背景
20天前, 发布了一篇文章讲述我自己写的浏览器插件, 帮助自己在阅读微信读书网页端的时候解放双手的故事. 主要核心点就是自动阅读. 本次发布做了很多更新, 先睹为快!

当时我就是写着玩的, 一个非常小众场景的小众需求, 却没有想到使用的人还挺多的. 期间有2个人让我印象非常深刻.
这个世界不只有程序员
路人甲
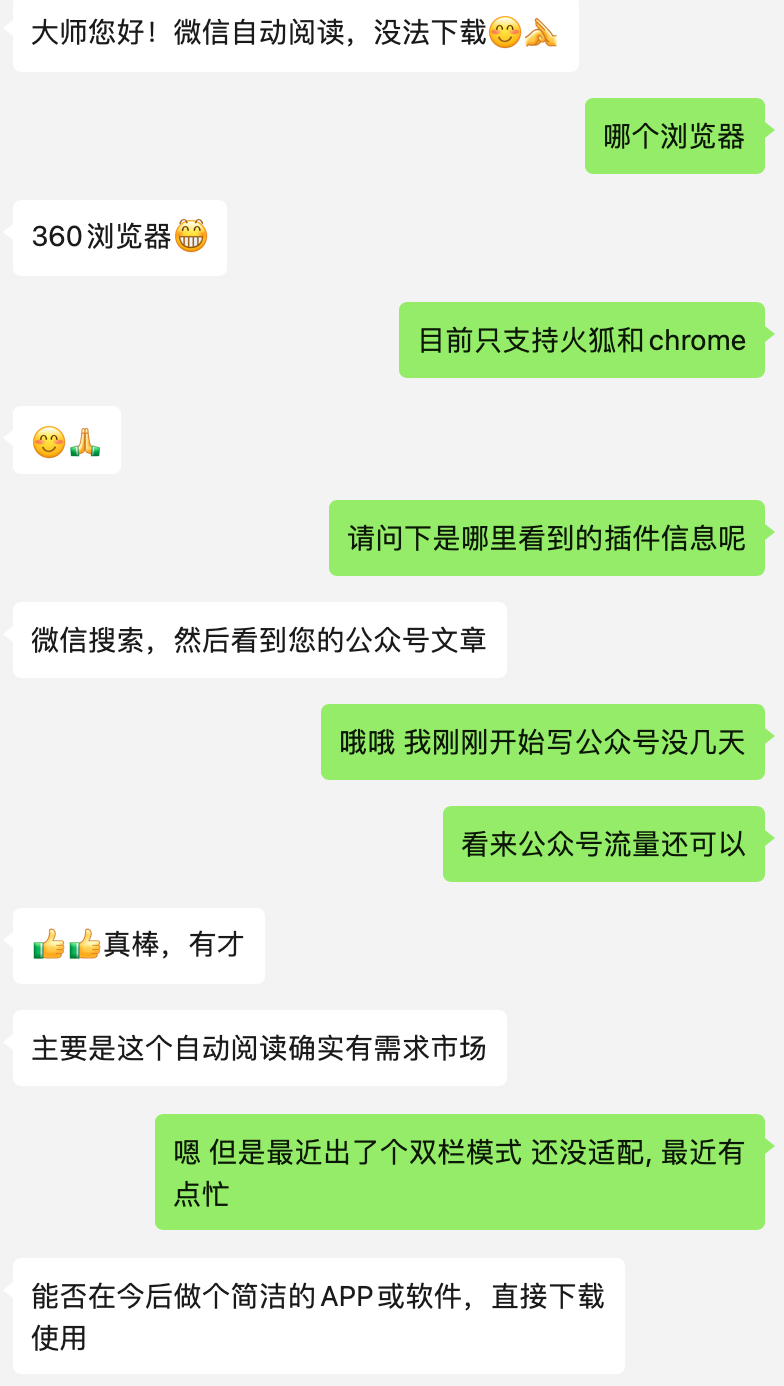
一个类似花开富贵头像的老哥+了我好友, 说是无法安装插件. 于是就有了以下对话.

