主题捣鼓日记
sakura版本(YYDS)
主要框架都没怎么动,功能挺完整的。但是如果要DIY还是得自己把代码捋一遍,不然从哪改起都不知道,注释不能说完全没用。。。
捣鼓了两天两夜,还是有很多细节没改好,main.js翻了四五遍,看评论区发现诸多细节还要改CSS文件,太难了。。前端都忘得差不多了,赶紧借机复习一下。
还没有改的功能包括:下拉之后主页面浅色背景图、右下角的live2D模型、阅读模式切换、移动端不太适配的问题······打算后面慢慢研究吧。
先贴个原作者地址:博客园二次元主题——Sakura - 不忘编码 - 博客园 (cnblogs.com)
展示一下哥们魔改后的样子:
主页:

主页下拉:

随笔页面:

文章页面:

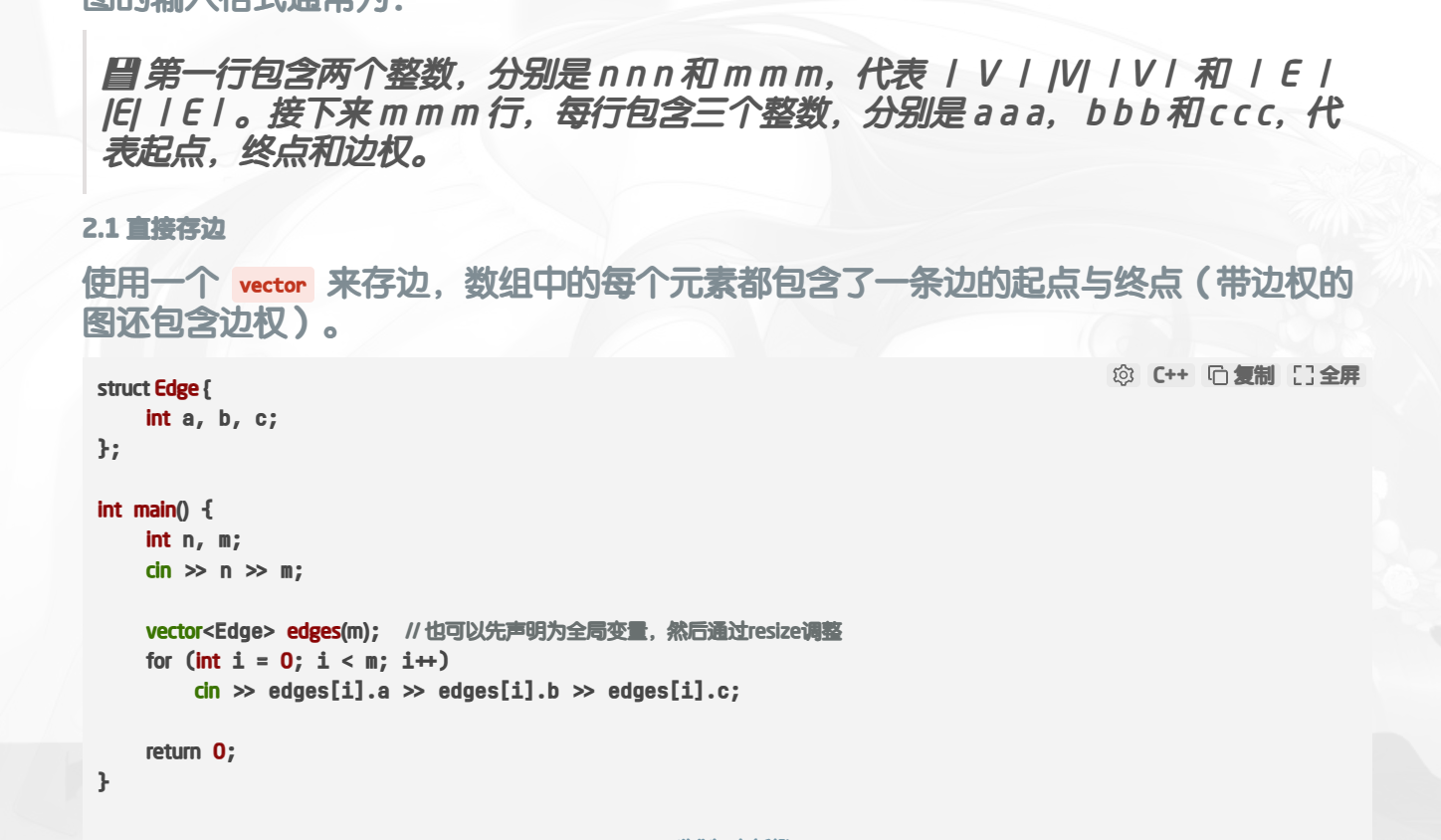
代码框:
评论框的这个血小板不知道咋搞的。。。

自己DIY的效果:
-
打字机:
参考
【实战】用CSS实现文本打字机效果_css打字机效果-CSDN博客

我是用css写的:
- 自定义的CSS样式里找到这段:
.header-info p {
margin: 0;
font-family: 'Ubuntu', sans-serif;
font-weight: 1800;
overflow: hidden;
text-overflow: ellipsis;
}
/*创建打字机动画*/
.container {
display: inline-block;
}
.typed-out {
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation: typing 5s steps(30, end) 1s infinite alternate;
}
@keyframes typing {
from {
width: 0
}
to {
width: 100%
}
}
-
main.js文件里找到这段:
` <div class="header-info"><p><div class="container"><div class="typed-out"><i class="fa fa-quote-left"></i> ${config.text} <i class="fa fa-quote-right"></i></div></div></p>` +加上在css定义的container,typed-out两个样式,改成上面代码的样式即可。
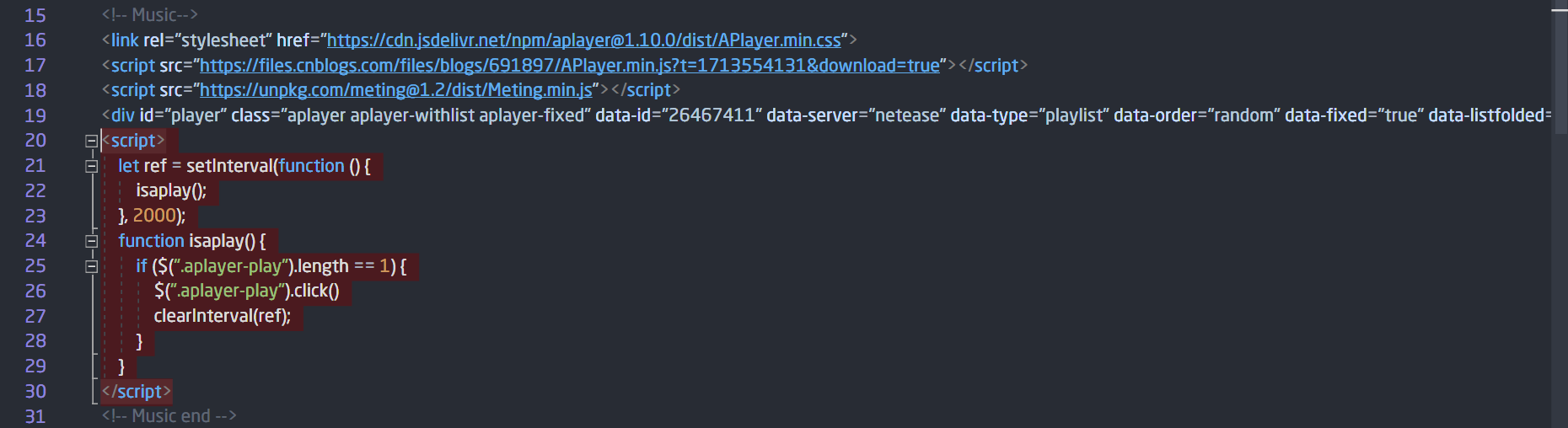
音乐自动播放
在页脚html里找到这段

然后加上选中部分:
<script> let ref = setInterval(function () { isaplay(); }, 2000); function isaplay() { if ($(".aplayer-play").length == 1) { $(".aplayer-play").click() clearInterval(ref); } } </script>那个dataid使用网易云外链即可,自己搜搜自己调试DIY的时候最好还是关了,因为要频繁打开主页
4.22
改了左上角bloglogo 、navlist的背景、submenu,找到了浅色背景图,就藏在css里,果然多看几遍还是找得到的。
阅读模式切换这个还没弄懂,看板娘资源后面再找找,over。
未完待续···
二期cute-ncblogs
作者原来就写的挺好的其实,这也是我第一个找到的自定义主题,一顿魔改之后,发现改不太明白。。。不过有了这个练手,后面的sakura稍微好一些了。
要说缺点,只是觉得很多东西局促在右下角展开栏里,这一点不太好。
原作者:cute-cnblogs 自定义博客园样式美化二期来啦~ - 麋鹿鲁哟 - 博客园
因为整了半天没往下弄了,就贴几个图纪念一下。
主页: