用户端历史订单模块
查询历史订单
需求分析和设计
产品原型

业务功能
- 分页查询历史订单。
- 可以根据订单状态查询(全部订单、待付款、已取消)。
- 订单按照下单时间倒序排列。
- 展示订单数据时,需要展示的数据包括:下单时间、订单状态、订单金额、订单明细(商品名称、图片)。
接口设计

代码实现
- 在OrderController中创建page方法:
@GetMapping("/historyOrders")
@ApiOperation("分页查询历史订单")
public Result<PageResult> page(OrdersPageQueryDTO ordersPageQueryDTO) {
log.info("分页查询历史订单:页数为{},每页{}条记录,订单状态为{}", ordersPageQueryDTO.getPage(), ordersPageQueryDTO.getPageSize(),
ordersPageQueryDTO.getStatus());
PageResult pageResult = orderService.pageQuery4User(ordersPageQueryDTO);
return Result.success(pageResult);
}
- 在OrderService接口中声明pageQuery4User方法:
PageResult pageQuery4User(OrdersPageQueryDTO ordersPageQueryDTO);
- 在OrderServiceImpl中实现pageQuery4User方法:
@Override
public PageResult pageQuery4User(OrdersPageQueryDTO ordersPageQueryDTO) {
//填充用户id
ordersPageQueryDTO.setUserId(BaseContext.getCurrentId());
//设置分页
PageHelper.startPage(ordersPageQueryDTO.getPage(), ordersPageQueryDTO.getPageSize());
//分页条件查询
Page<Orders> page = orderMapper.pageQuery(ordersPageQueryDTO);
List<OrderVO> records = new ArrayList<>();
//查询订单明细,并封装入OrderVO进行响应
if (page != null && !page.isEmpty()) {
for (Orders order : page) {
Long orderId = order.getId(); //订单id
//查询订单明细
List<OrderDetail> orderDetails = orderDetailMapper.getByOrderId(orderId);
//封装入OrderVO
OrderVO orderVO = new OrderVO();
BeanUtils.copyProperties(order, orderVO);
orderVO.setOrderDetailList(orderDetails);
records.add(orderVO);
}
}
return new PageResult(page.getTotal(), records);
}
- 在OrderMapper接口中声明pageQuery方法:
Page<Orders> pageQuery(OrdersPageQueryDTO ordersPageQueryDTO);
- 在OrderMapper.xml中编写pageQuery方法的SQL语句:
<select id="pageQuery" resultType="com.sky.entity.Orders">
select * from orders
<where>
<if test="number != null and number != ''">
and number like concat('%', #{number}, '%')
</if>
<if test="phone != null and phone != ''">
and phone like concat('%', #{phone}, '%')
</if>
<if test="status != null">
and status = #{status}
</if>
<if test="beginTime != null">
and order_time >= #{beginTime}
</if>
<if test="endTime != null">
and order_time <= #{endTime}
</if>
<if test="userId != null">
and user_id = #{userId}
</if>
</where>
order by order_time desc
</select>
- 在OrderDetailMapper接口中创建getByOrderId方法:
@Select("select * from order_detail where order_id = #{orderId}")
List<OrderDetail> getByOrderId(Long orderId);
功能测试
分别通过swagger接口文档和前后端联调进行功能测试。
查询订单详情
需求分析和设计
产品原型

接口设计

代码实现
- 在OrderController中创建details方法:
@GetMapping("/orderDetail/{id}")
@ApiOperation("查询订单详情")
public Result<OrderVO> details(@PathVariable Long id) {
log.info("查询订单详情:订单id为{}", id);
OrderVO orderVO = orderService.details(id);
return Result.success(orderVO);
}
- 在OrderService接口中声明details方法:
OrderVO details(Long OrderId);
- 在OrderServiceImpl中实现details方法:
@Override
public OrderVO details(Long orderId) {
//先查询订单信息
Orders orders = orderMapper.getById(orderId);
//再查询订单明细
List<OrderDetail> orderDetails = orderDetailMapper.getByOrderId(orderId);
//封装入OrderVO并返回
OrderVO orderVO = new OrderVO();
BeanUtils.copyProperties(orders, orderVO);
orderVO.setOrderDetailList(orderDetails);
return orderVO;
}
- 在OrderMapper接口中创建getById方法:
@Select("select * from orders where id = #{orderId}")
Orders getById(Long orderId);
功能测试
分别通过swagger接口文档和前后端联调进行功能测试。
取消订单
需求分析和设计
产品原型

业务功能
- 待支付和待接单状态下,用户可直接取消订单,其他状态下,用户取消订单需电话沟通商家。
- 如果在待接单状态下取消订单,需要给用户退款。
- 取消订单后需要将订单状态修改为“已取消”。
接口设计

代码实现
- 在OrderController中创建cancel方法:
@PutMapping("/cancel/{id}")
@ApiOperation("取消订单")
public Result cancel(@PathVariable Long id) throws Exception {
log.info("取消订单:订单id为{}", id);
orderService.userCancelById(id);
return Result.success();
}
- 在OrderService中声明userCancelById方法:
void userCancelById(Long orderId) throws Exception;
- 在OrderServiceImpl中实现userCancelById方法:
@Override
public void userCancelById(Long orderId) throws Exception {
//根据id查询订单
Orders order = orderMapper.getById(orderId);
//校验订单是否存在
if (order == null) {
throw new OrderBusinessException(MessageConstant.ORDER_NOT_FOUND);
}
//订单状态不为待付款或待接单时不允许用户退款
if (order.getStatus() > Orders.TO_BE_CONFIRMED) {
throw new OrderBusinessException(MessageConstant.ORDER_STATUS_ERROR);
}
//订单状态为待接单时取消,需要进行退款
if (order.getStatus().equals(Orders.TO_BE_CONFIRMED)) {
//调用微信支付退款接口
weChatPayUtil.refund(
order.getNumber(), //商户订单号
order.getNumber(), //商户退款单号
new BigDecimal(0.01),//退款金额,单位 元
new BigDecimal(0.01));//原订单金额
//支付状态修改为退款
order.setPayStatus(Orders.REFUND);
}
//更新订单状态、取消原因、取消时间并更新到数据库
order.setStatus(Orders.CANCELLED);
order.setCancelReason("用户取消");
order.setCancelTime(LocalDateTime.now());
orderMapper.update(order);
}
功能测试
分别通过swagger接口文档和前后端联调进行功能测试。
再来一单
需求分析和设计
产品原型

业务功能
- 再来一单就是将原订单中的商品重新加入到购物车中。
接口设计

代码实现
- 在OrderController中创建repetition方法:
@PostMapping("/repetition/{id}")
@ApiOperation("再来一单")
public Result repetition(@PathVariable Long id) {