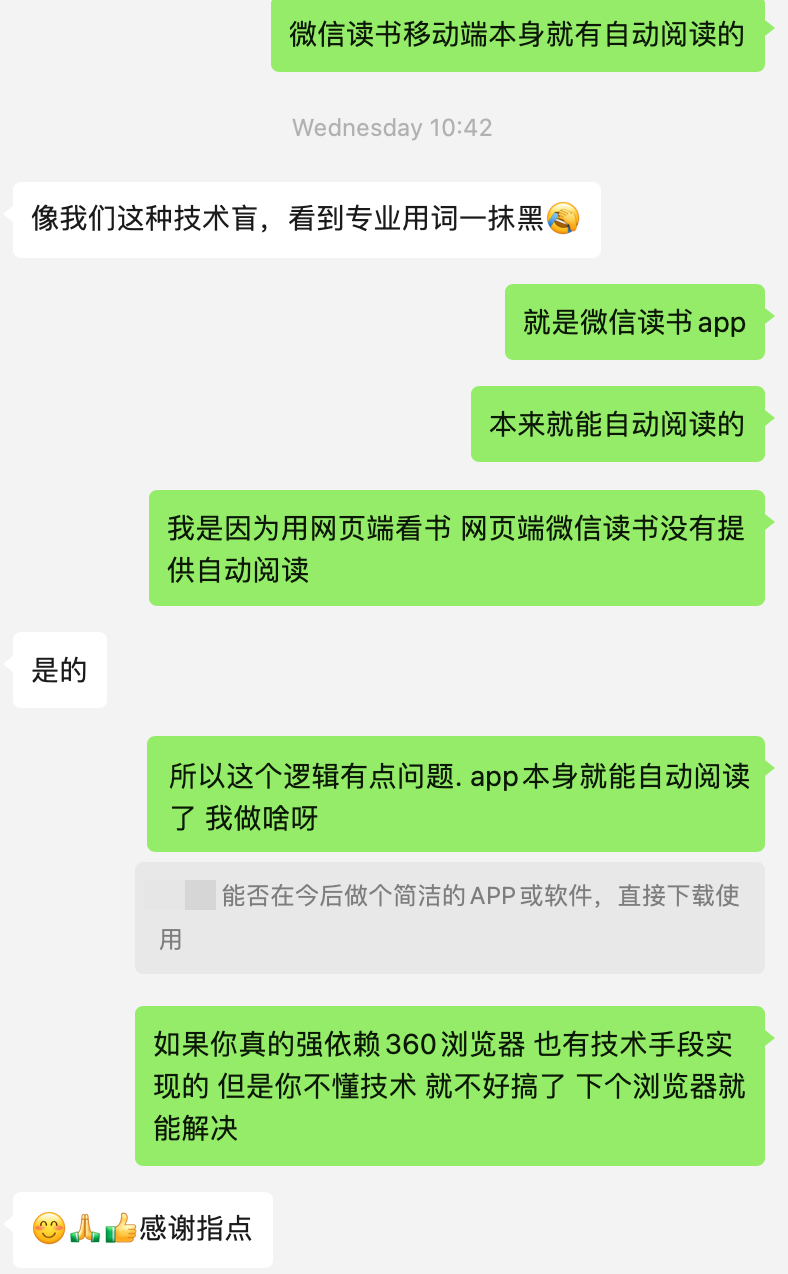
到这我真愣住了. 这是啥意思? 让我写个微信读书app吗? 于是我就追问

原来他不懂技术啊. 我以为是同行呢. 随后我就遇到了第二个路人
路人乙
