avm 是一种简便的多端开发框架,可以开发APP、小程序、H5。今天学习了一下使用 avm 开发 APP 怎么设置字体,下面将经验分享给大家。
所需步骤:
1. 将需要使用的字体文件放到代码包res 目录下。
2. 在 config.xml 中配置字体,配置示例:
<preference name="font" family="sf" value="widget/res/sf.ttf" />
<preference name="font" family="hwxk" value="widget/res/hwxk.ttf" />
<preference name="font" family="alpht" value="widget/res/alpht.ttf" />
<preference name="font" family="pmkt" value="widget/res/pmkt.ttf" />

3. 配置后提交代码到云端,然后重新编译自定义loader,下载安装。
4. 在代码中引用字体,示例如下:
<template>
<view class="page">
<view>
<text class="font-text">测试字体1abc</text>
</view>
<view>
<text class="font2">测试字体2abcd</text>
</view>
<view>
<text class="font3">测试字体2abcd</text>
</view>
<view>
<text class="font4">测试字体2abcd</text>
</view>
</view>
</template>
<script>
export default {
name: 'test1',
apiready() {//like created
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.page {
height: 100%;
}
.font-text {
font-size: 18px;
font-family: sf;
color: #000;
}
.font2 {
font-size: 18px;
font-family: hwxk;
color: #000;
}
.font3 {
font-size: 18px;
font-family: alpht;
color: #000;
}
.font4 {
font-size: 18px;
font-family: pmkt;
color: #000;
}
</style>

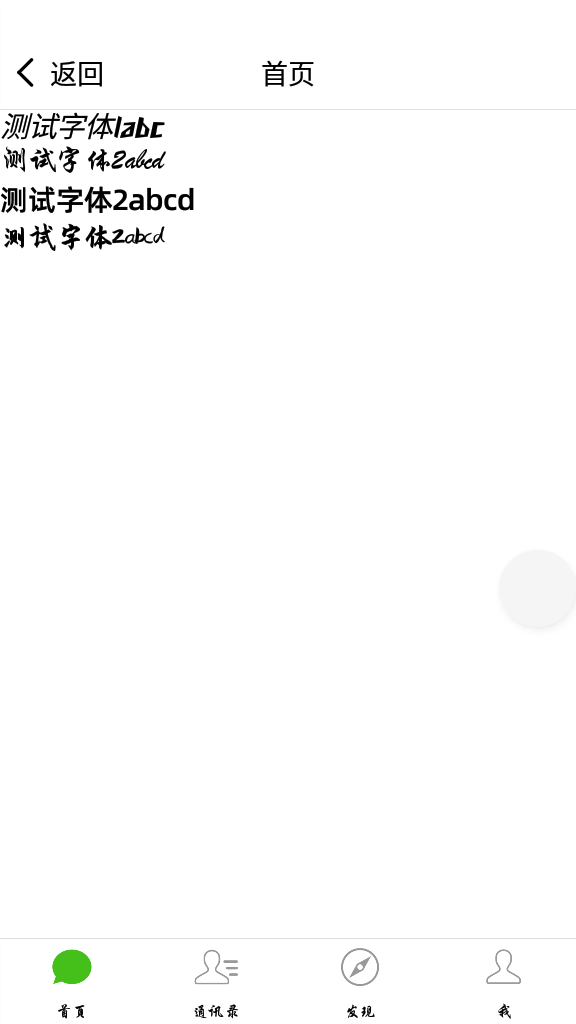
5. 将代码全量同步到自定义loader中查看效果(如果同步后没生效,可以重启loader再查看效果):

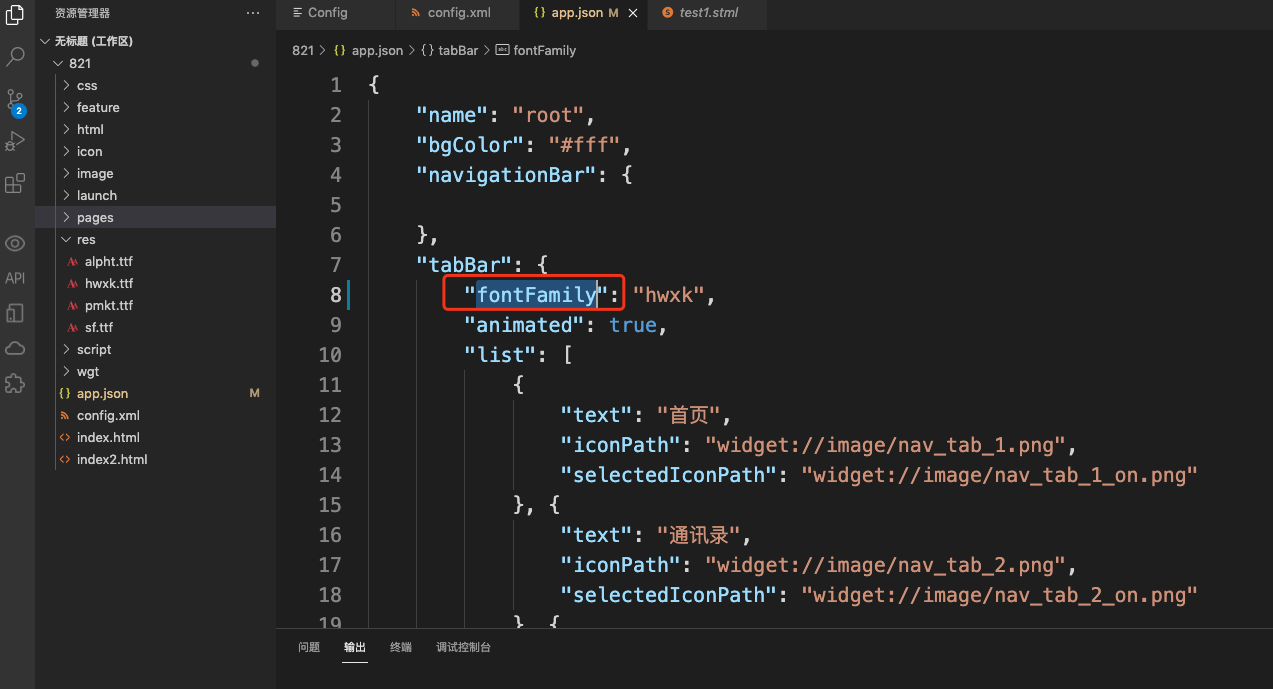
6. tablayout 中字体的配置方法, 在 app.json 中添加字段 fontFamily,如下图:

好了,经过以上步骤就可以应用我们想使用的字体了,是不是很简单。
标签:一文,family,color,18px,AVM,字体,font,size From: https://www.cnblogs.com/fc-uz/p/16807439.html