XSS漏洞-跨站脚本攻击
XSS的原理
跨站脚本攻击XSS(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页面时,嵌入Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。XSS攻击针对的是用户层面的攻击!
XSS的分类
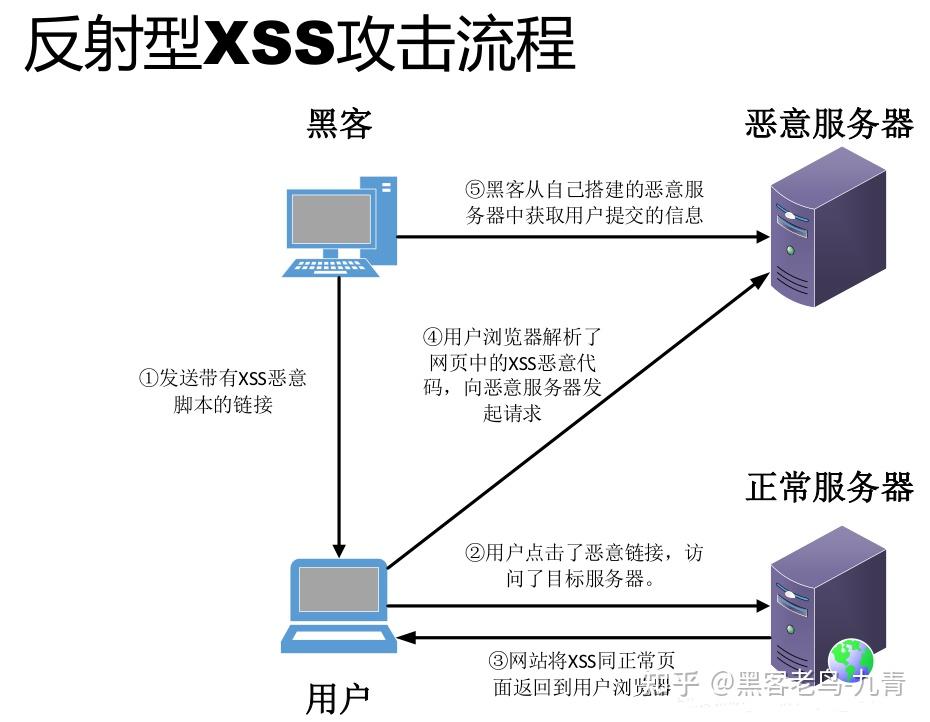
- 反射型:非持久化,且需要使用钓鱼等手段欺骗用户点击恶意链接才能触发恶意代码。一般反射型 XSS 会出现在搜索页面,且大多数是用来获取用户的 cookie 信息的。虽然影响范围最大的是存储型的 XSS,但是现在针对存储型 XSS 的防御非常完备,所以在利用上,反射型的利用率还是比存储型高些。
攻击流程:
1. 攻击者发送带有XSS恶意的脚本链接给客户(该链接是正常服务器存在注入点的链接,且带着我们注入的内容)
2. 客户点击了恶意链接并访问了正常服务器
3. 服务器将XSS与页面信息返回客户端
4. 客户端解析后请求恶意服务器
5. 攻击者读取用户信息

