官网
MVVM架构
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
Model:vue对象的data属性里面的数据,这里的数据要显示到页面中View:vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)
快速使用
<!-- vue3 的cdn -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<!-- vue2 的cdn -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
hello 小满
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../vue/vue2.js"></script>
</head>
<body>
<div id="app"> <!-- 所有的代码都需要写道这个div内部 -->
</div>
</body>
<script>
let vm = new Vue({
el: "#app", <!-- 和你上面定义的关联,如果是类用. 一般用id -->
data: {
<!-- 这里放变量 -->
},
methods: {
<!-- 这里放方法 -->
})
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue第一天</title>
<script src="../vue/vue2.js"></script>
</head>
<body>
<div id="app">
<h1>你好,欢迎来到{{ username }}的博客</h1>
<img src="https://i.pinimg.com/564x/f1/f5/67/f1f567512a146f9321cda22319277a7a.jpg" height="100">
<p>尝试打开一个网站:{{a}} , 不能解析。</p>
<h3>正确的解析方式,使用v-html </h3>
<p><span v-html="a"></span> --- v-html不仅可以解析标签,也可以解析文本 ---<span v-html="content"></span></p>
<h3>如果要获取一个对象里面的数据,直接通过 . 获取即可</h3>
<p>username: {{userinfo.username}} , hobby: {{userinfo.hobby}}</p>
<hr>
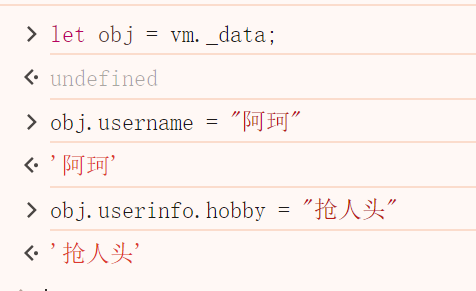
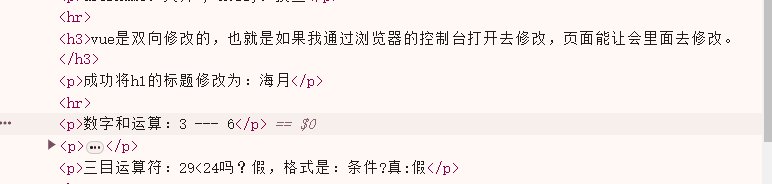
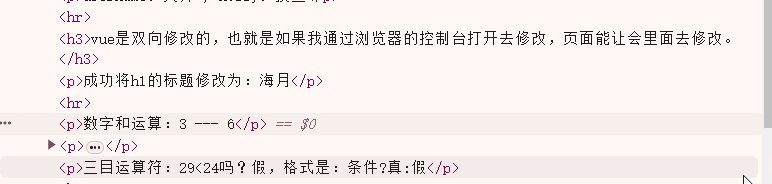
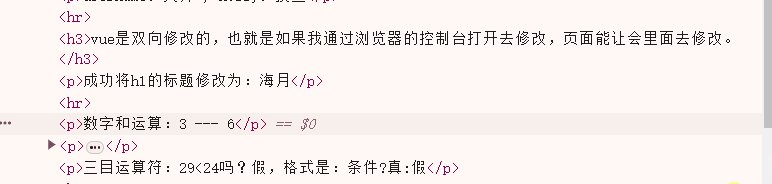
<h3>vue是双向修改的,也就是如果我通过浏览器的控制台打开去修改,页面能让会里面去修改。</h3>
<p>成功将h1的标题修改为:{{username="海月"}}</p>
<hr>
<p>数字和运算:{{age}} --- {{1+2+3}}</p>
<p>数组和对象:{{arr}} --- {{arr[2].book}} {{arr[3]}} </p>
<p>三目运算符:29<24吗?{{29<24?"真":"假"}},格式是:条件?真:假</p>
<hr>
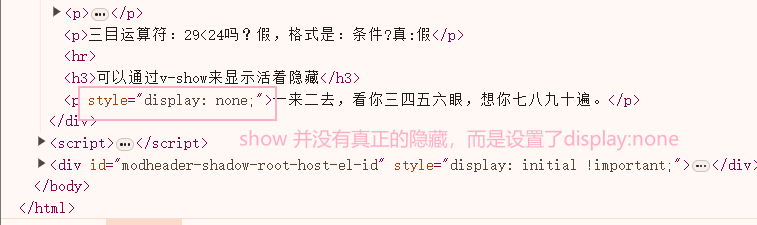
<h3>可以通过v-show来显示或者隐藏</h3>
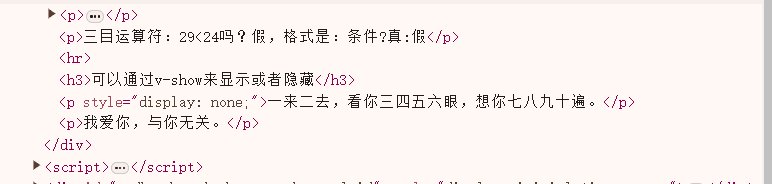
<p v-show="false">一来二去,看你三四五六眼,想你七八九十遍。</p>
<p v-if="false">我爱你,与你无关。</p>
<p v-text="content"></p>
<h3>方法全部放到methods下面</h3>
<button v-on:click="task">点我有惊喜</button>
<button @click="task">点我有惊喜</button>
<h3>v-bind</h3>
<p><a v-bind:href="aHref" v-bind:style="{'color': 'tomato'}">点击进入小满的博客园</a></p>
</div>
</body>
<script>
let vm = new Vue({
el: "#app",
data: {
username: "小满",
userinfo: {username: "大乔", hobby: "摸鱼"},
a: '<a href="https://caniuse.com/">Can I Use</a>',
age: 3,
arr:["海边的卡夫卡", "村上春树", {book: "活着"}, true, false],
content: "喜欢你又凶又美,又甜又烈",
aHref: 'https://www.cnblogs.com/ccsvip/'
},
methods: {
task() {
alert("小满三岁啦!")