log.info("再来一单:订单id为{}", id);
orderService.repetition(id);
return Result.success();
}
- 在OrderService接口中声明repetition方法:
void repetition(Long orderId);
- 在OrderServiceImpl中实现repetition方法:
@Override
public void repetition(Long orderId) {
//查询当前用户id
Long userId = BaseContext.getCurrentId();
//根据id查询当前订单详情
List<OrderDetail> orderDetails = orderDetailMapper.getByOrderId(orderId);
//将订单详情对象转换为购物车对象
List<ShoppingCart> shoppingCartList = orderDetails.stream().map(x -> {
ShoppingCart shoppingCart = new ShoppingCart();
//将订单详情里的菜品信息复制到购物车对象中并补全缺少的信息
BeanUtils.copyProperties(x, shoppingCart, "id");
shoppingCart.setUserId(userId);
shoppingCart.setCreateTime(LocalDateTime.now());
return shoppingCart;
}).collect(Collectors.toList());
//将购物车对象批量添加到数据库
shoppingCartMapper.insertBatch(shoppingCartList);
}
- 在ShoppingCartMapper接口中声明insertBatch方法:
void insertBatch(List<ShoppingCart> shoppingCartList);
- 在ShoppingCaetMapper.xml中编写repetition方法的SQL语句:
<insert id="insertBatch">
insert into shopping_cart (name, image, user_id, dish_id, setmeal_id, dish_flavor, number, amount, create_time)
VALUES
<foreach collection="shoppingCartList" item="sc" separator=", ">
(#{sc.name}, #{sc.image}, #{sc.userId}, #{sc.dishId}, #{sc.setmealId}, #{sc.dishFlavor}, #{sc.number}, #{sc.amount}, #{sc.createTime})
</foreach>
</insert>
功能测试
分别通过swagger接口文档和前后端联调进行功能测试。
管理端订单管理模块
订单搜索
需求分析和设计
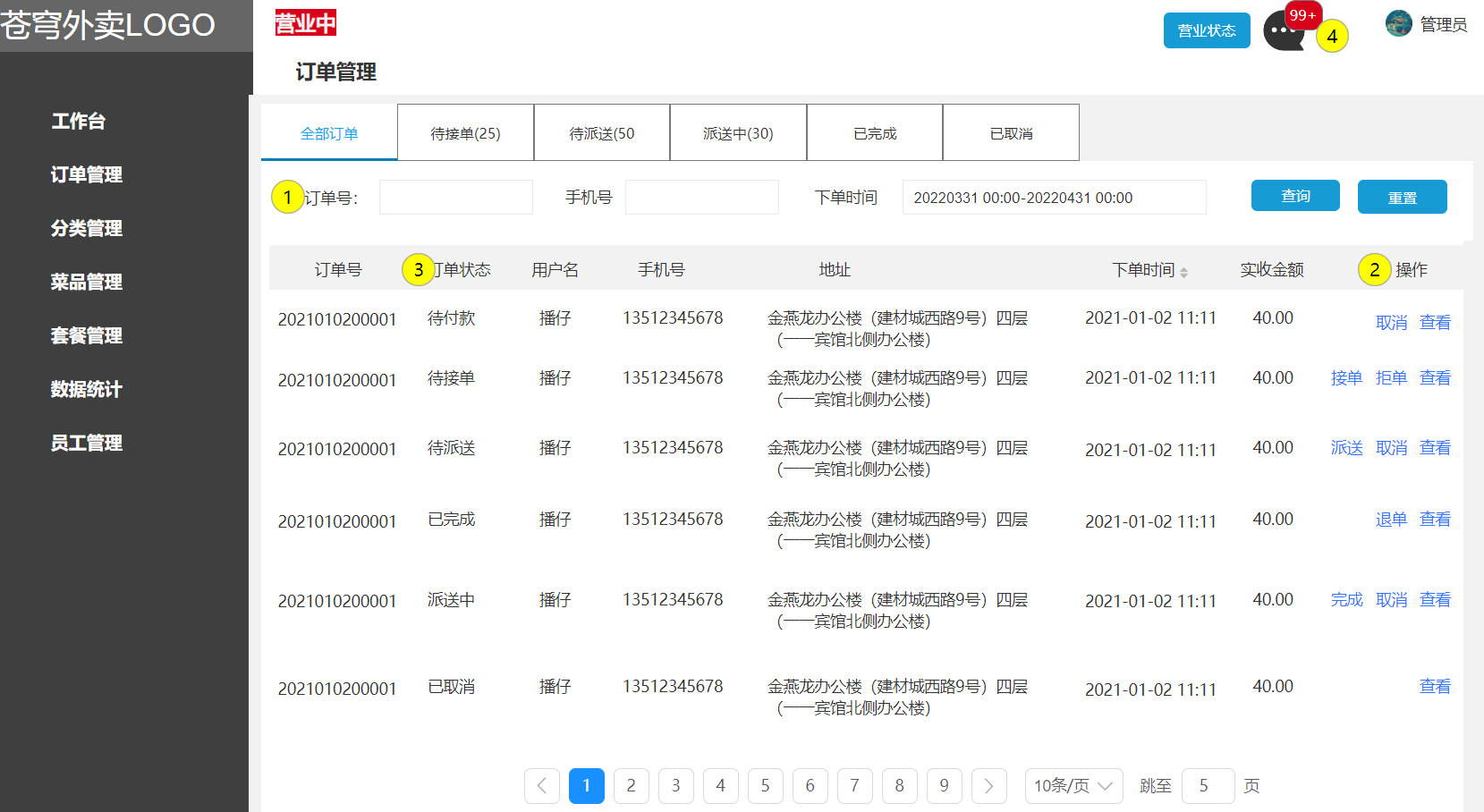
产品原型

