什么是主题?读者对主题这个单词应该不陌生,例如大部分 APP 都支持白天主题和夜晚主题等,使用者可以很轻松的切换主题等等。VuePress 中也有类似的概念。
VuePress 的主题
在 VuePress 中,主题不仅仅是外观上的不同,不同的主题往往提供了不同的功能,能大大的完善我们的博客的功能,增强用户的体验感。
如果不使用主题,则使用的是 VuePress 的默认主题,功能比较简单,例如,我们之前想要增加侧边栏,需要一个个配置链接,才能让侧边栏展示成我们想要的效果,非常麻烦;有时候我们还想要加载 loading、切换动画、返回顶部、评论等功能,都自己开发的话太麻烦了。
本博客就是使用了 voding 主题,能自动生成侧边栏、标题和目录页等等功能,非常方便。本文就以 vdoing 主题为例,演示如何使用一个主题(建议读者先简单看一下该主题的文档,或者等看完本博客后再看也行)。
博客准备
我们目前的博客内容还太少了,不能很好的演示主题的效果,因此我们增加一些有意义的博客。
由于 vdoing 主题对于 Markdown 文件和文件夹的命名有要求(需要在其前面用梳子编号),我们同步修改下。修改后目录结果如下:
vuepress-learn
├── docs
│ ├── .vuepress
│ │ ├── public
│ │ │ └── amiliya.jpg
│ │ └── config.js
│ ├── 01.Basic
│ │ ├── 01.Basic1.md
│ │ └── 02.Basic2.md
│ ├── 02.Java
│ │ ├── 01.JavaEE.md
│ │ └── 02.JavaSE.md
│ └── README.md
├── package-lock.json
└── package.json
并且,之前 Markdown 文件里的内容太少了,几乎是空的,我们增加一些标题,例如:
这里是JavaSE
## 这是二级标题!
### 这是三级标题!
## 这是第二个二级标题!
安装
其实主题也就是一个 npm 包,可以通过 npm 的方式下载。
npm install vuepress-theme-vdoing -D
在 config.js 里配置使用主题(第 6 行):
module.exports = {
title: '网站标题',
head: [
['link', { rel: 'icon', href: 'https://s3.bmp.ovh/imgs/2023/02/16/8d42caf2b4ba3334.png' }]
],
theme:'vdoing',
themeConfig: {
logo: 'https://s3.bmp.ovh/imgs/2022/12/02/bc7428e3916c3a4c.jpg',
nav: [
{ text: '首页', link: '/' },
{ text: '计算机基础', link: '/CouputerBasic' },
{
text: 'Java', items: [
{ text: 'JavaSE', link: '/JavaSE' },
{ text: 'JavaEE', link: 'https://www.peterjxl.com/JavaEE' }
]
},
],
sidebar: 'structuring',
}
}
由于 vdoing 主题会自动生成侧边栏等,这里删除之前关于侧边栏的配置,并且使用 vdoing 主题的侧边栏配置
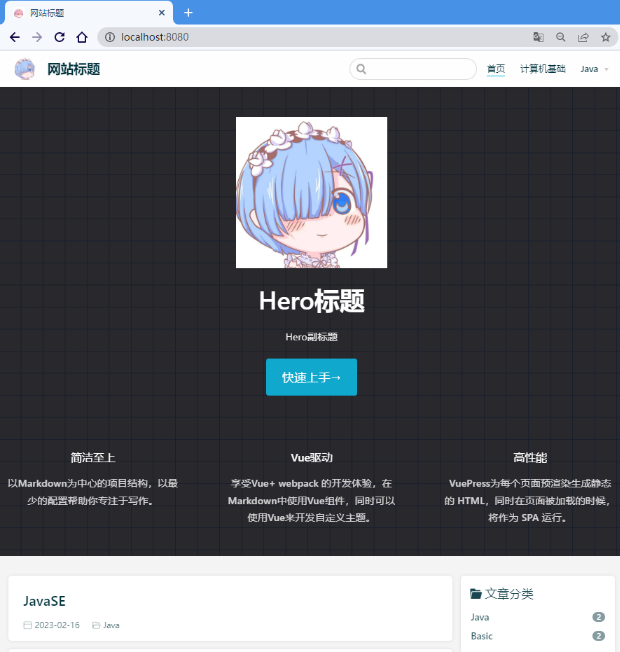
然后启动博客,效果如下:可以看到首页就美观了不少,并且在下方还有文章列表,左侧还有文章分类等等。

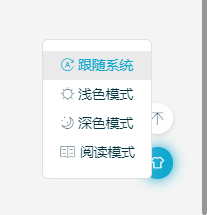
同时,在网站右下角,还可以切换皮肤等,这些都是 VuePress 默认主题没有的:

