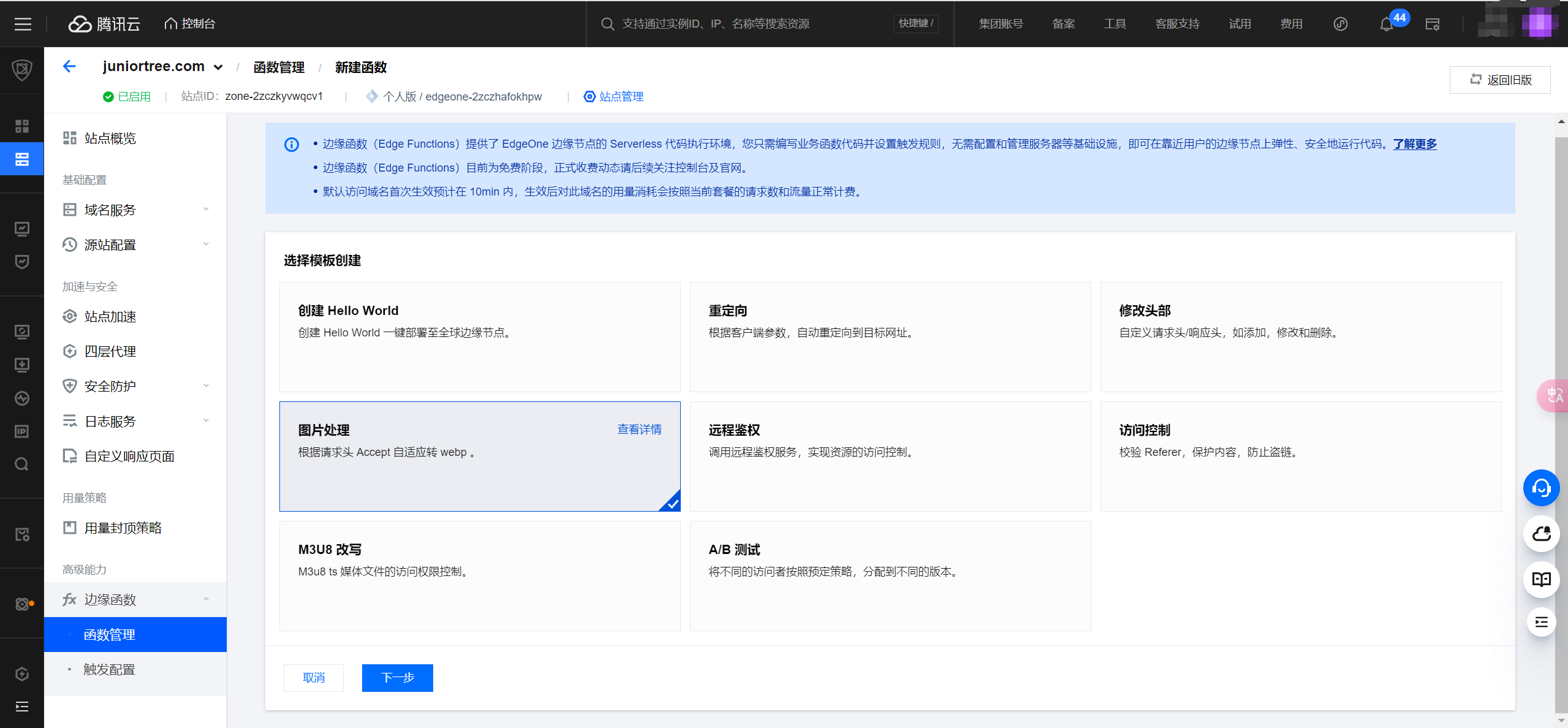
在这里腾讯云提供了一些常用的预设,我们直接使用就好,这里我们为了自适应转webp,所以使用图片处理,选择完成之后点击下一步:

这里随便取一个名字,你自己以后维护的时候知道是什么函数就行,之后下滑点击创建并部署

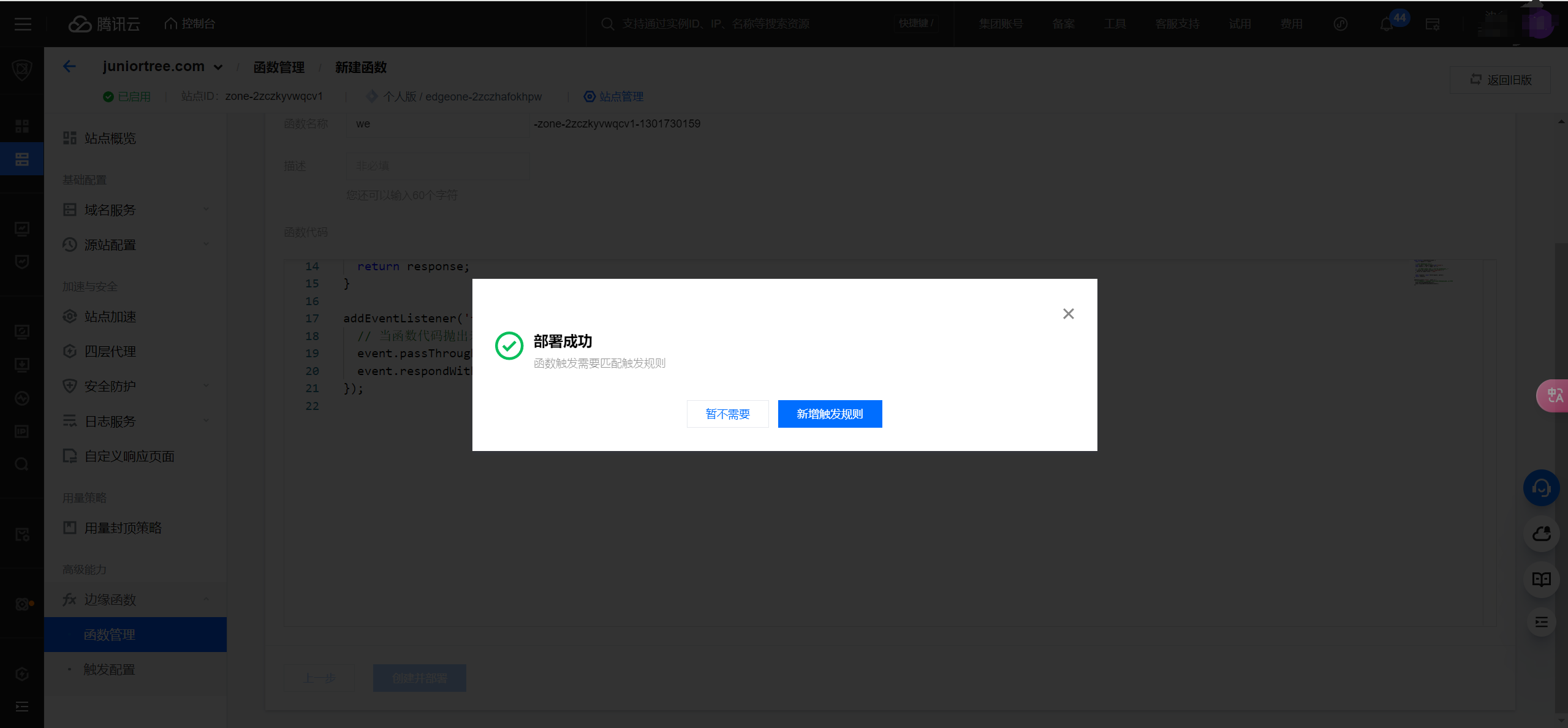
成功创建函数之后会提示你添加触发规则,这个的意思是边缘函数不是自动执行的,需要有一定的触发条件,比如说绑定到某个域名上,或者碰到什么样的文件类型才会触发,我们现在先新增触发规则:

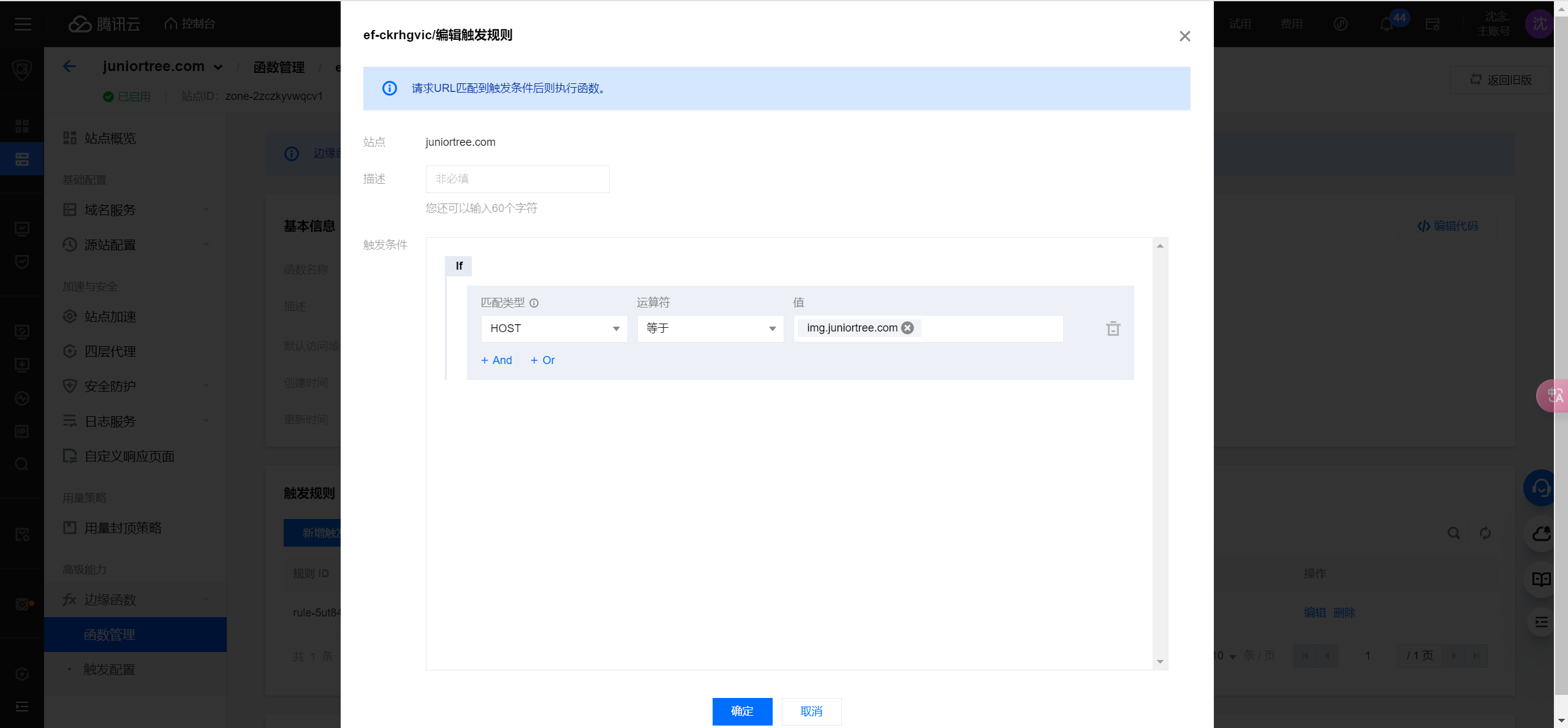
在这里我绑定了腾讯云COS的回源CDN域名,这里我的匹配类型选择HOST,也就是域名或者主机名,后面的值就是我对应图床的域名,确定完成之后点击确定,之后边缘函数会自动部署