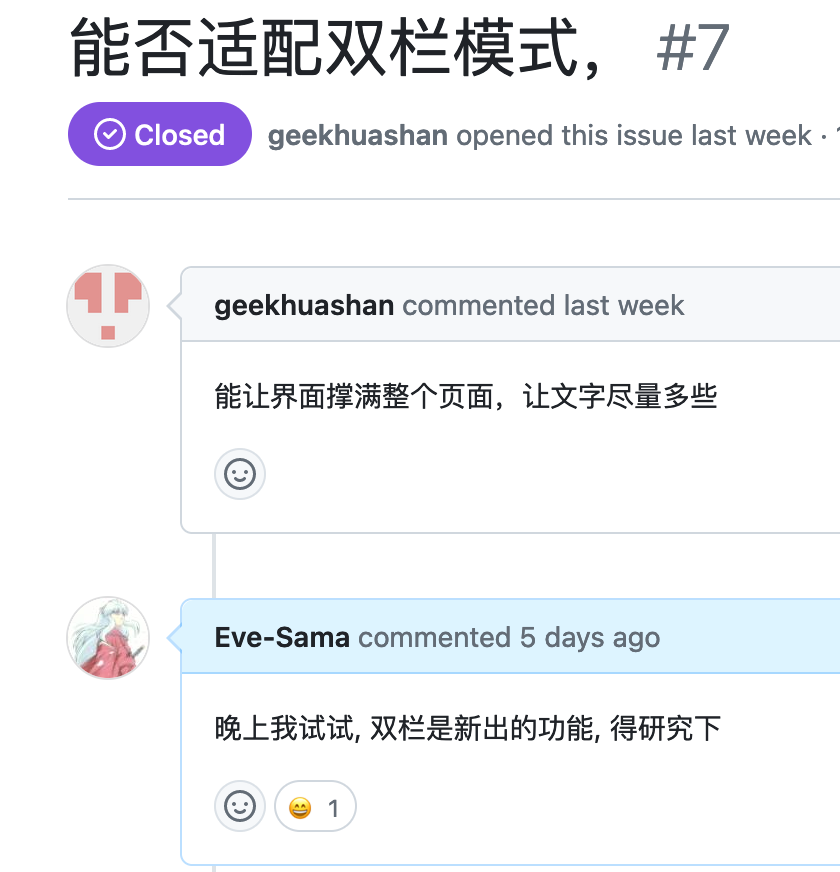
我发布插件没几天就有人到了项目仓库给我提issue

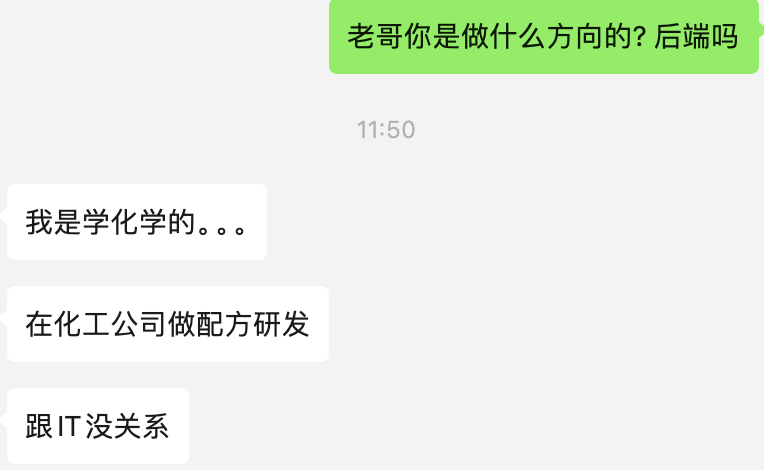
都会提issue了, 这总是同行了吧?

