
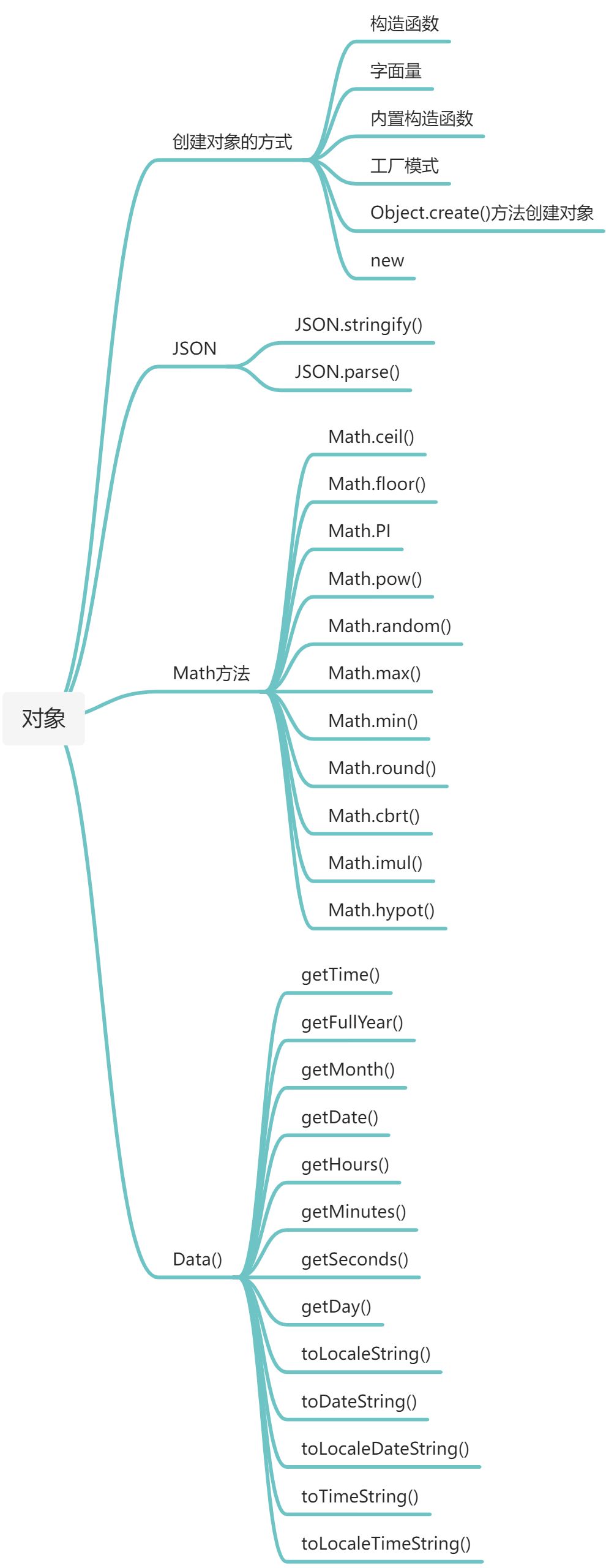
创建对象的方式
字面量
var stu1 = {
name: 1,
age: 2,
className: '2019-01',
tel: '187..99',
address: '111'
};
var stu2 = {
name: 2,
age: 3,
className: '2019-01',
tel: '186..99',
address: '222'
};
构造器
function Cat(name, furColor, kind) {
console.log(name, furColor, kind);
this.name = name ? name : 'xxx猫';
this.furColor = furColor || 'xxx颜色';
this.kind = kind || '狸花猫';
}
var cat1 = new Cat();
console.log(cat1);
内置构造函数
var n = new Number();
var s = new String();
var b = new Boolean();
var o = new Object();
var a = new Array();
var d = new Date();
var e = new Error();
var f = new Function();
// 基础数据类型通过显示包装对象的valueOf方法
var s1 = new String('字符串');
var n1 = new Number(9);
var b1 = new Boolean(true);
console.log(s1.valueOf()); // '字符串'
console.log(n1.valueOf()); // 9
console.log(b1.valueOf()); // true
工厂模式
function createStudent(name, age, className, tel, address) {
var o = {};
o.name = name;
o.age = age;
o.className = className;
o.tel = tel;
o.address = address;
return o;
}
var stu1 = createStudent('1', 2, '2019-09', '198..98', '999');
var stu2 = createStudent('2', 3, '2019-07', '198..99', '111');
console.log(stu1, stu2);
Object.create()方法创建对象
var obj1 = Object.create(null); // 用于创建一个新对象,参数是这个对象的原型
console.log(obj1);
// console.log(obj1.toString()); // obj1.toString is not a function
var obj2 = Object.create(new Array(9, 8)); // [9, 8]
console.log(obj2[0]);
console.log(obj2);
var str = '123';
console.log(str[0]); //
console.log(new String('123'));
new
new 关键字做了什么
- 创建了一个新对象
- 将构造函数的this指向了这个新对象
- 将新对象的
**__proto__**指向了构造函数的prototype - 执行构造函数的代码
- 返回this
删除对象
delete删除不了原型链上的属性 删除对象不存在的属性 直接返回为true
var obj = {};
console.log(delete obj.toString); // true
console.log(obj);
遍历对象
var stu1 = {
name: 1,
age: 2,
className: '2019-01',
tel: '187..99',
address: '111'
};
for(var k in stu1){
console.log(k);
console.log(stu1[k]);
}
var stu1 = {
name: 1,
age: 2,
className: '2019-01',
tel: '187..99',
