近期Jeecgboot新发布的3.4.2版本和3.4.3版本做了很多优化,也升级了很多新功能,下面就让我们来看一下都有哪些改变吧。
3.4.2版本新功能:
一、升级ant-design-vue到3.2.12版本、升级vite等前端依赖
二、系统消息功能优化
-
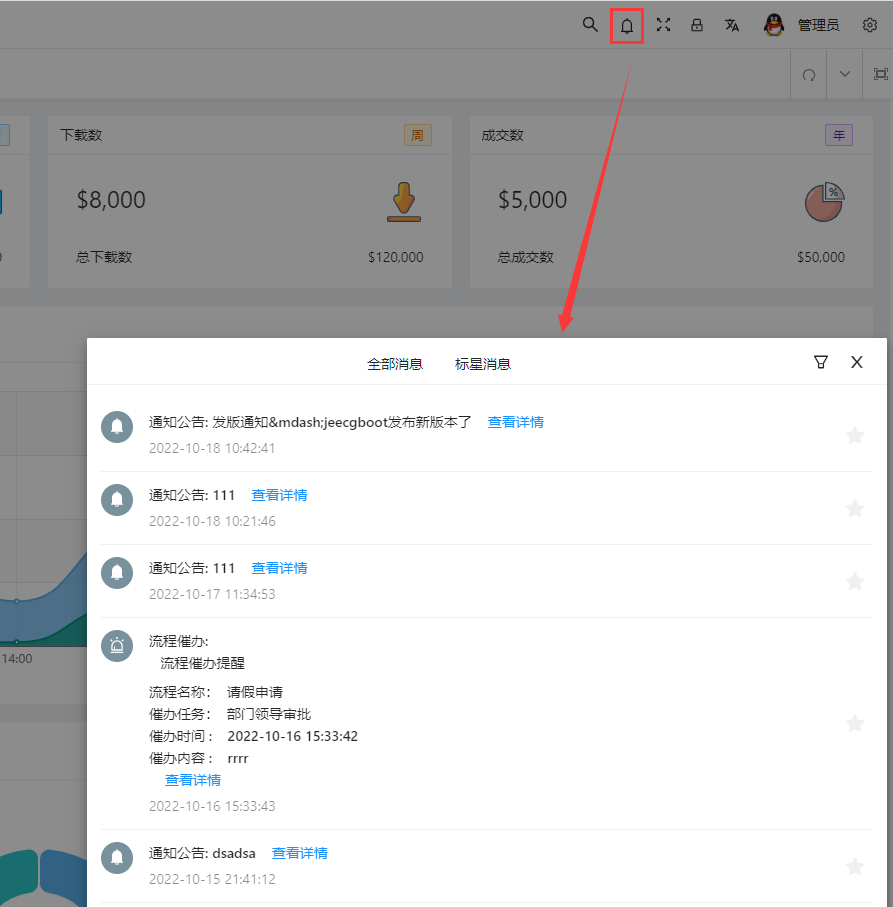
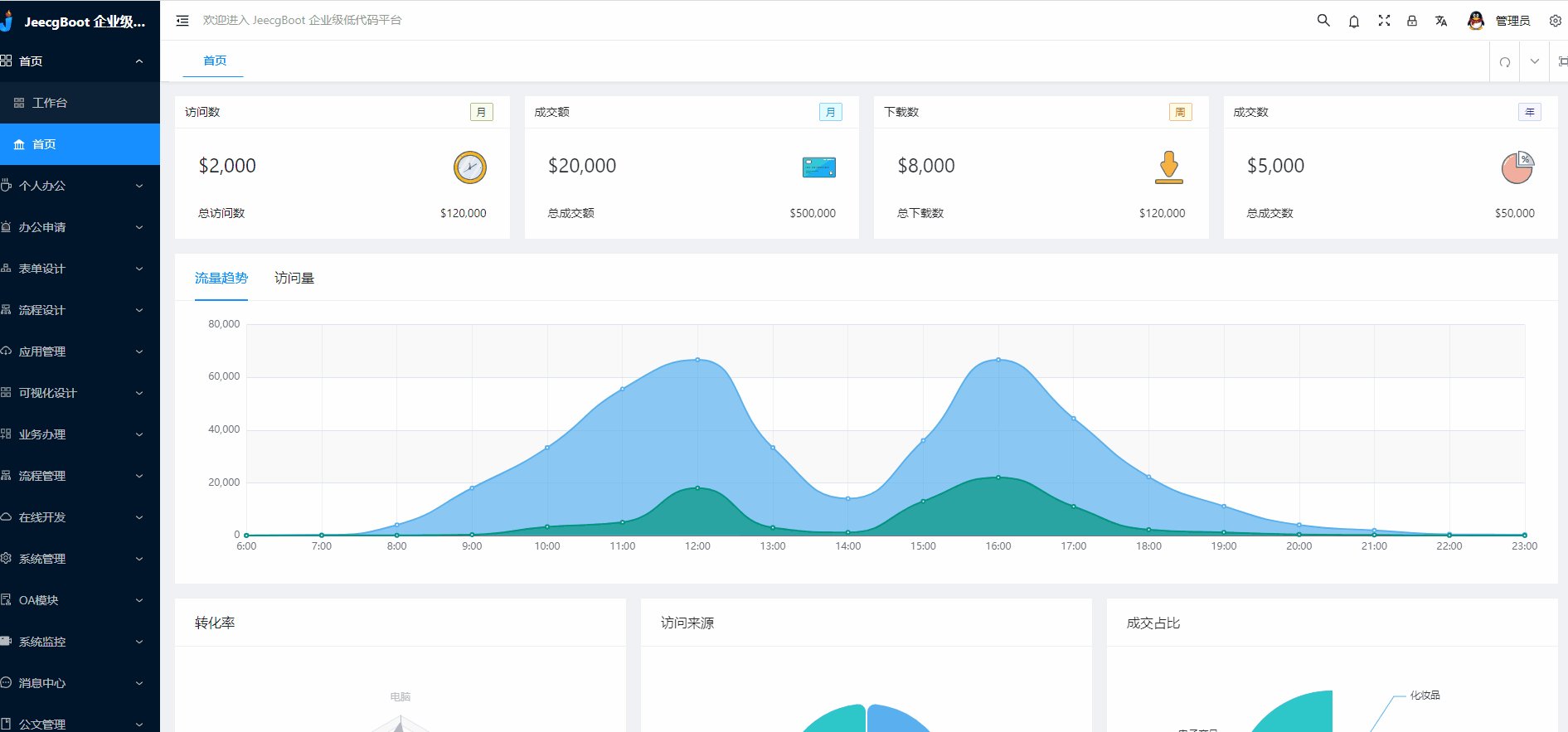
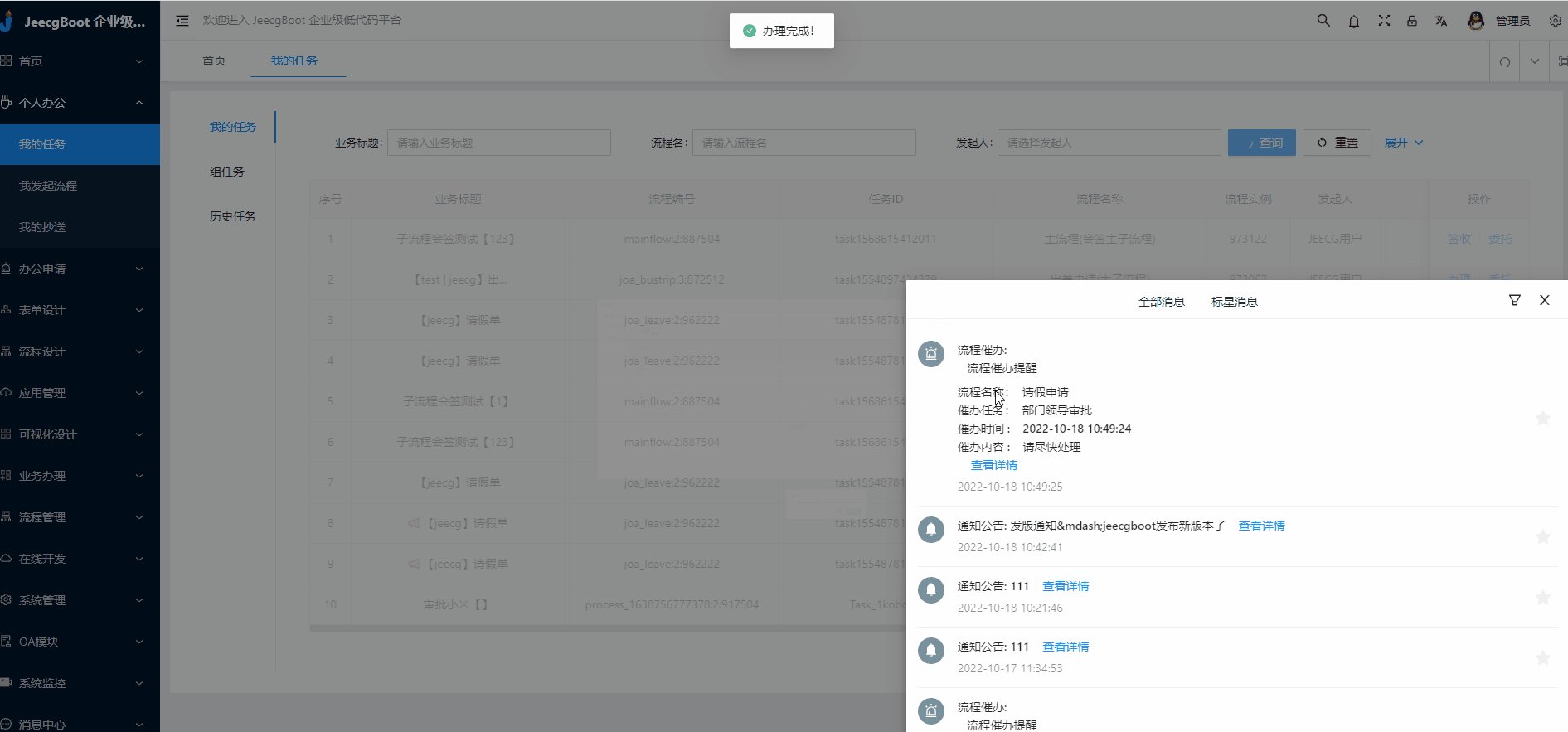
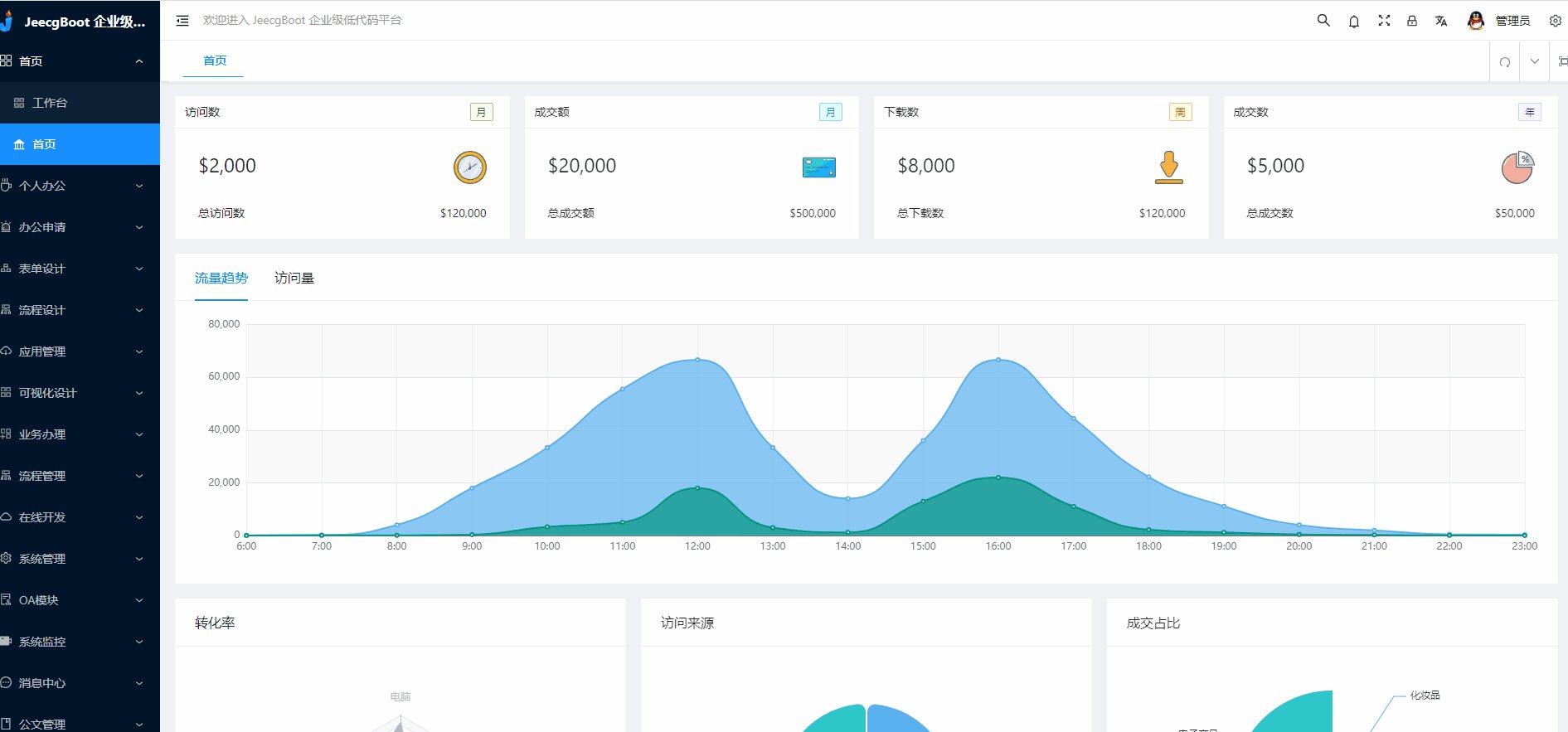
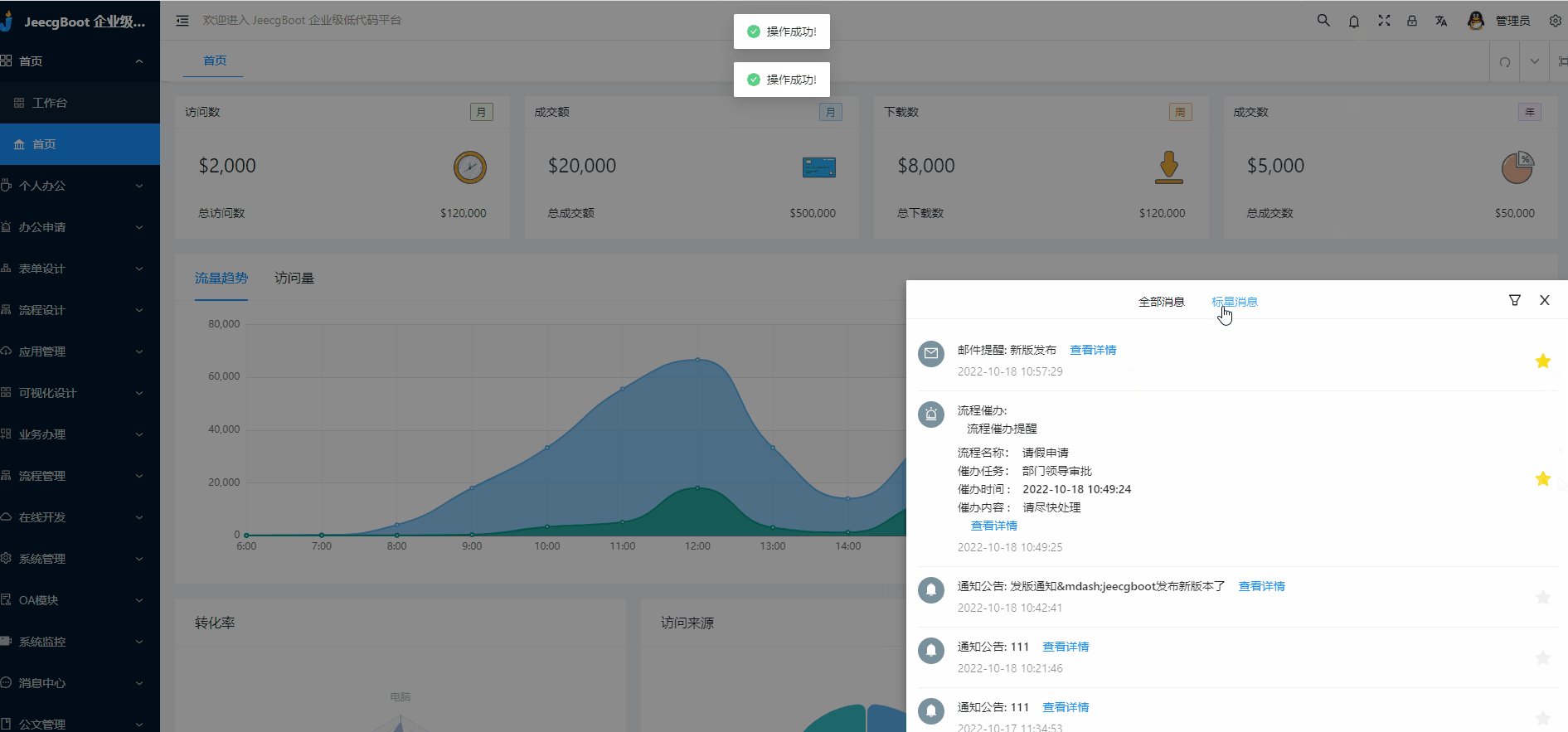
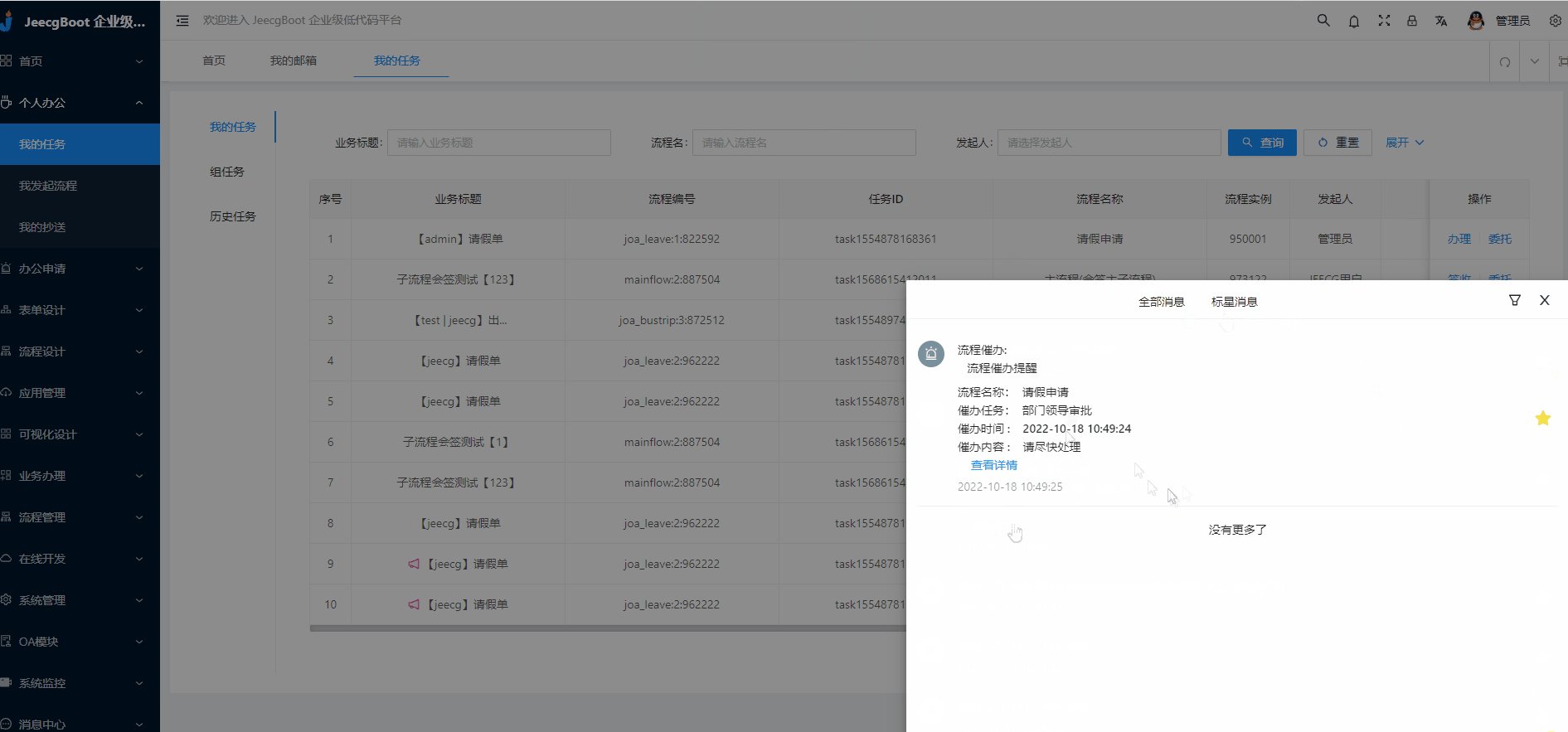
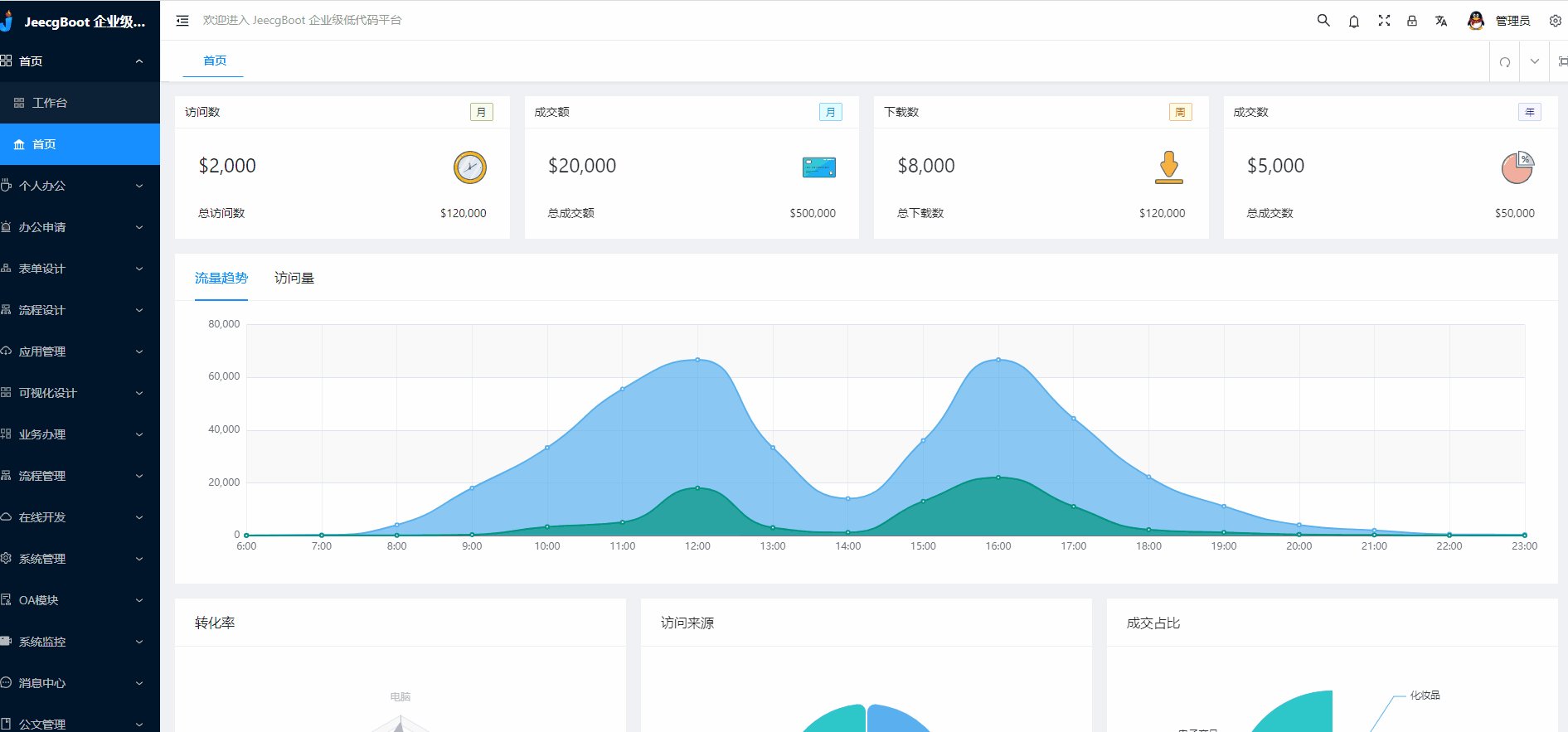
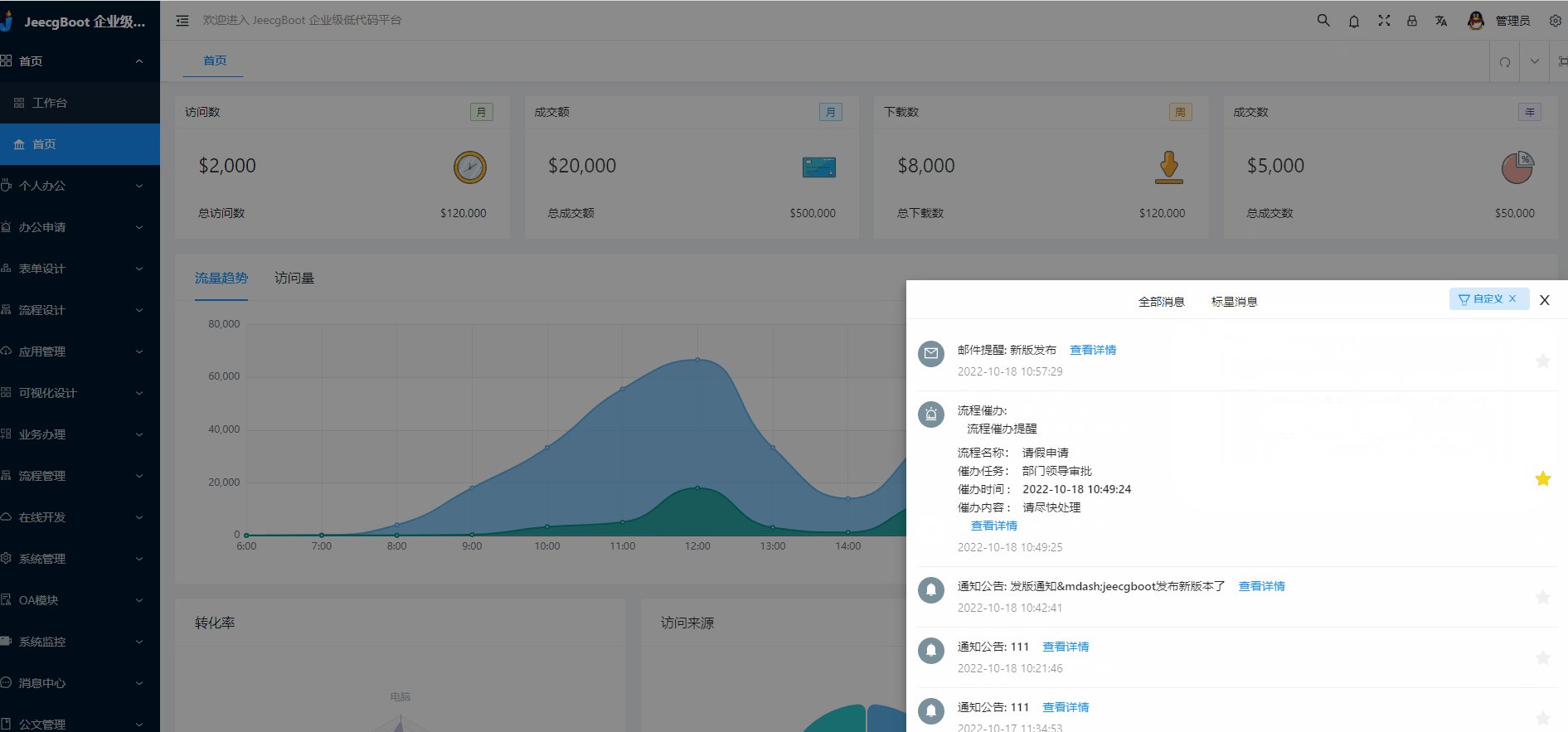
- 优化系统消息弹框风格
当有新消息时,添加右上角消息通知,会弹出系统消息

-
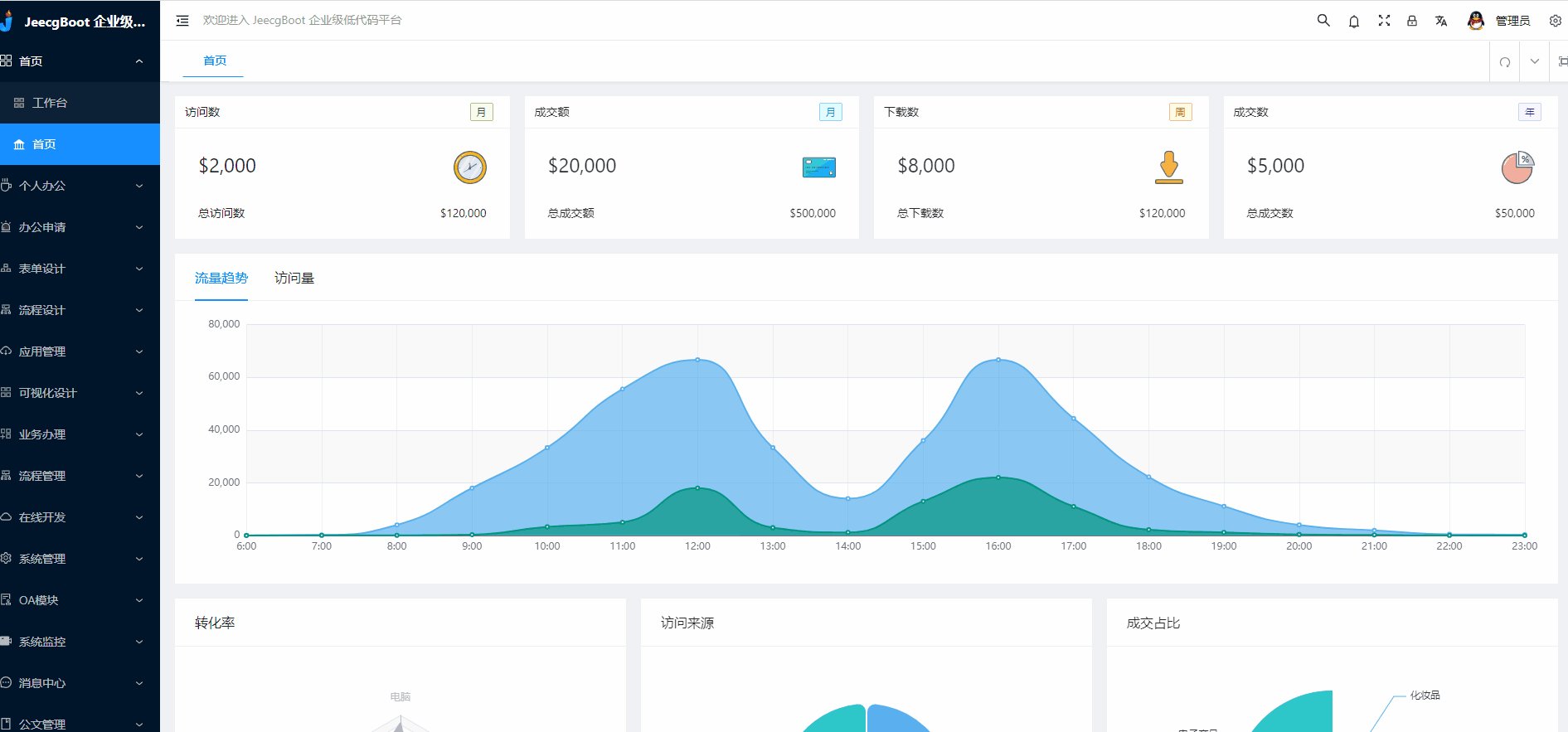
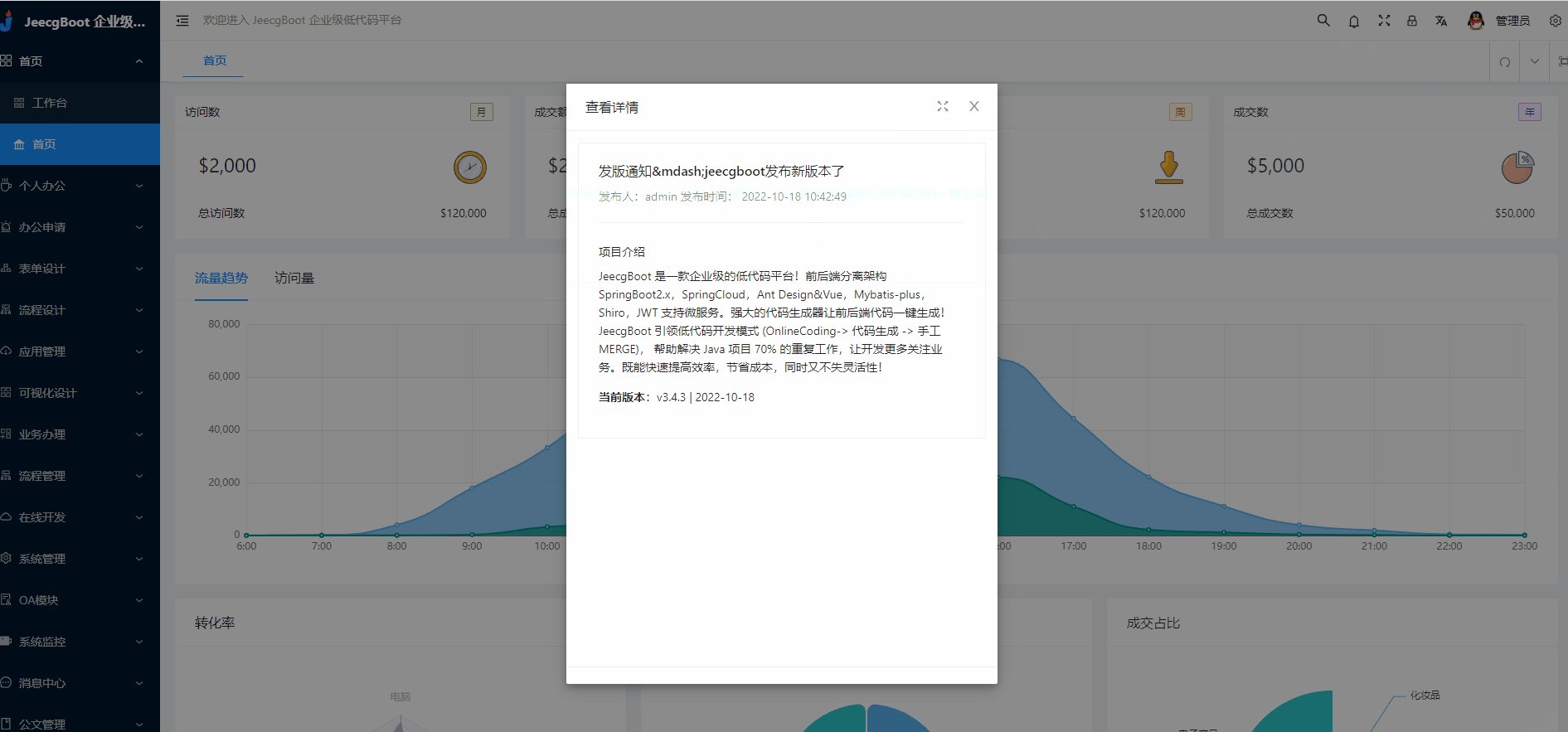
- 支持弹出通知详情
点击“查看详情”即可弹出通知消息详情

-
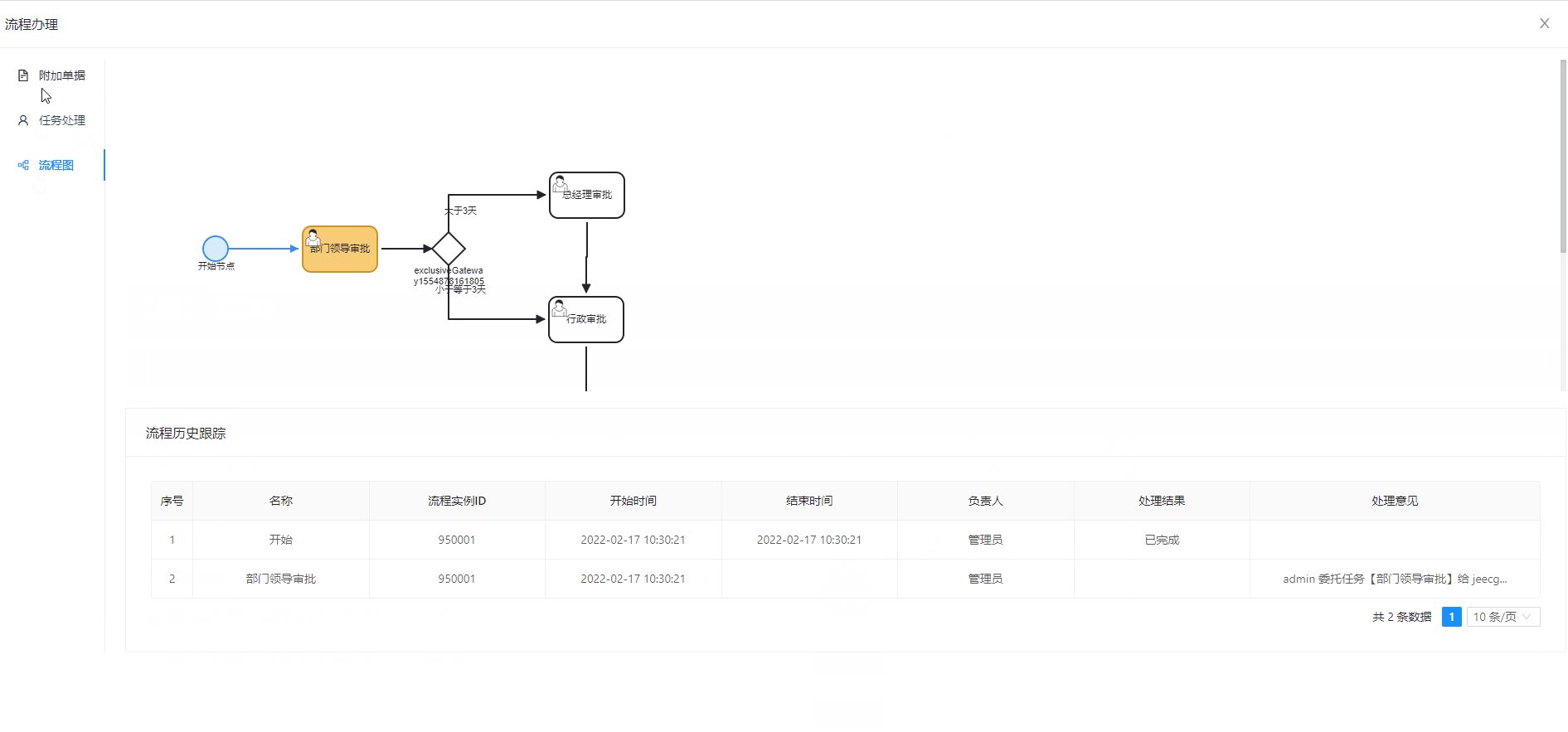
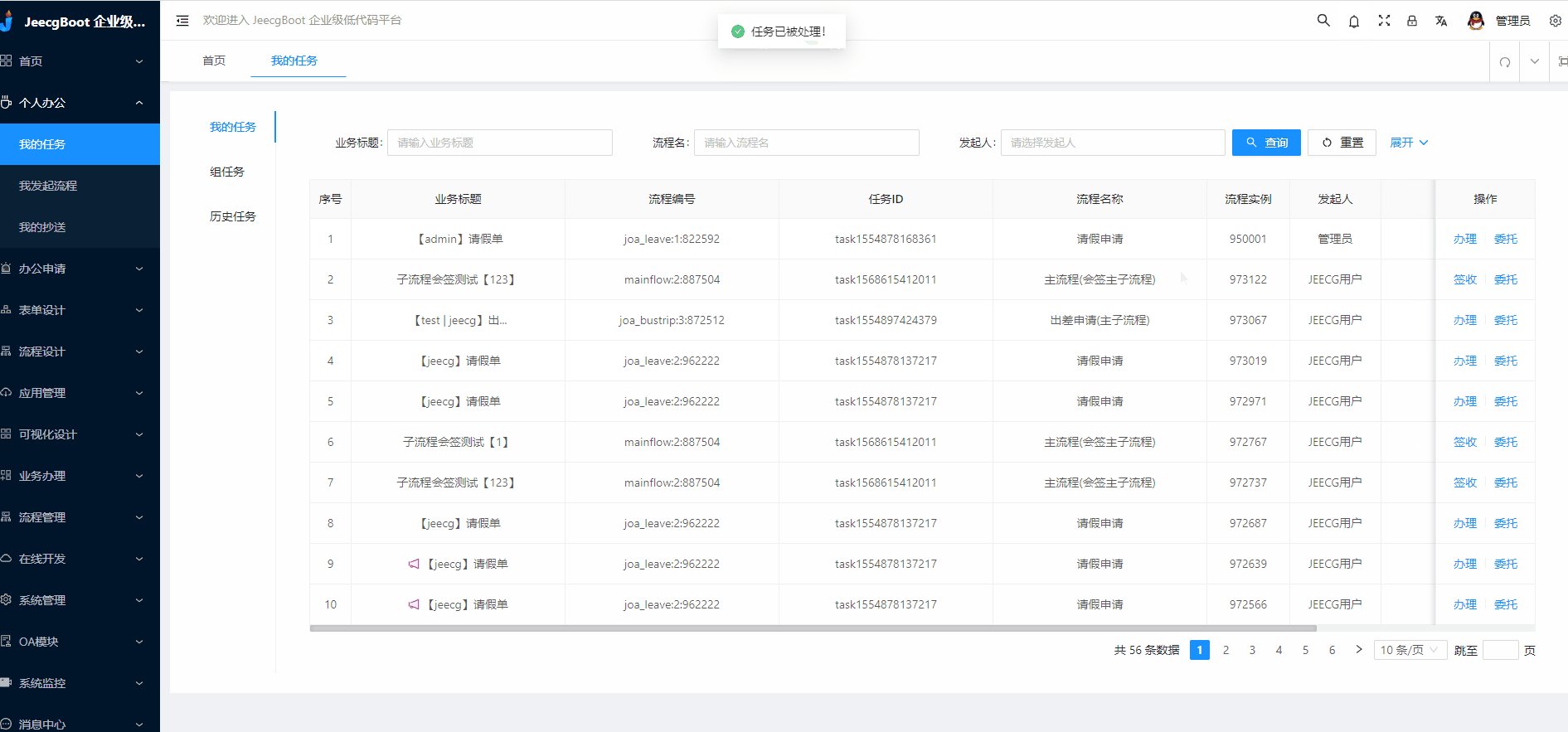
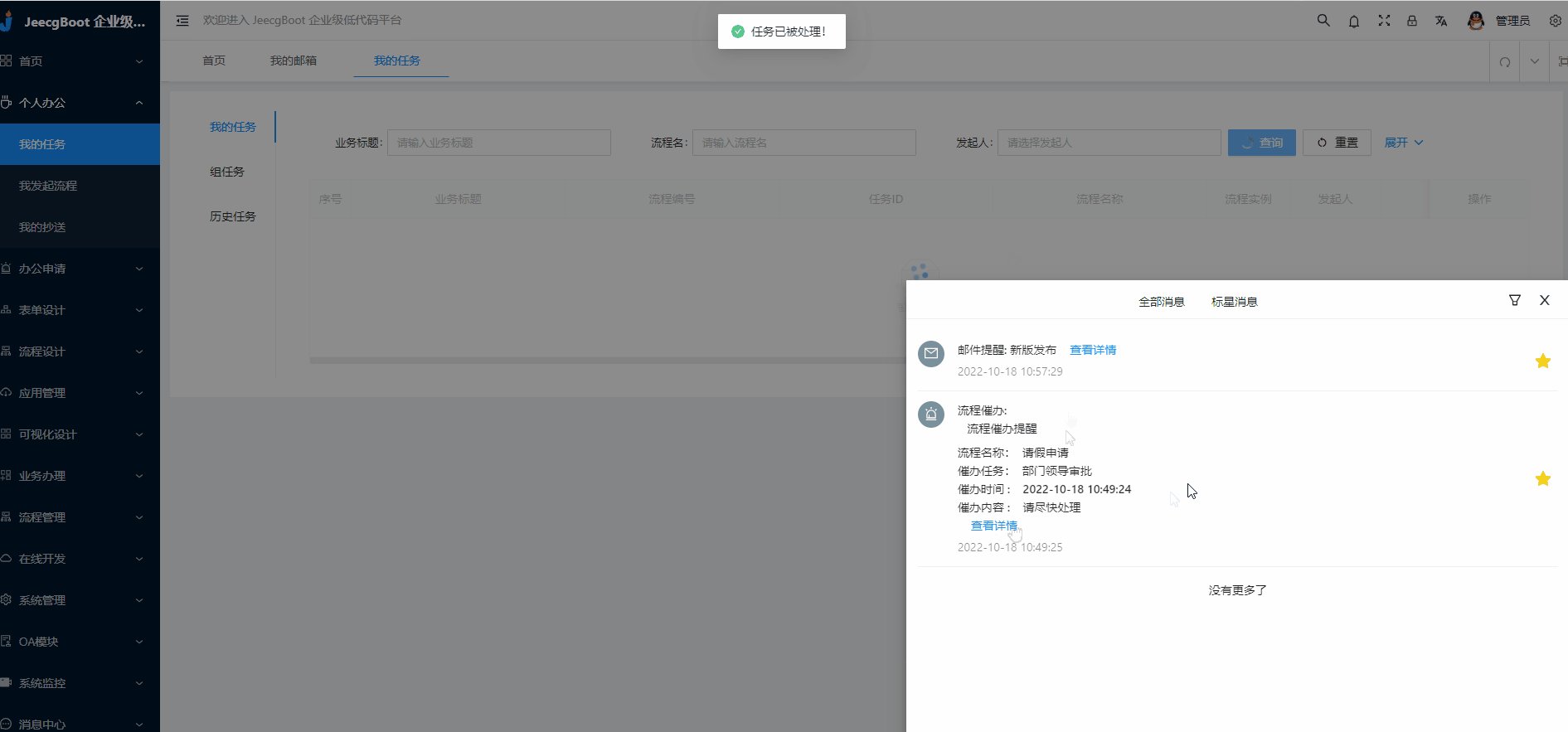
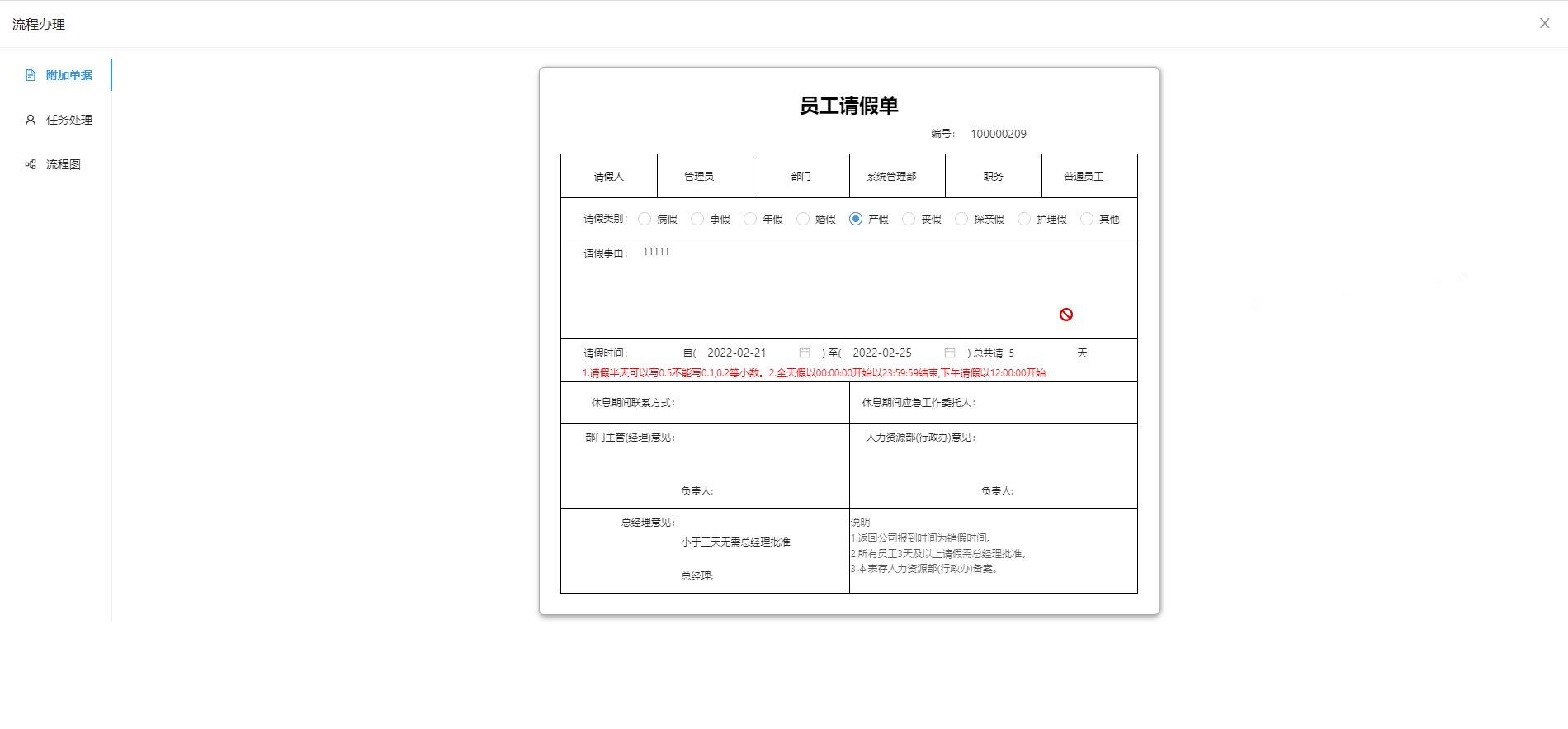
- 支持直接打开业务单据
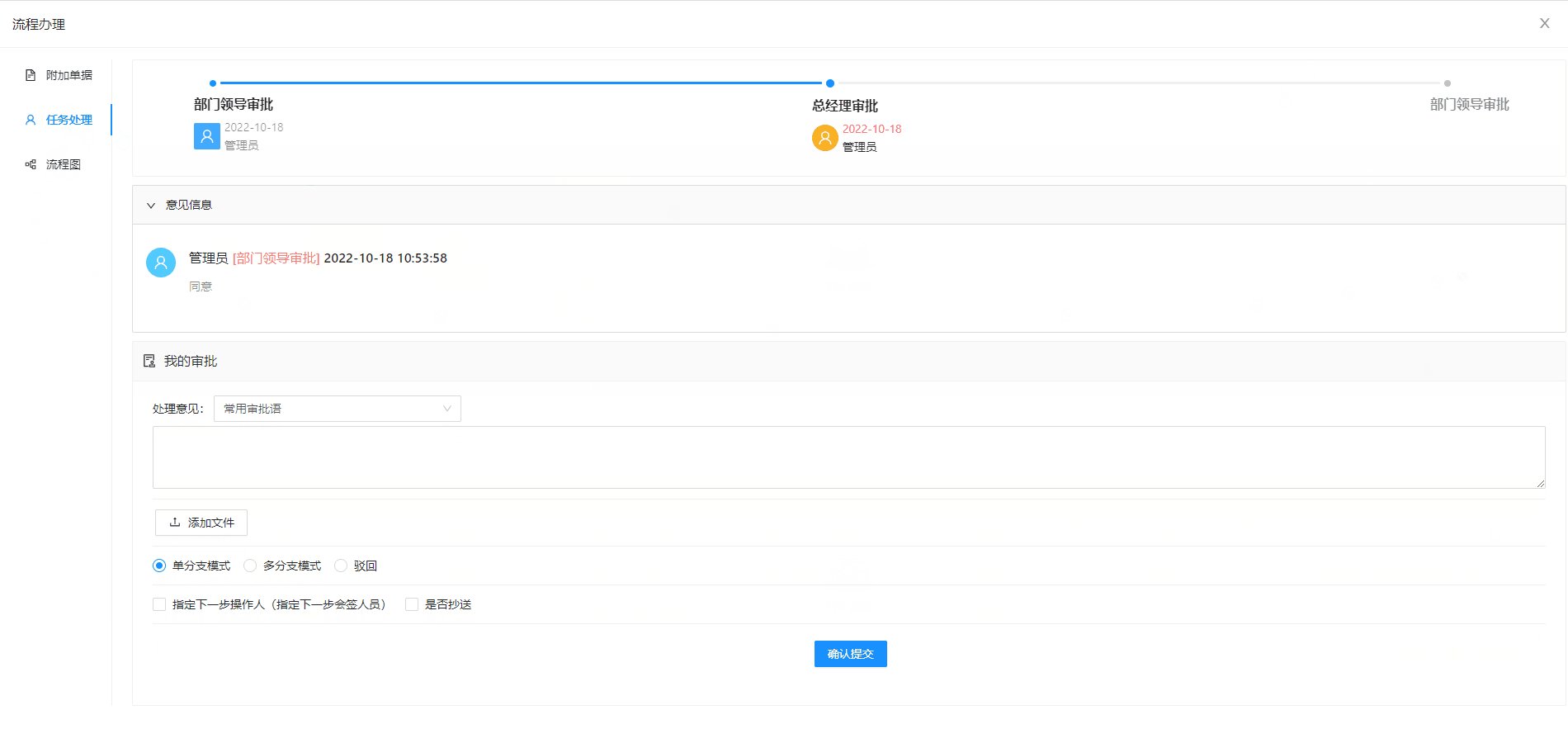
当有流程通知或流程催办时可直接打开任务进行处理,

-
- 支持标星
重要的消息,我们可以进行标星操作,标星后可能标星消息中查看

-
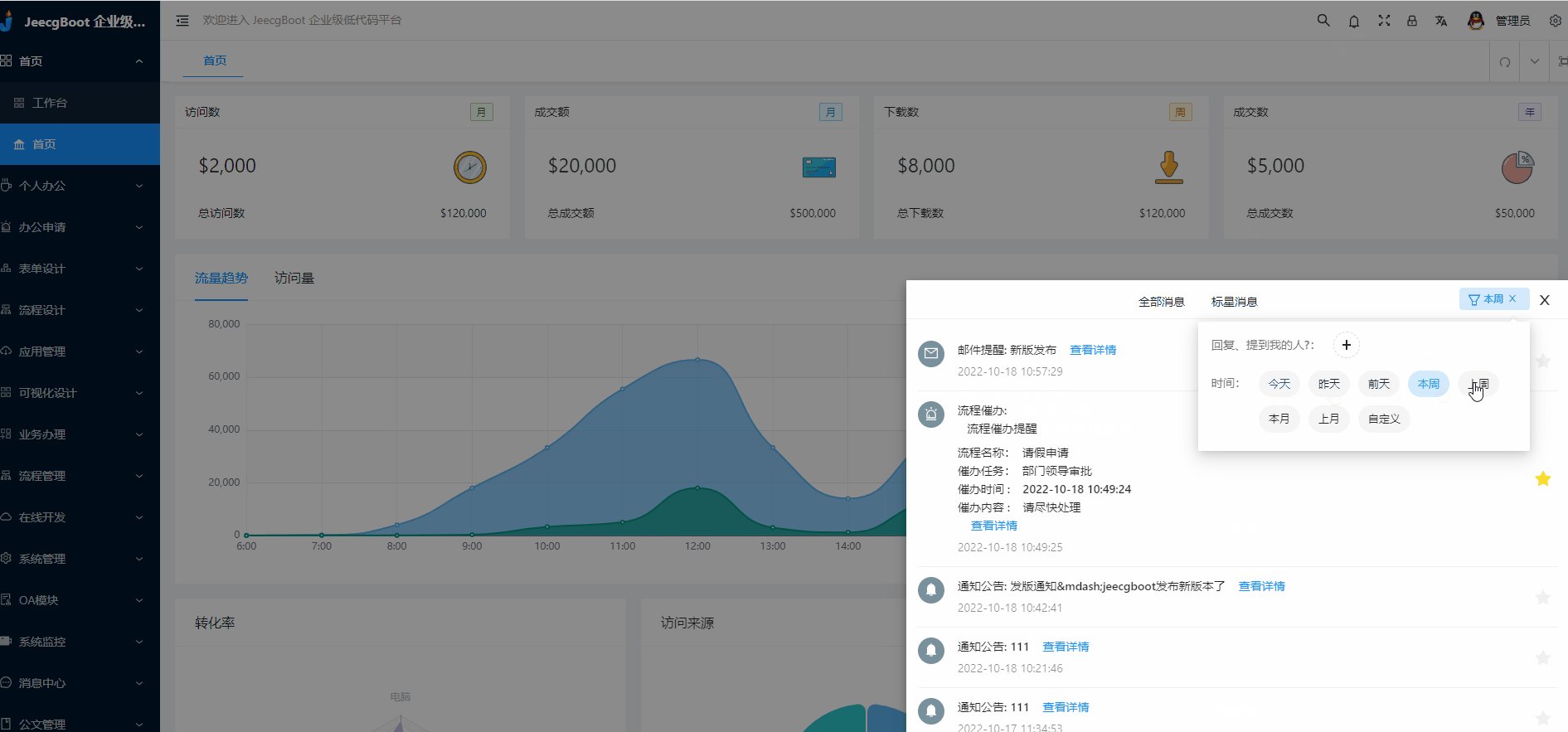
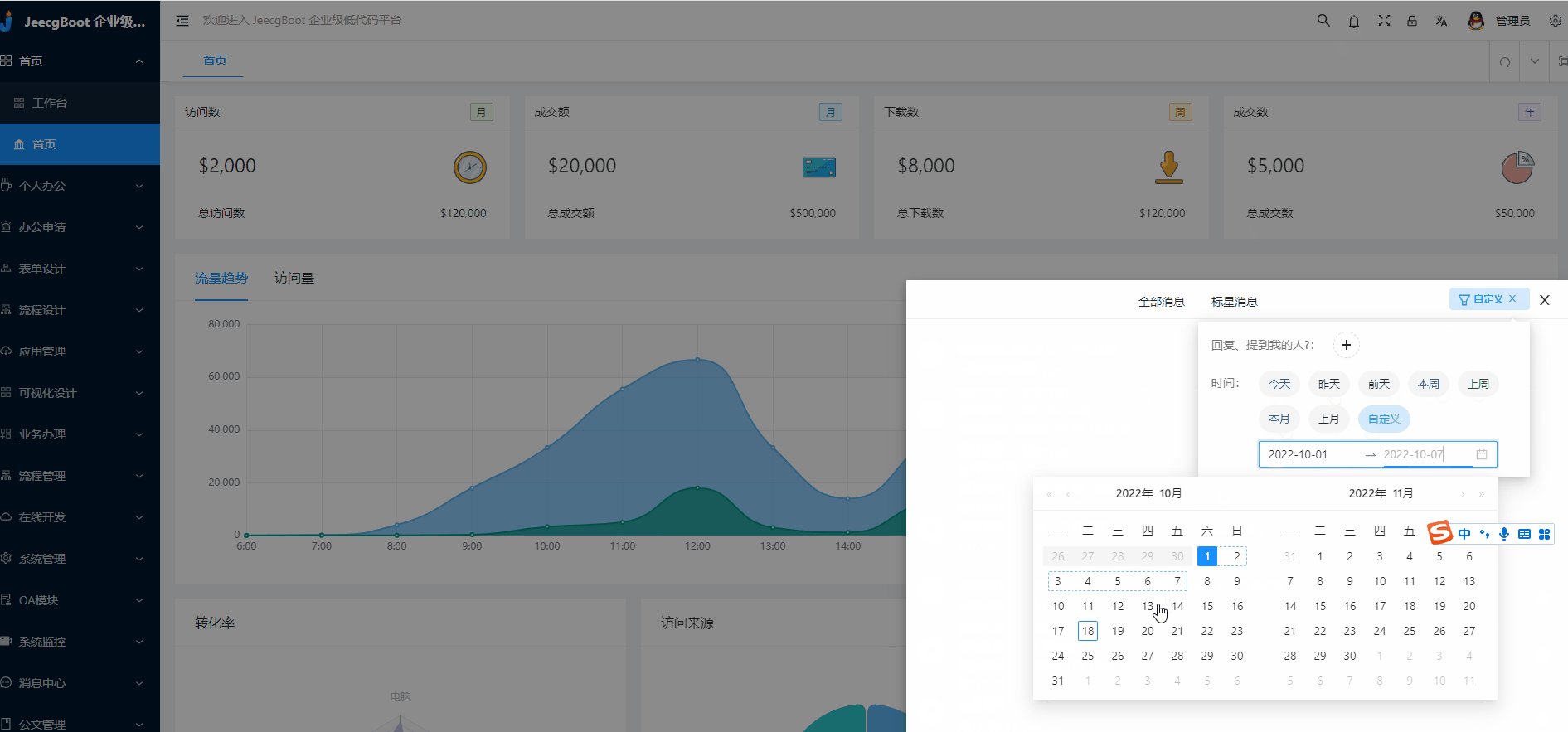
- 支持查询

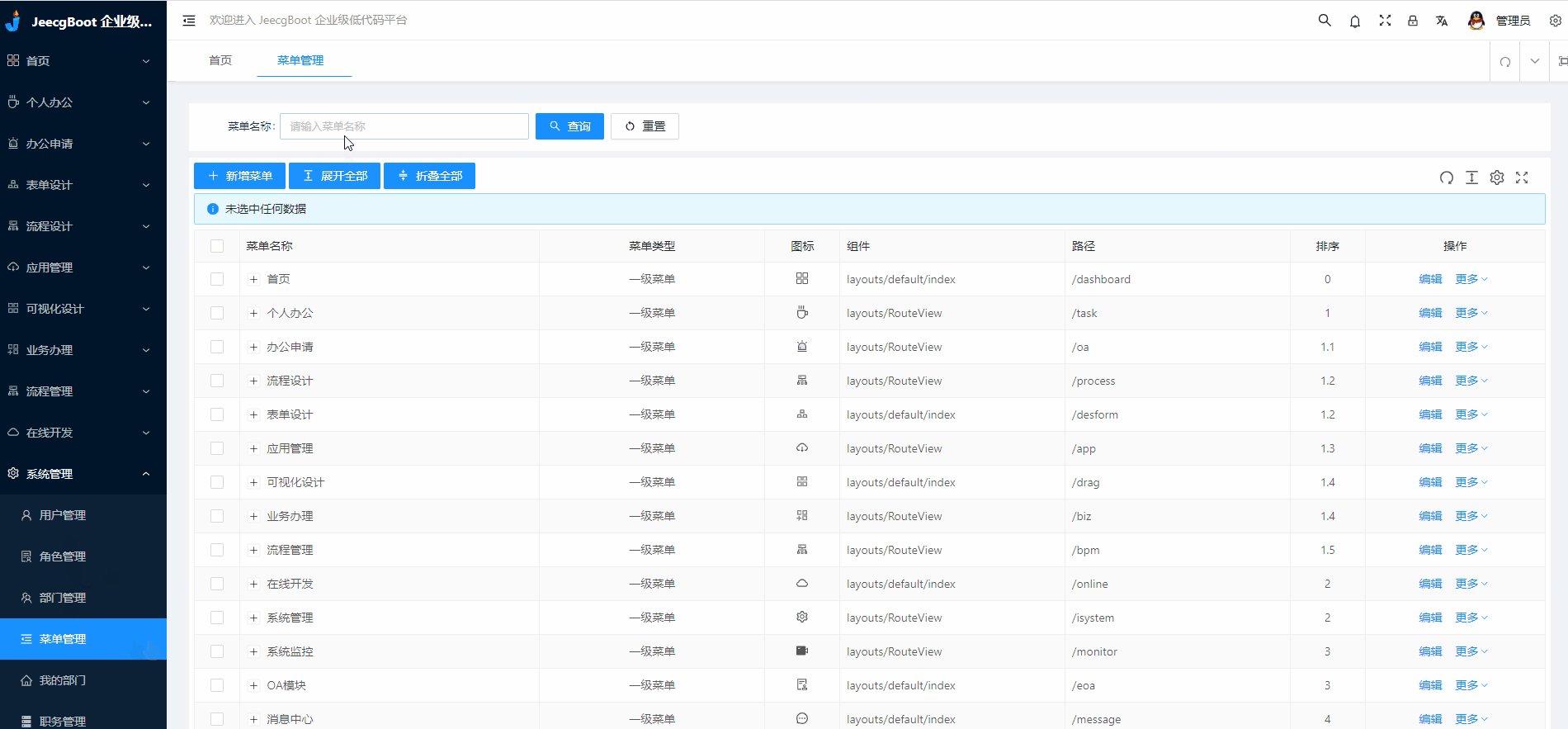
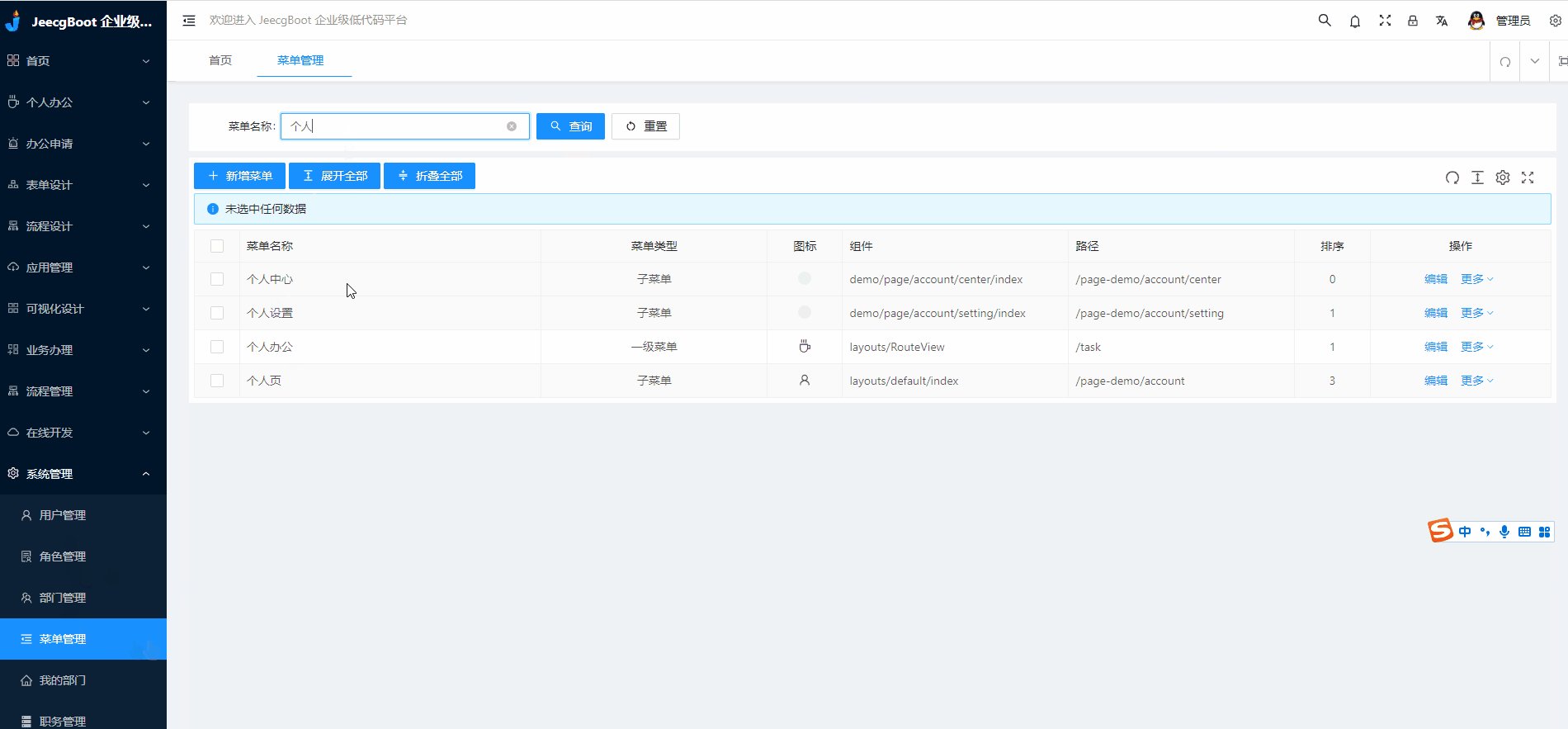
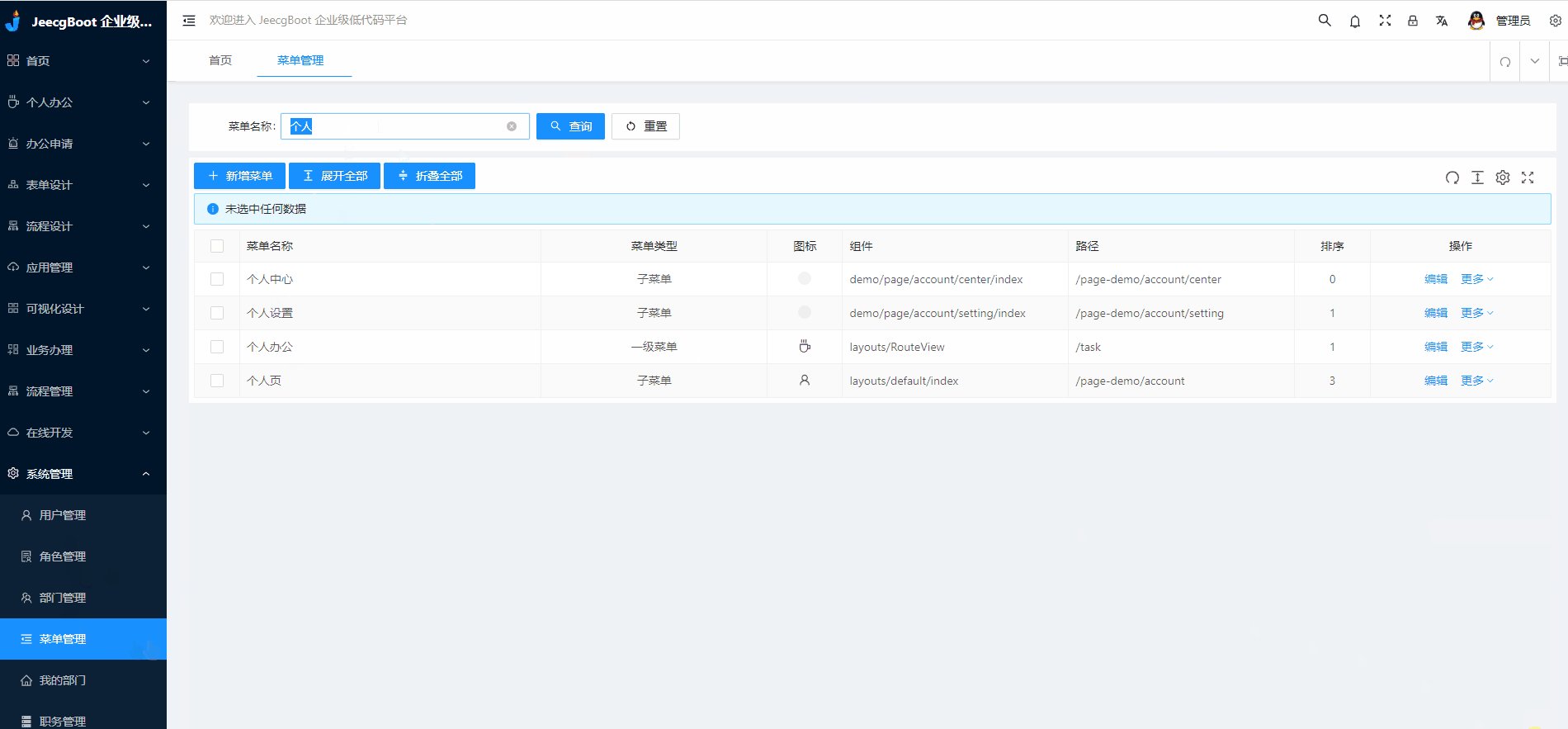
三、菜单列表支持通过菜单名模糊查询

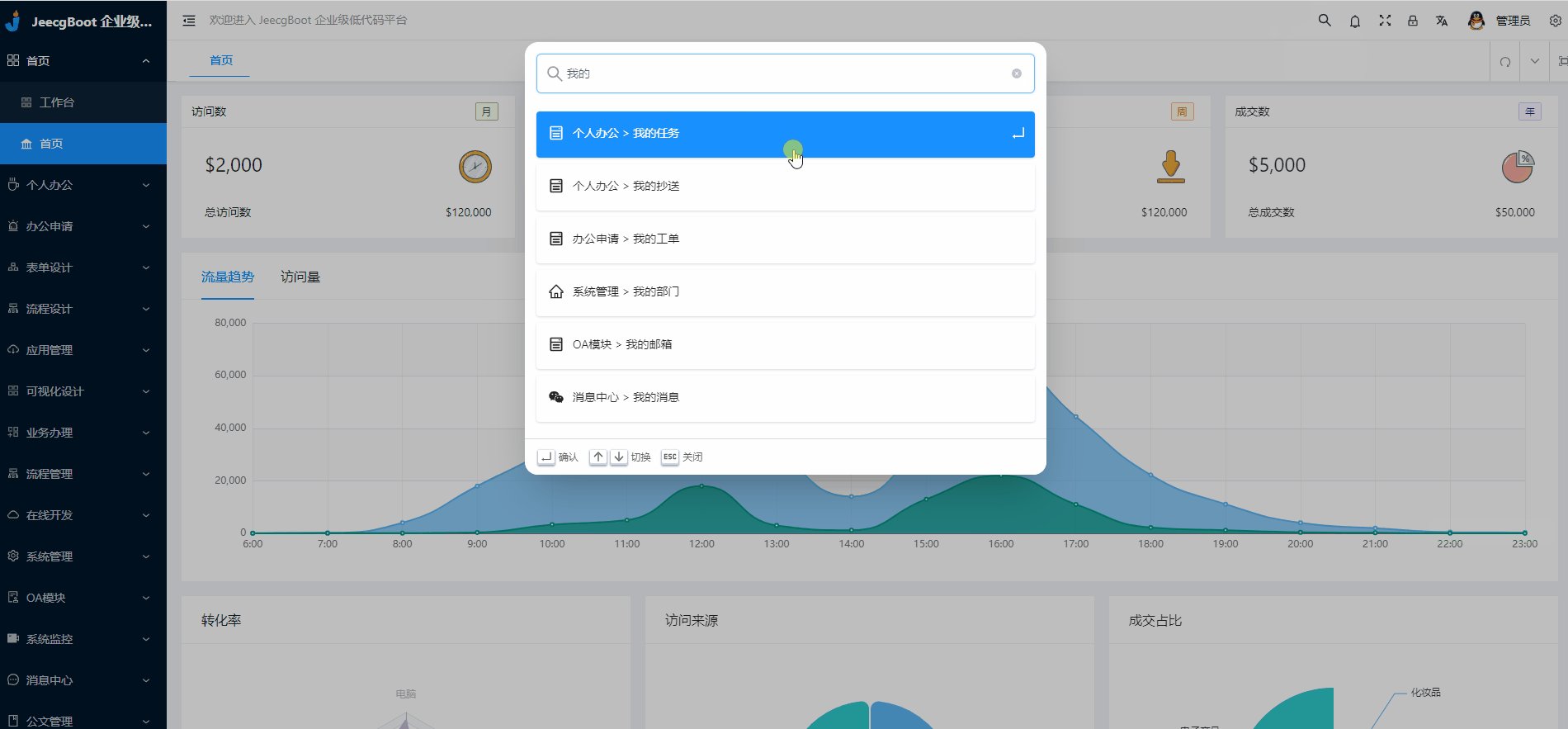
四、快速定位方法
点击右上角搜索可快速定位到路由菜单进行操作

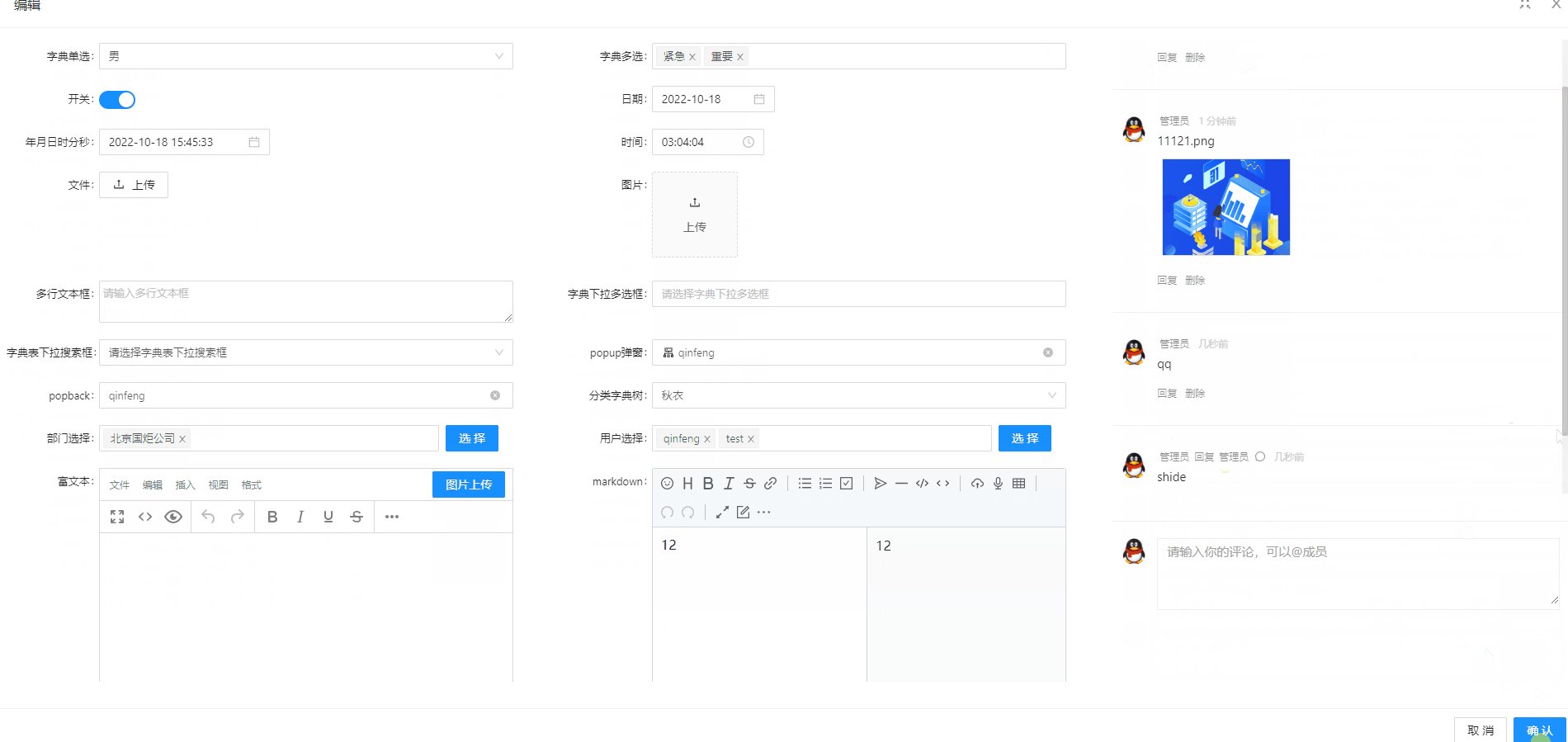
五、表单支持右侧嵌入评论区、附件区
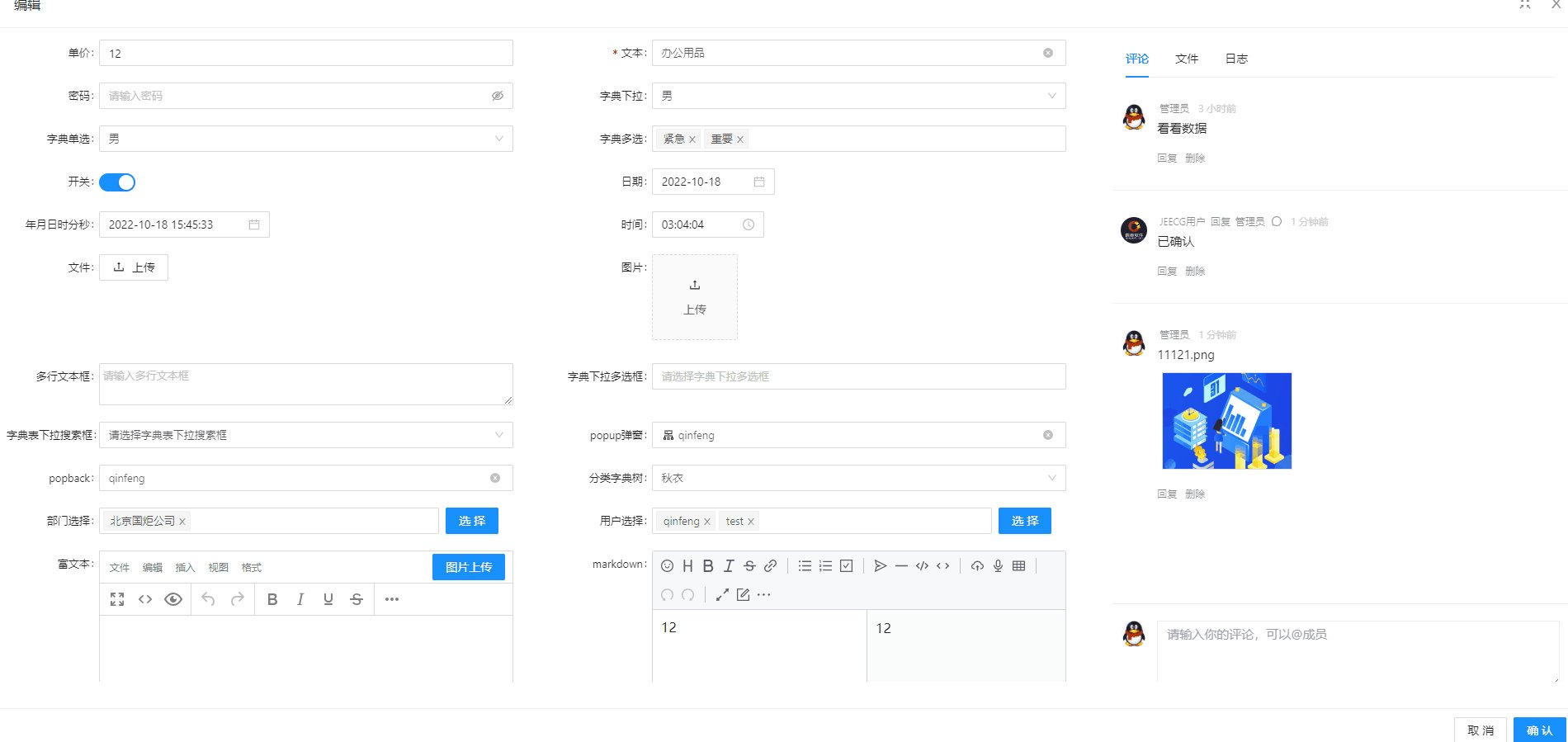
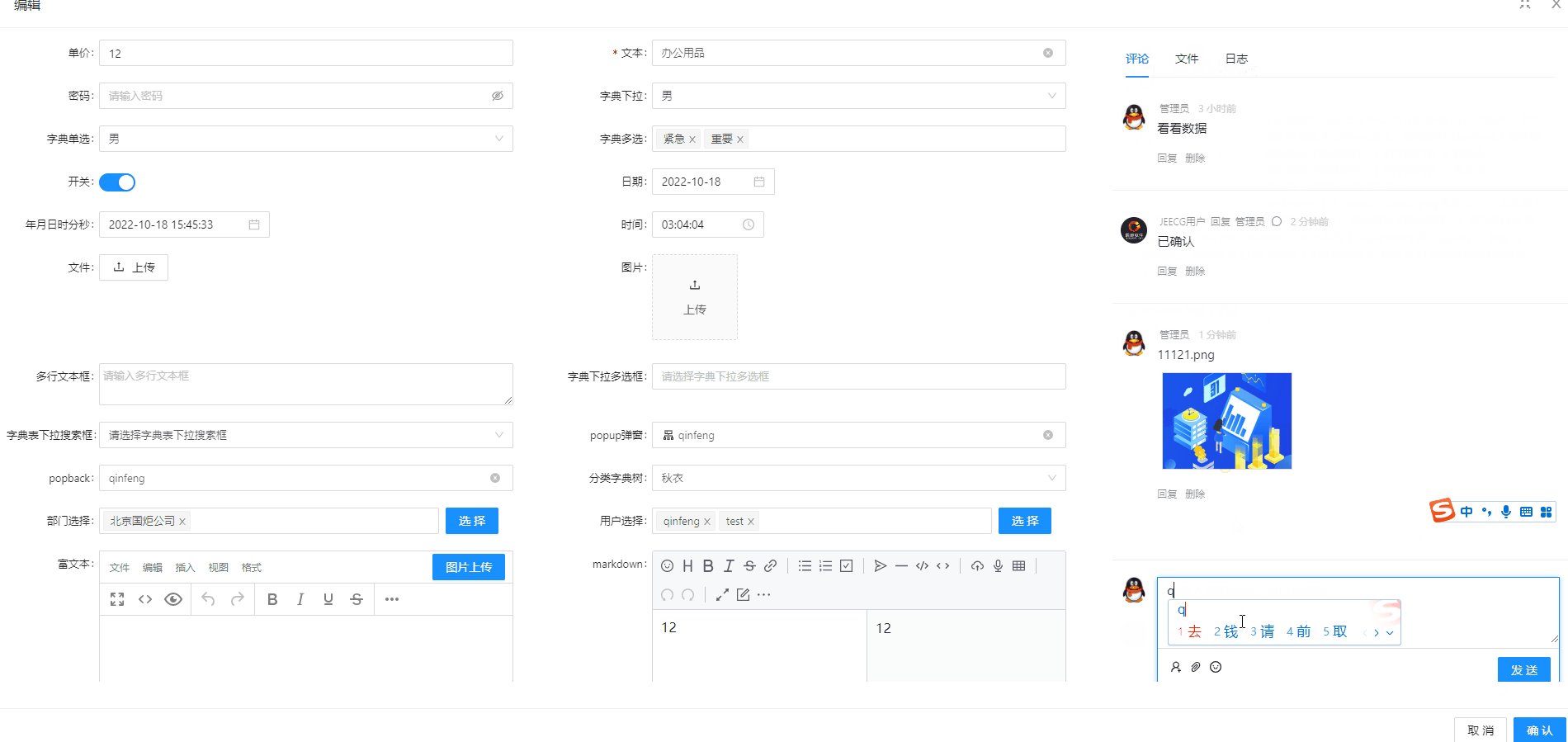
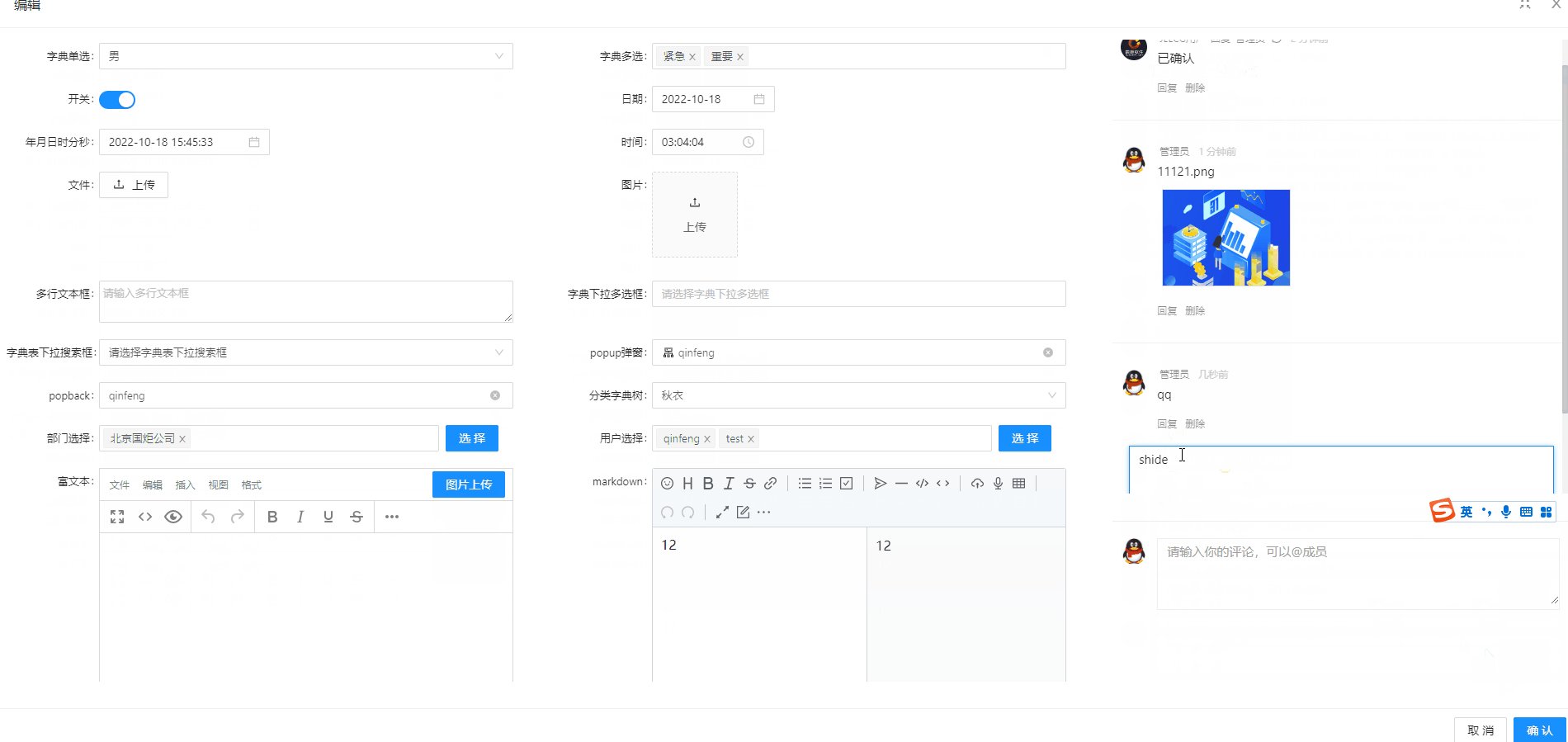
1. 效果

2. 用法
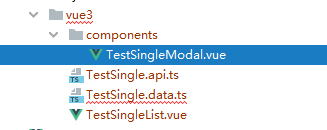
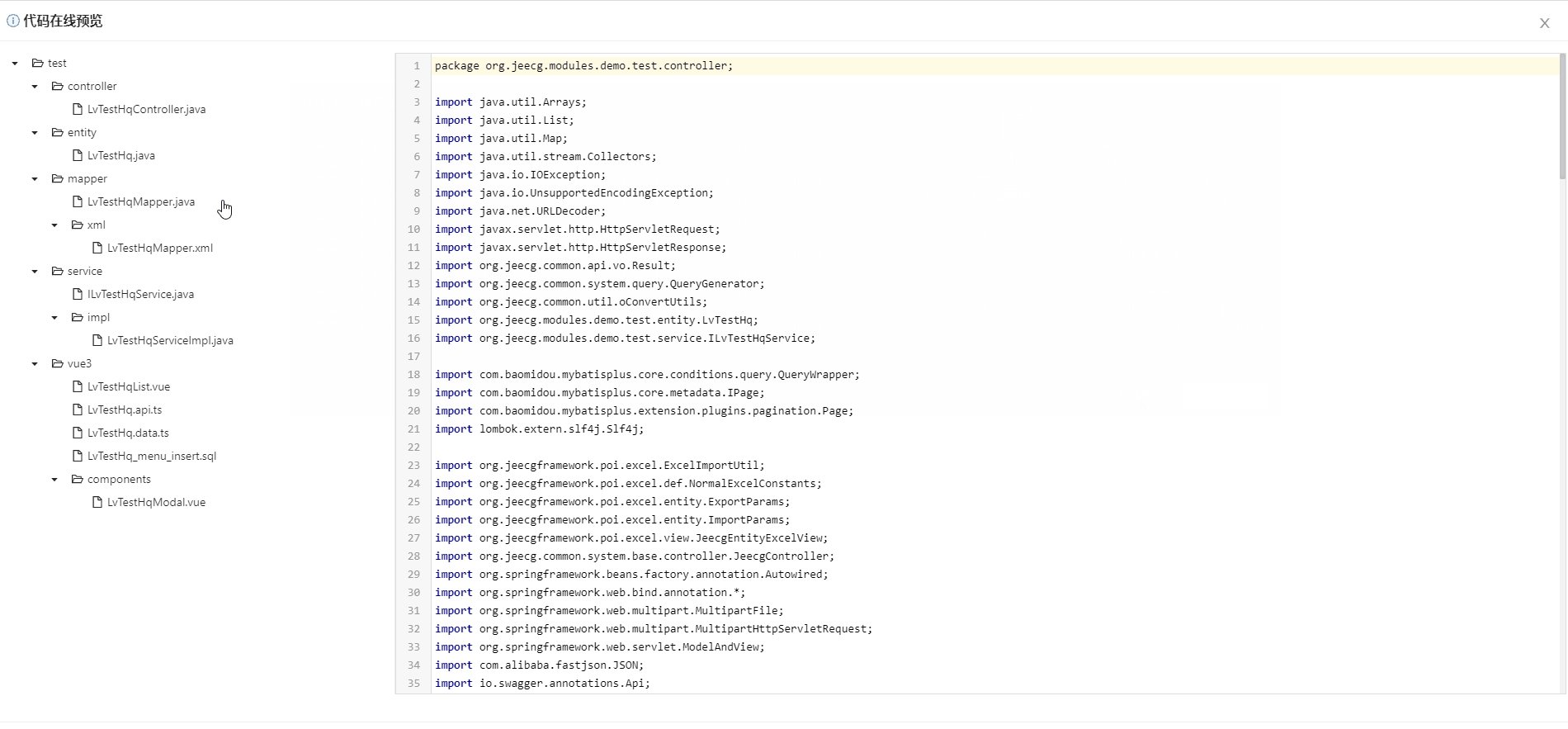
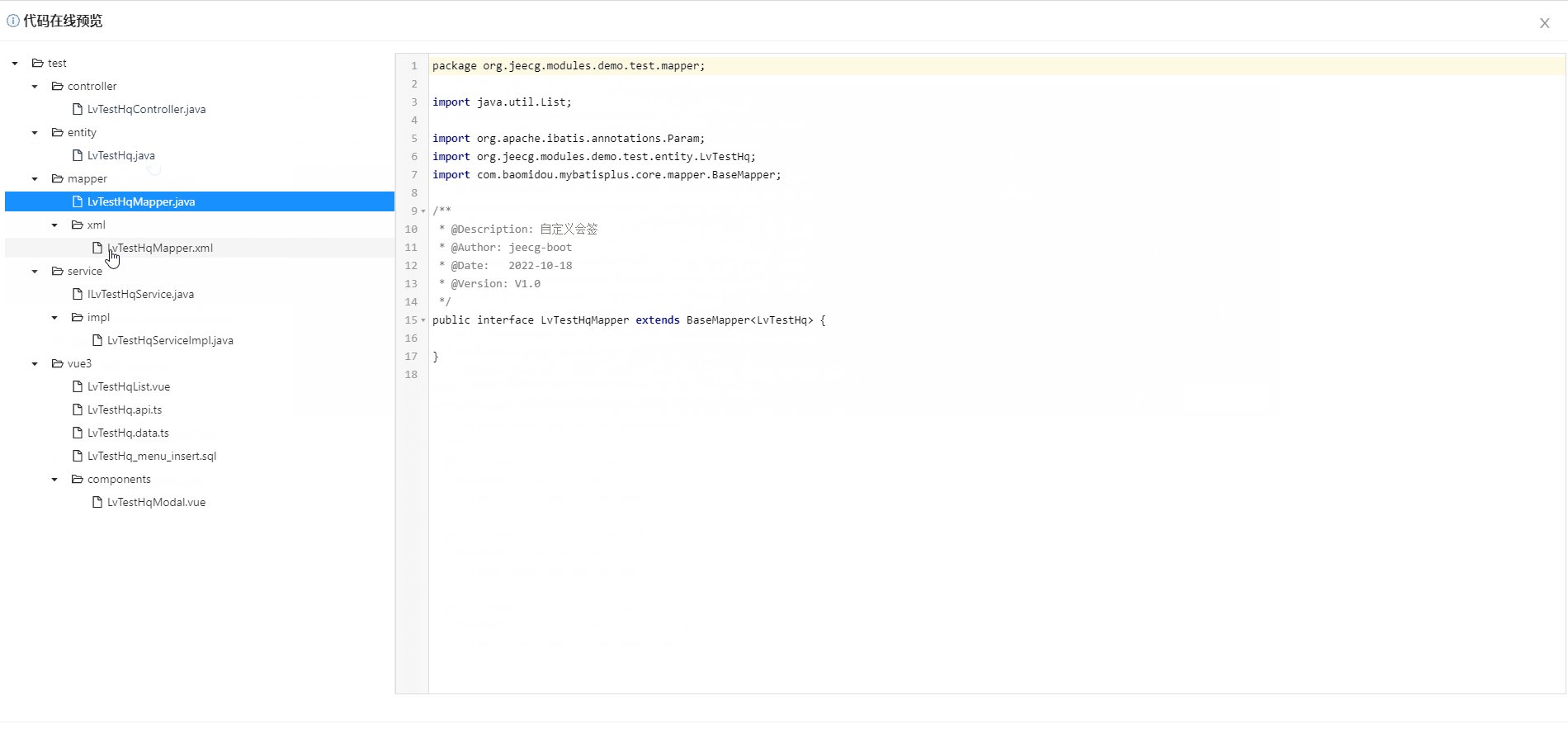
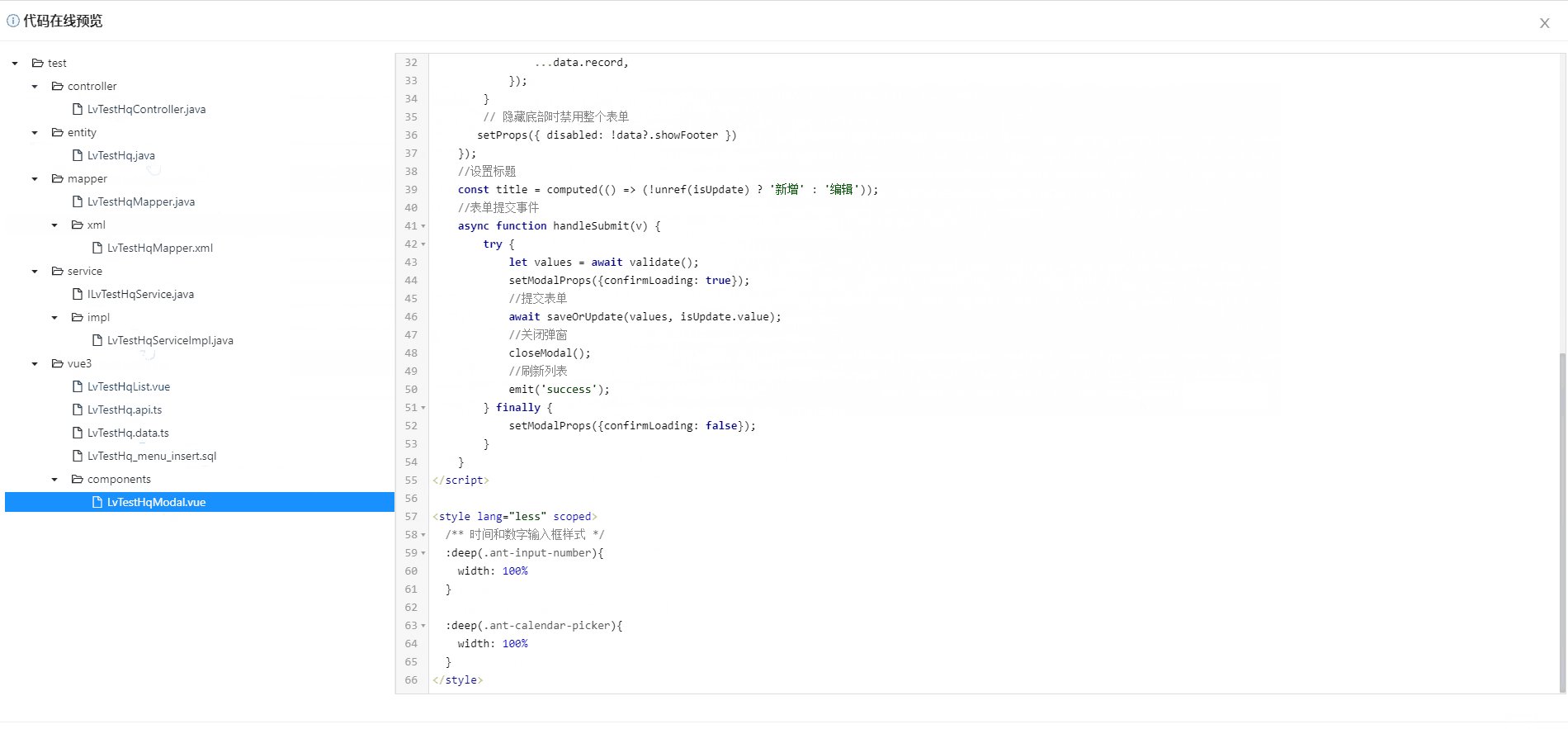
- 示例中为online表单自动生成的代码,后端代码省略,前端代码结构如下图:

- 在
“TestSingleModal.vue”表单中引入评论区组件
<template>
<BasicModal v-bind="$attrs" @register="registerModal" destroyOnClose :title="title" :width="896" @ok="handleSubmit">
<a-row>
<a-col :span="17"><BasicForm @register="registerForm"/></a-col>
<a-col :span="7"><CommentPanel :data-id="dataid" table-name="test_single"/></a-col>
</a-row>
</BasicModal>
</template>
<script lang="ts" setup>
....省略其他代码
//引入评论区组件
import CommentPanel from '/@/components/jeecg/comment/CommentPanel.vue'
//定义数据id
const dataid = ref('');
//表单赋值
const [registerModal, {setModalProps, closeModal}] = useModalInner(async (data) => {
//重置表单
await resetFields();
setModalProps({confirmLoading: false,showCancelBtn:!!data?.showFooter,showOkBtn:!!data?.showFooter});
isUpdate.value = !!data?.isUpdate;
if (unref(isUpdate)) {
//表单赋值
//为数据id赋值
dataid.value = data.record.id
await setFieldsValue({
...data.record,
});
}
// 隐藏底部时禁用整个表单
setProps({ disabled: !data?.showFooter })
});
....省略其他代码
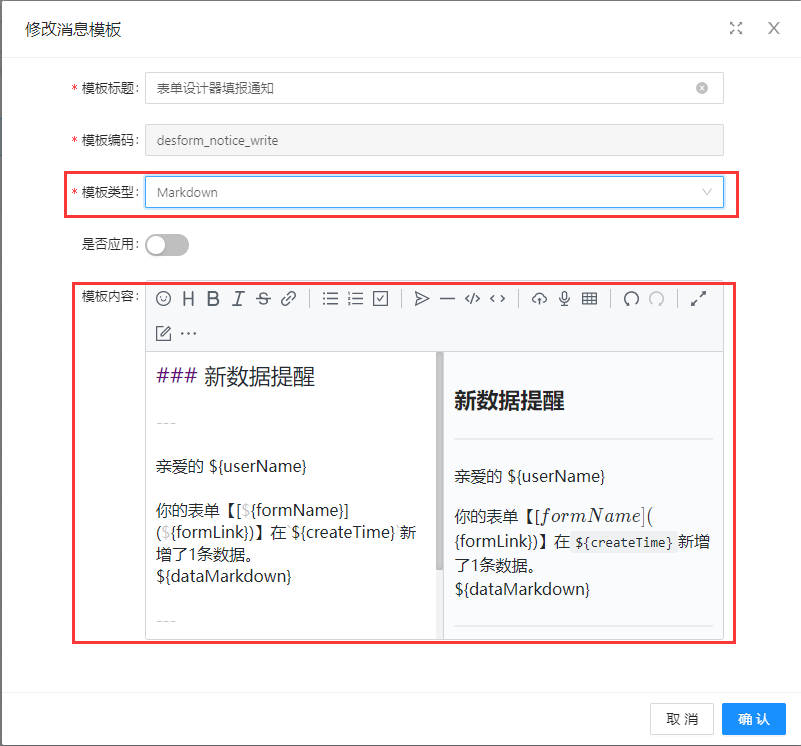
六、消息模板新增Markdown类型
- 在
“消息模板”中,新增或编辑时,模板类型选择“Markdown”即可使用markdown编辑器了。

- 使用方式
MessageDTO messageDTO = new MessageDTO();
messageDTO.setToAll(false);
messageDTO.setToUser(String.join(",", userList));
messageDTO.setTitle("【流程任务办理提醒】");
messageDTO.setFromUser("system");
messageDTO.setData(data);
//发送类型:
messageDTO.setType("XT");
messageDTO.setTemplateCode("消息模板编码");
baseApi.sendTemplateMessage(messageDTO);
七、钉钉和企业微信推送支持markdown格式
- 钉钉效果展示

- 企业微信效果展示

3.4.3版本新功能:
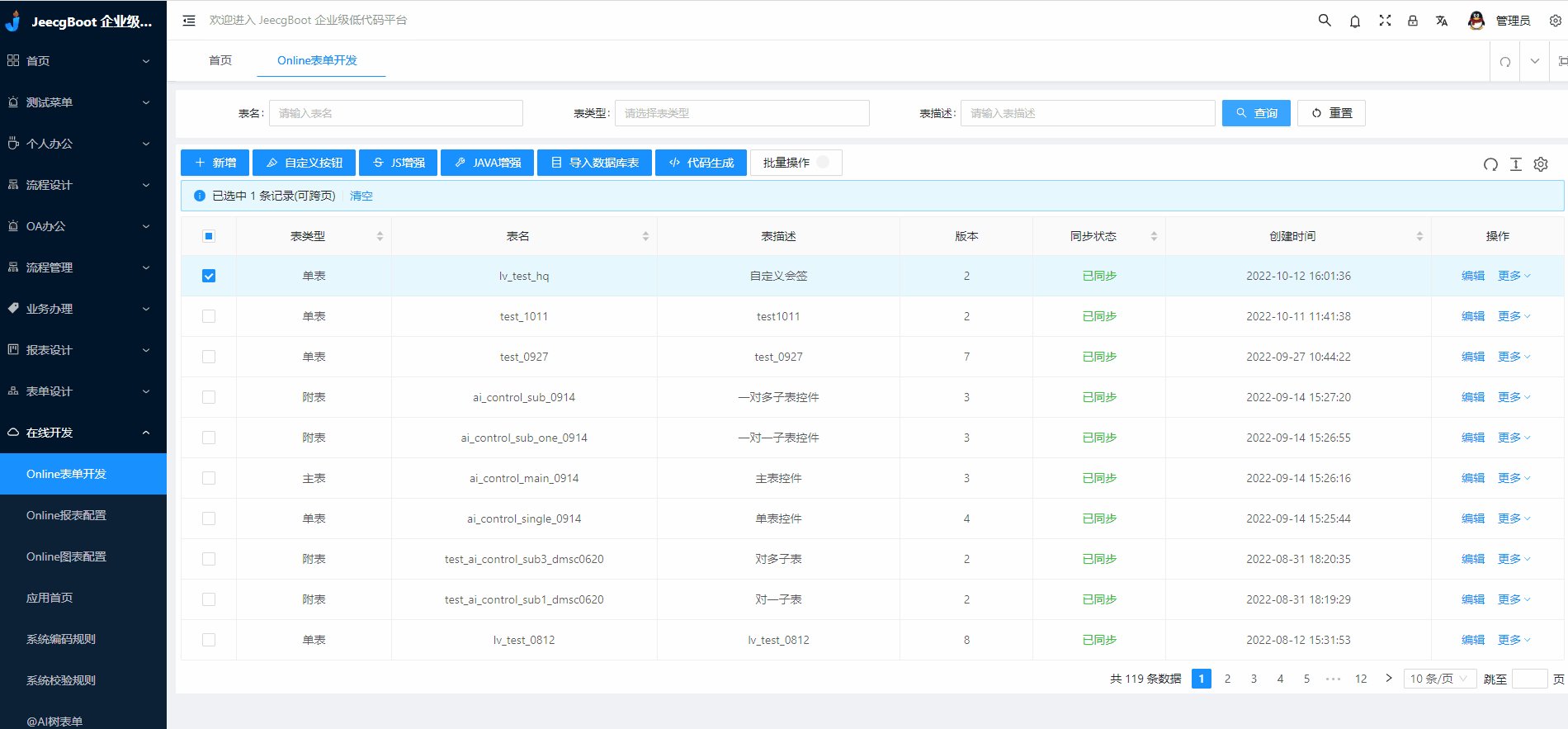
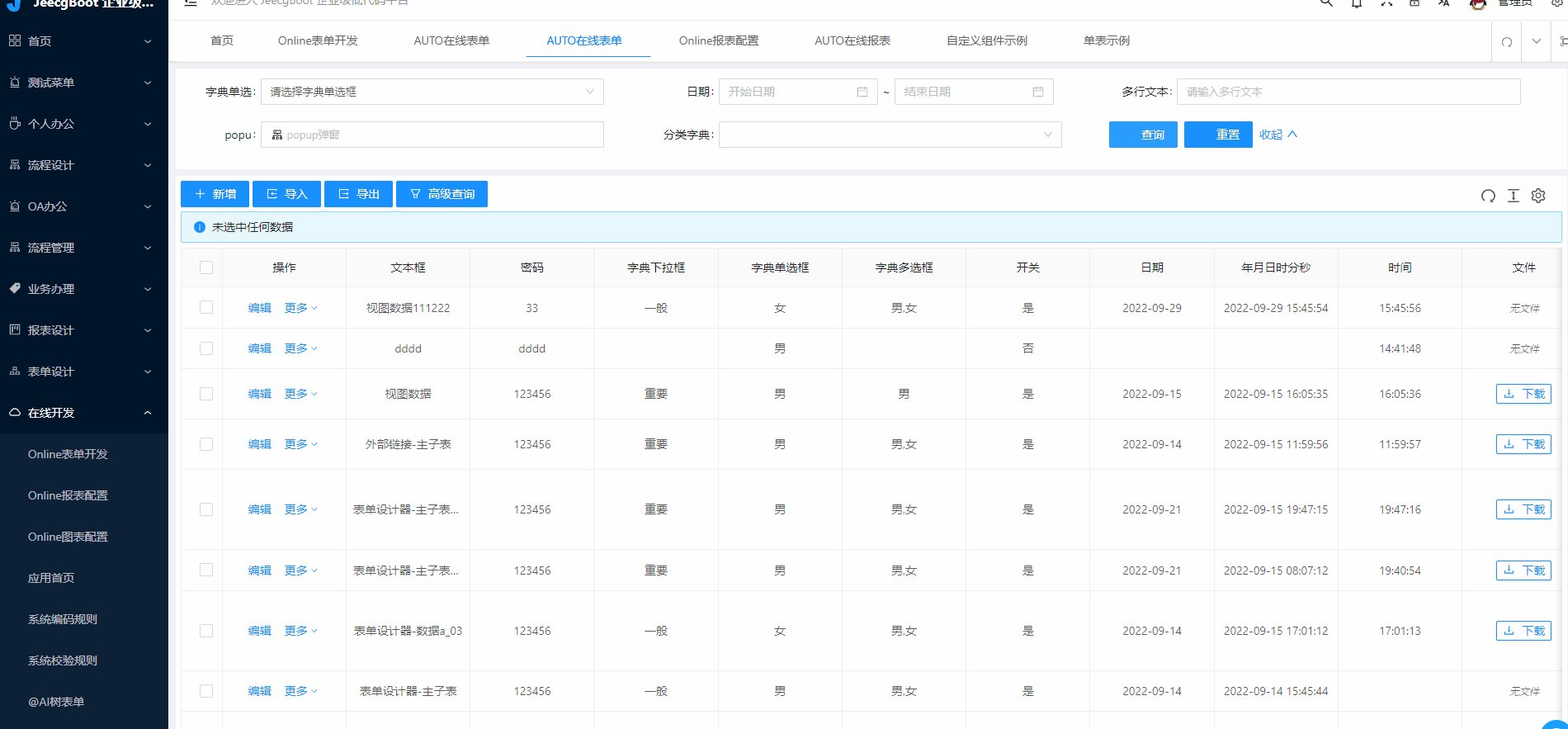
一、Online 表单
1. 代码生成支持在线预览代码

2. 支持表单右侧评论区(留言、历史、附件)

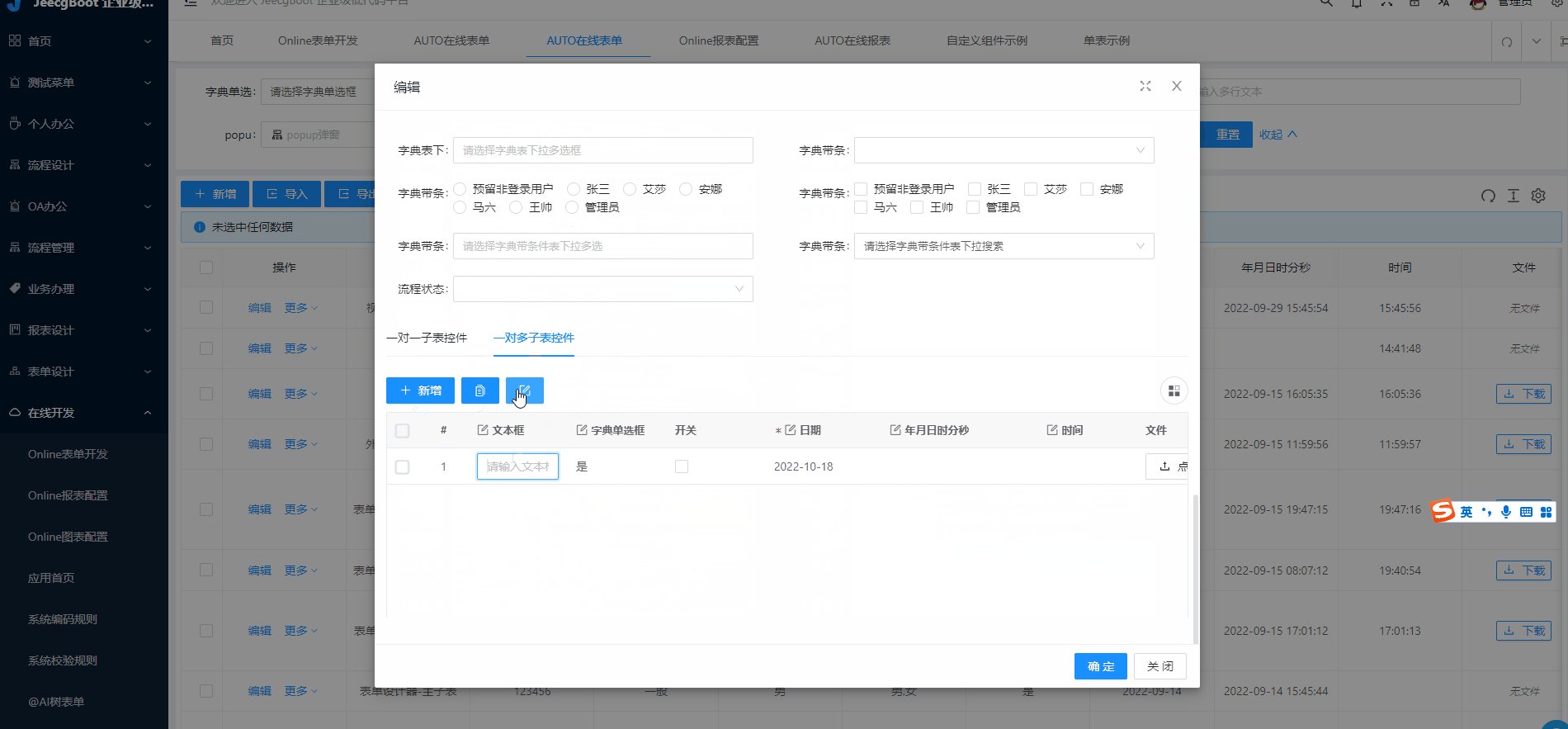
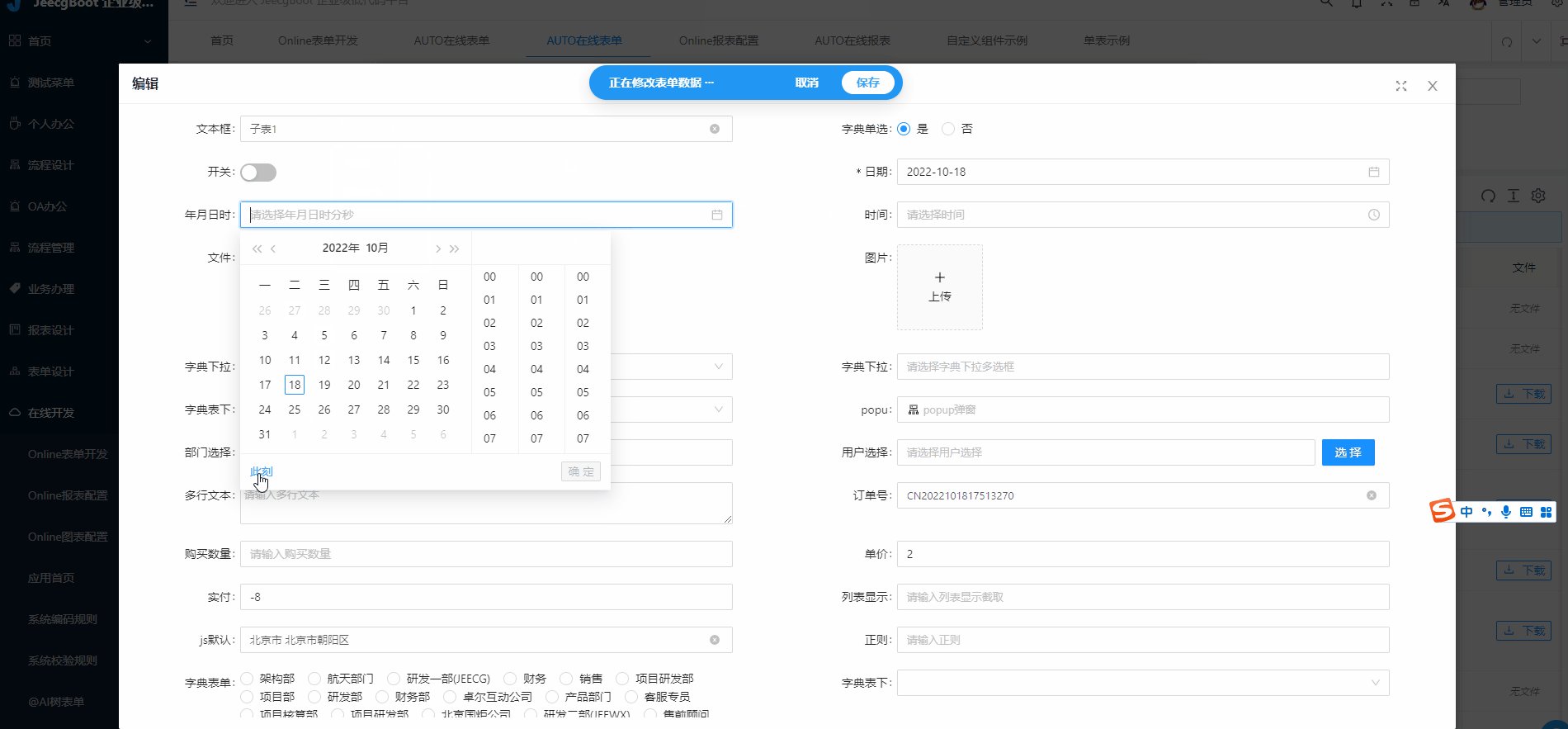
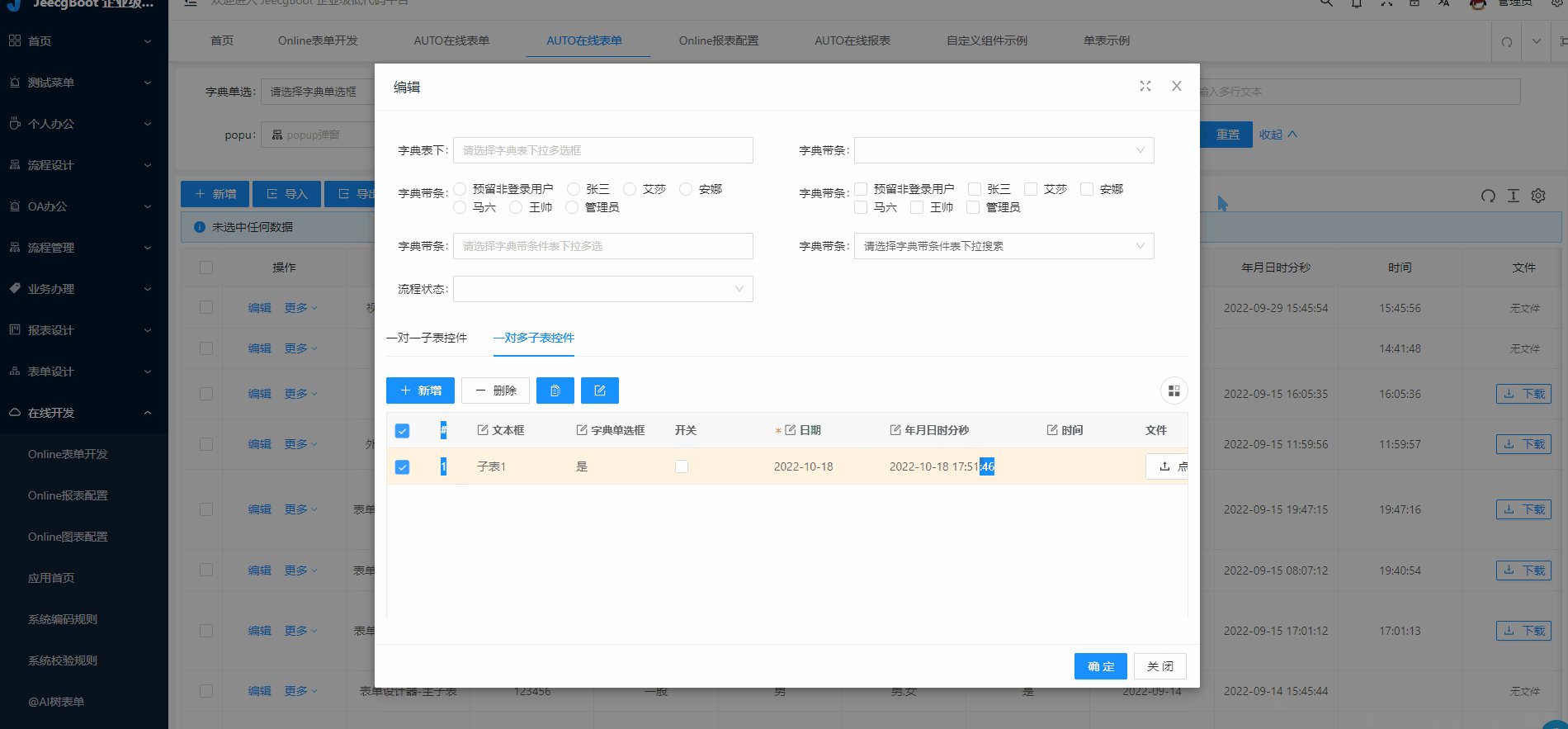
3. online 子弹出表单维护

4. 支持 js 增强
- 首先自定义按钮,注意按钮编码

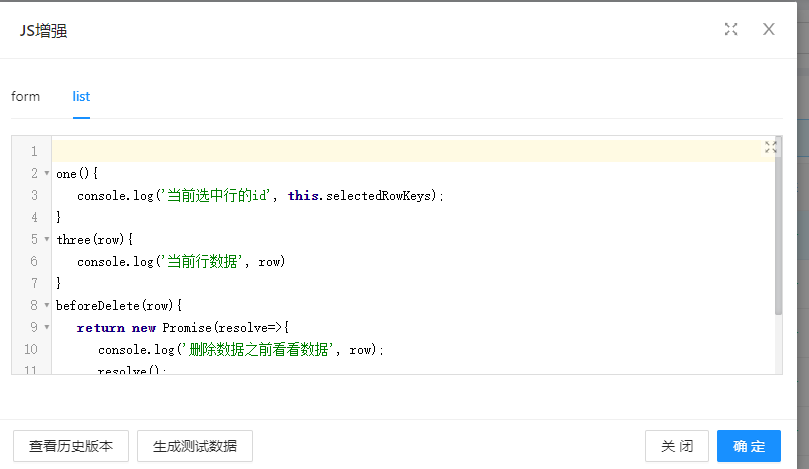
- 添加js增强,js中方法名称必须与自定义按钮编码一致

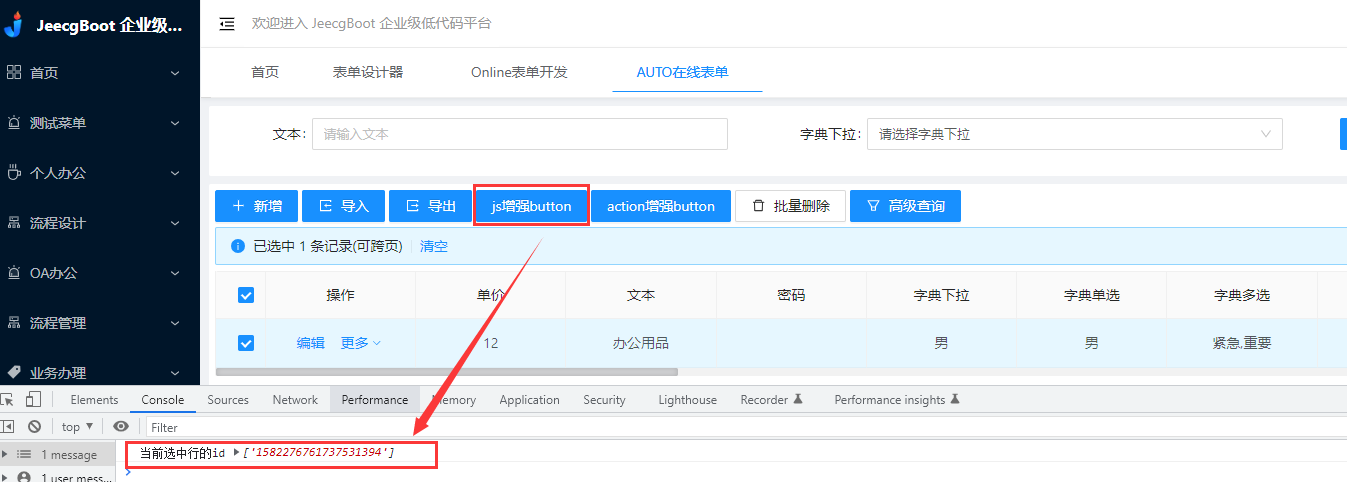
- 效果展示
点击“js增强button”会打印所选中数据id

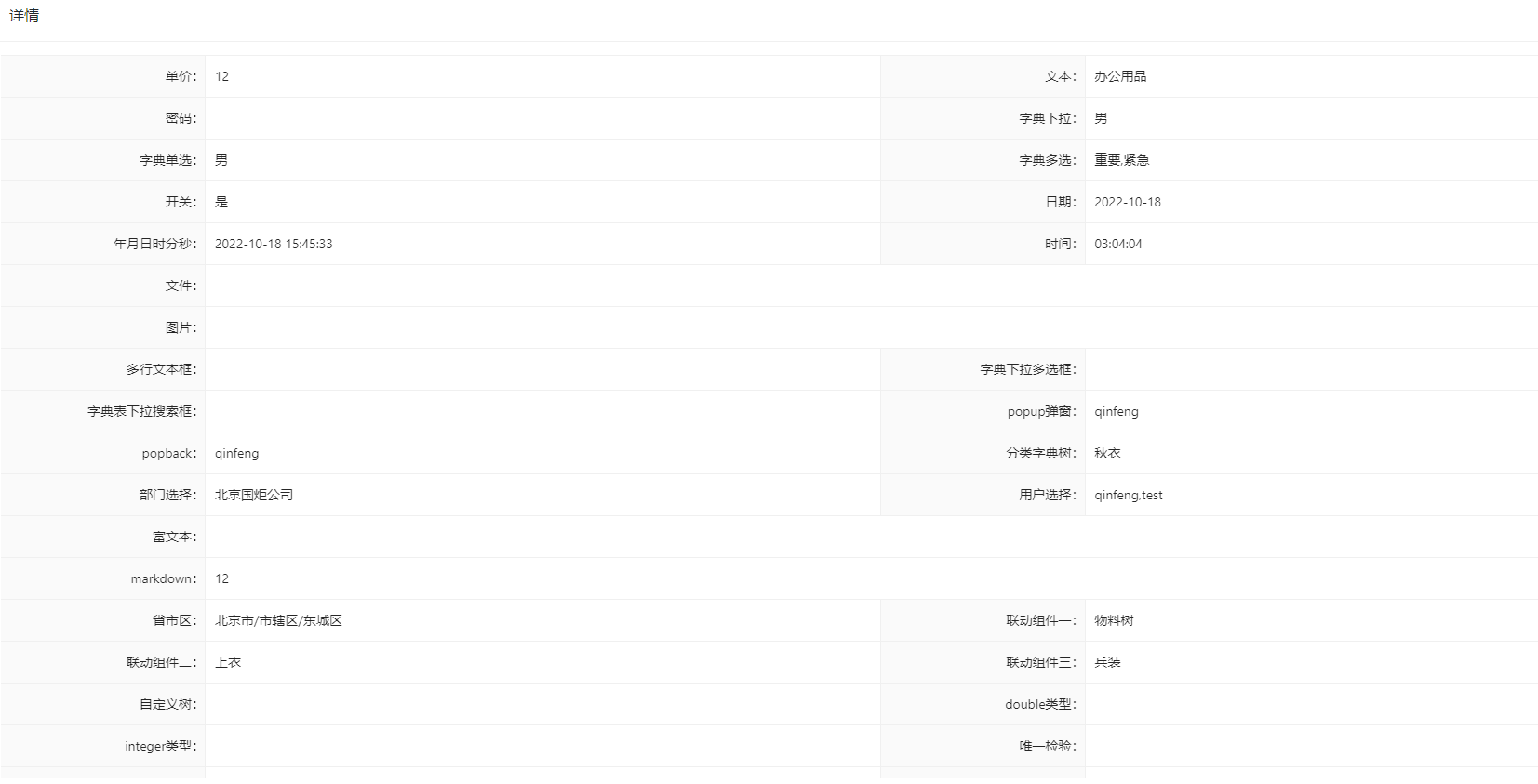
5. 新版online表单详情界面优化
效果展示

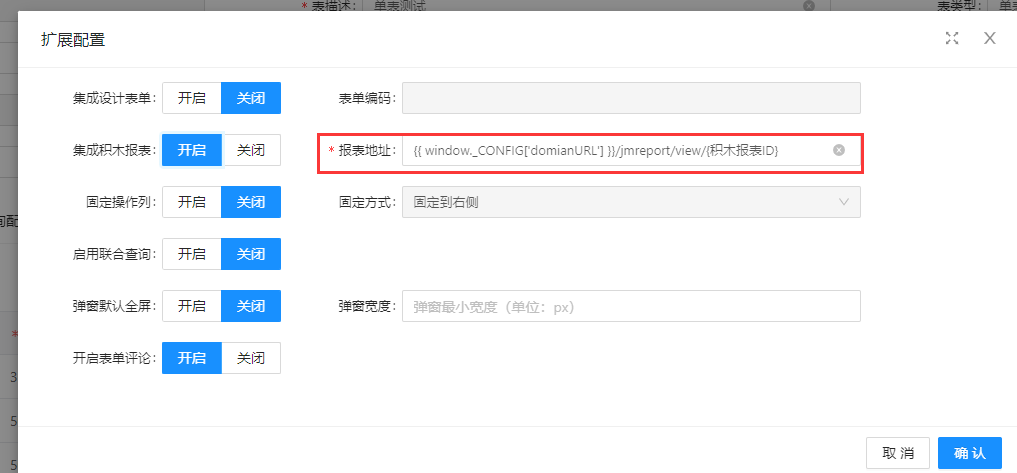
6. 优化简化 Online 对接积木报表使用体验
- 开启后自动配置部分路径,只替换报表id即可

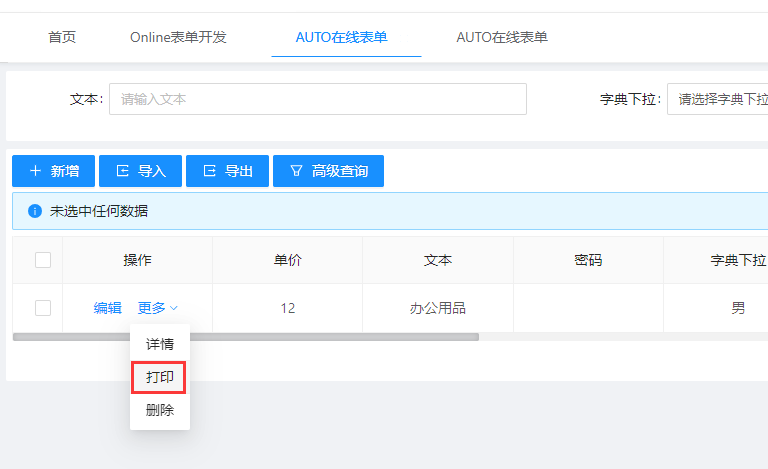
- 列表添加打印按钮,点击打印即可打开积木报表

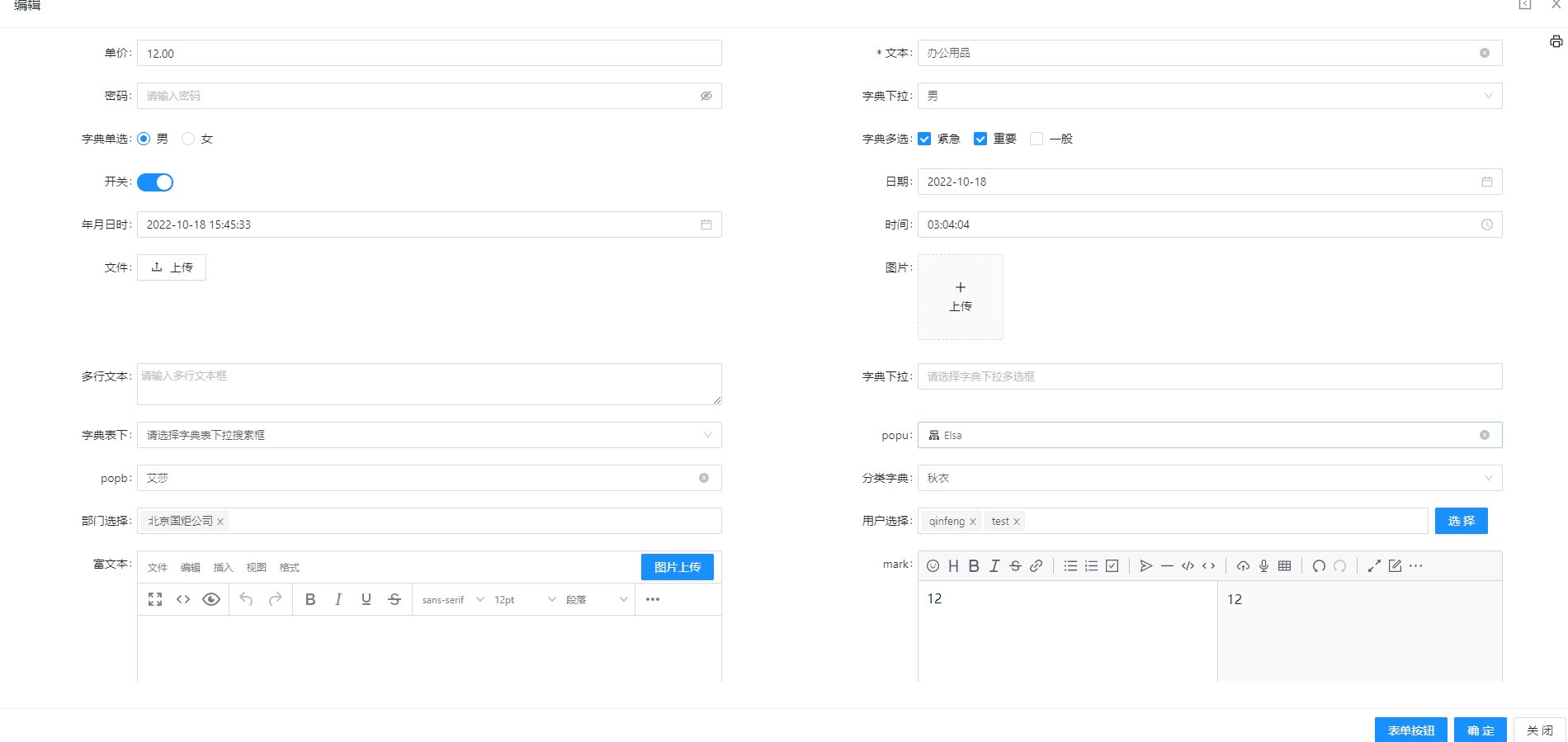
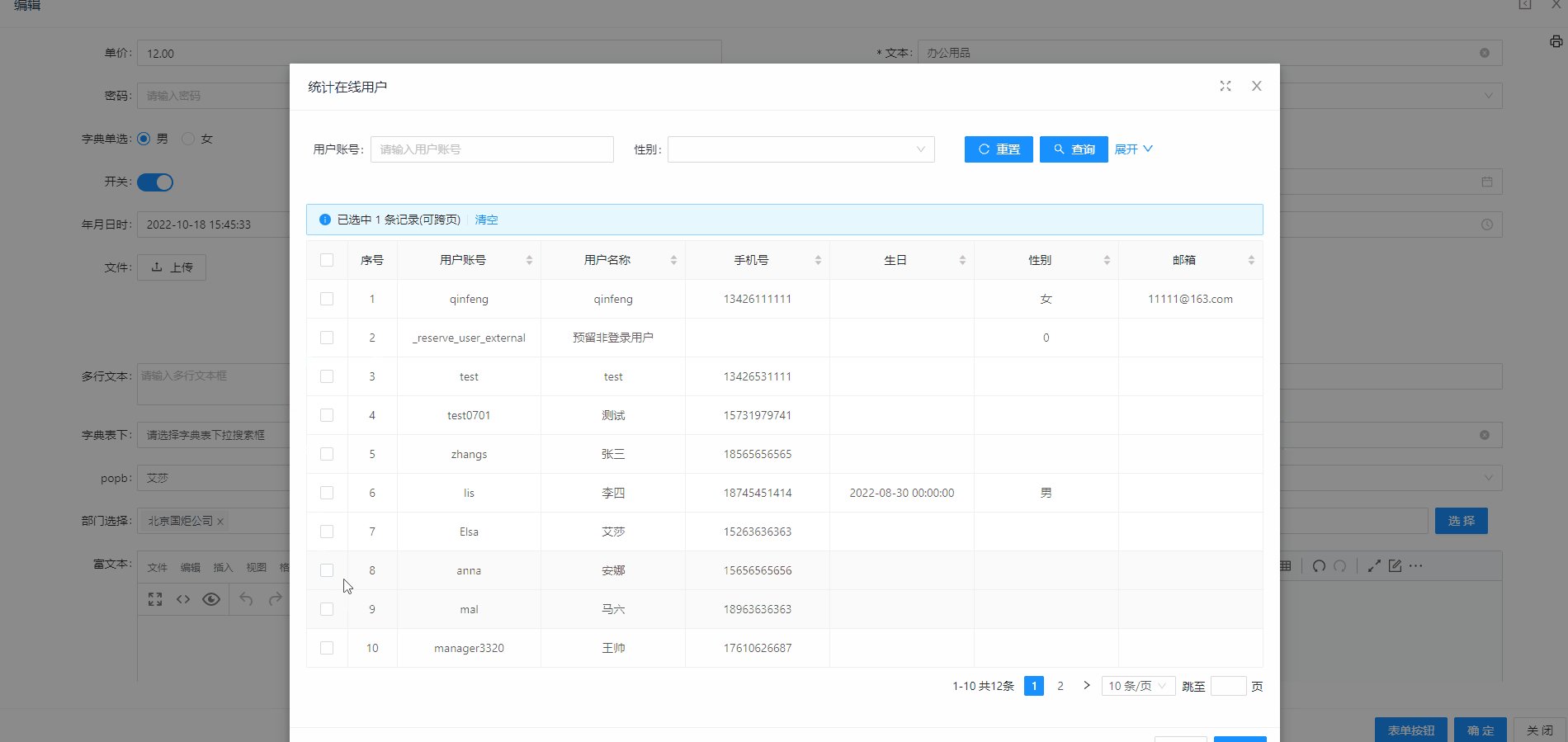
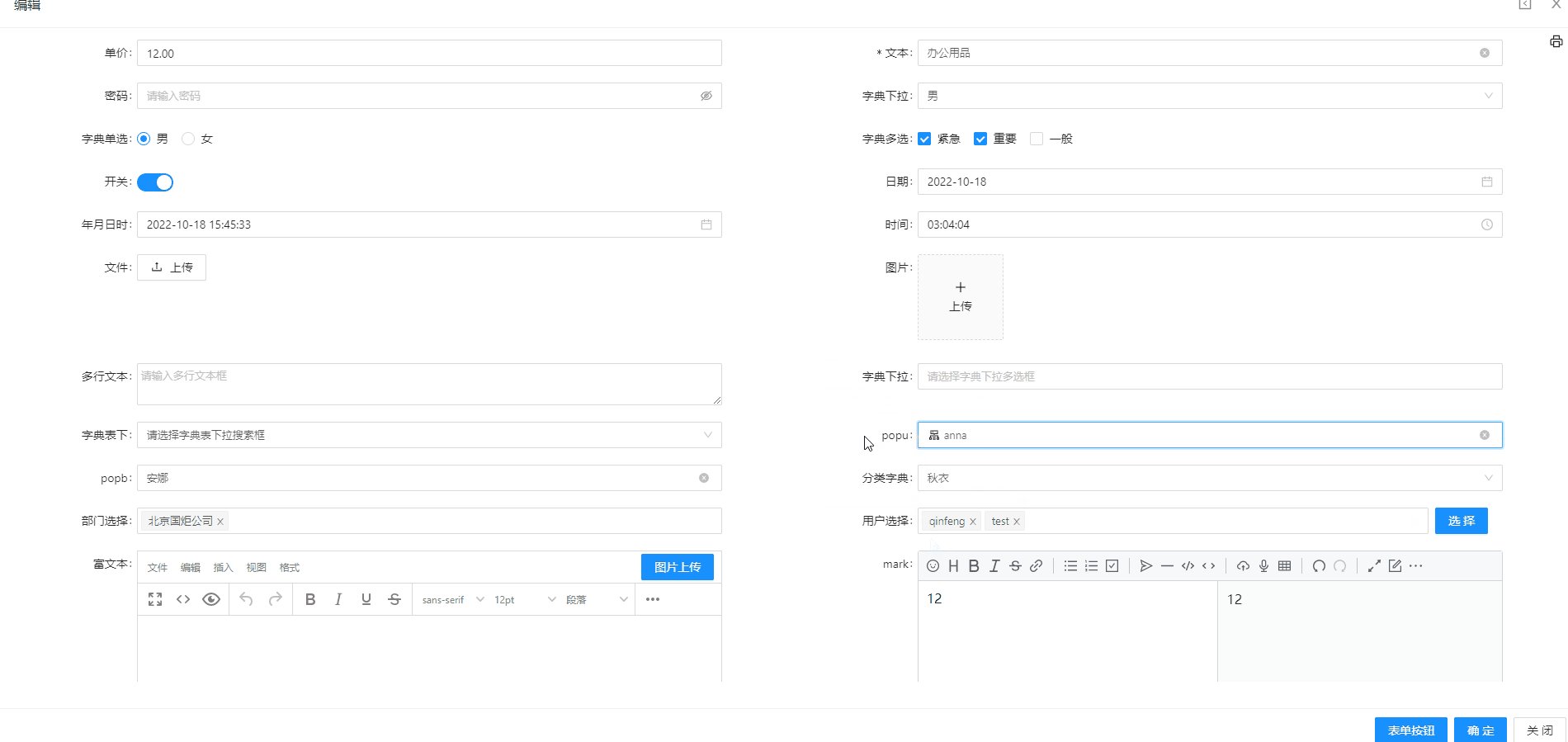
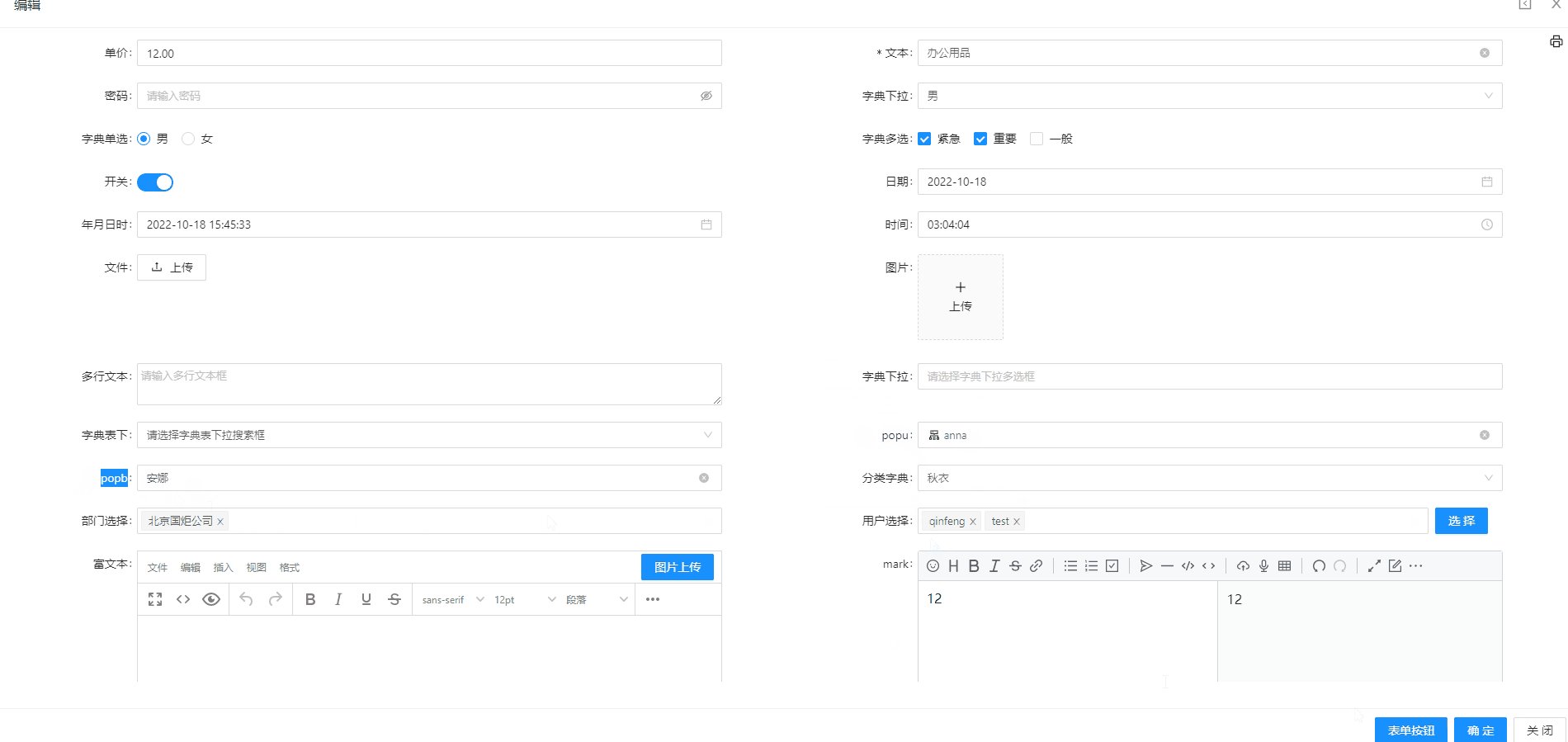
7. 支持 popup
- 效果展示

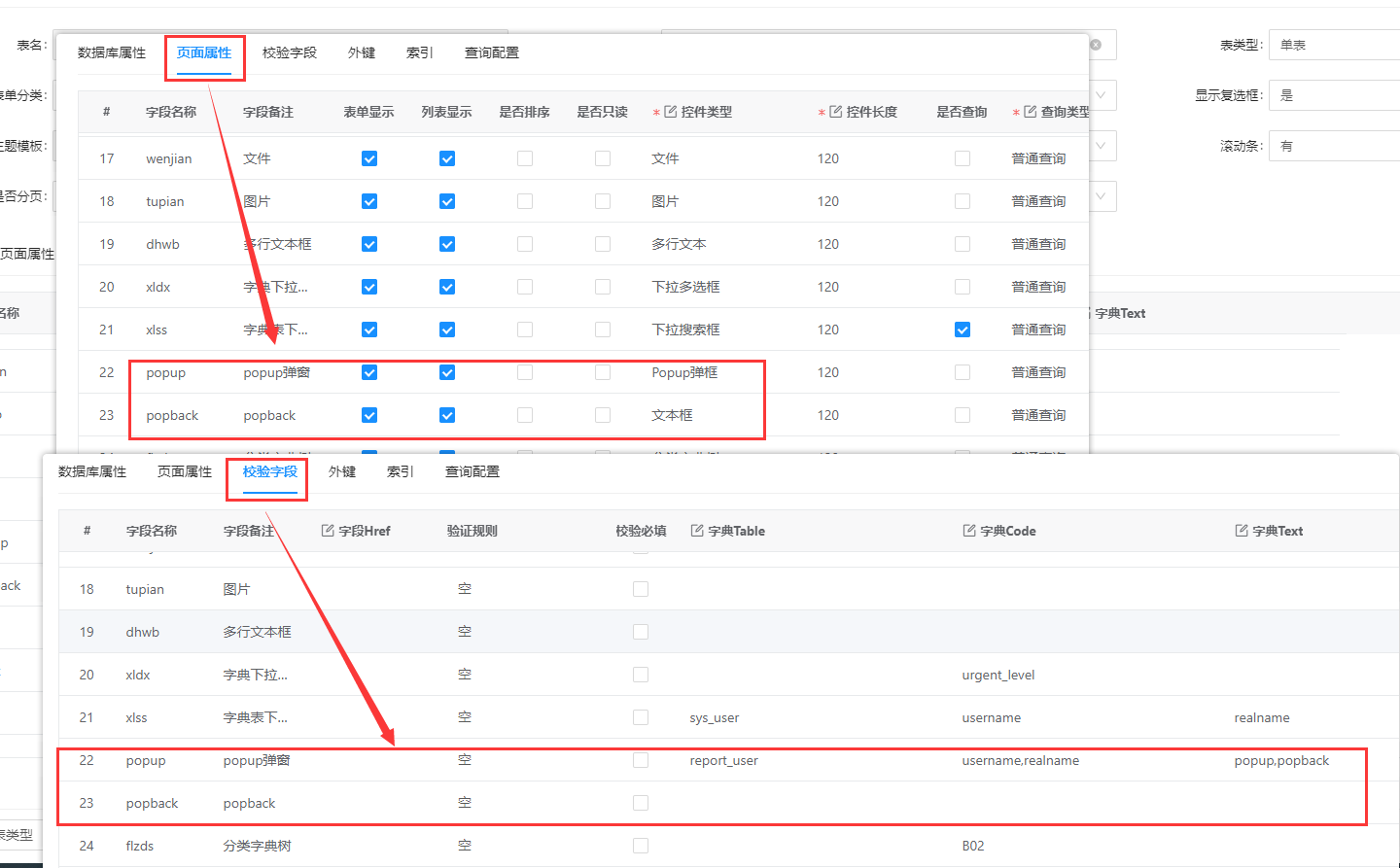
- 配置方式

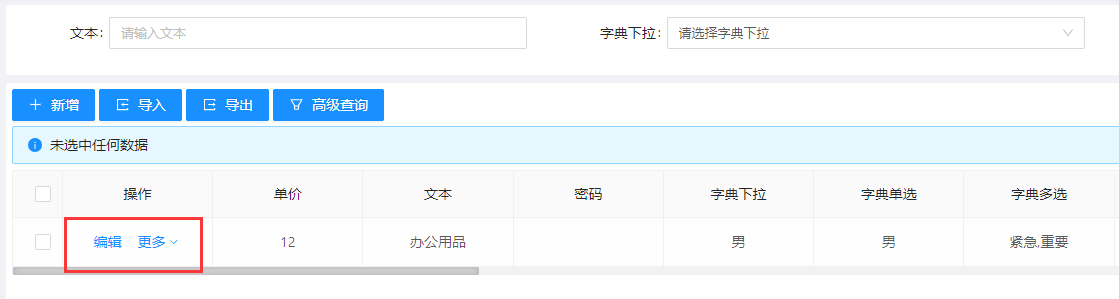
8. online 表单列表,操作列支持固定到最左侧
默认在最左侧,可通过设置固定到最右侧

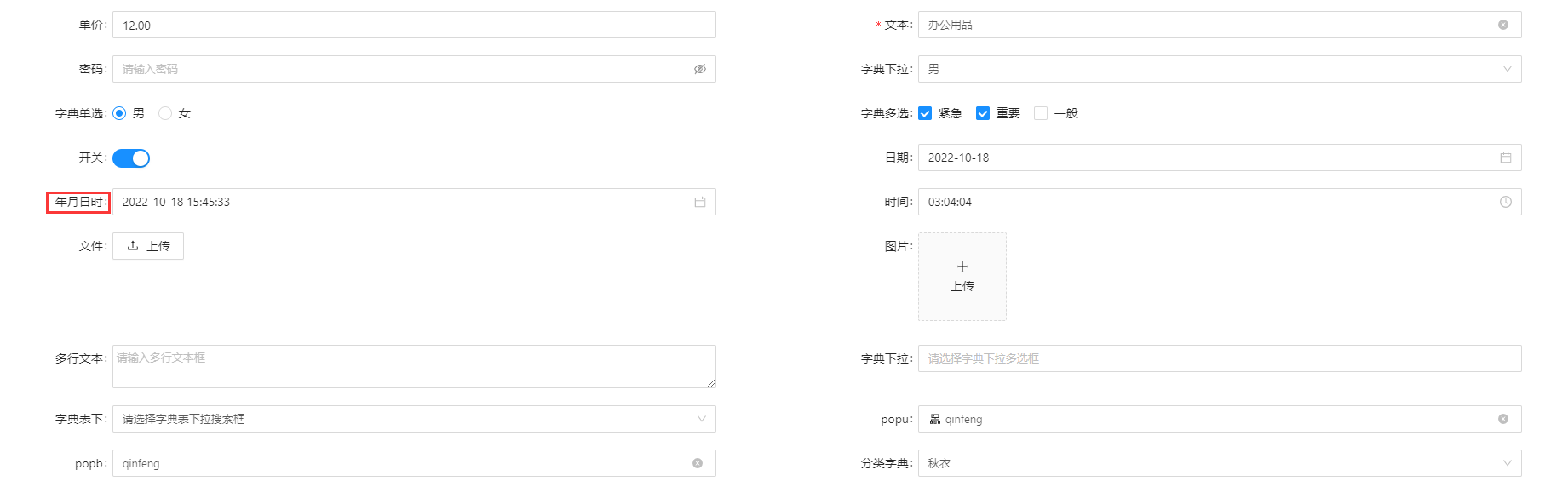
9. online 表单样式优化,label超出4个字符省略显示

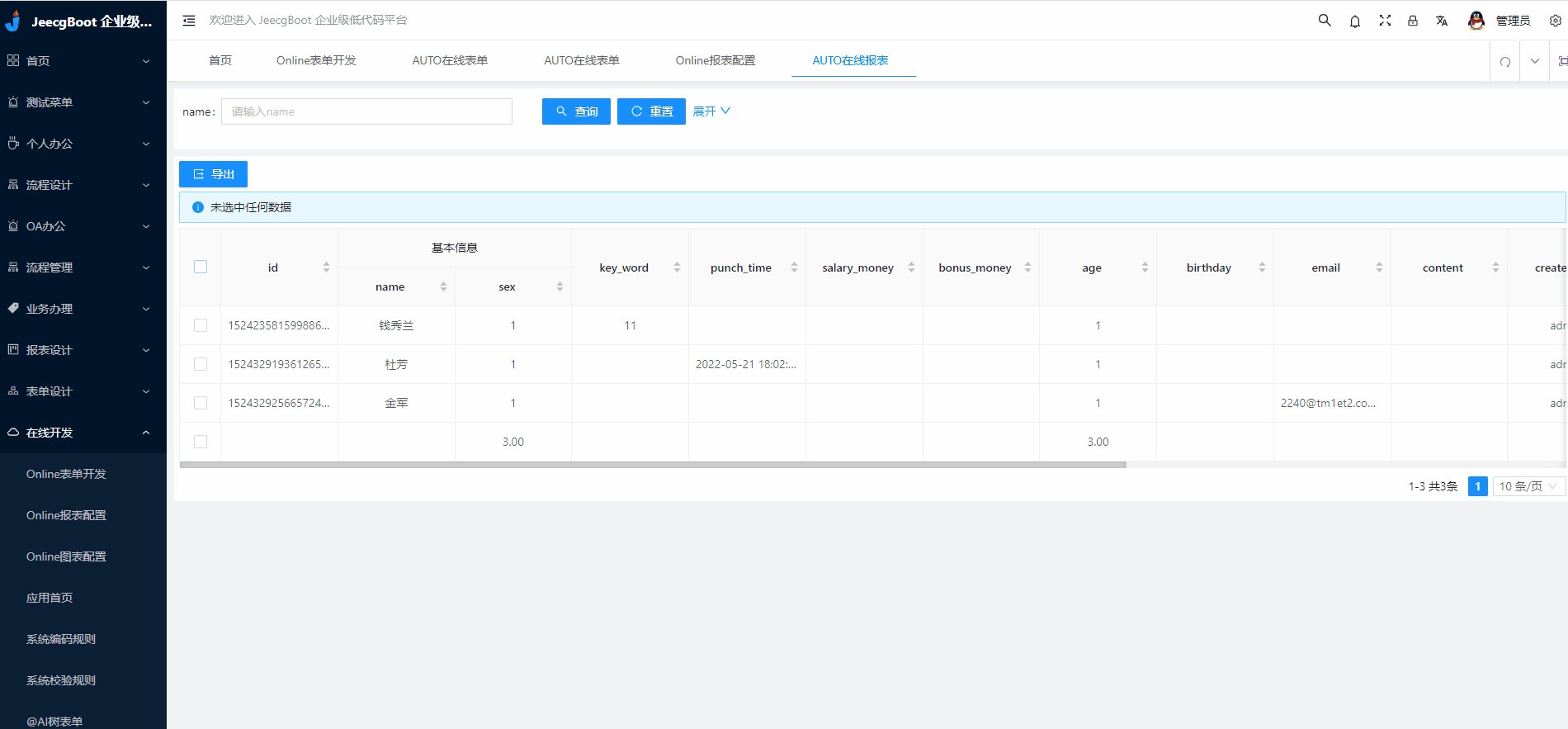
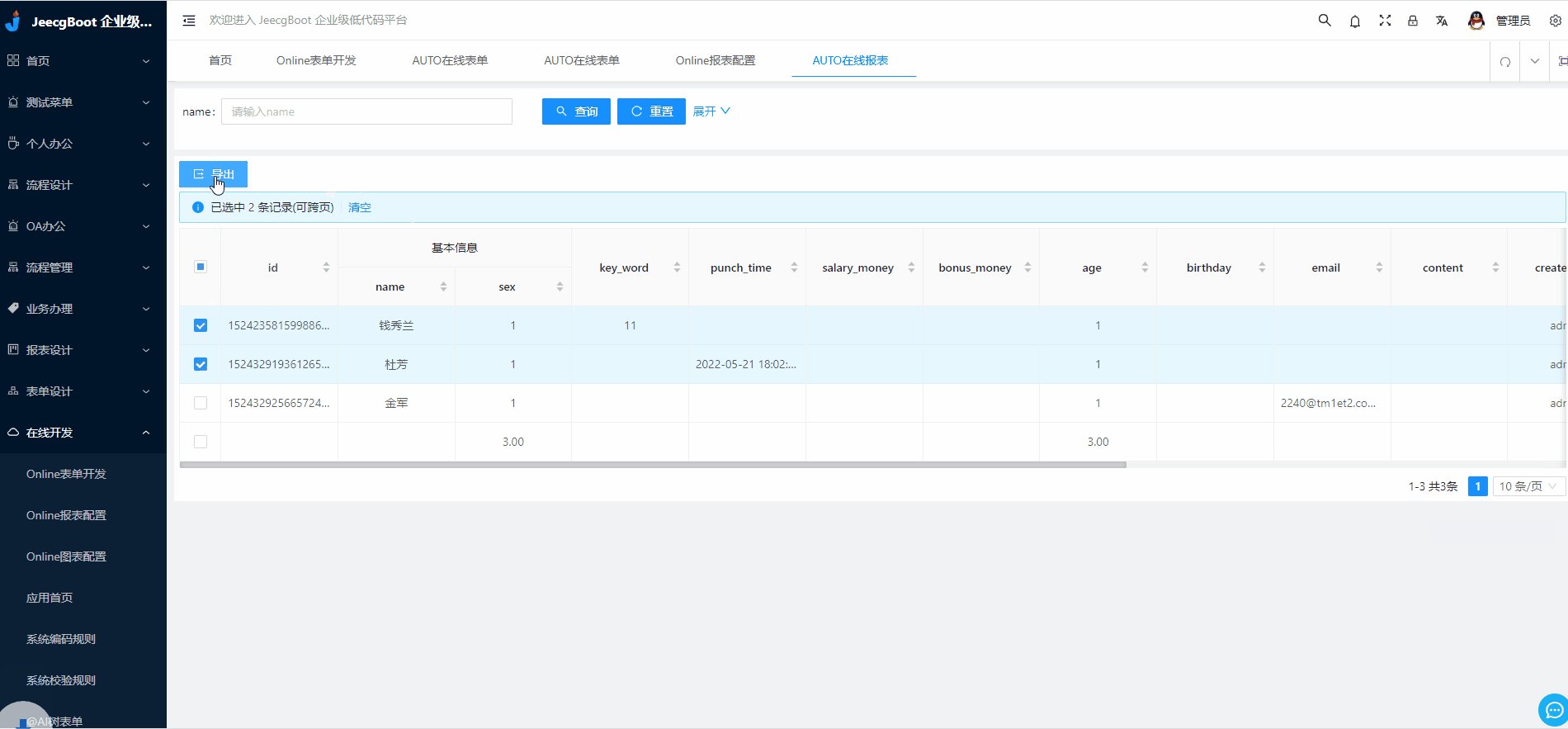
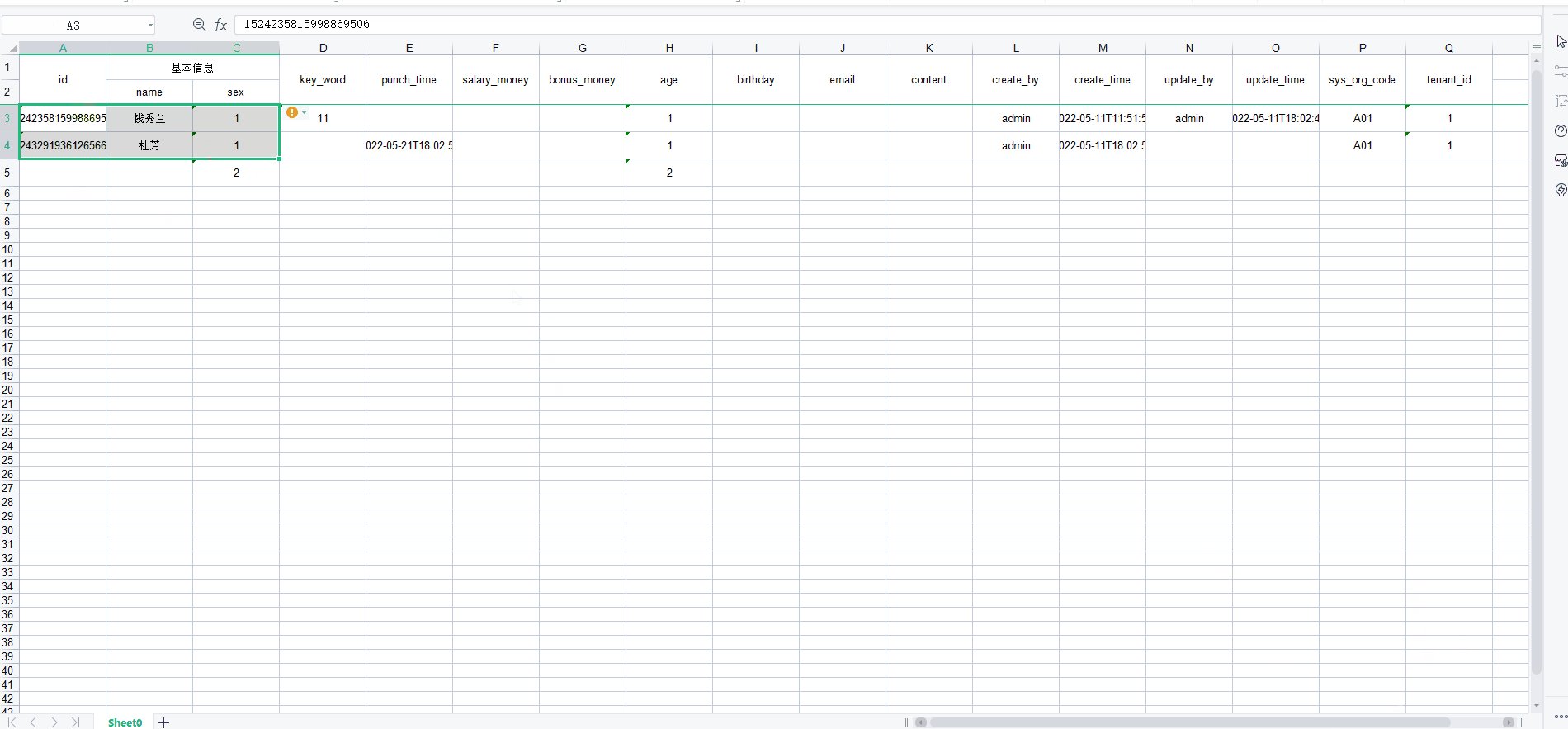
二、Online 报表
1. Online 报表新增选中导出