DevExpress WinForms现在可以利用HTML/CSS强大的功能,帮助受DevExpress驱动的WinForms应用程序引入现代的UI元素和用户体验!
P.S:DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
获取DevExpress WinForms v24.1正式版下载
DevExpress技术交流群10:532598169 欢迎一起进群讨论
更好的自定义性
一个全新的WinForms应用程序设计方法
DevExpress现在针对Windows Forms平台的新HTML & CSS模板选项允许您重新设计数据感知控件,并创建完全自定义的UI元素。以下DevExpress WinForms控件附带内置HTML和CSS支持:
- Grid(网格)
- 编辑器
- 表单
- Scheduler
- Gantt(甘特图)
- 警报和对话框
- Accordion
- TreeList

HTML和CSS语法
从基本的HTML通用容器和标题元素到链接、图像和表格,DevExpress的HTML和CSS引擎支持常用的HTML标签、CSS属性和选择器,官方也在不断扩大支持的标签列表。

特殊自定义
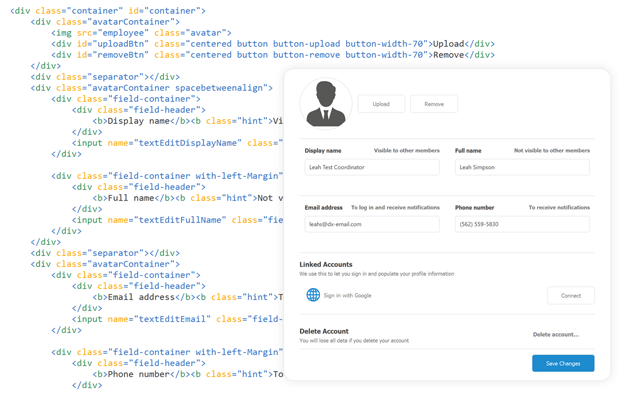
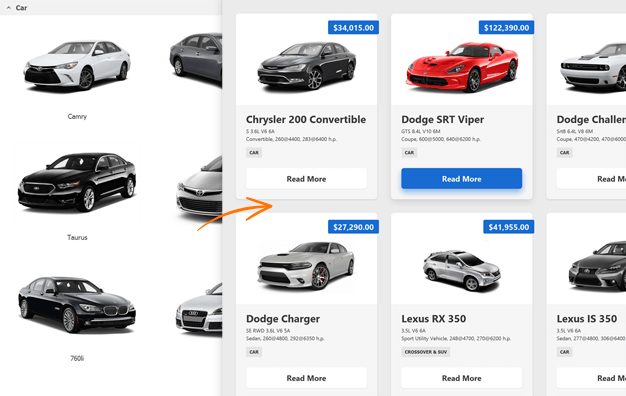
将HTML元素样式与CSS类相结合,为数据网格、甘特图、调度程序和数据表单创建完全自定义的布局。

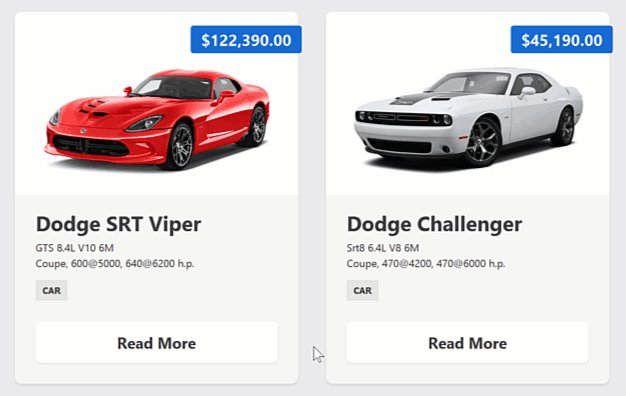
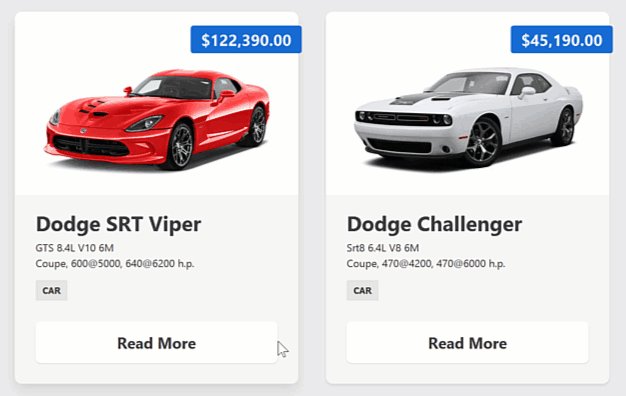
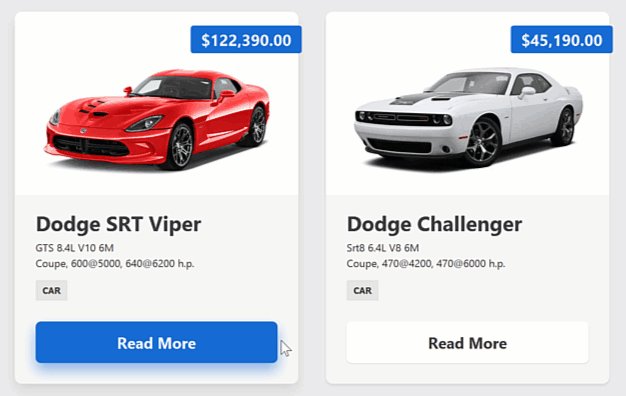
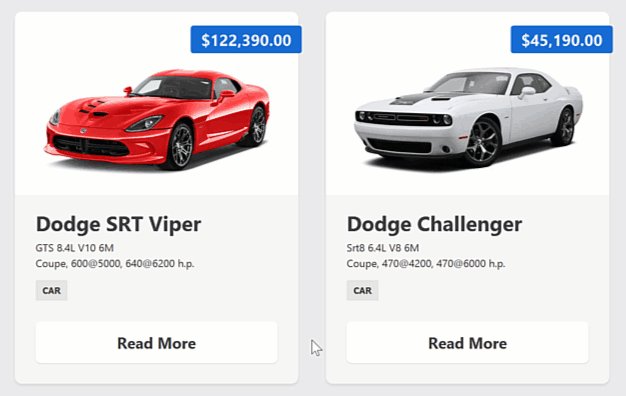
高级样式效果
增强DevExpress WinForms控件的视觉外观,使用简单而漂亮的效果,如阴影、闪光、圆角等,可以与Web模板无缝支持皮肤。

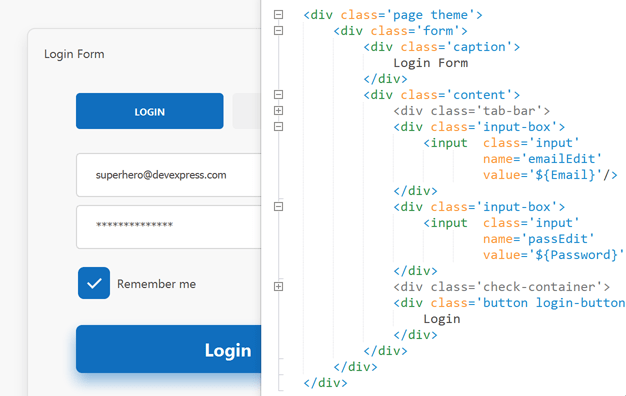
让数据绑定变得简单
直接从HTML绑定数据,您可以使用以下语法轻松地从数据绑定控件的数据字段中检索值:
<input name='emailEdit' value='${Email}'/>
 标签:控件,自定义,DevExpress,WinForms,HTML,CSS
From: https://www.cnblogs.com/AABBbaby/p/18333902
标签:控件,自定义,DevExpress,WinForms,HTML,CSS
From: https://www.cnblogs.com/AABBbaby/p/18333902