目录
什么是Vue CLI
如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLI。
如果你在开发大型项目, 那么你需要, 并且必然需要使用Vue CLI。
在使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。如果每个项目都要手动完成这些工作,那无以效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。
CLI是什么意思?
CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架。Vue CLI是一个官方发布 vue.js 项目脚手架。使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.
Vue CLI使用前提
安装Node.JS
在官方网站中下载安装NodeJs
cnpm安装
由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
Vue CLI使用前提 - Webpack
Vue.js官方脚手架工具就使用了webpack模板。对所有的资源会压缩等优化操作,它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。
Webpack的全局安装
npm i webpack -g

Vue CLI的使用
# 安装Vue脚手架
npm install -g @vue/cli
注意:上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的。
Vue CLI3 和旧版使用了相同的vue命令, 所以Vue CLI2( vue-cli)被覆盖了, 如果你仍然需要使用
vue旧版本的 init 功能的话, 你可以全局安装一个桥接工具:npm i -g @vue/cli-init
Vue CLI2初始化项目
vue init webpack my-project
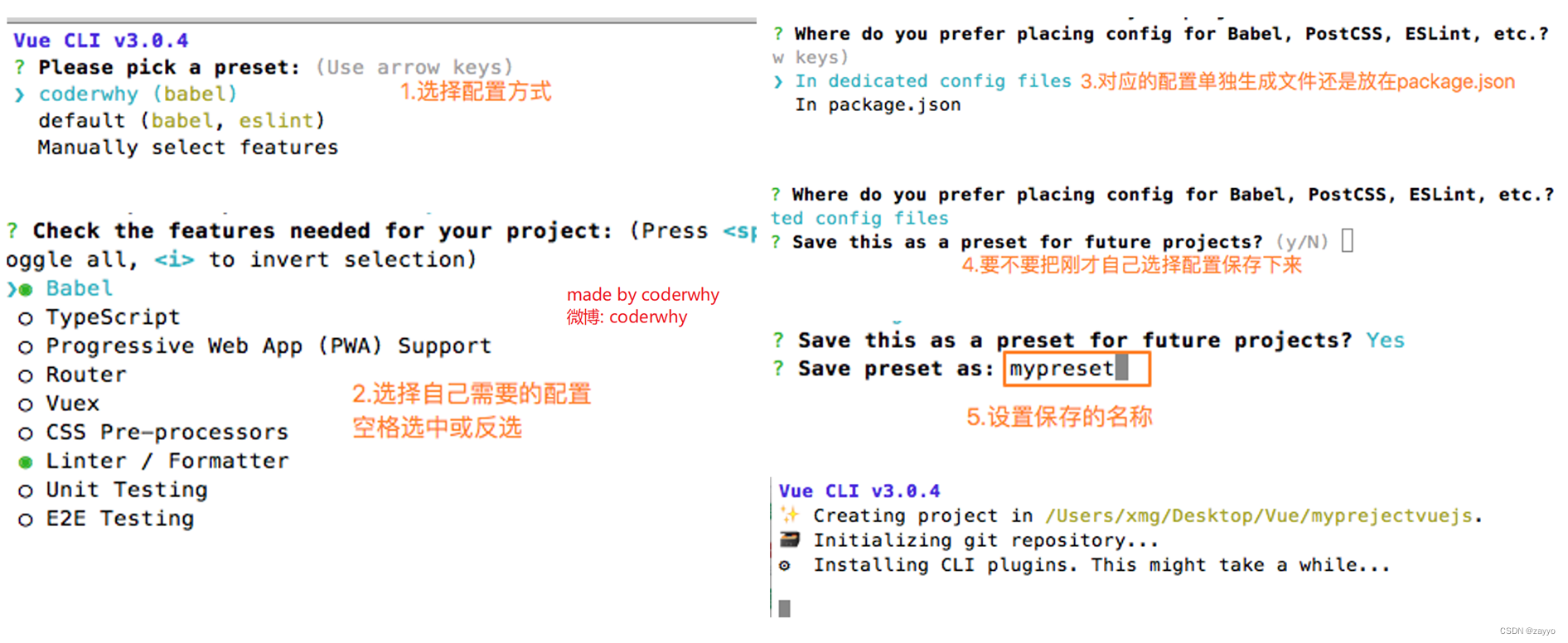
Vue CLI3初始化项目
vue create my-project
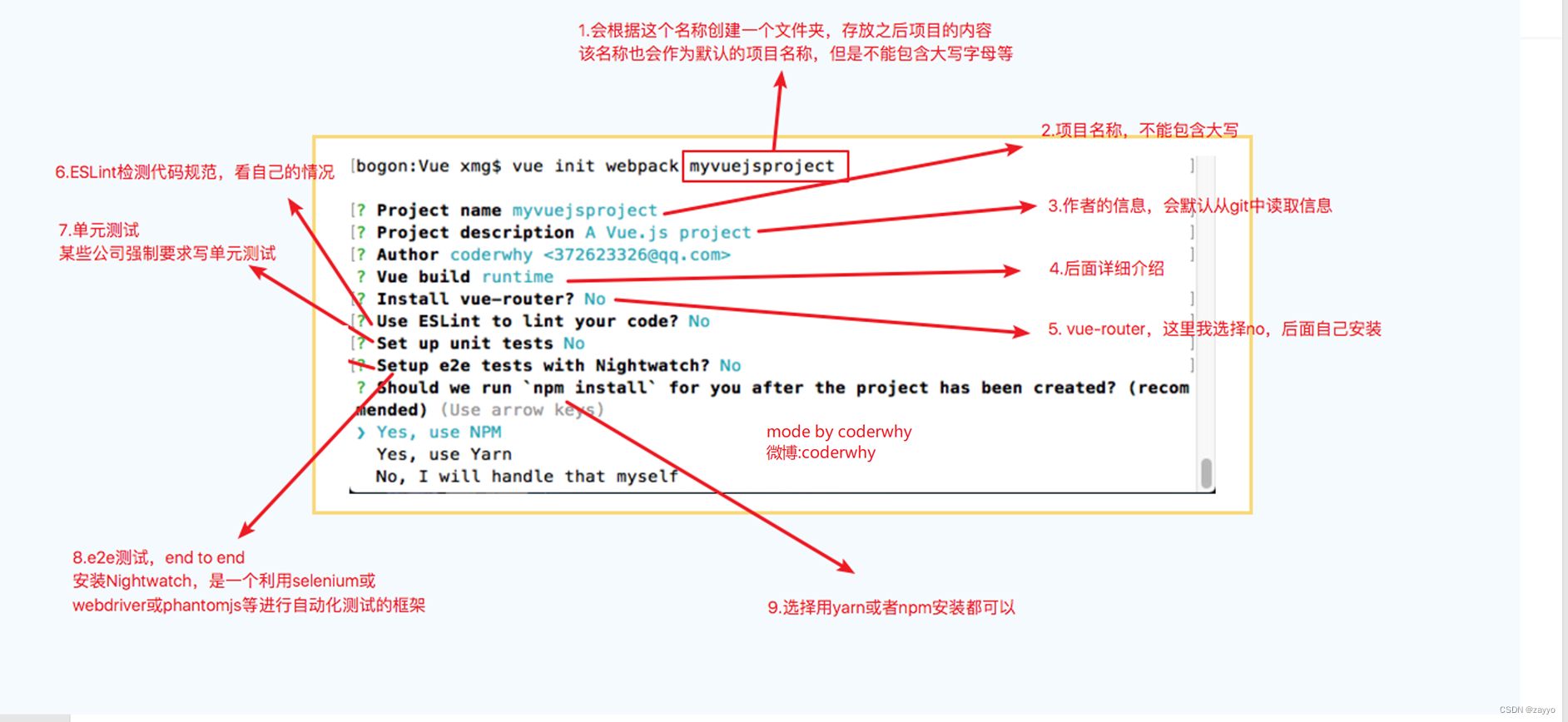
Vue CLI2
选项详解

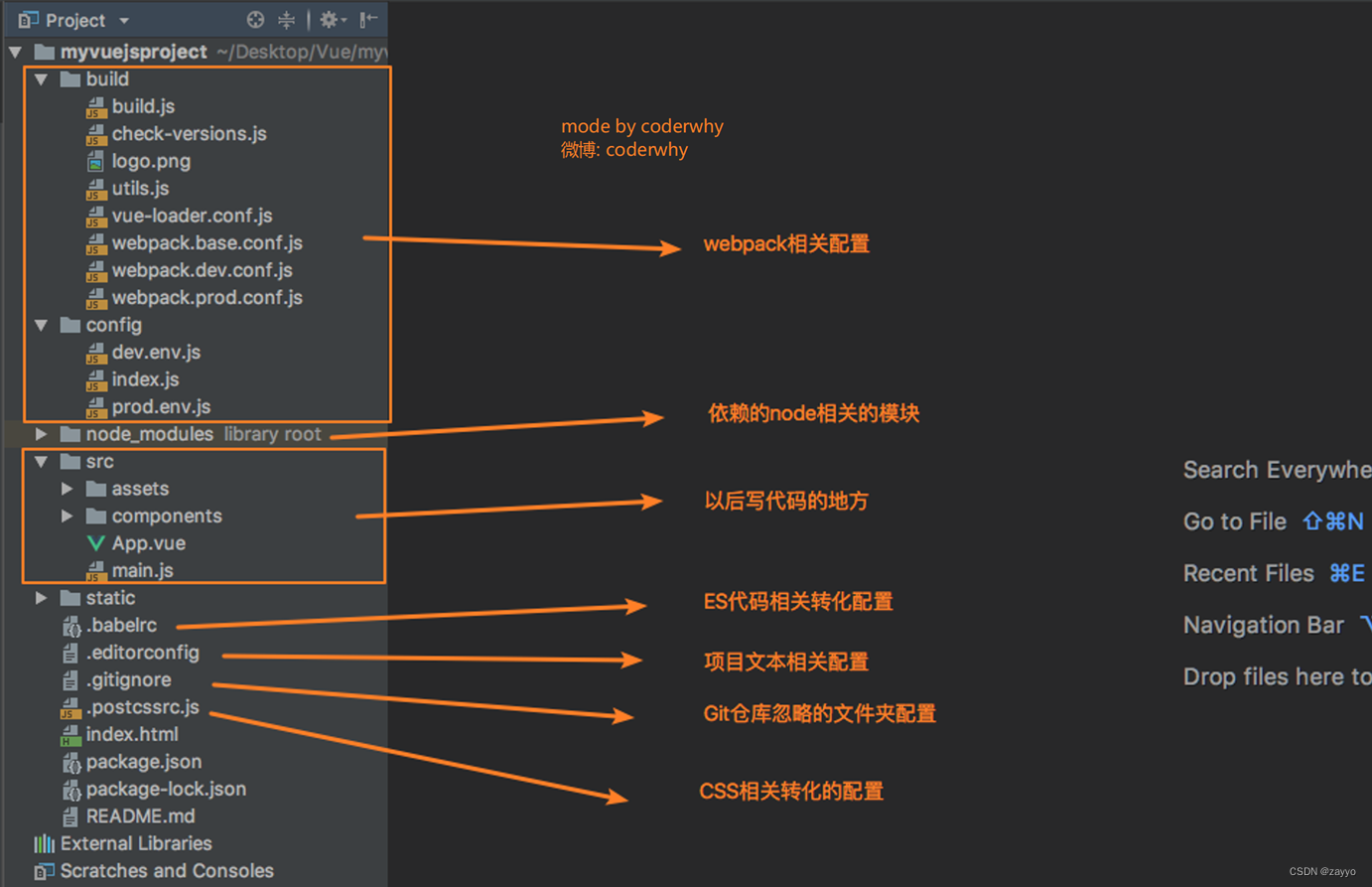
目录结构详细

Runtime-Compiler和Runtime-only的区别

简单总结
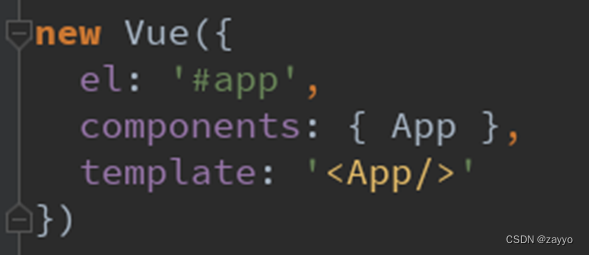
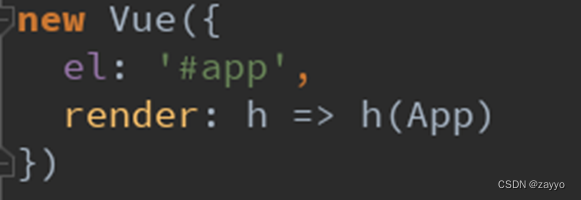
如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler,如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only。
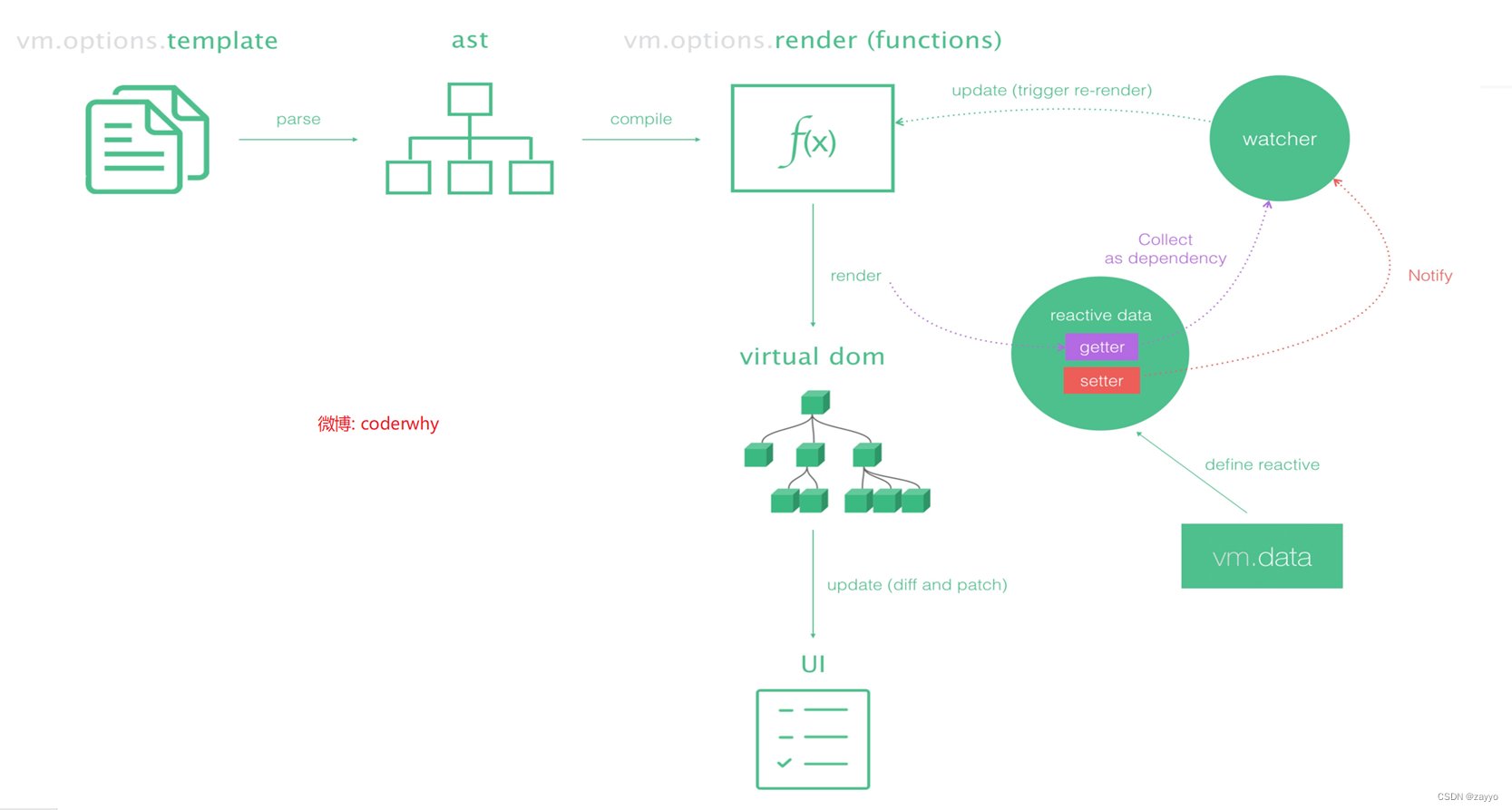
render和template
Runtime-Compiler 和 Runtime-only的区别


为什么存在这样的差异呢?
那就需要先理解Vue应用程序是如何运行起来的。Vue中的模板如何最终渲染成真实DOM。

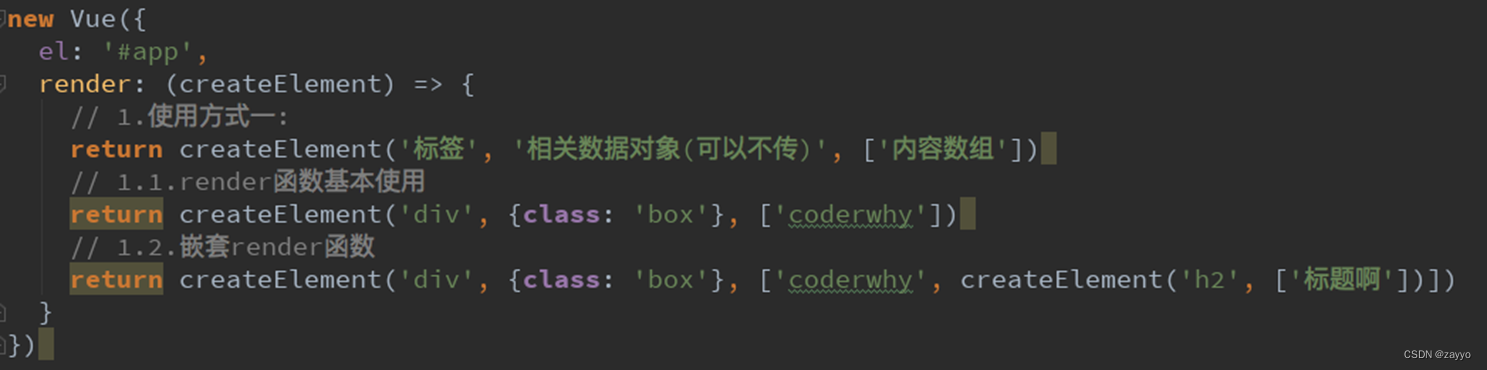
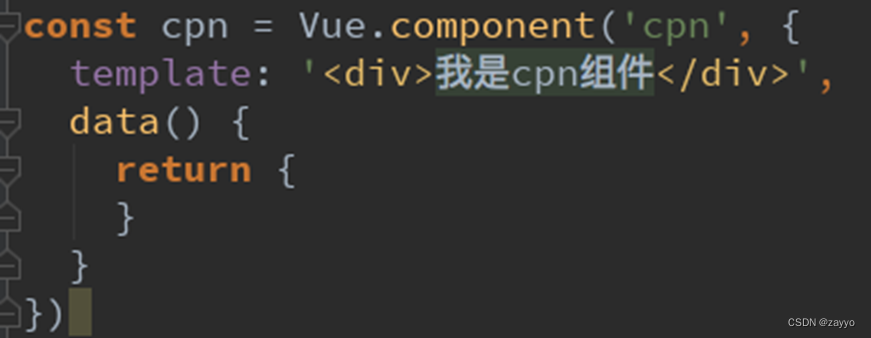
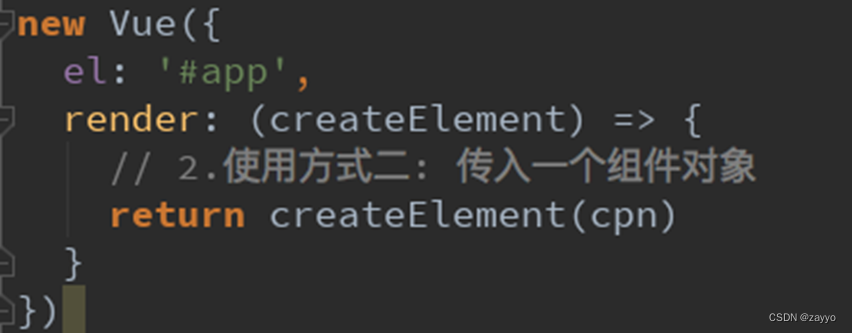
render函数的使用



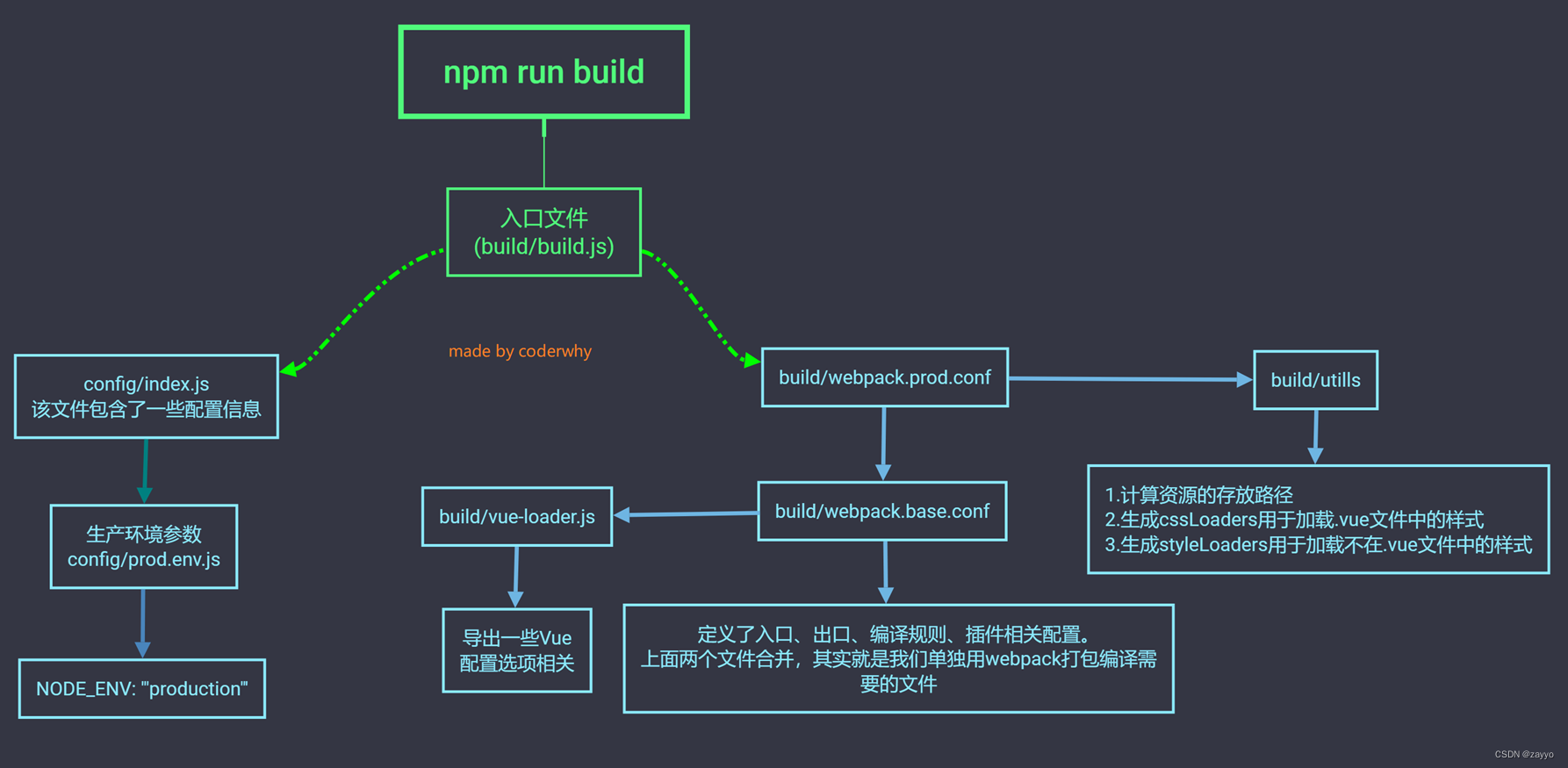
npm run build

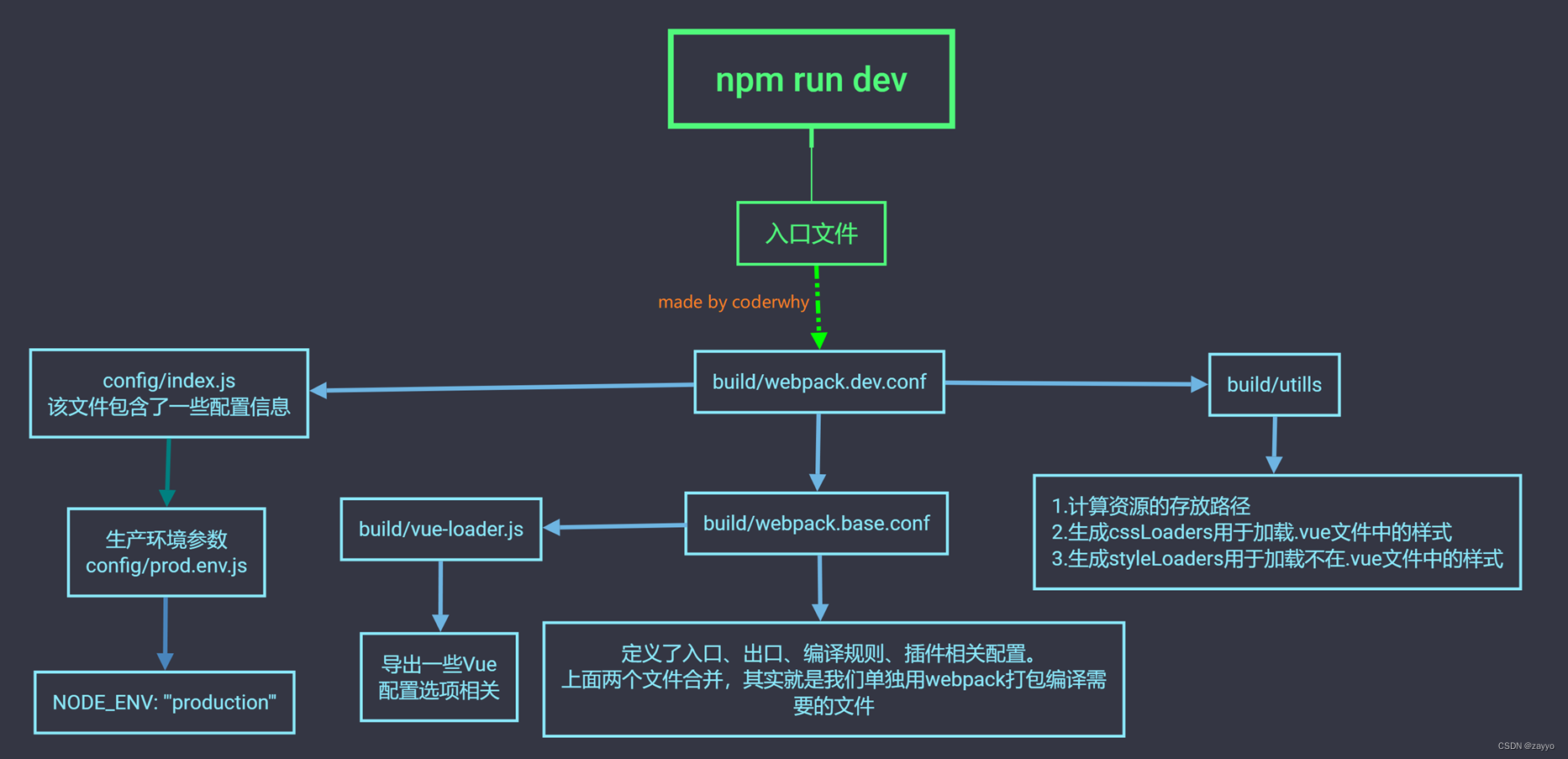
npm run dev

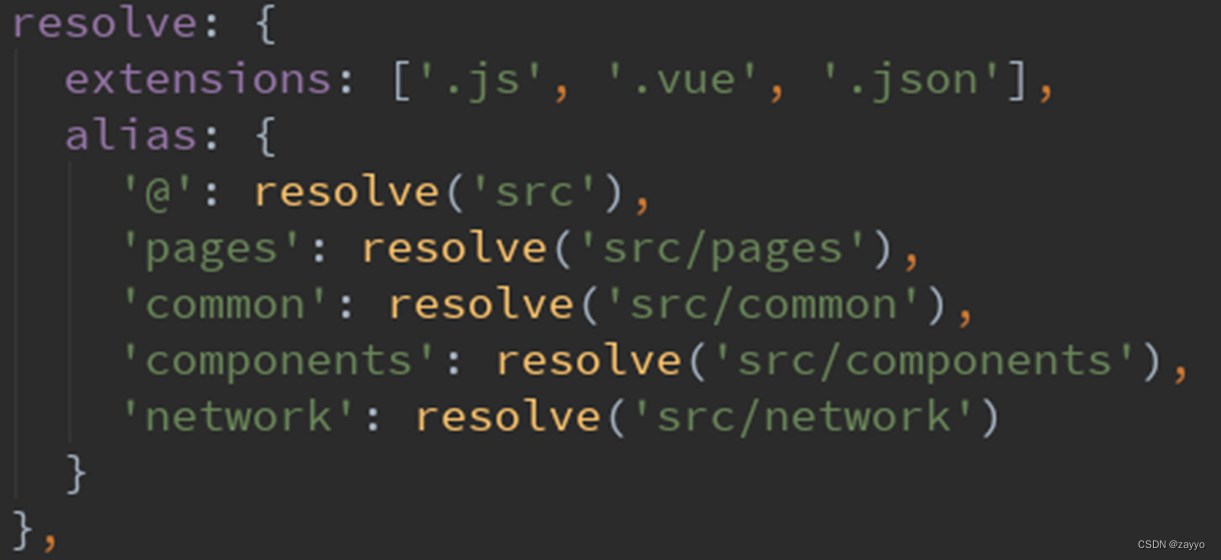
修改配置:webpack.base.conf.js起别名

Vue CLI3

配置去哪里了?
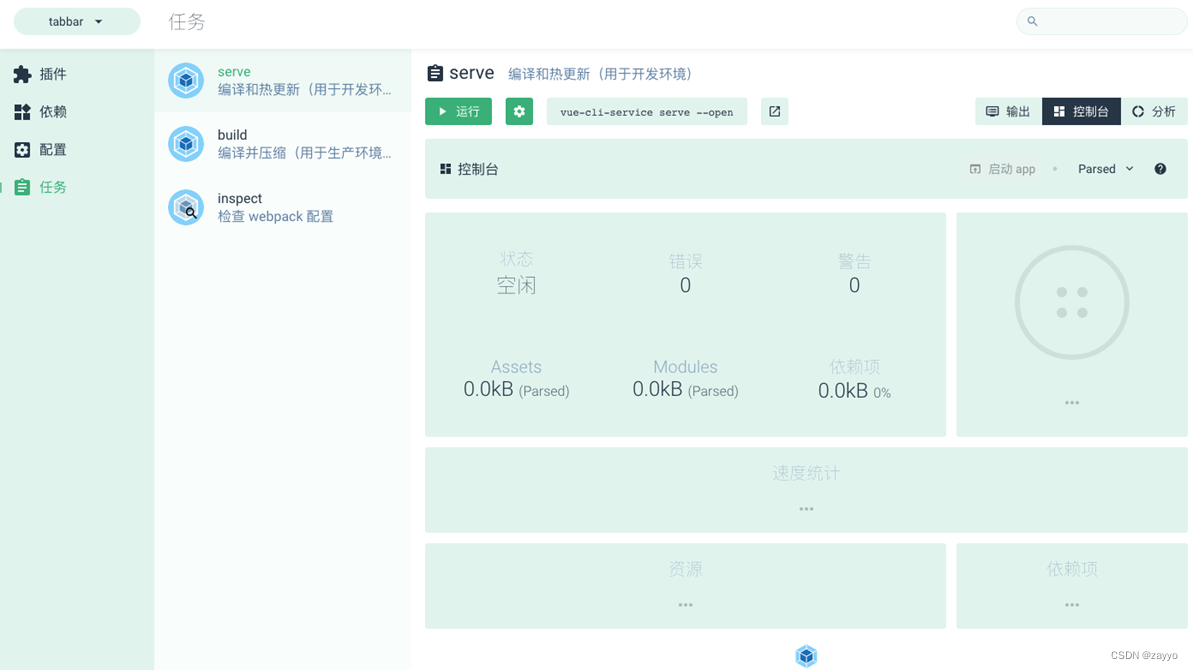
UI方面的配置
启动配置服务器:vue ui

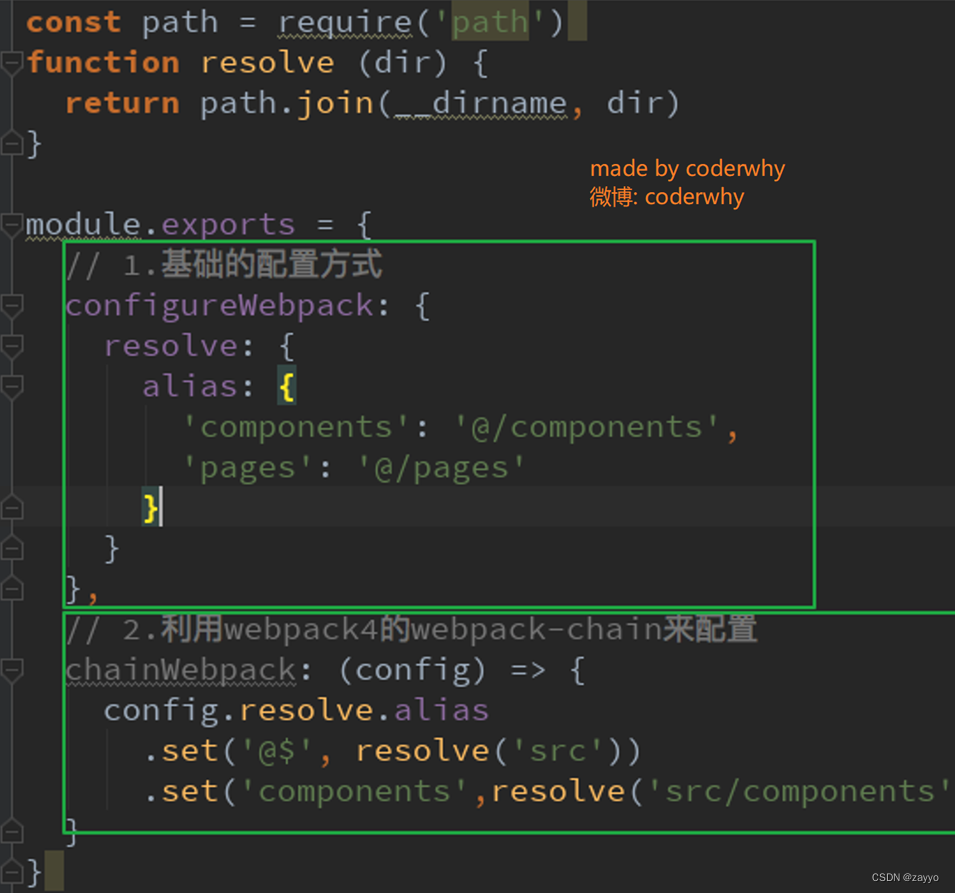
自定义配置:起别名

原文地址
https://blog.csdn.net/weixin_45215308/article/details/125581690?from_wecom=1
标签:npm,vue,CLI,使用,Vue,讲解,Runtime From: https://www.cnblogs.com/hhddd-1024/p/16797687.html