1、什么是npm 私服
我们前端(web,nodejs)平常使用的各种包,什么vue,react,react-router, zustand等,都会从 https://registry.npmjs.org/ 这个镜像源上download, 当然我们国内开发为了download 方便,快速down下来,下载包的时候会指定国内镜像源,比如淘宝镜像。像这些提供给全网使用的镜像服务,就是公共服务了。
公共服务服务全世界全网同胞,如果是公司内部使用的包,含一些定制化,私有化,不方便发布到外网的组件或者package,应该如何处理呢?
常见的做法,
1、封装成组件,下次哪个项目或者开发想要的时候,过来copy 下
2、提交到公司内网的gitlab(内网gitlab搭建) 上,然后在package.json 的依赖里面,使用gitlab地址加分支名来使用该包
3、当然还有其他的奇淫技巧
上面的做法,都有相应的问题,如无法在同一个地方维护,新增的功能或者修复的bug 很难同步到各个项目,没有版本概念等
如果有这么一个像淘宝镜像服务的私有服务是不是就能很丝滑使用?对的,npm 私服就能满足我们私有化服务的要求
2、什么是verdaccio
npm 服务有很多,比如sinopia, cnpm 等。但是你一google npm 私服,搜索出来大部分的结果是 verdaccio。 毫无疑问,这个verdaccio 是受大家最欢迎的。github 地址,vedaccio,官网地址, 官网, 其他的废话不多说,了解更多关于verdaccio 的内容,没有比官网和github更全面了。
3、为什么 要搭建npm 私服
至于为什么要搭建npm 私服,第一点说明了一些背景也是原因,另外一个,私服搭建后,公司 cicd jekins 这类自动化构建工作在拉取这些包时,因为都是走内网,会比去公网拉取更快;npm 私服搭建也是前端自动化环节中很重要的一环;当然这个也算是技术 kpi中的一个。
4、如何搭建verdaccio
来来来,直接上官网。
Verdaccio 是一个 Node.js 私有和代理 registry。 在安装之前,您需要确保系统环境已满足以下条件。
最低要求:
Node.js v16 或者更高。
你喜爱的 Node 包管理器 npm、pnpm 或者 yarn(经典版和现代版)。
使用现代浏览器以访问Web界面, 支持使用 Chrome、 Firefox、 Edge和IE11 浏览器。
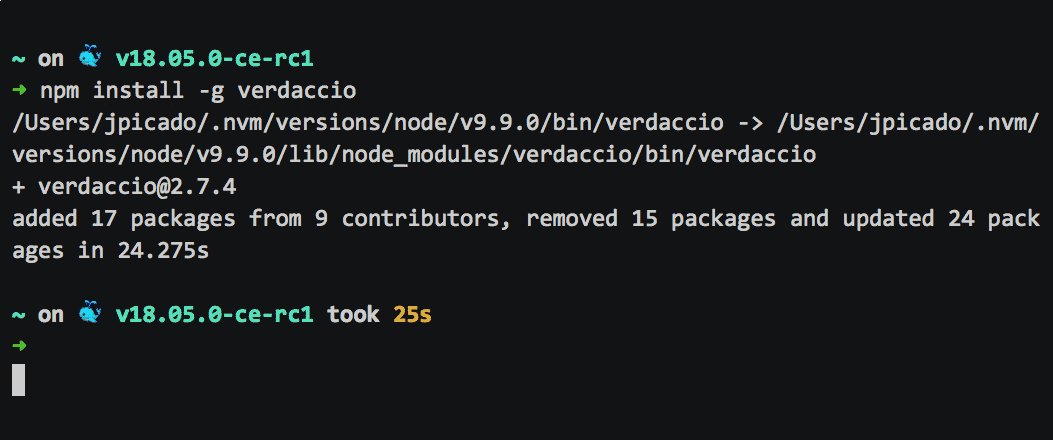
安装cli
npm install -g verdaccio

启动
pm2 start verdaccio
pm2 是nodejs 进程管理的一个工具,这里不做缀叙,pm2 这种方法 更适合前端同学或者nodejs 同学的使用。
上面的两个命令执行之后,就可以访问你的私服了。

这个方式可以在本地使用,也可以在liunx 服务器上使用,没有增加额外的心智负担和额外的学习成本。
5、搭建后的使用
发布组件
下面 100.000.100.1 是服务器ip地址,瞎写的,实际使用的时候 换成服务器ip 即可
注册用户
npm adduser --registry http://100.000.100.1:4873
输入账号、密码、邮箱 (这些都随便填,但是要记住,下一步登录的时候 是需要这样的内容的)
登录用户
npm login --registry http://100.000.100.1:4873
输入账号、密码、邮箱
npm publish 发布组件
npm publish --registry http://100.000.100.1:4873
到这里就能看到你组件了,

6、常见问题解决
私服主题定制,比如我要换个头,换个脚,换一个 favicon 等,换成公司的或者自己的。请修改 verdaccio 的配置文件中的 web 字段。 配置文件位置: /root/.config/verdaccio/config.yaml ,
vim /root/.config/verdaccio/config.yaml
# Verdaccio 监听的主机和端口
listen: 0.0.0.0:4873
# 存储包的位置
storage: ./storage
# 配置上游镜像源的设置
uplinks:
taobao:
url: https://registry.npmmirror.com/
# 配置包的访问权限和范围
packages:
'@scope/*':
access: $all
publish: $authenticated
proxy: taobao
# Verdaccio 的身份验证设置
auth:
htpasswd:
file: ./htpasswd
# 配置 Verdaccio 中间件的设置
middlewares:
audit:
enabled: true
# 配置 Verdaccio 的日志记录设置
logs:
- { type: stdout, format: pretty, level: http }
- { type: file, path: verdaccio.log, level: info }
# 配置 Verdaccio 的 Web 界面设置
web:
title: Verdaccio
logo: logo.png
theme: default
# 配置 Verdaccio 的安全设置
security:
api:
jwt:
sign:
expiresIn: 7d
verify:
maxAge: 7d
web:
headers:
X-Content-Type-Options: 'nosniff'
X-Frame-Options: 'deny'
X-XSS-Protection: '1; mode=block'
修改结束后,需要重新启动下 verdaccio, 才能让配置文件生效
pm2 restart verdaccio
npm install 时,控制台 报 500 internal error
其他
1、域名配置,不要ip访问
2、配置https 证书
3、自动发布组件&更新组件 version 号
上面的几个问题,都已经解决,目前因为篇幅原因、时间等原因,本篇不做详细展开,会在下一篇做详细解释。
本篇内容不是很适合没有一点linux基础或者 nodejs的同学,相关知识 麻烦单独学习下, 比如 linux服务器购买,linux 服务器的基本命令使用,pm2 的安装和使用。也可以加群一起讨论。
8、寻找正在使用或者想用verdaccio的道友
如果需要或者喜欢用verdaccio的朋友,欢迎加我微信(备注 verdaccio, 或者npm 私服)拉群一起讨论使用。
目前这套私服已经在为公司服务,使用时间越长,问题就会越多,欢迎一起参与讨论,让私服更稳定,更好用
