工程化之创建vue项目
- 清空缓存
npm cache clean --force
搭建vue2的环境
- 装cnpm 这个包,cnpm替代npm
npm install -g cnpm --registry=https://registry.npmmirror.com
- 安装vue脚手架
cnpm install -g @vue/cli
- 通过vue命令创建vue项目
vue create myfirstvue
步骤:
2.选择 Manually select features
3.选择Babel,Router,Vuex
4.选择2.x
5.选择Y
6.选择 In package.json
- 项目路径下生成package.json---->项目的依赖---》pyhon中的requiremnts.txt
7.随意选择
vue3项目创建
1.vue-cli创建
步骤
vue create vue3_demo001
# 注意选择vue3,其他都一样
vue3项目创建
2.使用 vite 创建
-
什么是vite?—— 新一代前端构建工具。
-
优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
-
兼容性注意
Vite 需要 Node.js 版本 18+,20+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本
官网:https://cn.vitejs.dev/ -
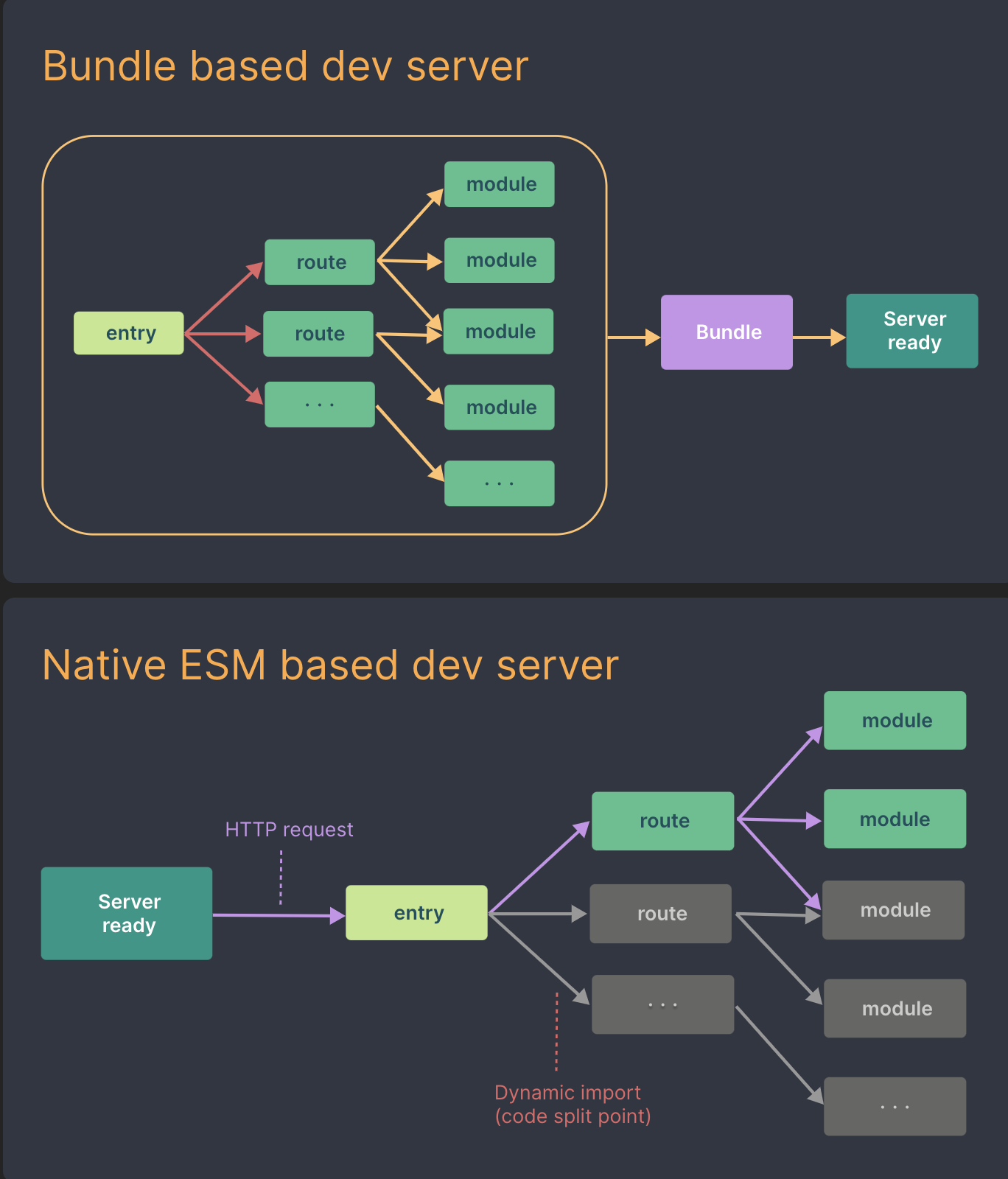
传统构建 与 vite构建对比图

# 创建项目方式一
npm create vite@latest
# 创建项目方式二:指定名字
npm create vite@latest vue3_demo002
# 创建项目方式三
cnpm create vite@latest vue3_demo002
# 创建项目方式四
cnpm create vite vue3_demo002
安装依赖
npm install
运行项目
npm run dev