DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
本教程演示了如何将GridControl添加到项目中,并将控件绑定到数据库:

DevExpress技术交流群10:532598169 欢迎一起进群讨论
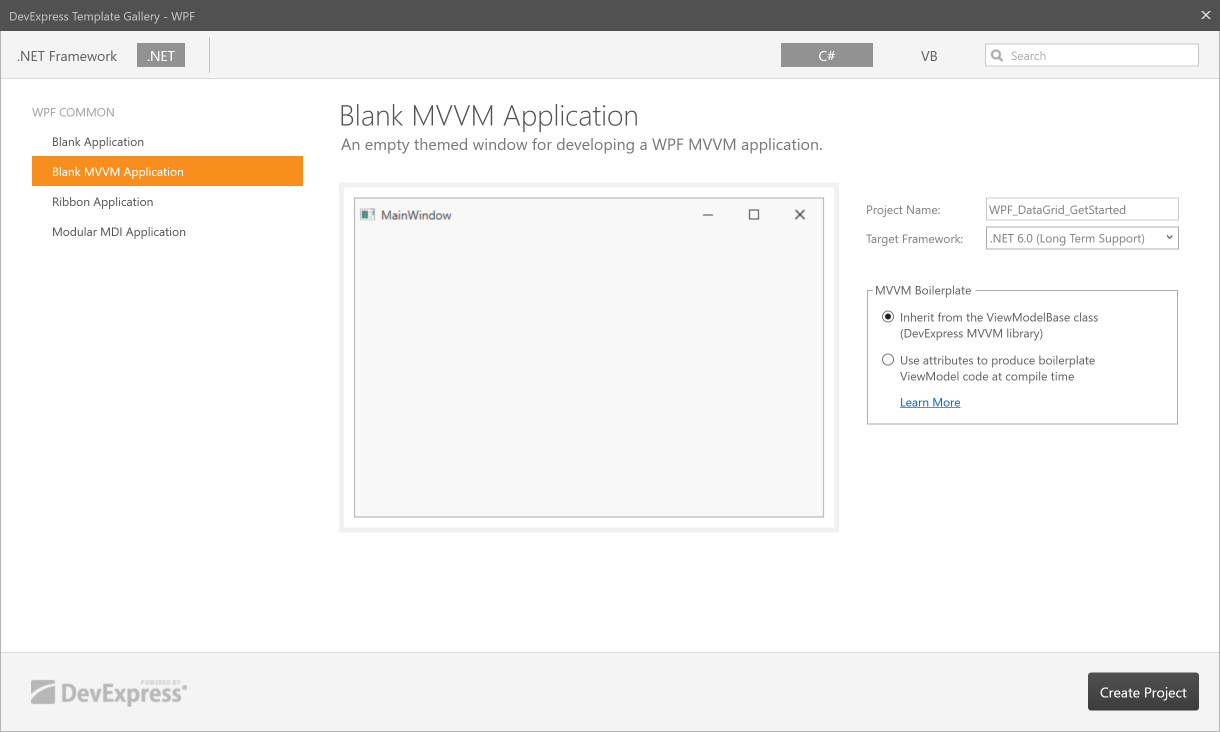
1. 使用DevExpress Template Gallery创建一个Blank MVVM Application,这个项目模板包含一个样板View Model类,并将其设置为MainView的数据上下文:

2. 将项目连接到本地数据库,示例如下:Blank .NET 6 App with the Northwind Database 。
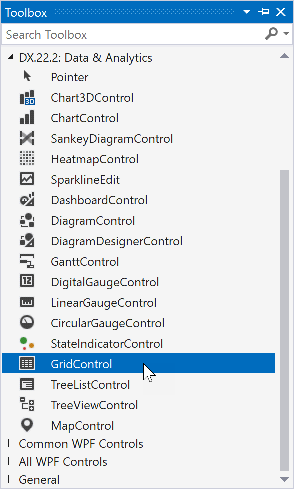
3. 将GridControl工具箱项添加到MainView:

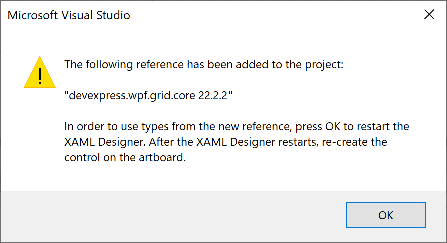
如果您的项目没有DevExpress.Wpf.Grid.Core.v24.1引用,Visual Studio将显示以下消息:

此消息通知您已添加所需的引用,并要求再次添加控件。
提示:如果您从NuGet源而不是从统一组件安装程序中获取DevExpress产品,则工具箱中不包含DevExpress控件,除非添加相应的NuGet包。跳转到Tools | NuGet Package Manager | Manage NuGet Packages for Solution,然后添加DevExpress.Wpf.Grid NuGet包。
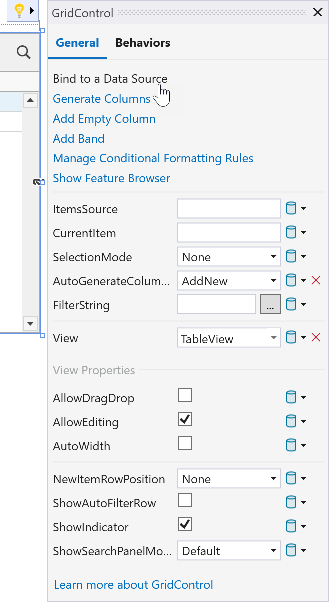
4. 选择GridControl然后调用Quick Actions菜单,点击 Bind to a Data Source 来启动项目源向导:

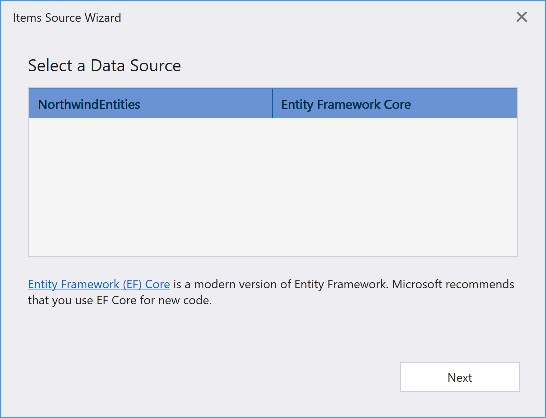
5. 选择一个数据源:

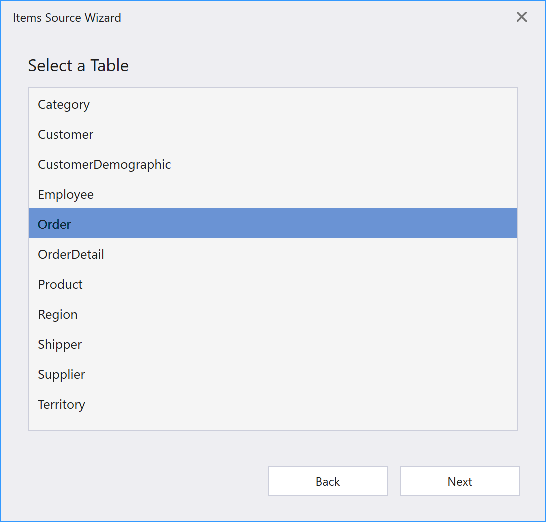
选择一个表格来显示GridControl:

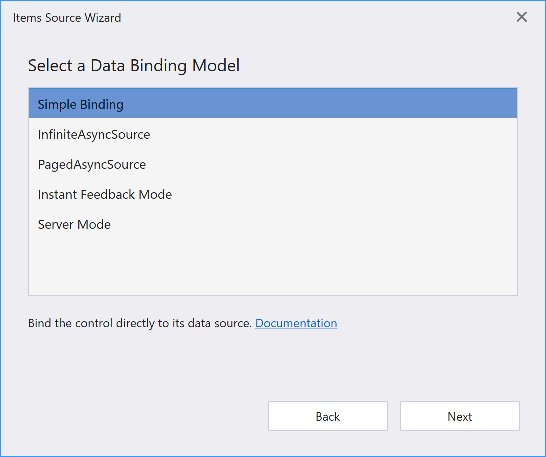
选择Simple Binding模式。

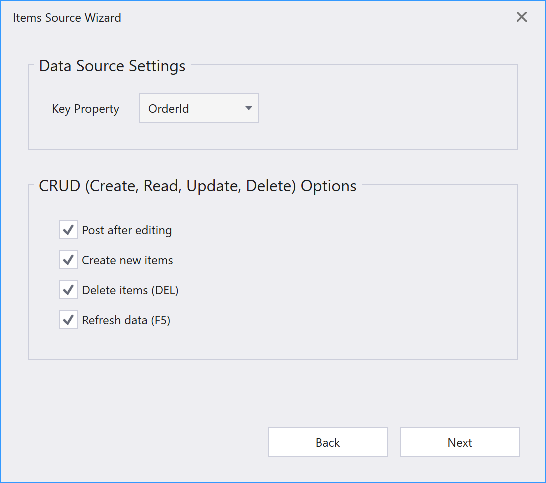
确保启用了CRUD选项:

