QT之ui窗口自适应布局
新建个工程说明,注意此处勾上Generate form

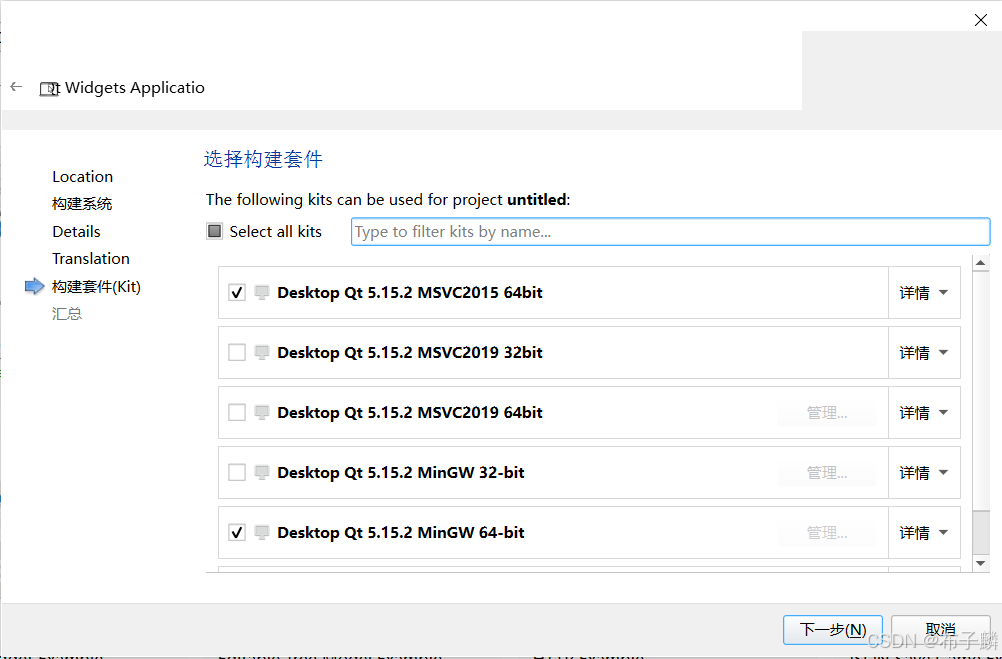
根据开发电脑的系统选择套件
点开widget.ui,如图

鼠标随意托几个常用控件展示,如图

三个控件,如图,水平布局

sizePolicy策略:
图中,控件的sizePolicy策略将决定上面这三个控件组在自适应成的控件组的分配策略。
Fixed 控件大小不能改变
Minimum 控件的sizeHint为控件的最小尺寸。控件不能小于这个sizeHint,但是可以放大。
Maximum 控件的sizeHint为控件的最大尺寸,控件不能放大,但是可以缩小到它的最小的允许尺寸
Preferred 控件的sizeHint是它的sizeHint,但是可以放大或者缩小
MinimumExpending 控件已经是最新值,但可以放大
Expanding 控件可以自行增大或者缩小
Ignored 控件将获得尽可能多的空间。


layout设置:
layoutXXmargin:表示设置该布局器中的 子控件 距离 父控件边框 的上下左右距离
layoutSpacing:表示子控件它们之间的距离
layoutStretch:设置里面子控件它们的宽度或者高度显示比例。注意不是所有值都有效的(合理),如果无效,我们需要都设为非0值,就有效了。
layoutSizeConstraint:布局器的尺寸约束,比如被压缩或拉伸时候,控制尺寸的策略是怎样的,这个跟QWidget的sizePolicy属性是一个意思,比如固定,扩展 ...

在这个布局中
2、3、4:水平布局
5、6垂直布局,56又与7水平布局
567与234垂直布局
234567与1垂直布局自此形成一个整体。
其中单个子控件的sizePolicy策略我都选择了Expanding,放便展示,具体情况具体选择。
点击旁边的空白位置,(其实就是选择此Widget)调整到合适大小


这里我直接将宽度改成380*350,点击空白部分,点击布局-栅格布局,即将1234567这个整体与此Widget(380*350)绑定在一起。整体会随着此Widget的大小改变而改变。
运行看一下效果

鼠标拖动窗口边框,改变大小,对应控件也改变。

这里控件的改变就是上文提到的sizePolicy策略,单个控件怎么改变,由自己设定,
组合之间怎么改变则是上文中layout的设置。
这里我们主要展示自适应布局,至于具体怎么布的好看,布局的知识,参考这些篇文章吧
QT中layoutstretch属性简析_qt layoutstretch-CSDN博客
qt 如何设计好布局和漂亮的界面。_qt 界面-CSDN博客
标签:控件,sizePolicy,sizeHint,QT,布局,改变,ui,qt From: https://blog.csdn.net/m0_63485514/article/details/140846729