-
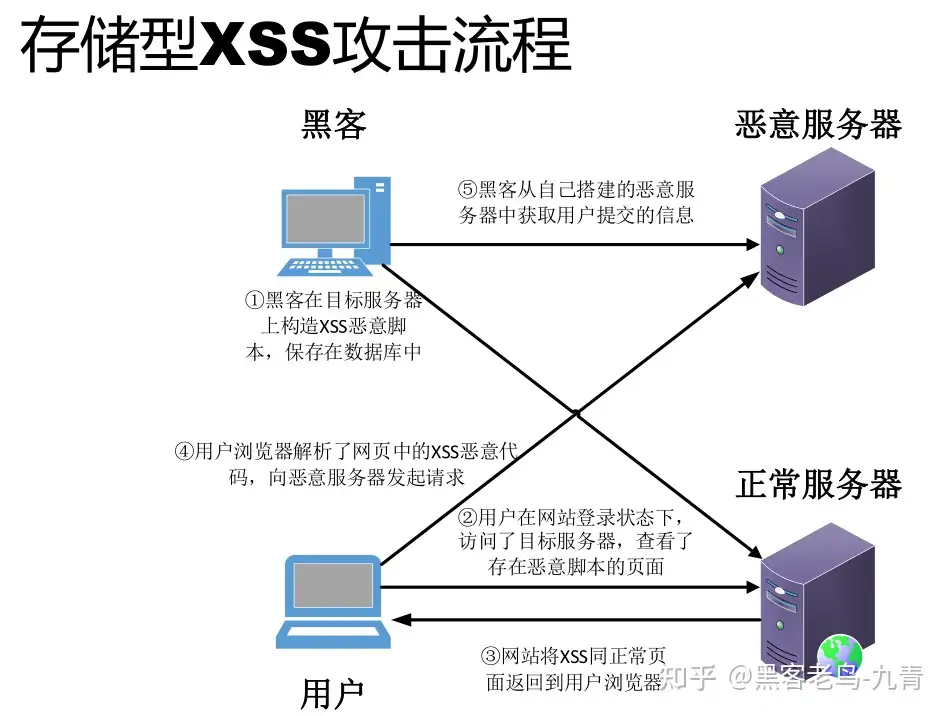
存储型:存储型的 XSS,最大的特点是可持久化,因为在过滤条件差的情况下,存储型的 XSS 的恶意代码会直接被保存在服务器端的数据库中。而这个恶意代码被服务器读出输出到用户端的Web页面时,恶意代码会执行,从而达到攻击的目的。可以说存储型 XSS 是影响范围最大的 XSS。通常出现在评论、文章发表等可由用户输入,并随着服务器读出的地方,容易造成蠕虫,盗窃cookie等严重影响。
攻击流程: 1. 攻击者在正常服务器中注入XSS代码,且被服务器储存在了数据库中 2. 用户在网站登录状态下,访问了恶意服务器,且浏览了存在恶意脚本的页面 3. 正常服务器将页面信息与XSS脚本一同返回 4. 客户端解析了页面信息与XSS脚本代码,这时脚本代码会被执行,甚至会向攻击者的恶意服务器主动发起请求 5. 此时,攻击者就可以从自己的恶意服务器中读取用户数据
-
DOM型:DOM 型的 XSS 注入与反射型原理类似,只不过 DOM 型的 XSS 注入不需要经过后端代码处理,而是在前端 JavaScript 调用 DOM 元素时可能产生的漏洞,可能触发 DOM 型 XSS 的 JavaScript 代码:
document.referer 返回跳转或打开到当前页面的页面的URI window.name 可设置或返回存放窗口的名称的一个字符串 location 可以设置窗口跳转或者返回当前窗口的地址 innerHTML 内嵌HTML代码 documen.write 页面内写入字符
常见的html标签以及过滤
XSS过滤绕过总结 - 随风kali - 博客园 (cnblogs.com)
CTF-赛题
Pikachu Xss 反射型(GET)
本想直接输入弹窗代码,让他弹窗的,发现长度有了限制,然后就看看是不是前端有限制。同时抓包也发现自己所写的东西被直接嵌入在html的代码当中。
<script>alert(1)</script>


F12审查元素,发现的确是前端限制了输入的长度,我们可以进行更改为长度100,然后再插入代码

成功了,成功弹窗 1

Pikachu Xss 反射型(POST)
这一题就是先登录,登录可以参考暴力破解登录,登录后就是一个注入点,可以直接尝试注入
<script>alert(document.cookie)</script>
然后就得到了这个admin用户的cookie值

Pikachu Xss 存储型
这一题打开就是一个留言框,由前置知识了解到,这些留言板可以当作存储型Xss注入的注入点,我们可以写下恶意代码,当其他用户访问这个留言板,我们的恶意代码会直接触发。

