【前言】
路由器有线网口多?交换机太贵?不想把网络布线搞得太复杂?
那就试试我的All in Boom 用法吧
【需求】
试图在一个路由器的三个LAN口上,分割出两个不同需求的区域:
上级主路由器的IP网段 192.168.1.X,本路由器的IP网段192.168.124.X
一、负责当路由服务的LAN1口(开启DHCP服务,192.168.124.X)
二、作为交换机使用直通上一级网络、
但是又不需要和WAN口一样转发功能的LAN2和LAN3口。
(插入该两个接口的设备获取的是上一级IP网段192.168.1.X)
【硬件&软件】
硬件:路由器是H3C NX30PRO,百元级WIFI6,各大论坛大佬都有很丰富而且稳定的刷机包。
软件:OPENWRT 恩山B大 NX30PRO专版
【操作过程】
一、打开Openwrt右侧的 【网络】 【接口】
找到【LAN】 选择 右侧的 【修改】

二、点击【物理设置】

三、以我的使用目的来举例,我把【LAN2】【LAN3】前面蓝色的勾给去掉了。
这一步主要的目的就是把这两个我网口和LAN功能进行解绑。
然后拉到最下面,点击【保存&应用】
此时【LAN2】和【LAN3】已经成为空闲网口。
【注意】:千万不能同时将所有网口进行释放,至少要留下一个LAN口进行绑定,否则将会出现无法进入管理页面导致需要重刷固件进行解决。

四、回到【接口】主页面,找到【WAN】选项,然后点击右侧的修改

五、再次点击上方的【物理设置】,然后找到【LAN2】【LAN3】,勾选选中变为蓝色。
拉到最下面点击【保存&应用】
此时,【LAN2】【LAN3】已经和WAN口进行绑定(桥连)。
所有在LAN2、LAN3口上的有线设备,都会自动获取上一级路由器(192.168.1.X)的地址。
他们可以访问上一级网络的中的设备,同时他们也可以被上一级路由器中的设备访问。
不受该路由器防火墙的入站规则限制。
实现在路由器上单独运行一套交换机的功能。

【测试】
以【LAN2】为例进行测试
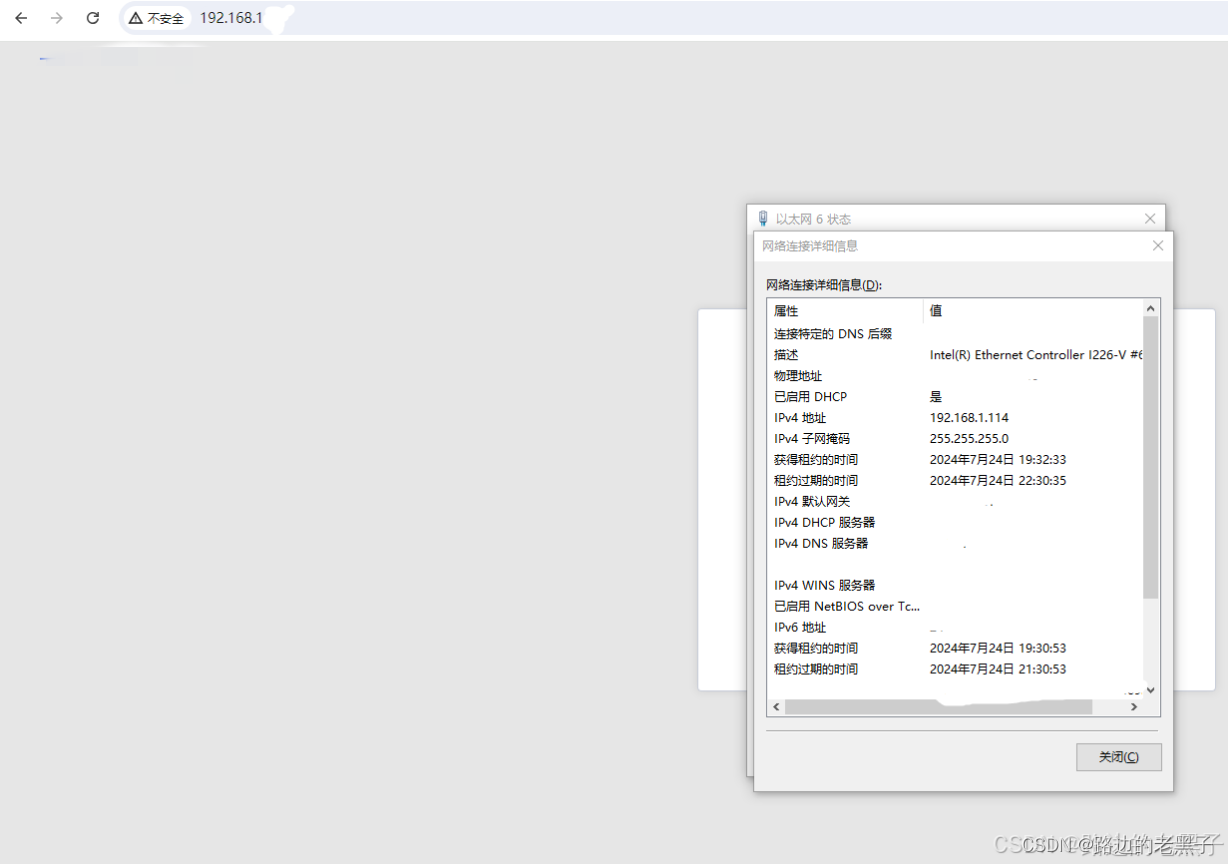
一、测试LAN2下的设备是否能够正确获取到上一级网络中的IP地址。