业务功能
- 输入订单号/手机号进行搜索,支持模糊搜索。
- 根据订单状态进行筛选。
- 下单时间进行时间筛选。
- 搜索内容为空,提示未找到相关订单。
- 搜索结果页,展示包含搜索关键词的内容。
- 分页展示搜索到的订单数据。
接口设计

代码实现
- 在admin包下创建OrderController并创建conditionSearch方法:
@GetMapping("/conditionSearch")
@ApiOperation("订单搜索")
public Result<PageResult> conditionSearch(OrdersPageQueryDTO ordersPageQueryDTO) {
log.info("订单搜索,参数为:{}", ordersPageQueryDTO);
PageResult pageResult = orderService.conditionSearch(ordersPageQueryDTO);
return Result.success(pageResult);
}
- 在OrderService接口中声明conditionSearch方法:
PageResult conditionSearch(OrdersPageQueryDTO ordersPageQueryDTO);
- 在OrderServiceImpl中实现conditionSearch方法:
@Override
public PageResult conditionSearch(OrdersPageQueryDTO ordersPageQueryDTO) {
//设置分页,并进行分页条件查询
PageHelper.startPage(ordersPageQueryDTO.getPage(), ordersPageQueryDTO.getPageSize());
Page<Orders> page = orderMapper.pageQuery(ordersPageQueryDTO);
//将Orders对象转换为OrderVO对象并返回
List<OrderVO> orderVOList = getOrderVOList(page, true);
return new PageResult(page.getTotal(), orderVOList);
}
private List<OrderVO> getOrderVOList(Page<Orders> page, boolean isAdmin) {
List<OrderVO> orderVOList = new ArrayList<>();
//查询订单明细,并封装入OrderVO进行响应
if (page != null && !page.isEmpty()) {
for (Orders order : page) {
//封装入OrderVO
OrderVO orderVO = new OrderVO();
BeanUtils.copyProperties(order, orderVO);
//查询订单明细
Long orderId = order.getId(); //订单id
List<OrderDetail> orderDetailList = orderDetailMapper.getByOrderId(orderId);
//如果是管理端的查询请求,就拼接菜品信息字符串(格式:菜品名字*菜品数量; )
if (isAdmin) {
StringBuffer orderDishes = new StringBuffer();
for (OrderDetail orderDetail : orderDetailList) {
orderDishes.append(orderDetail.getName()).append('*').append(orderDetail.getNumber()).append("; ");
orderVO.setOrderDishes(orderDishes.toString());
}
} else {
//如果是用户端的查询请求,就把订单明细封装入OrderVO
orderVO.setOrderDetailList(orderDetailList);
}
orderVOList.add(orderVO);
}
}
return orderVOList;
}
- 在OrderServiceImpl中修改pageQuery4User方法:
@Override
public PageResult pageQuery4User(OrdersPageQueryDTO ordersPageQueryDTO) {
//填充用户id
ordersPageQueryDTO.setUserId(BaseContext.getCurrentId());
//设置分页
PageHelper.startPage(ordersPageQueryDTO.getPage(), ordersPageQueryDTO.getPageSize());
//分页条件查询
Page<Orders> page = orderMapper.pageQuery(ordersPageQueryDTO);
//将Orders对象转换为OrderVO对象并返回
List<OrderVO> orderVOList = getOrderVOList(page, false);
return new PageResult(page.getTotal(), orderVOList);
}
功能测试
分别通过swagger接口文档和前后端联调进行功能测试。
各个订单的订单数量统计
需求分析和设计
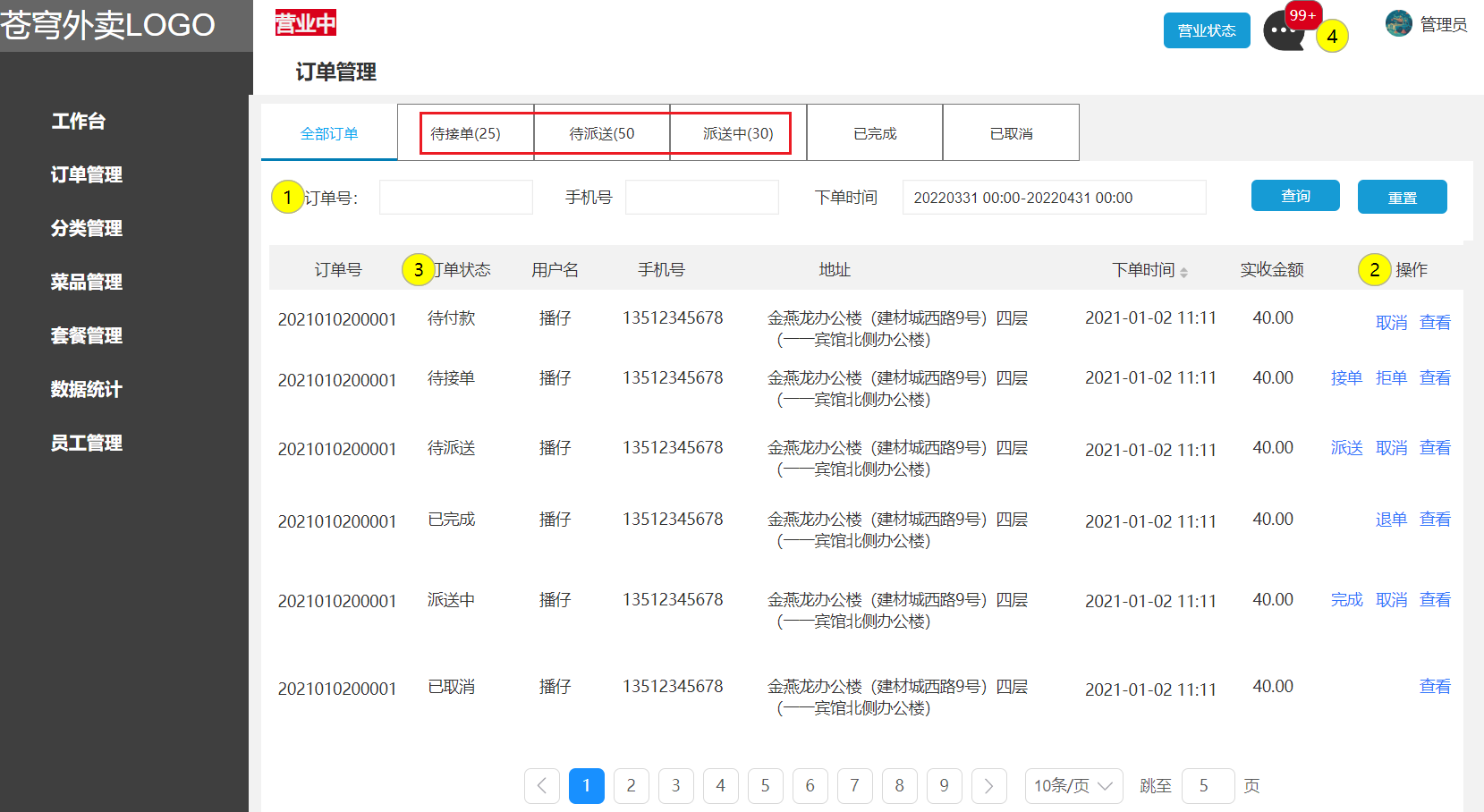
产品原型

