目录
-Django版本
django 1.x 默认不支持异步,路由层使用的是url django 2.x 默认不支持异步,路由使用的是path方法,正则用re_path django 3.x 自带异步功能,路由使用的是path方法,正则用re_path django 4.x 2022年更新,支持异步
--5种转换器
path方法虽不支持正则匹配,但它内部有5种转换器:
str,匹配除路径分隔符(/)之外的非空字符串,默认
int,匹配正整数,包含0
slug,匹配字母、数字以及横杠、下划线组成的字符串
uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。
path,匹配任何非空字符串,包含了路径分隔符(/)
eg:
path('index/<int:id>',index) # 将路由里面的第二个内容转换为整型,以关键字传给视图函数index
def index(request, id):
print(id, type(id))
return HttpResponse('index test')
--自定义转换器
除了5种转换器外,还可以自定义转换器

# 1、在任意app下新建文件my_converter.py,文件可以随意命名:
class MonthConverter:
regex='\d{2}' # 属性名必须为regex,匹配两位数的月份
def to_python(self, value):
return int(value)
def to_url(self, value):
return value # 匹配的regex是两个数字,返回的结果也必须是两个数字
# 2、在urls.py中,使用register_converter将其注册到URL配置中:
from django.urls import path,register_converter
from app01.my_converts import MonthConverter
register_converter(MonthConverter,'mon')
from app01 import views
urlpatterns = [
path('articles/<int:year>/<mon:month>/<slug:other>/', views.article_detail,name='aaa'),
]
# 3、views.py中的视图函数article_detail:
from django.shortcuts import render,HttpResponse,reverse
def article_detail(request,year,month,other):
print(year,type(year))
print(month,type(month))
print(other,type(other))
print(reverse('xxx',args=(2016,12,'hello'))) # 反向解析
return HttpResponse('xxx')
# 4、测试
# 1、在浏览器输入http://127.0.0.1:8000/articles/2009/12/hello/,path会成功匹配出参数year=2009,month=12,other='hello'传递给函数article_detail
# 2、在浏览器输入http://127.0.0.1:8000/articles/2009/123/hello/,path会匹配失败,因为我们自定义的转换器mon只匹配两位数字,而对应位置的123超过了2位
自定义转换器

--级联更新级联删除
Django1.x版本的外键默认都是级联更新级联删除的,而2.x和3.x不是,需要在外键中加参数
on_delete = models.CASCADE # 级联删除与之关联数据 on_delete = models.DO_NOTHING # 删除关联数据什么也不做 on_delete = models.PROTECT # 删除关联数据引发错误ProtectedError on_delete = models.SET_NULL # 删除数据,与之关联的值设为null on_delete = models.SET_DEFAULT # 删除数据,与之关联的值设置为默认值(default=中配置的) on_delete = models.SET # 删除数据,与之关联的设置为指定值。 设置:models.SET(value)

-Django安装
这我以3.0.1版本为例
pip3 install django==3.0.1 # 如果之前下载了其它版本,自动替换!
-Django基本操作
--终端命令操作
---创建Django项目
django-admin startproject 项目名
# 默认保存在C盘
eg:
django-admin startproject myFirstDjango
---启动Django项目
一定先切换到对应项目目录下
cd myFirstDjango
启动项目:
python3 manager.py runserver
# 显示了网址和端口号即为启动成功
---创建功能模块
python3 manage.py startapp app名 # 见名知意
eg:
python3 manage.py startapp app01
--PyCharm操作
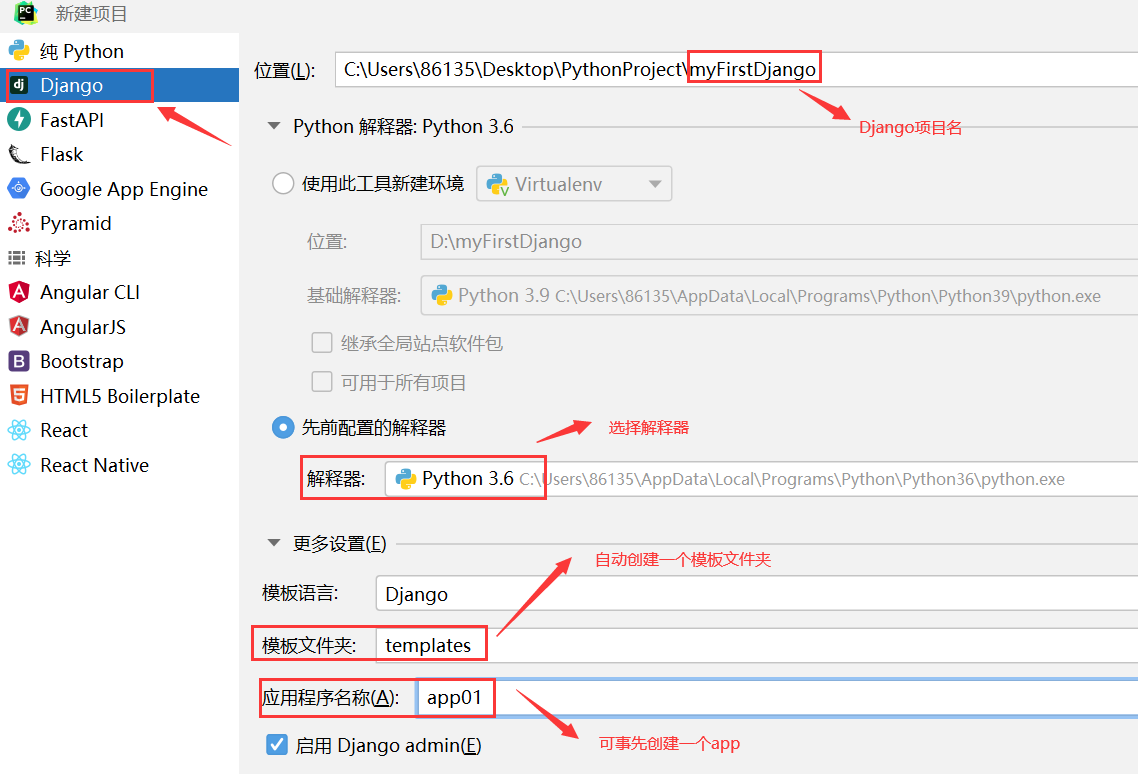
---创建Django项目