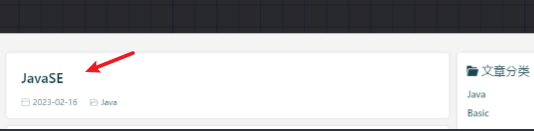
我们点击下面的文章 JavaSE:

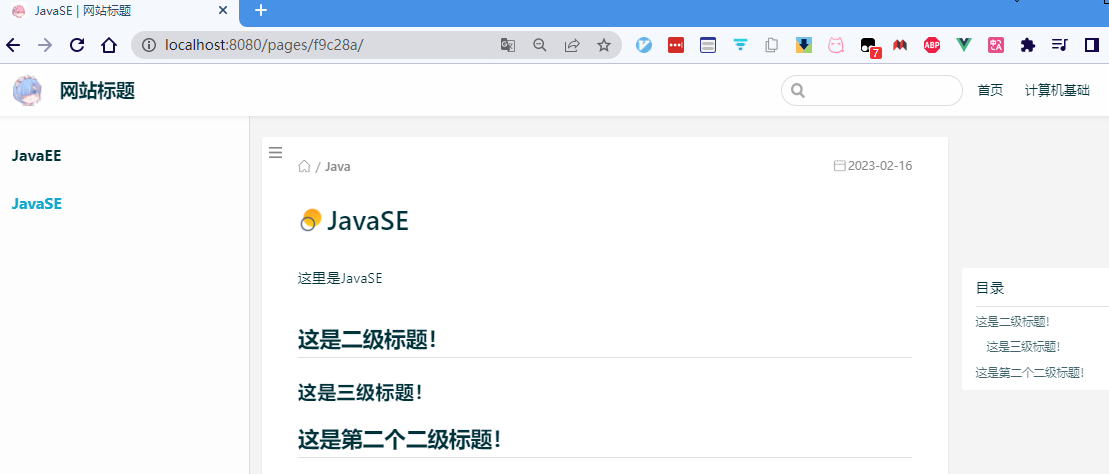
可以看到如下页面:其中,左侧就是 vdoing 主题自动帮我们生成的侧边栏(默认),而右侧是本篇文章的目录

自动生成 front matter
如果 Markdown 文件里没有配置 yaml,那么 vdoing 主题会自动为每个文档添加 front matter(1~9 行),以 01.JavaSE.md 为例:
---
title: JavaSE
date: 2023-02-16 07:47:56
permalink: /pages/f9c28a/
categories:
- Java
tags:
-
---
这里是JavaSE
## 这是二级标题!
### 这是三级标题!
## 这是第二个二级标题!
这些配置的说明如下:
title:标题,.md文件的名称date:当前页面的创建时间permalink:当前页面的永久链接,例如访问上述文件时,使用的链接是:http://localhost:8080/pages/f9c28a/,不太好记,可以修改为好记一点的/JavaSE。categories:文章的分类,默认是.md所在的文件夹名称。tags:文章的标签
voding 主题更多功能
vdoing 主题还提供了非常多的功能,这里就不一一演示了,本系列的教程并不在于介绍某个主题:
常见的主题
除了 vdoing,还有很多流行的主题,例如:
VuePress 只支持使用一个主题。不过我们博客的重点是内容,切换主题也不会非常麻烦,读者可以简单比较下各个主题的差别和易用程度,挑一个喜欢的就行。
VuePress 的主题非常非常多,这里就不再多介绍了,感兴趣的读者可以参考:laihua-coder/awesome-vuepress,这个 GitHub 项目列举了关于 VuePress 的一些不错的内容,包括主题、插件和使用 VuePress 的企业和项目等等。
之前我们说过 VuePress1.x 生态比较好,就是因为该版本下主题和插件非常多。
获取源码
为了写本系列的博客,博主特地新建了一个项目用于演示,相关代码已放到 Gitee 和 GitHub 上。
并且,不同功能创建了不同分支,想要获取本篇文章演示的源码只需切换分支即可!
例如,你想运行本篇文章所创建的博客,可以这样做:
- 打开命令行
- 拉取代码:
git clone git@gitee.com:peterjxl/vuepress-learn.git(也可拉取 GitHub 的) - 跳转目录:
cd vuepress-learn - 切换分支:
git switch -c VuePressDemo3Theme origin/VuePressDemo3Theme - 安装依赖:
npm i - 运行博客:
npm run docs:dev
参考
VuePress 官方文档:使用主题 | VuePress,Front Matter | VuePress
voding 官网文档:vuepress-theme-vdoing
标签:md,主题,关于,vuepress,JavaSE,vdoing,VuePress From: https://www.cnblogs.com/PeterJXL/p/18277377