插在路由器【LAN2】口下的电脑,成功获取到了上一级网络中的【192.168.1.X】的IP地址。
二、测试LAN2下的设备是否能够访问上一级网络中的设备。

成功访问到了一个上一级网络中的设备。
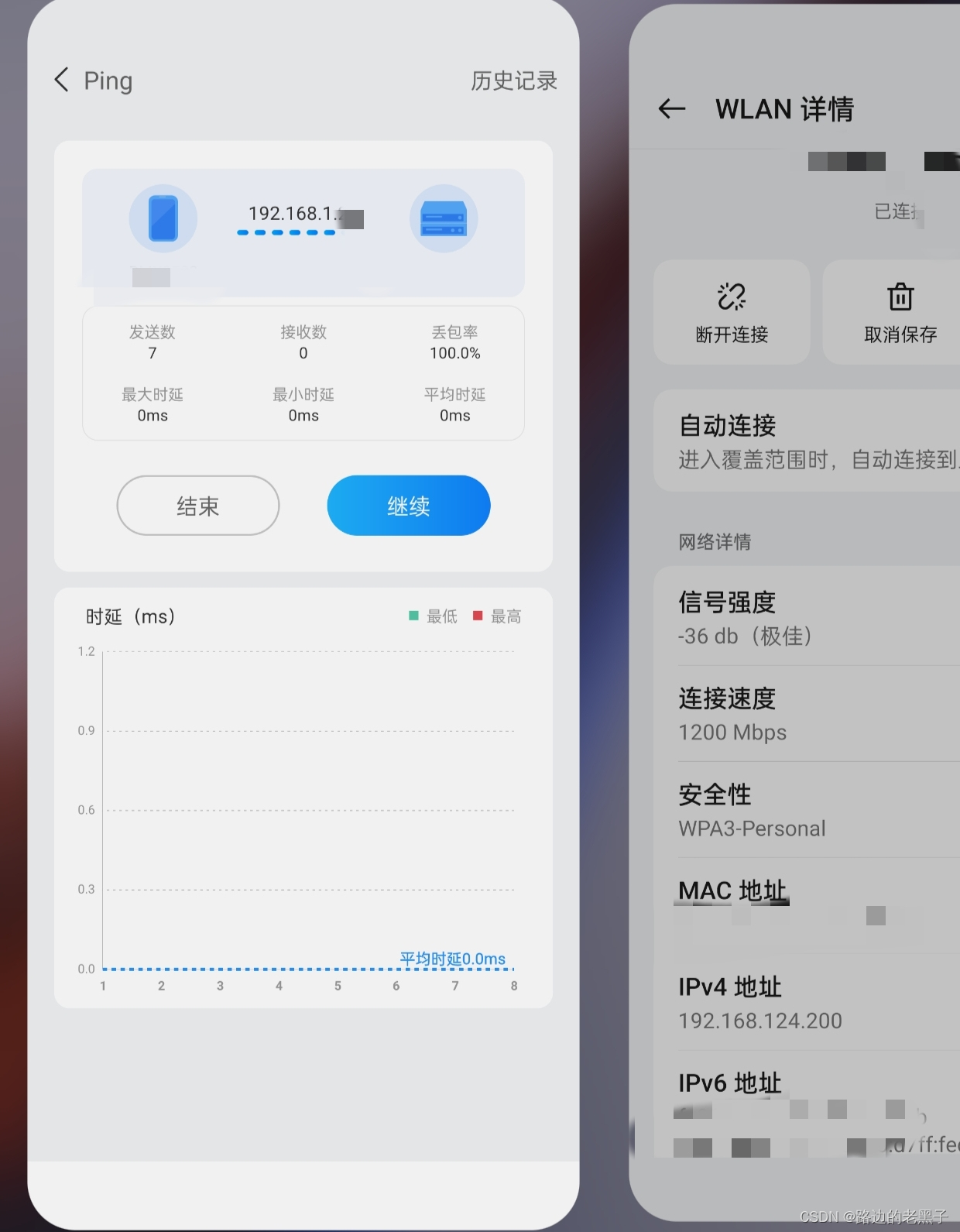
三、处于上一级(192.168.1.X)中的设备是否能够ping通在该路由器【LAN2】口上的设备。

成功ping通上一级网络。
【总结】
openwrt的自由度,可以让我实现了一些原厂固件根本不敢想象的功能,也同时打开了廉价路由设备All in boom的可玩性。
标签:一级,192.168,网口,LAN3,OPENWRT,LAN2,设备,路由,路由器 From: https://blog.csdn.net/2301_79715162/article/details/140671780