},
},
})
</script>
</html>



通过v-if 实现真正的隐藏

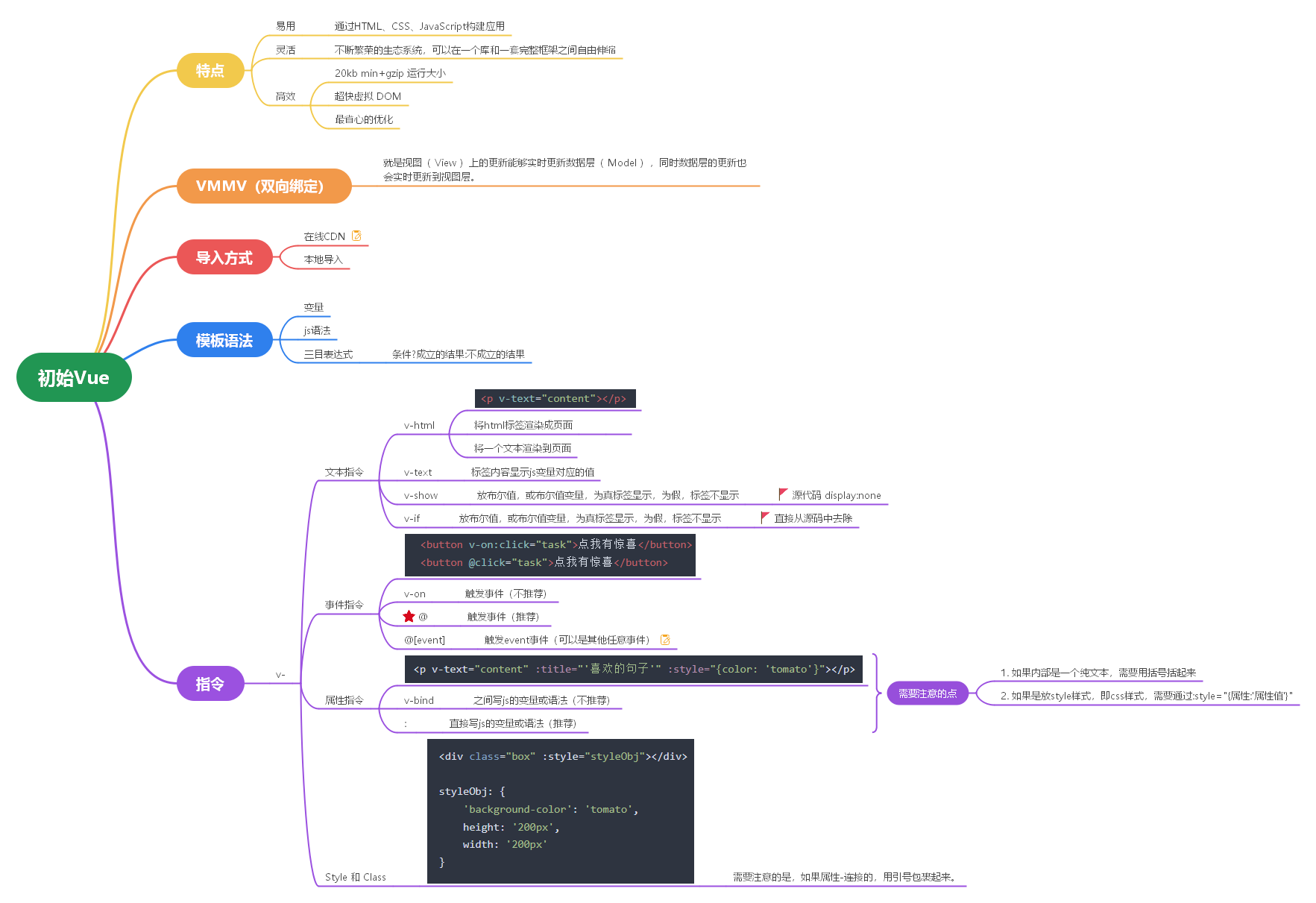
今日思维导图