居然又不是. 我才意识到, 我随手写的插件居然能帮助到很多外行. 说实话, 这时候我有点成就感了. 我相信大家一定经历过这个心理状态, 就是用自己的技术帮别人解决了很刚需的痛点.
大刀阔斧重构
既然那么久多需要这款插件, 那我可得好好打磨打磨了.
从龙珠换成高科技的机器人
Before

之前是一颗龙珠, 鼠标hover会亮一下. 这里用龙珠没有任何含义, 单纯实在不知道该放什么.
After

这次我换成了科技感十足的机器人, 更有'助手'的感觉.
枚举像素替换为百分比调整
Before

对于页面宽度设置, 枚举了几个常用的尺寸. 而这种方式有个弊端, 就是在大显示器上, 2000px也许是最大值了, 而对于笔记本尺寸2000px则可能出现了滚轴.
After

百分比的设置更适合不同的显示器设备. 当你设置为百分百时, 任意尺寸的设备都是满屏的体验.
适配双栏
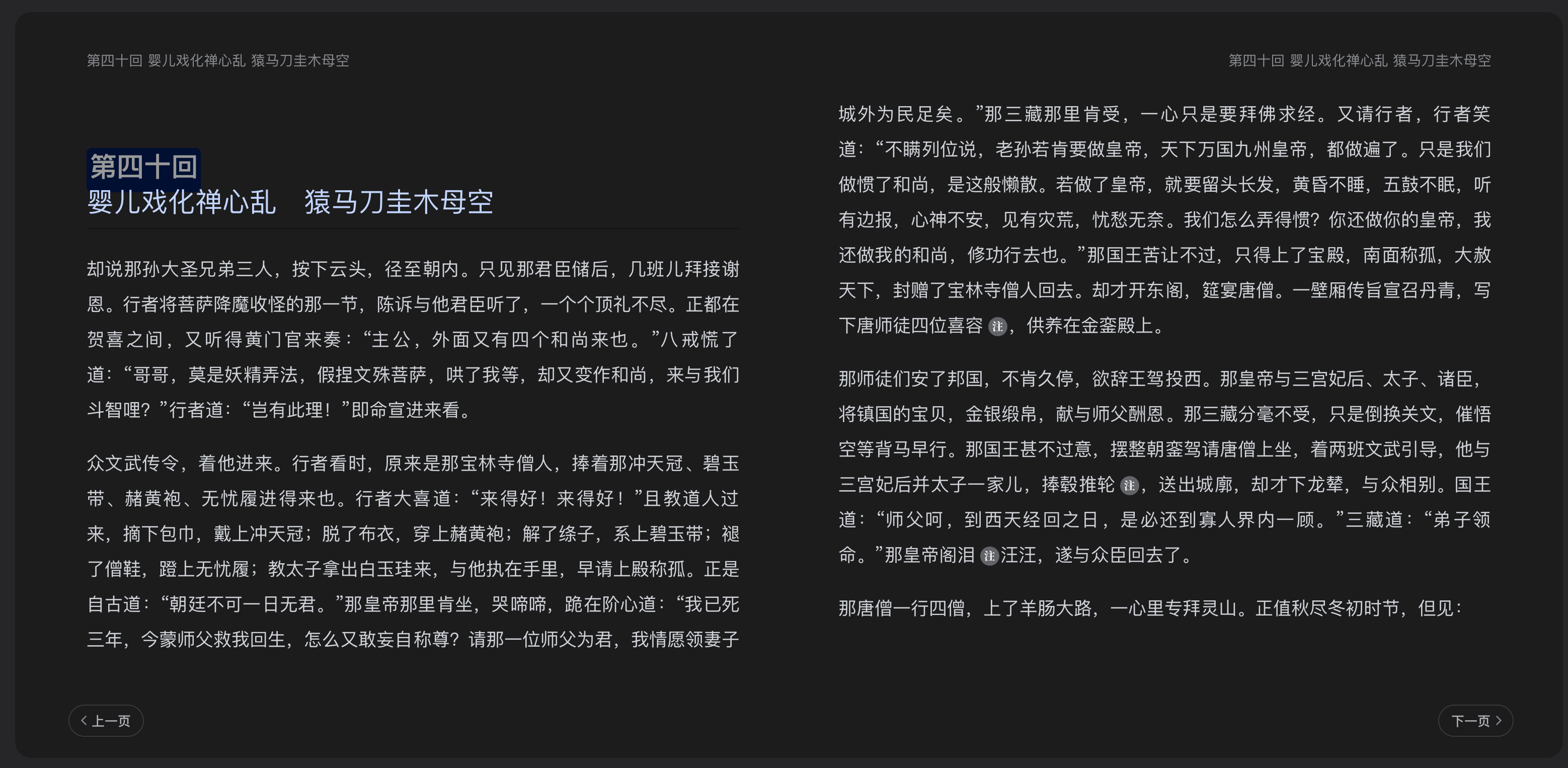
这个就没有Before了, 因为我开发的时候还没有这玩意. 前不久官方才推出的双栏模式

所谓双栏, 则是页面不再以滚动的方式阅读, 而是和纸质书籍一样翻页阅读. 那么就不存在自动阅读的场景了, 只有翻页. 为此我做了两件事情.
- 双栏模式也支持设置屏占比. 也就是百分比的设置也对双栏模式生效.
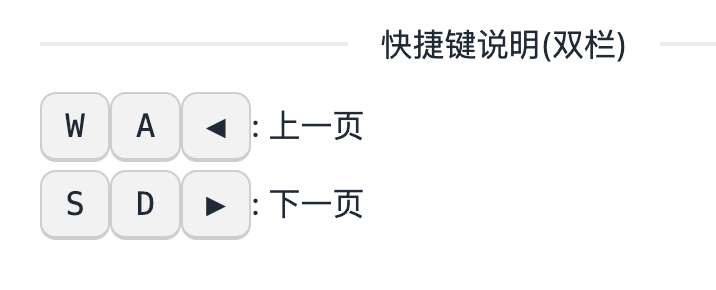
- 翻页不只是方向键可用, 滚轴、wasd都可使用.

修复海量bug
因个人水平和精力有限, 无法覆盖所有测试场景. 比如在有些书籍下, 滚轴无法使用等严重问题. 这些问题在这次大重构中都得到了充分的验证与修复. 如果还有什么问题, 欢迎留言或者联系我.
独一无二的logo
在商店输入"微信读书助手"关键词, 能查到一堆差不多logo的


因为这就是微信读书官方的logo. 本来也没啥, 但是当各个插件都开始使用这个logo的时候, 就有点真假美猴王的味道了.

我选择用AI生成了一个类似的logo, 插件名字上也带上了我自己的标识.
上架更多商店
在一开始我只上架了火狐和谷歌. 谷歌不多说, 标配产品. 而火狐并不是因为有多好用, 而是我这么多年一直习惯除了开发以外的场景都用火狐. 其他浏览器商店, 我压根就没考虑.
而普通人, 用chrome的比例其实并不高, 360、edge、safari等, 市占率并不低. 因为普通人并不知道什么叫浏览器兼容, 只知道电脑里有啥浏览器就用啥. 我的这款产品并不是针对程序员的, 为了帮助到更多的人, 我开始上架360、edge等. 但是不得不说, 审核是真的慢, 不同的厂商有不同的慢法.
火狐浏览器
每个版本我都会上架. 但是都0.0.8了, 现在上架的版本中最新版却是0.0.4

360浏览器
审核中, 一个版本也没能上线

Edge浏览器
审核中, 也是一个版本都没能上线

谷歌浏览器
还真别说, 谷歌就是谷歌, 审核的真挺快的.

非常棘手的bug
在之前的版本中存在一个非常复杂的bug, 在极个别情况下, 滚动滚轴时页面反复跳跃. 这个bug的根本原因是微信读书存在一个特殊的场景, 在后续我会专门开篇讲述这个bug的前因后果以及为什么无法修复.

商店地址
- Chrome: 微信读书助手 - 前夕
- Firefox: 微信读书助手 - 前夕
- 360: 审核中
- Edge: 审核中
我是前夕, 专注于前端和成长. 公众号: 前夕小课堂

标签:插件,史诗,浏览器,微信,助手,读书,双栏,logo From: https://www.cnblogs.com/evesama/p/18167231转载需注明出处