Element el-date-picker 日期选择器的使用
更新时间:2023年04月30日 11:18:26 作者:程序员大阳 本文主要介绍了Element el-date-picker 日期选择器的使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧 −目录
1. 前言
日期选择器用来选择一个或者多个日期,例如选择某个人的生日,再例如选择订单的创建日期,应用还是非常普遍的。
本篇就来介绍下Element提供的日期选择器的常见用法。
2. 基本用法
编写html代码如下:
| 1 2 3 |
选择任意日期:
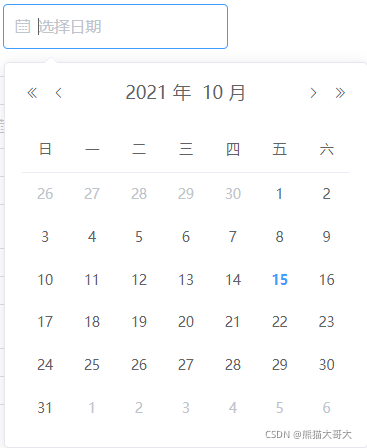
<el-date-picker v-model="value" type="date" placeholder="选择日期" @change="dateChange">
</el-date-picker> |
如上代码会显示一个日期选择器,且选中日期的值绑定了value变量,且当选中日期发生变化时,会触发dateChange方法。
对应效果如下:
3. 日期格式化
有时候我们需要,按照我们设定的格式,来处理绑定的日期值,可以通过value-format属性来指定格式,常用的格式化字符串包括:
- yyyy 年
- MM 月
- WW 周
- dd 日
- HH 时 (24小时制)
- hh 时 (12小时制)
- mm 分钟
- ss 秒
所以,如果按照MySQL数据库对日期字符串格式化要求,我们编写代码如下:
| 1 2 3 |
日期格式化:{{value}}
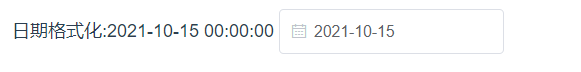
<el-date-picker v-model="value" type="date" placeholder="选择日期" value-format="yyyy-MM-dd HH:mm:ss">
</el-date-picker> |
选中某个日期后,对应效果如下,可见value已经被格式化:
4. 选择其他日期单位
除了选中某一天,有时候我们还会面临,选择某一周、某个月份、某个年份的需求,此时可以通过type属性来设置。
例如:
| 1 2 3 4 5 6 7 |
选择其他日期单位
<el-date-picker v-model="valueWeek" type="week" format="yyyy 第WW周" placeholder="选择周">
</el-date-picker>
<el-date-picker v-model="valueMonth" type="month" placeholder="选择月">
</el-date-picker>
<el-date-picker v-model="valueYear" type="year" placeholder="选择年">
</el-date-picker> |
效果:
5. 选择多个日期
el-date-picker还支持选中多个日期,通过将type属性值设置为dates即可。
| 1 2 3 |
选择多个日期
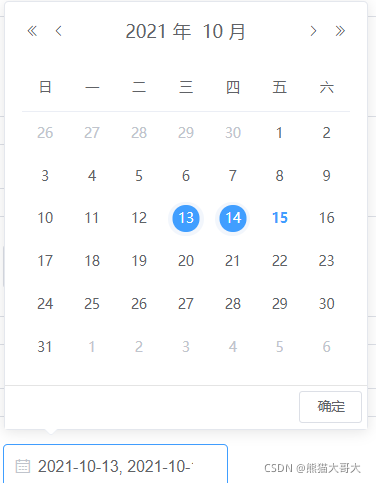
<el-date-picker type="dates" v-model="valueDates" placeholder="选择一个或多个日期">
</el-date-picker> |
效果:
6. 带快捷选项
有时候,我们希望可以直接选择昨天、上周、上月,这些经常使用的日期不需要我们去查找,就能快速选中,此时可以借助picker-options属性来实现。
代码:
| 1 2 3 |
带快捷选项
<el-date-picker v-model="value" align="right" type="date" :picker-options="optionsFast" placeholder="选择日期">
</el-date-picker> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
optionsFast: {
shortcuts: [{
text: '今天',
onClick(picker) {
picker.$emit('pick', new Date());
}
}, {
text: '昨天',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', date);
}
}, {
text: '一周前',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', date);
}
}]
}, |
通过上述代码,点击text对应按钮,即可将我们代码编写的值选中,效果如下:
7. 禁用部分日期
通过picker-options还可以禁用部分日期,代码:
| 1 2 3 |
禁用部分日期
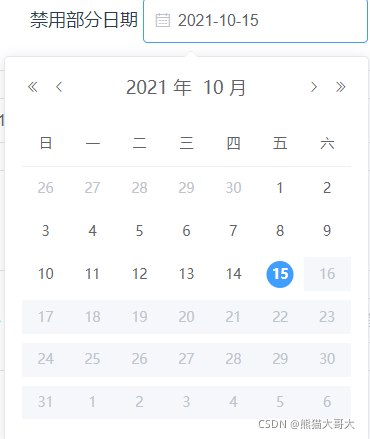
<el-date-picker v-model="value" align="right" type="date" :picker-options="optionsDisable" placeholder="选择日期">
</el-date-picker> |
| 1 2 3 4 5 |
optionsDisable: {
disabledDate(time) {
return time.getTime() > Date.now();
},
} |
效果如下:
8. 小结
el-date-picker日期选择器提供的功能很全面,实现起来也挺简单,还是比较好用的。
到此这篇关于Element el-date-picker 日期选择器的使用的文章就介绍到这了,更多相关Element el-date-picker 日期选择器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!