用 VSCode 编写 Markdown
1. 环境配置
1.1. 安装 VSCode 插件
在 VSCode 中依次搜索并安装以下插件:
- Markdown All in One - 实现一些基础的 Markdown 编写体验,比如快捷键、列表编辑、自动生成目录等等
- Markdown Preview Enhanced - 实现 github 风格的预览、支持导出为 HTML、PDF 等
- markdownlint - Markdown 语法提示、智能纠错等
- Markdown Image - Markdown 图床插件
1.2. 安装 node.js
直接上 Node.js 官网 下载安装即可,安装过程也非常简单,直接无脑一直下一步就行。
1.3. 下载 mdimguploader 脚本
下载 mdimguploader.js 文件,并将其保存到 C:\Users\你的用户名\AppData\Roaming\Code\User 目录下。
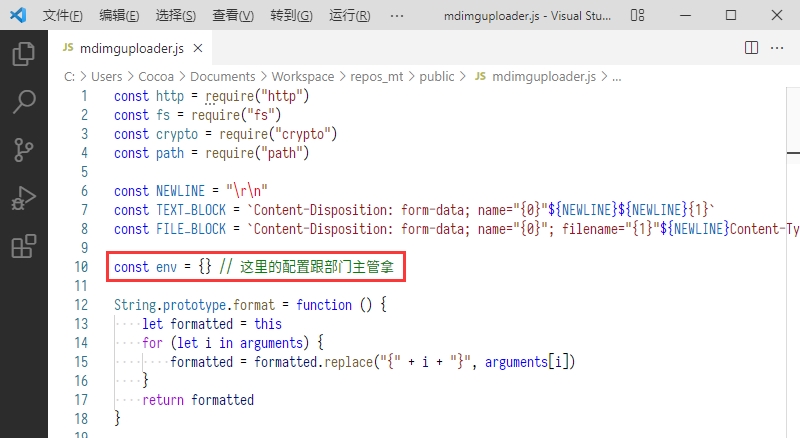
打开 mdimguploader.js 文件,修改全局变量 evn 的值:

1.4. 配置 VSCode
-
打开 VSCode,
Ctrl+Shift+P打开 VSCode 的命令搜索框,在搜索框中输入打开设置 (json),回车
-
将以下设置,添加/更新到现有的设置当中(其中
markdown-image.DIY.path这一项的配置需要注意保持和mdimguploader.js文件的路径一致){ "[markdown]": { "editor.defaultFormatter": "yzhang.markdown-all-in-one" }, "markdown-image.base.codeType": "HTML", "markdown-image.base.imageWidth": 768, "markdown-image.base.uploadMethod": "自定义", "markdown-image.DIY.path": "C:\\Users\\你的用户名\\AppData\\Roaming\\Code\\User\\mdimguploader.js", "markdown-preview-enhanced.automaticallyShowPreviewOfMarkdownBeingEdited": true, "markdown-preview-enhanced.previewTheme": "github-light.css", "markdownlint.config": { "MD033": false, "MD041": false, "MD045": false } }
2. 用 VSCode 编写 Markdown
在完成以上安装、配置之后,就可以愉快地在 VSCode 中编写 Markdown 文档啦 ~
2.1. Tips
2.1.1. 查看所有快捷键
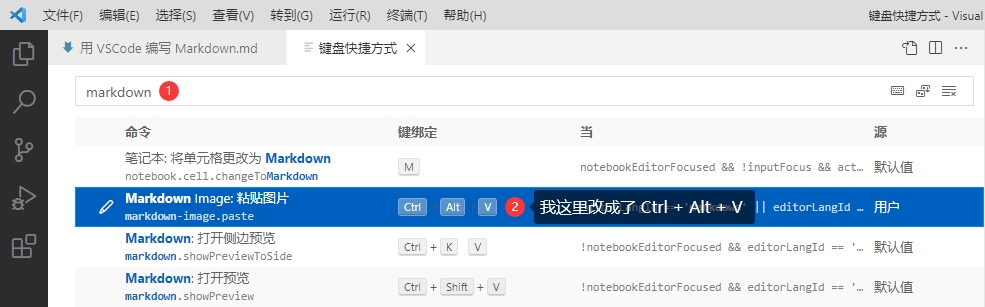
Ctrl + K Ctrl + S 打开 键盘快捷方式 页面,在搜索框中输入 markdown 关键字,就可以看到所有跟 markdown 相关的快捷键啦。可以看到在 markdown 中插入图片的默认快捷方式是 Shift + Alt + V

此外
Markdown Image插件,支持直接从粘贴板中复制图片,也可以从本地资源管理器中复制图片或 Gif 再粘贴到 Markdown 文档中
2.1.2. 更丰富的文档格式
想要来个 高亮?或者想要写个 旁注?
除 Markdown 的标准语法外,目前所有其它允许在 Markdown 中使用的 HTML 标签如下:
<mark>高亮</mark>- 高亮<small>旁注</small>- 旁注<sub>下标</sub>- 下标<sup>上标</sup>- 上标<h1>大标题</h1>- 只允许用于文档顶部作为文档标题<img src="xxx"/>- Markdown Image 自动生成的图片标签- $ 数学公式 $ 写法
为了便于后续文档维护,不建议过多的使用 HTML 标签,包括在顶部定义 style 标签等等
Markdown 本身应该更专注于文档内容的编写……
https://www.bilibili.com/read/cv6632291/插件使用方法
- 有序列表:采用 1. 2. 3.的形式
-
- 无序列表:采用前面加* - +的形式
-
- 无序列表:采用前面加* - +的形式
- PS:符号与符号之间,文字与符号之间必须有空格
插件 Foam 球型形狀
CS样式设置,markdown
/* Please visit the URL below for more information: */
/* https://shd101wyy.github.io/markdown-preview-enhanced/#/customize-css */
.markdown-preview {
font-family: '等距更纱黑体 SC';
}
html body code {
font-family: '等距更纱黑体 SC' !important;
}
html body a code {
color: #08c;
}
html body blockquote code {
background-color: #d6d6d6;
}
html body mark code {
background-color: #cccc00;
}
img {
filter: drop-shadow(1px 2px 4px gray);
}
插入片段方法
{
// Place your snippets for markdown here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"HTML element": {
"prefix": "htmlel",
"body": [
"<${1:mark}>$2</${1:mark}>$0"
],
"description": "HTML element"
},
"fenced codeblock": {
"prefix": "codeblock",
"body": [
"```${1|ASP.NET,aspx,aspx-vb,bash,bat,batch,Batchfile,C#,C++,CMake,Containerfile,cpp,csharp,CSS,CSV,Dockerfile,dosbatch,Erlang,F#,fsharp,Git Config,gitconfig,Go,golang,Groovy,HTML,Java,JavaScript,js,JSON,Kotlin,Less,less-css,Markdown,Maven POM,node,NPM Config,obj-c,obj-c++,objc,objc++,Objective-C,Objective-C++,PHP,plain text,PowerShell,pwsh,Python,regex,regexp,Regular Expression,Ruby,SCSS,sh,Shell,shell-script,SQL,SVG,Swift,Text,ts,TSQL,TypeScript,vb .net,vb.net,VBA,VBScript,visual basic,Visual Basic .NET,Vue,winbatch,xhtml,XML,YAML,yml|}",
"$0",
"```"
],
"description": "fenced codeblock"
}
}
{
"[markdown]": {
"editor.defaultFormatter": "yzhang.markdown-all-in-one",
"editor.quickSuggestions": {
"comments": "off",
"other": "on",
"strings": "off"
}
},
"diffEditor.ignoreTrimWhitespace": false,
"editor.fontFamily": "'等距更纱黑体 SC', 'Segoe UI Emoji'",
"editor.minimap.enabled": false,
"editor.renderWhitespace": "boundary",
"editor.unicodeHighlight.ambiguousCharacters": false,
"explorer.confirmDelete": false,
"extensions.ignoreRecommendations": true,
"files.autoGuessEncoding": true,
"git.allowForcePush": true,
"git.enabled": false,
"git.enableSmartCommit": true,
"markdown-preview-enhanced.previewTheme": "github-light.css",
"markdownlint.config": {
"MD033": false,
"MD041": false,
"MD045": false
},
"security.workspace.trust.enabled": false,
"workbench.colorTheme": "Default Light+",
"workbench.editor.untitled.hint": "hidden",
"workbench.editor.untitled.labelFormat": "name"
}