address: '111'
};
for(var k of stu1){
console.log(k);
}
JSON
序列化对象是指将对象的状态转成字符串,也可以将字符串还原为对象;
- 转成字符串:JSON.stringify();
- 还原为对象:JSON.parse();
var hqyj = {name:'华清远见',add:'科华北路99',tel:['0900', 8304, '0910']};
var str = JSON.stringify(hqyj);
console.log(str);
console.log(typeof str);
var obj1 = JSON.parse(str);
console.log(obj1);
Math方法
| 方法 | 描述 |
|---|---|
| anchor() | 创建 HTML 锚。 |
| big() | 用大号字体显示字符串。 |
| blink() | 显示闪动字符串。 |
| bold() | 使用粗体显示字符串。 |
| charAt() | 返回在指定位置的字符。 |
| charCodeAt() | 返回在指定的位置的字符的 Unicode 编码。 |
| concat() | 连接字符串。 |
| fixed() | 以打字机文本显示字符串。 |
| fontcolor() | 使用指定的颜色来显示字符串。 |
| fontsize() | 使用指定的尺寸来显示字符串。 |
| fromCharCode() | 从字符编码创建一个字符串。 |
| indexOf() | 检索字符串。 |
| italics() | 使用斜体显示字符串。 |
| lastIndexOf() | 从后向前搜索字符串。 |
| link() | 将字符串显示为链接。 |
| localeCompare() | 用本地特定的顺序来比较两个字符串。 |
| match() | 找到一个或多个正则表达式的匹配。 |
| replace() | 替换与正则表达式匹配的子串。 |
| search() | 检索与正则表达式相匹配的值。 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分。 |
| small() | 使用小字号来显示字符串。 |
| split() | 把字符串分割为字符串数组。 |
| strike() | 使用删除线来显示字符串。 |
| sub() | 把字符串显示为下标。 |
| substr() | 从起始索引号提取字符串中指定数目的字符。 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
| sup() | 把字符串显示为上标。 |
| toLocaleLowerCase() | 把字符串转换为小写。 |
| toLocaleUpperCase() | 把字符串转换为大写。 |
| toLowerCase() | 把字符串转换为小写。 |
| toUpperCase() | 把字符串转换为大写。 |
| toSource() | 代表对象的源代码。 |
| toString() | 返回字符串。 |
| valueOf() | 返回某个字符串对象的原始值。 |
Data方法
在JS中使用Date对象来表示一个时间,其中Date()为一个构造函数
如果直接使用构造函数创建一个Date对象,则会封装为当前代码执行时间
var d = new Date();
如果想要显示一个指定的时间,则应该在构造函数中传入一个表示时间的字符串
var d2 = new Date("1/3/2019"); // 月/日/年 时间都为北京时间
| Date() | 返回当日的日期和时间。 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getYear() | 请使用 getFullYear() 方法代替。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份。 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23)。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 |
| getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |