因为下载了SQLyog的ultimate版本,现在就可以导入外部的数据了。有着之前使用insert into插入语句来添加近50条有着大概10个字段的记录的经历之后,本着能够导入现成的数据就导入的想法,于是我就使用SQLyog将我的csv文件导入到我们想要的表中:
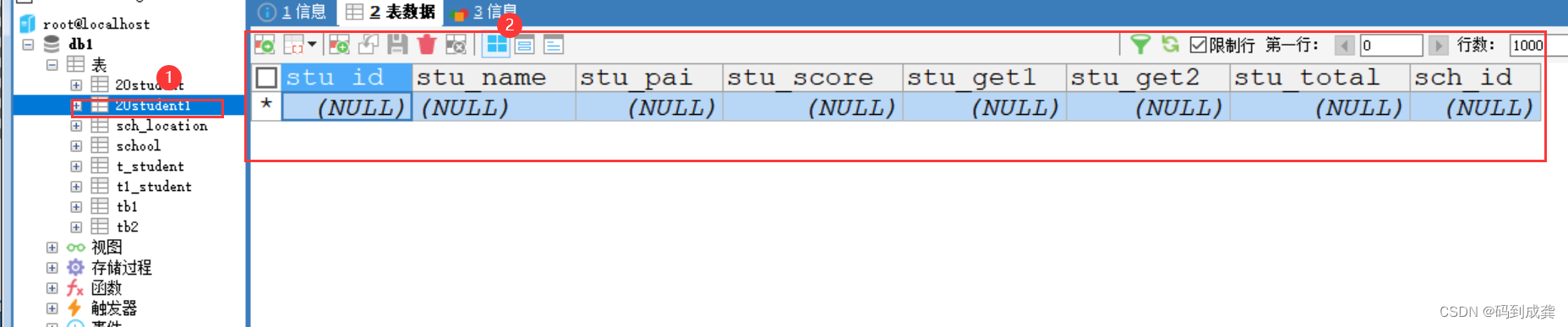
首先我们有一张表20student1,并且里面的字段也已经写好(都与我们的csv文件里面的字段名及对应的数据类型一一对应)

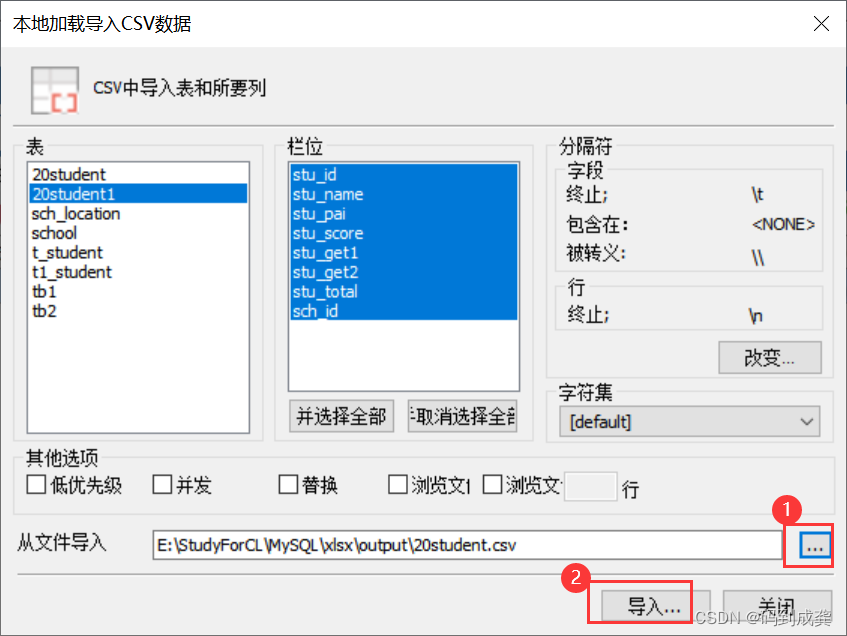
之后我们鼠标右击名为20student1的表→选择“导入”→点击“导入使用本地加载的csv数据”