这个过程中你的EO可能会中断大概五分钟左右,之后如果控制台都显示已部署完成即部署成功
检验
那么我们应该如何检验呢,下面以其中一张照片为例
我首先通过诸如PicGo等软件将图片上传到腾讯云COS中去,之后得到CDN地址为:https://img.juniortree.com/202408091010252.png
此时你会发现其文件还是.png后缀,就觉得失败了,但其实不是这样的
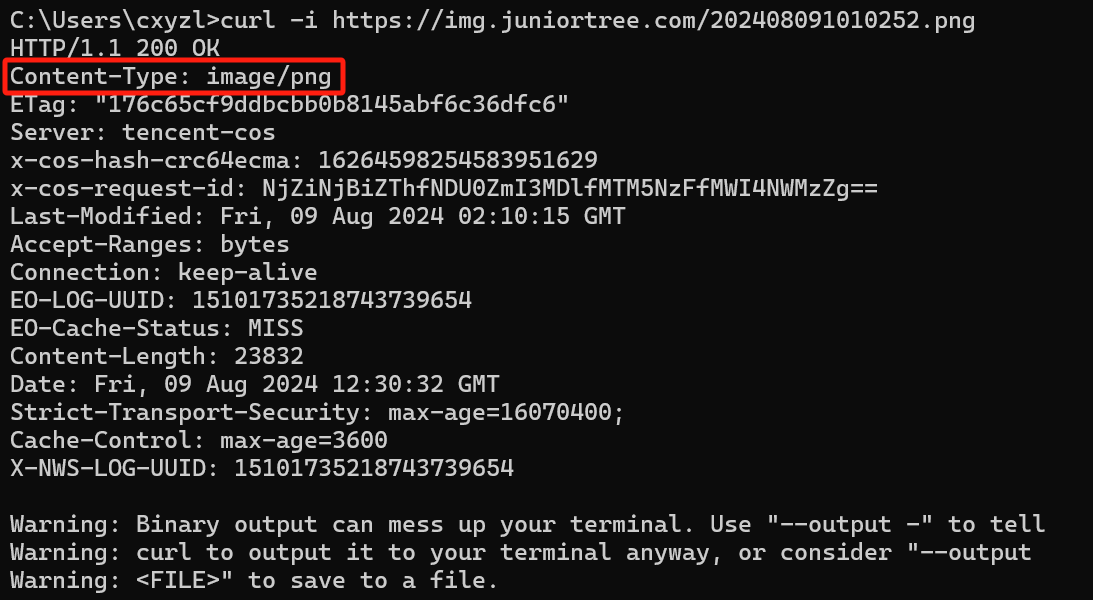
如果按照官方的教程,通过curl指令去查询文件元素,结果发现Content-Type还是png,觉得肯定是失败的

我之前也被这个问题困扰了很久,也发过工单问过客服,但最终我还是搞明白了
首先我们需要将这个图片在浏览器中打开:

按住F12打开开发者模式,选择网络:

此时再按F5+Ctrl强制刷新缓存,之后再观察右边的文件类型是不是webp,如果是则说明函数使用成功