接下来我插入代码:
<script>alert(document.cookie)</script>
接下来我们刷新网站看看会发生怎么个事

我们的cookie信息被触发了,这就是存储型的Xss
Pikachu Xss DOM型
首先让他弹窗一下吧,我先试试,发现不行,回显what do you see?
<script>alert(1)</script>

DOM类型了解到主要是js代码,所以我们cirl + u 查看源码,搜索what do you see,快速定位

里面有一些提示,payload也是直接告诉我们了,所以我们需要去分析这一串代码
他是将我们输入的字符串,拼接在a标签前面,最后输出what do you see
我输入的payload是将a标签闭合,然后用img标签去触发xss
'><img src=1 one rror=alert("xss");>
完整的回显如下:
<a href=''><img src=1 one rror=alert("xss");>'what do you see?</a>
Pikachu Xss DOM型(xss-x)
首先输入代码:
<script>alert(1);</script>
回显是一个超链接

点击emo语句之后,就出现了释怀语句

因为是DOM型,我们就用这个释怀语句,去源代码处搜索一下,到底怎么个事儿。
果然发现了js代码,代码逻辑就是点击了emo语句后,他会执行我们输入的字符串和emo语句的拼接,这时候就是闭合语句,执行xss注入。

我们注入的payload如下:
' onclick="alert('hhhhhhhhh')">
注意这里alert是由双引号包裹,而alert里面的内容则是单引号,这俩得不一样,我也不太清楚为什么

Pikachu Xss (过滤)
这道题试了试,被过滤了,然后参考html的标签,过滤的各种绕过
paylaod:
<details open ontoggle="alert('xss');">
<input onfocus="alert('xss');">
<img src=1 one rror=alert("xss");>
<svg onl oad=alert("xss");>
<select onfocus=alert('xss') autofocus>
<iframe onl oad=alert("xss");></iframe>
<video><source one rror="alert('xss')">

Pikachu Xss (htmlspecialchars)
输入 payload尝试一下:
'><img src=1 one rror=alert("xss");>

回显是一个超链接,那我们就打开源码进行查看,搜记录这个关键词

打开后就是看不懂的一堆代码,开始去搜htmlspecialchars这个函数方法

很符合这个题目,并且发现了单引号并没有过滤。所有就有了下面的payload
' onclick='alert(1)’

但是接下来我又尝试了如下的:
' onclick='alert("xss")
也是成功了,我也是有点晕,这个双引号怎么就可以用了,也是不太懂。
Pikachu Xss (href输出)
'><img src=1 one rror=alert("xss");>
还是老套路代入,发现一个超链接,开始源代码搜索;

发现都被过滤掉了,这道题的提示如下:

这里补充一点儿java的伪协议的知识
java伪协议
"javascript:" 协议是一种能够在 URL 中嵌入 JavaScript 代码并运行的协议。当浏览器遇到一个包含 "javascript:" 的 URL 时,它会将后面的代码提取出来并在当前页面环境中执行。这就意味着我们可以通过 URL 来调用 JavaScript 函数或者执行一些 JavaScript 代码块。
将javascript代码添加到客户端的方法是把它放置在伪协议说明符javascript:后的URL中。这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的解释器运行。如果javascript:URL中的javascript代码含有多个语句,必须使用分号将这些语句分隔开。
接下来回到题目,让我们用伪协议的方式去尝试一下xss的注入
javascript:alert("xss")

Pikachu Xss (js输出)
我输入了一个:
haha
然后查看源代码,发现自己输入的被代入到js代码当中

我们的输入的内容被直接当作变量
我们可以将其闭合,然后注释掉后面,所以payload:
';alert('xss');//

成功注入。
标签:xss,基于,XSS,Pikachu,alert,代码,Xss,页面 From: https://www.cnblogs.com/Muneyoshi/p/18169590