如上选择好数据后,点击“导入”后就出现了如下报错

Loading local data is disabled; this must be enabled on both the client and server sides
翻译:forLoading local data被禁用;这必须在客户端和服务器端都启用
我们的这种报错是属于mysql导入数据报错:local_infile服务器变量指示能否使用load data local infile命令。该变量为OFF时,禁用客户端的load data local infile命令,只要我们将该变量设置为ON时, 报错才会消失。
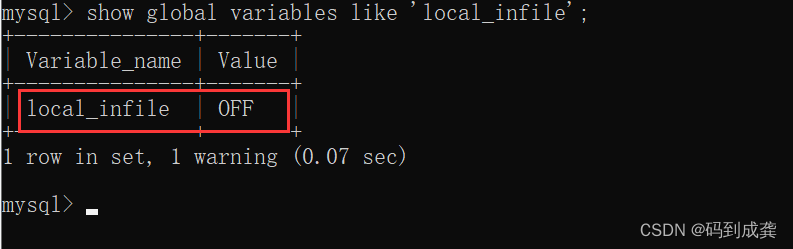
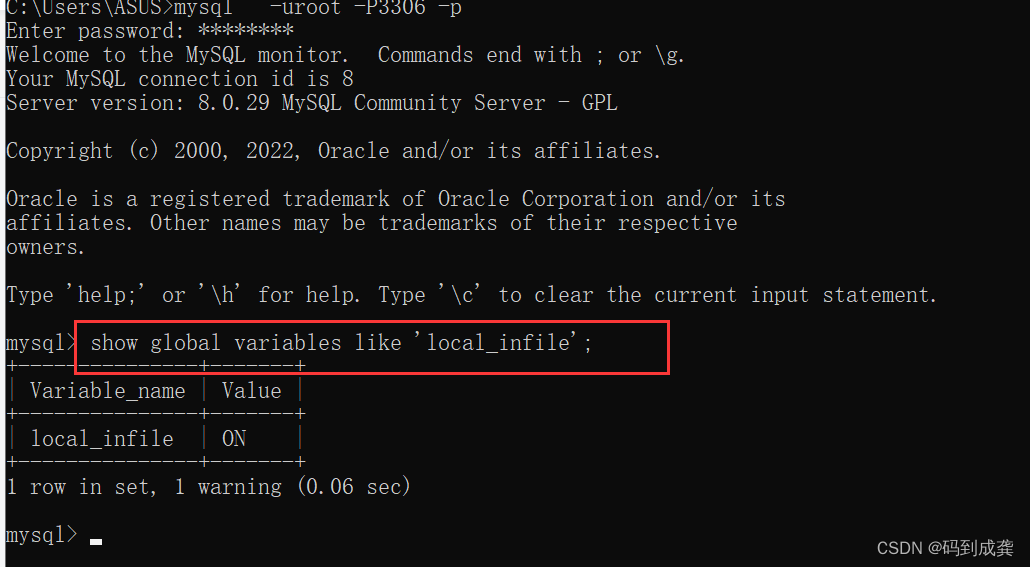
我们先输入show global variables like 'local_infile';命令来查看local_infile服务器的变量是off还是on,如下图所示,当前我们的服务器变量的变量值为off,因此我们导入数据时才会报错。

快捷方法--一次性
如果当前没有什么时间的话,可以使用快捷方法,还是在命令行提示窗口里面进行,现在我们使用如下命令将local_infile的变量值设置为on,on也的数值就是1,用哪个都一样的。
在mysql中输入命令set global local_infile=1;

接着我们退出mysql,再次进入查看local_infile服务器的变量值时显示是开着的

这次我们再去查看的时候就会发现是开着的了。
修改文件--永久性
我们也提到了, 上面的方法并不是很好的方法,只能一次性,下次再导入数据时,还是会是默认的off变量值。因此我们可以去修改mysql目录下的my.ini文件,达到使该服务器的变量值永久性的是on。如下:

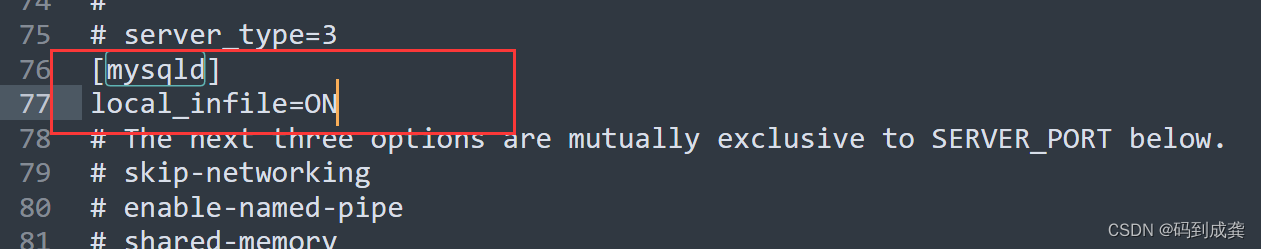
打开该文件后,我们在有[mysqld],[mysql]字样的下一行加上local_infile=ON命令
[mysqld]
local_infile=ON
[mysql]
local_infile=ON
如下图所示:

修改my.ini文件后,记得保存。
之后我们去重启mysql服务,使我们修改的my.ini文件生效
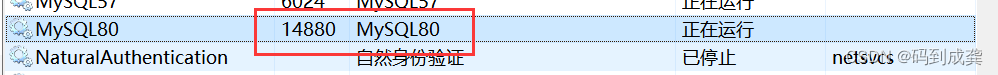
首先可以使用快捷键Ctrl+shift+esc来打开任务管理器,接着找到mysql开头的程序,鼠标右击,选择“重新启动”。如下所示,当前的mysql8的pid为5576

重启成功后,mysql8的pid变成了14880
接着我们再去查看local_infile的变量值,可以看到已经变成了on

之后我们再去SQLyog中导入数据,出现如下警告时,不用管,直接忽略,点击“确定”即可

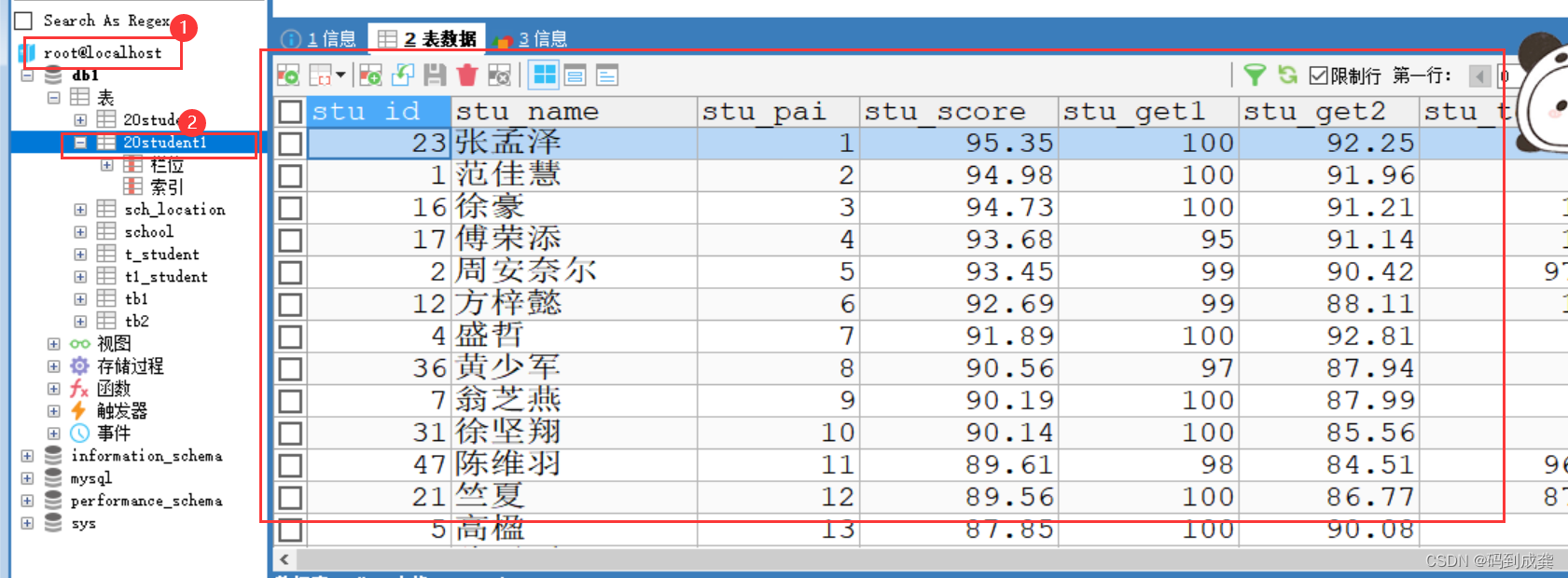
导入数据之后我们想要将该对象浏览器刷新才能将我们的数据加载进来。

之后去打开我们的20student1表格,可以看到数据已经导入成功了。