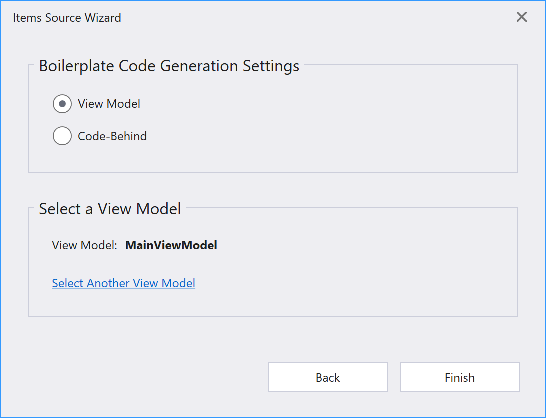
选择View Model选项,在View Model中生成数据绑定代码,确认MainViewModel类被选择为视图模型:

6. 选择项目源向导生成下面的代码:
MainView.xaml
<dxg:GridControl x:Name="grid" AutoGenerateColumns="AddNew" EnableSmartColumnsGeneration="True" ItemsSource="{Binding ItemsSource}" RestoreStateKeyFieldName="OrderId" RestoreStateOnSourceChange="True">
<dxg:GridControl.TotalSummary>
<dxg:GridSummaryItem Alignment="Right" SummaryType="Count"/>
</dxg:GridControl.TotalSummary>
<dxg:GridControl.InputBindings>
<KeyBinding Command="{Binding View.Commands.DeleteFocusedRow, ElementName=grid}" Key="Delete"/>
</dxg:GridControl.InputBindings>
<dxg:GridControl.View>
<dxg:TableView NewItemRowPosition="Top" ShowUpdateRowButtons="OnCellEditorOpen" ValidateRowCommand="{Binding ValidateRowCommand}" ValidateRowDeletionCommand="{Binding ValidateRowDeletionCommand}" DataSourceRefreshCommand="{Binding DataSourceRefreshCommand}" ShowFixedTotalSummary="True"/>
</dxg:GridControl.View>
<dxg:GridColumn FieldName="OrderId" IsSmart="True" ReadOnly="True"/>
<dxg:GridColumn FieldName="CustomerId" IsSmart="True"/>
<dxg:GridColumn FieldName="EmployeeId" IsSmart="True"/>
<dxg:GridColumn FieldName="OrderDate" IsSmart="True"/>
<dxg:GridColumn FieldName="RequiredDate" IsSmart="True"/>
<dxg:GridColumn FieldName="ShippedDate" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipVia" IsSmart="True"/>
<dxg:GridColumn FieldName="Freight" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipName" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipAddress" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipCity" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipRegion" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipPostalCode" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipCountry" IsSmart="True"/>
</dxg:GridControl>
MainView.cs
using DevExpress.Mvvm;
using System;
using WPF_DataGrid_GetStarted.Models;
using DevExpress.Mvvm.DataAnnotations;
using System.Linq;
using System.Collections.Generic;
using DevExpress.Mvvm.Xpf;
namespace WPF_DataGrid_GetStarted.ViewModels {
public class MainViewModel : ViewModelBase {
NorthwindEntities _Context;
IList<Order> _ItemsSource;
public IList<Order> ItemsSource {
get {