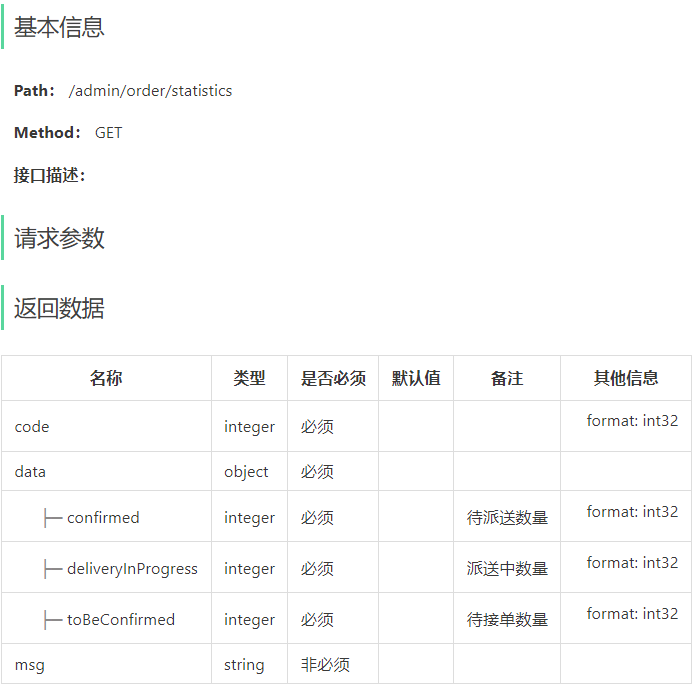
接口设计

代码实现
- 在OrderController中创建statistics方法:
@GetMapping("/statistics")
@ApiOperation("各个状态的订单数量统计")
public Result<OrderStatisticsVO> statistics() {
log.info("各个状态的订单数量统计");
OrderStatisticsVO orderStatisticsVO = orderService.statistics();
return Result.success(orderStatisticsVO);
}
- 在OrderService接口中声明statictics方法:
OrderStatisticsVO statistics();
- 在OrderServiceImpl中实现statictics方法:
@Override
public OrderStatisticsVO statistics() {
//根据状态,分别查询出待接单、待派送、派送中的订单数量
Integer toBeConfirmed = orderMapper.countStatue(Orders.TO_BE_CONFIRMED);
Integer confirmed = orderMapper.countStatue(Orders.CONFIRMED);
Integer deliveryInProgress = orderMapper.countStatue(Orders.DELIVERY_IN_PROGRESS);
//将查询出的数据封装到OrderStaticticsVO中并返回
OrderStatisticsVO orderStatisticsVO = new OrderStatisticsVO();
orderStatisticsVO.setToBeConfirmed(toBeConfirmed);
orderStatisticsVO.setConfirmed(confirmed);
orderStatisticsVO.setDeliveryInProgress(deliveryInProgress);
return orderStatisticsVO;
}
- 在OrderMapper接口中创建countStatus方法:
@Select("select count(*) from orders where status = #{status}")
Integer countStatue(Integer status);
功能测试
分别通过swagger接口文档和前后端联调进行功能测试。
查询订单详情
需求分析和设计
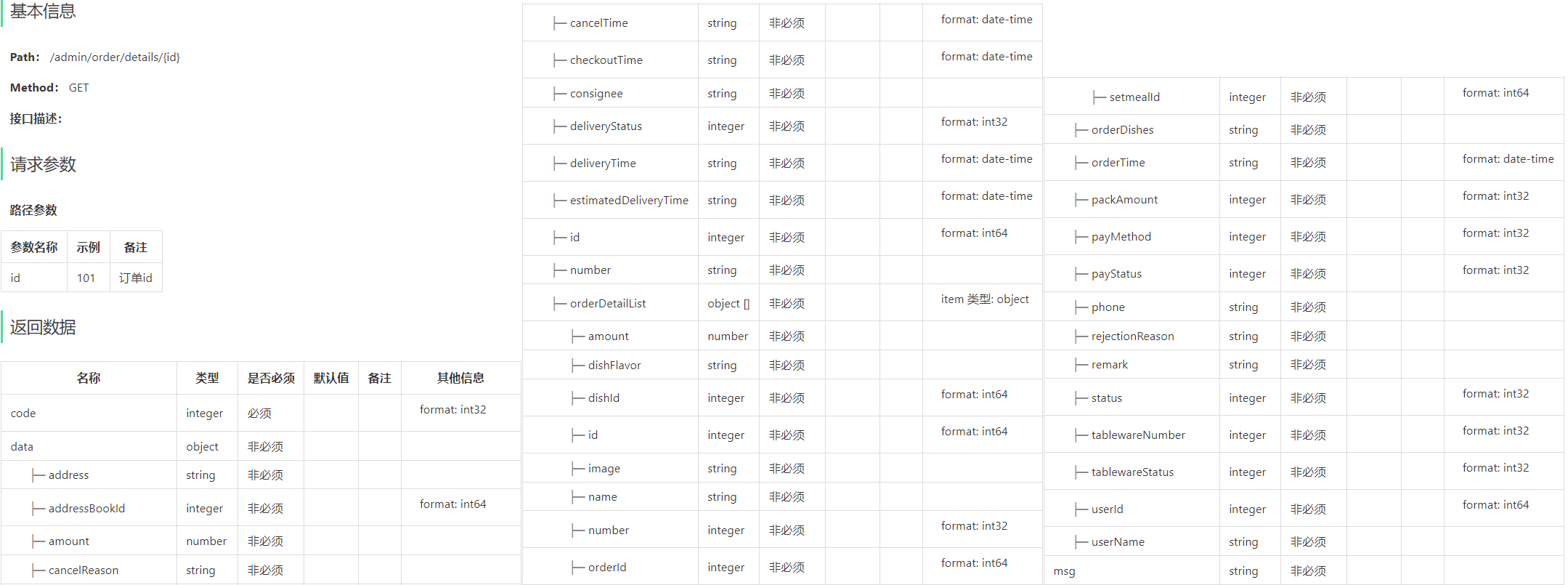
产品原型

业务功能
- 订单详情页面需要展示订单基本信息(状态、订单号、下单时间、收货人、电话、收货地址、金额等)。
- 订单详情页面需要展示订单明细数据(商品名称、数量、单价)。
接口设计

代码实现
- 在OrderController中创建details方法:
@GetMapping("/details/{id}")
@ApiOperation("查询订单详情")
public Result<OrderVO> details(@PathVariable Long id) {
log.info("查询订单详情,订单id为:{}", id);
OrderVO orderVO = orderService.details(id);
return Result.success(orderVO);
}
功能测试
分别通过swagger接口文档和前后端联调进行功能测试。
接单
需求分析和设计
产品原型

业务功能
- 商家接单其实就是将订单的状态修改为“已接单”。
接口设计

代码实现
- 在OrderController中创建confirm方法:
@PutMapping("/confirm")
@ApiOperation("接单")
public Result confirm(@RequestBody OrdersConfirmDTO ordersConfirmDTO) {
log.info("接单,订单id及其状态为:{}", ordersConfirmDTO);
orderService.confirm(ordersConfirmDTO);
return Result.success();
}
- 在OrderService接口中声明confirm方法:
void confirm(OrdersConfirmDTO ordersConfirmDTO);
- 在OrderServiceImpl中实现confirm方法:
@Override
public void confirm(OrdersConfirmDTO ordersConfirmDTO) {
Orders orders = Orders.builder()
.id(ordersConfirmDTO.getId())
.status(Orders.CONFIRMED)
.build();
orderMapper.update(orders);
}
功能测试
分别通过swagger接口文档和前后端联调进行功能测试。
拒单
需求分析和设计
产品原型


业务功能
- 商家拒单其实就是将订单状态修改为“已取消”。
- 只有订单处于“待接单”状态时可以执行拒单操作。
- 商家拒单时需要指定拒单原因。
- 商家拒单时,如果用户已经完成了支付,需要为用户退款。
接口设计

代码实现
- 在OrderController中创建rejection方法:
@PutMapping("/rejection")
@ApiOperation("拒单")
public Result rejection(@RequestBody OrdersRejectionDTO ordersRejectionDTO) throws Exception {
log.info("拒单,订单id及拒单原因为:{}", ordersRejectionDTO);
orderService.rejection(ordersRejectionDTO);
return Result.success();
}
- 在OrderService接口中声明rejection方法:
void rejection(OrdersRejectionDTO ordersRejectionDTO) throws Exception;
- 在OrderServiceImpl中实现rejection方法:
@Override
public void rejection(OrdersRejectionDTO ordersRejectionDTO) throws Exception {
//根据id查询订单
Orders orders = orderMapper.getById(ordersRejectionDTO.getId());
//只有订单存在且状态为待接单时才可以拒单
if (orders == null || !orders.getStatus().equals(Orders.TO_BE_CONFIRMED)) {
throw new OrderBusinessException(MessageConstant.ORDER_STATUS_ERROR);
}
Integer payStatue = orders.getPayStatus(); //支付状态
//若用户已支付,则需要退款
if (payStatue.equals(Orders.PAID)) {
//调用微信支付退款接口
String refund = weChatPayUtil.refund(
orders.getNumber(), //商户订单号
orders.getNumber(), //商户退款单号
new BigDecimal(0.01),//退款金额,单位 元
new BigDecimal(0.01));//原订单金额
log.info("申请退款:{}", refund);
//支付状态修改为退款
orders.setPayStatus(Orders.REFUND);
}
//根据订单id更新订单状态、拒单原因、取消时间
orders.setStatus(Orders.CANCELLED);
orders.setRejectionReason(ordersRejectionDTO.getRejectionReason());
orders.setCancelTime(LocalDateTime.now());
orderMapper.update(orders);
}
功能测试
分别通过swagger接口文档和前后端联调进行功能测试。
取消订单
需求分析和设计
产品原型


业务功能
- 取消订单其实就是将订单状态修改为“已取消”。
- 商家取消订单时需要指定取消原因。
- 商家取消订单时,如果用户已经完成了支付,需要为用户退款。
接口设计

代码实现
- 在OrderController中创建cancel方法:
@PutMapping("/cancel")
@ApiOperation("取消订单")
public Result cancel(@RequestBody OrdersCancelDTO ordersCancelDTO) throws Exception {
log.info("取消订单,订单id及取消原因为:{}", ordersCancelDTO);
orderService.cancel(ordersCancelDTO);
return Result.success();
}
- 在OrderService接口中声明cancel方法:
void cancel(OrdersCancelDTO ordersCancelDTO) throws Exception;
- 在OrderServiceImpl中实现cancel方法:
@Override
public void cancel(OrdersCancelDTO ordersCancelDTO) throws Exception {
//根据id查询订单
Orders orders = orderMapper.getById(ordersCancelDTO.getId());
//若订单不存在则抛出错误
if (orders == null) {
throw new OrderBusinessException(MessageConstant.ORDER_NOT_FOUND);
}
Integer payStatus = orders.getPayStatus(); //支付状态
//若用户已支付,则需要退款
if (payStatus.equals(Orders.PAID)) {
//调用微信支付退款接口
String refund = weChatPayUtil.refund(
orders.getNumber(),
orders.getNumber(),
new BigDecimal(0.01),
new BigDecimal(0.01)
);
log.info("申请退款:{}", refund);
//支付状态修改为退款
orders.setPayStatus(Orders.REFUND);
}
//根据订单id更新订单状态、取消原因、取消时间
orders.setStatus(Orders.CANCELLED);
orders.setCancelReason(ordersCancelDTO.getCancelReason());
orders.setCancelTime(LocalDateTime.now());
orderMapper.update(orders);
}
功能测试
分别通过swagger接口文档和前后端联调进行功能测试。
派送订单
需求分析和设计
产品原型

业务功能
- 派送订单其实就是将订单状态修改为“派送中”。
- 只有状态为“待派送”的订单可以执行派送订单操作。
接口设计

代码实现
- 在OrderController中创建delivery方法:
@PutMapping("/delivery/{id}")
@ApiOperation("派送订单")
public Result delivery(@PathVariable Long id) {
log.info("派送订单,订单id为:{}", id);
orderService.delivery(id);
return Result.success();
}
- 在OrderService接口中声明delivery方法:
void delivery(Long orderId);
- 在OrderServiceImpl中实现delivery方法:
@Override
public void delivery(Long orderId) {
//根据id查询订单
Orders orders = orderMapper.getById(orderId);
//只有订单存在且状态为待派送才可以派送
if (orders == null || !orders.getStatus().equals(Orders.CONFIRMED)) {
throw new OrderBusinessException(MessageConstant.ORDER_STATUS_ERROR);
}
//更新订单状态
orders.setStatus(Orders.DELIVERY_IN_PROGRESS);
orderMapper.update(orders);
}
功能测试
分别通过swagger接口文档和前后端联调进行功能测试。
完成订单
需求分析和设计
产品原型

