HTML是网页的标准格式,具有良好的可读性和可访问性以及更强的可编辑性。与PDF相比,HTML文档更容易进行修改和更新。将PDF转换为HTML后,文档内容可以在各种浏览器和设备上自由查看,为用户提供更便捷的访问体验。
另外将PDF转成HTML网页后也有助于提升信息的传播和分享效率,由于HTML文档可以直接在浏览器中打开,用户可以方便地与他人分享和传播文档内容,无需担心格式兼容性问题。
那么如何将PDF转成HTML网页呢?
方法一:
使用在线转换工具是最简单、最快捷的方式之一。一些在线工具例如smallpdf中文版、speedpdf、ilovepdf中文版等都提供了PDF转HTML的功能;
它们的操作方法也非常简单,跟其他在线工具不同的是smallpdf中文版还支持一键批量转换和下载,所以下面用smallpdf中文版操作步骤为例:
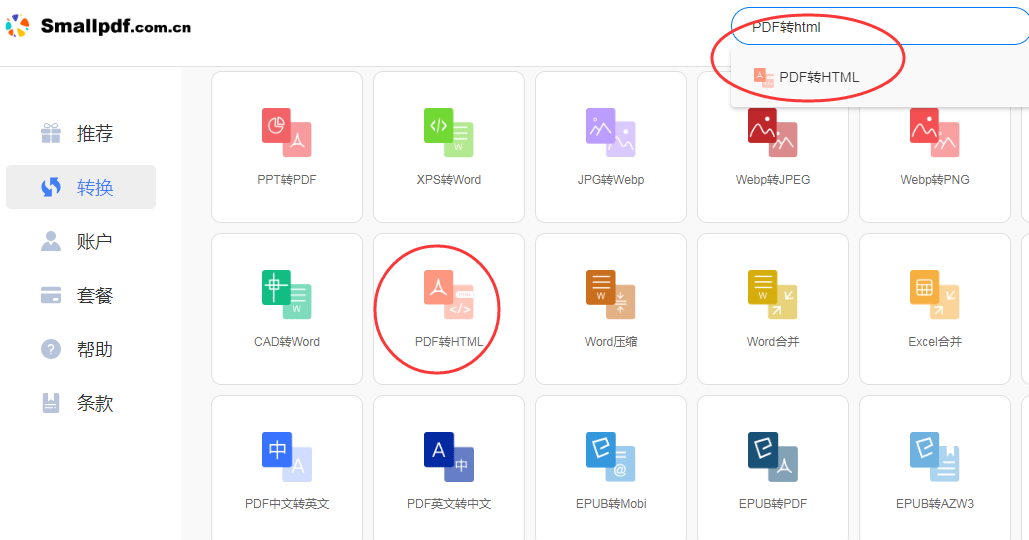
1、打开浏览器输入smallpdf中文版搜索并找到官网并进入,在首页找到或直接在右上角的搜索框查找并选择PDF转HTML进入转换;

2、点击“选择文件”添加需要转换的PDF文件;接着勾选“文件名称”前的边框,右上角就会出现“批量转换”按钮,点击即可一键开始转换已添加的所有文档,无需一个一个点击转换。等待转换完成后同样的一键批量下载即可。
方法二:
另外也可以使用转换器来实现,有一个PDF转换器是可以将PDF转成HTML的,例如极速玩转,操作方法如下:
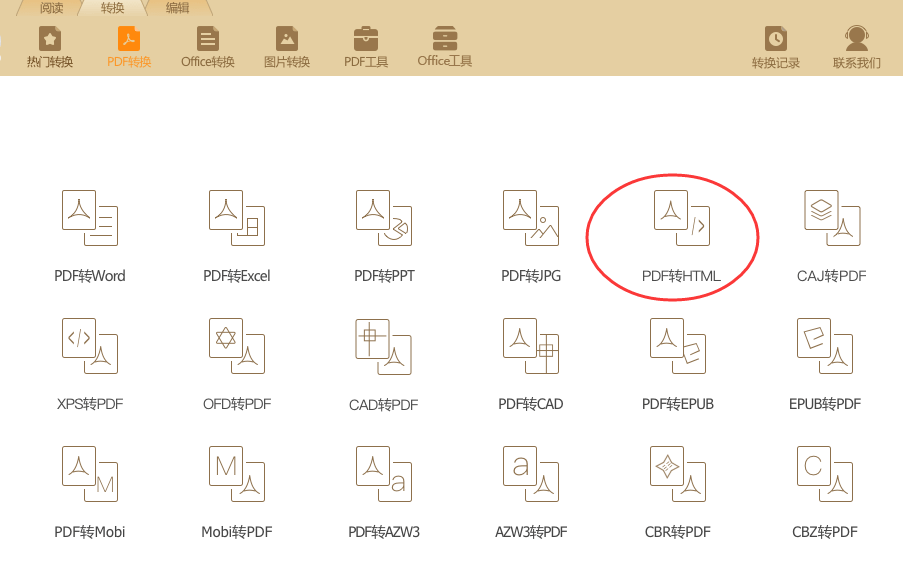
1、打开极速玩转转换器,在“PDF转换”中找到并选择“PDF转HTML”;

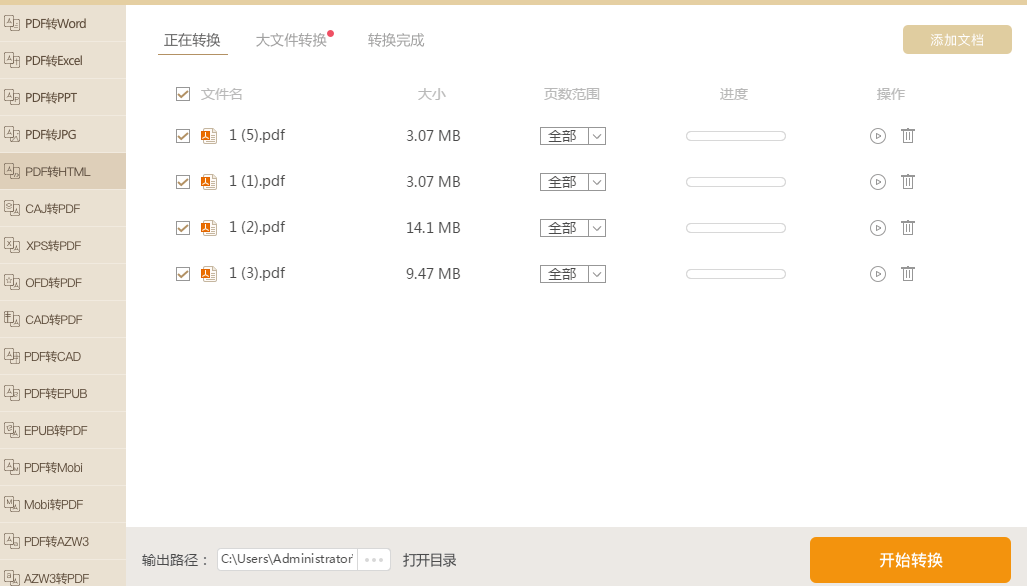
2、将所有需要转换的PDF文件拖到转换区域后,点击右下角的开始转换即可一键批量处理。

以上就是将PDF文件转成网页的两种方法,可以根据实际需要选择合适的方法。
标签:网页,中文版,HTML,文档,转成,PDF,转换 From: https://www.cnblogs.com/coco2021/p/18202032