if (_ItemsSource == null && !DevExpress.Mvvm.ViewModelBase.IsInDesignMode) {
_Context = new NorthwindEntities();
_ItemsSource = _Context.Orders.ToList();
}
return _ItemsSource;
}
}
[Command]
public void ValidateRow(RowValidationArgs args) {
var item = (Order)args.Item;
if (args.IsNewItem)
_Context.Orders.Add(item);
_Context.SaveChanges();
}
[Command]
public void ValidateRowDeletion(ValidateRowDeletionArgs args) {
var item = (Order)args.Items.Single();
_Context.Orders.Remove(item);
_Context.SaveChanges();
}
[Command]
public void DataSourceRefresh(DataSourceRefreshArgs args) {
_ItemsSource = null;
_Context = null;
RaisePropertyChanged(nameof(ItemsSource));
}
}
}
MainView.vb
Imports DevExpress.Mvvm Imports System Imports WPF_DataGrid_GetStarted.Models Imports DevExpress.Mvvm.DataAnnotations Imports System.Linq Imports System.Collections.Generic Imports DevExpress.Mvvm.Xpf Namespace WPF_DataGrid_GetStarted.ViewModels Public Class MainViewModel Inherits ViewModelBase Private _Context As NorthwindEntities Private _ItemsSource As IList(Of Order) Public ReadOnly Property ItemsSource As IList(Of Order) Get If _ItemsSource Is Nothing AndAlso Not DevExpress.Mvvm.ViewModelBase.IsInDesignMode Then _Context = New NorthwindEntities() _ItemsSource = _Context.Orders.ToList() End If Return _ItemsSource End Get End Property <Command> Public Sub ValidateRow(ByVal args As RowValidationArgs) Dim item = CType(args.Item, Order) If args.IsNewItem Then _Context.Orders.Add(item) _Context.SaveChanges() End Sub <Command> Public Sub ValidateRowDeletion(ByVal args As ValidateRowDeletionArgs) Dim item = CType(args.Items.Single(), Order) _Context.Orders.Remove(item) _Context.SaveChanges() End Sub <Command> Public Sub DataSourceRefresh(ByVal args As DataSourceRefreshArgs) _ItemsSource = Nothing _Context = Nothing RaisePropertyChanged(NameOf(ItemsSource)) End Sub End Class End Namespace
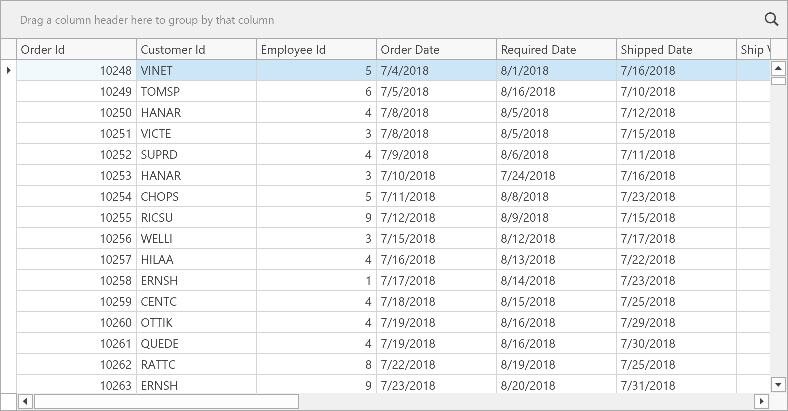
这段代码启用CRUD操作,为所有数据源字段生成列,并在固定的汇总面板中显示总行数。
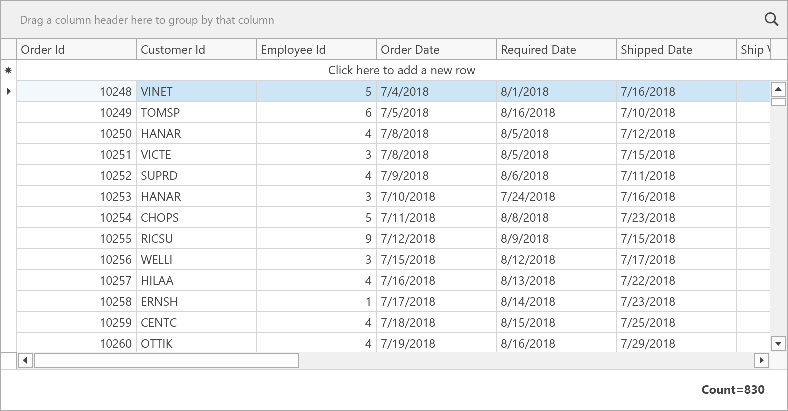
7. 运行项目:
 标签:ItemsSource,DevExpress,args,item,Context,WPF,GridControl
From: https://www.cnblogs.com/AABBbaby/p/18306866
标签:ItemsSource,DevExpress,args,item,Context,WPF,GridControl
From: https://www.cnblogs.com/AABBbaby/p/18306866