业务功能
- 完成订单其实就是将订单状态修改为“已完成”。
- 只有状态为“派送中”的订单可以执行订单完成操作。
接口设计

代码实现
- 在OrderController中创建complete方法:
@PutMapping("/complete/{id}")
@ApiOperation("完成订单")
public Result complete(@PathVariable Long id) {
log.info("完成订单,订单id为:{}", id);
orderService.complete(id);
return Result.success();
}
- 在OrderService接口中声明complete方法:
void complete(Long orderId);
- 在OrderServiceImpl中实现complete方法:
@Override
public void complete(Long orderId) {
//根据id查询订单
Orders orders = orderMapper.getById(orderId);
//只有订单存在且状态为派送中才可以完成
if (orders == null || !orders.getStatus().equals(Orders.DELIVERY_IN_PROGRESS)) {
throw new OrderBusinessException(MessageConstant.ORDER_STATUS_ERROR);
}
//更新订单状态、送达时间
orders.setStatus(Orders.COMPLETED);
orders.setDeliveryTime(LocalDateTime.now());
orderMapper.update(orders);
}
功能测试
分别通过swagger接口文档和前后端联调进行功能测试。
用户下单功能加入校验逻辑
优化用户下单功能,加入校验逻辑,如果用户的收货地址距离商家门店超出配送范围(配送范围为5公里内),则下单失败。
百度地图开放平台
- 百度地图凭借其卓越的产品服务、深入的行业耕耘、尖端的专业技术以及开放的平台生态,为政企开发者提供坚实可靠的地图数字底座。
- 提供了地理编码,路线规划等服务。
地理编码
-
地理编码服务(又名Geocoder)是一类Web API接口服务。
-
用户可通过该功能,将结构化地址(省/市/区/街道/门牌号)解析为对应的位置坐标。地址结构越完整,地址内容越准确,解析的坐标精度越高。
轻量级路线规划服务 V1.0
- 轻量级路线规划服务(又名DirectionLite API )是一套REST风格的Web服务API,以HTTP/HTTPS形式提供了路线规划服务。相较于Direction API,DirectionLite API更注重服务的高性能和接口的轻便简洁,满足基础的路线规划需求,并不具备Direciton API中的驾车多路线/未来出行和公交跨城规划等高级功能。DirectionLite API支持驾车、骑行、步行、公交路线规划,支持中国大陆地区。
使用步骤
- 申请百度账号。
- 成为开发者。
- 获取服务密钥(AK)。
- 发送请求,使用服务。
代码开发
- application.yml:
sky:
shop:
address: 北京市海淀区上地十街10号
baidu:
ak: xxxxxxxxxxxxxxxxxxxxx
- OrderServiceImpl:
@Value("${sky.shop.address}")
private String shopAddress;
@Value("${sky.baidu.ak}")
private String ak;
public OrderSubmitVO submitOrder(OrdersSubmitDTO ordersSubmitDTO) {
//处理各种业务异常(地址簿为空,购物车数据为空)
AddressBook addressBook = addressBookMapper.getById(ordersSubmitDTO.getAddressBookId());
if (addressBook == null) {
//抛出业务异常
throw new AddressBookBusinessException(MessageConstant.ADDRESS_BOOK_IS_NULL);
}
checkOutOfRange(addressBook.getProvinceName() + addressBook.getCityName()
+ addressBook.getDistrictName() + addressBook.getDetail()); //方法submitOrder中添加这行代码
...
}
private void checkOutOfRange(String address) {
Map map = new HashMap();
map.put("address",shopAddress);
map.put("output","json");
map.put("ak",ak);
//获取店铺的经纬度坐标
String shopCoordinate = HttpClientUtil.doGet("https://api.map.baidu.com/geocoding/v3", map);
JSONObject jsonObject = JSON.parseObject(shopCoordinate);
if(!jsonObject.getString("status").equals("0")){
throw new OrderBusinessException("店铺地址解析失败");
}
//数据解析
JSONObject location = jsonObject.getJSONObject("result").getJSONObject("location");
String lat = location.getString("lat");
String lng = location.getString("lng");
//店铺经纬度坐标
String shopLngLat = lat + "," + lng;
map.put("address",address);
//获取用户收货地址的经纬度坐标
String userCoordinate = HttpClientUtil.doGet("https://api.map.baidu.com/geocoding/v3", map);
jsonObject = JSON.parseObject(userCoordinate);
if(!jsonObject.getString("status").equals("0")){
throw new OrderBusinessException("收货地址解析失败");
}
//数据解析
location = jsonObject.getJSONObject("result").getJSONObject("location");
lat = location.getString("lat");
lng = location.getString("lng");
//用户收货地址经纬度坐标
String userLngLat = lat + "," + lng;
map.put("origin",shopLngLat);
map.put("destination",userLngLat);
map.put("steps_info","0");
//路线规划
String json = HttpClientUtil.doGet("https://api.map.baidu.com/directionlite/v1/riding", map);
jsonObject = JSON.parseObject(json);
if(!jsonObject.getString("status").equals("0")){
throw new OrderBusinessException("配送路线规划失败");
}
//数据解析
JSONObject result = jsonObject.getJSONObject("result");
JSONArray jsonArray = (JSONArray) result.get("routes");
Integer distance = (Integer) ((JSONObject) jsonArray.get(0)).get("distance");
if(distance > 5000){
//配送距离超过5000米
throw new OrderBusinessException("超出配送范围");
}
}