一、整体流程简介:
新版:

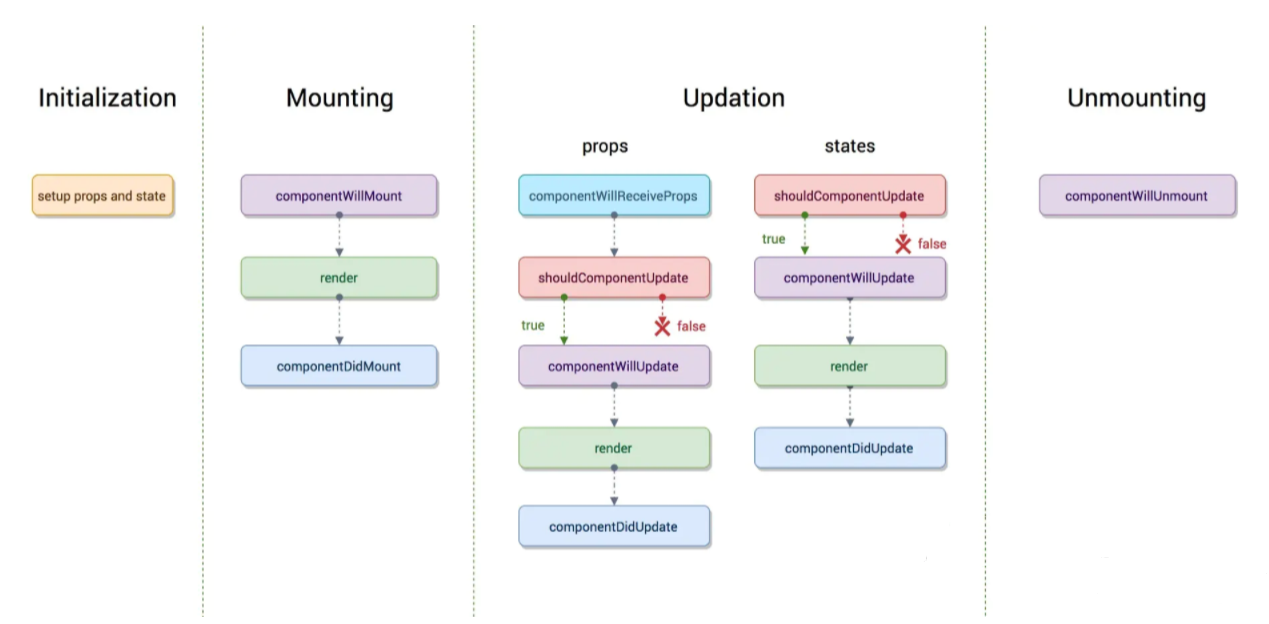
旧版:

二、比较
通过两个图的对比,可以发现:
1.生命周期都包含创建、更新、销毁;
2.新版本减少了以下三种方法:
- componentWillMount
- componentWillReceiveProps
- componentWillUpdate
其实这三个方法仍然存在,只是在前者加上了UNSAFE_前缀,如UNSAFE_componentWillMount,并不像字面意思那样表示不安全,而是表示这些生命周期的代码可能在未来的 react版本可能废除
3.新增了两个生命周期函数:
- getDerivedStateFromProps
- getSnapshotBeforeUpdate
三、总结
随着 React 版本的不断更新,生命周期方法也在不断演变。React 16 引入了一些新的生命周期方法,以提供更好的控制和灵活性。在开发中,应根据实际情况选择合适的生命周期方法,并遵循最新的官方文档建议,以确保代码的稳定性和性能。
标签:生命周期,componentWillMount,异同,UNSAFE,React,React16.4,方法 From: https://www.cnblogs.com/july-Vivian/p/18172158