---启动Django项目
![]()
---创建功能模块
在新建项目时可以事先创建一个app
若要额外创建:
terminal(终端)中输入命令:
python3 manage.py startapp app名
---修改端口号

点击“编辑配置”即可修改端口号等
--命令行创建Django项目与PyCharm创建区别
pycharm创建会自动给你创建一个templates文件夹,而命令行没有,需手动创建 且pycharm创建的templates文件夹在配置文件(settings.py)中自动拼接了路径,我们在引用其中文件时直接引用文件路径即可,而用命令行创建的还需加templates文件夹对应路径 pycharm创建可以事先指定一个app
--注意
---正常启动Django项目
- 计算机名称中不要有中文
- 一个pycharm窗口只运行一个Django项目
- 项目里的所有文件也尽量不要出现中文
- python解释器版本不同可能出现启动报错,尽量用3.4~3.6版的解释器
---app注册
新建的app一定一定一定要去settings.py中注册!!!
INSTALLED_APPS = [
'App01.apps.App01Config', # 方式一
# 'App01' # 方式二,简写
]
-Django项目文件介绍
创建一个Django项目后,会产生如下文件
-myFirstDjango文件夹名称
--myFirstDjango同名文件夹
---__init__.py 初始化文件
---settings.py 项目配置文件
---urls.py 总路由层
---wsgi.py wsgiref模块
--manage.py 项目入口文件
--db.sqlite3 运行项目后自动创建(django自带的小型数据库)
--App01 应用文件夹,通过命令创建(可以创建任意个数)
---migrations文件夹 存储数据迁移记录
---admin.py django提供的后台管理
---apps.py 用于配置文件的应用注册(创建的应用都需要去配置文件中注册)
---models.py 模型层(与数据库相关)
---views.py 视图层(编写当前应用核心业务逻辑代码)
---tests.py 自带的测试文件
--templates文件夹 存放html文件模板

-Django必会三剑客
from django.shortcuts import render,HttpResponse,redirect
render 返回html页面,后端传值给html页面 HttpResponse 返回字符串类型数据 redirect 重定向(跳转网址)
-Django初次使用
urls.py

from django.contrib import admin
from django.urls import path
from App01 import views
urlpatterns = [
# Django默认自带
path('admin/', admin.site.urls),
# 测试路径hello
path('hello/', views.hello),
]
urls.py
views.py

from django.shortcuts import render,HttpResponse,redirect
def hello(request):
return HttpResponse('hello 我的第一个web尝试')
# return render(request, 'html01.html') # 只需输html文件名即可,自动帮你去templates中找
# return redirect('https://www.baidu.com/') # 重定向
views.py
templates/html01.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>html01</title> 6 </head> 7 <body> 8 <h1>hello congratulations you are here!</h1> 9 </body> 10 </html>templates/html01.html
测试

点击“绿色三角”启动myFirstDjango项目 然后浏览器中输入 http://127.0.0.1:8000/hello 即可访问到对应内容test
标签:入门,--,创建,py,django,---,Django From: https://www.cnblogs.com/weer/p/16817556.html
