GitHub Wiki 是你项目文档的一个很好的地方。你可以使用 wiki 来创建、管理和托管你的存储库的文档,以便其他人可以使用并为你的项目做出贡献。
GitHub Wiki 很容易开始使用,无需安装任何其他软件。最好的部分是 wiki 与你的 GitHub 存储库集成在一起。
你不需要任何其他工具 - 你只需要知道如何使用 markdown,因为你将使用它来编写你的 wiki。
(本文视频讲解:java567.com)
如何开始使用 GitHub Wiki
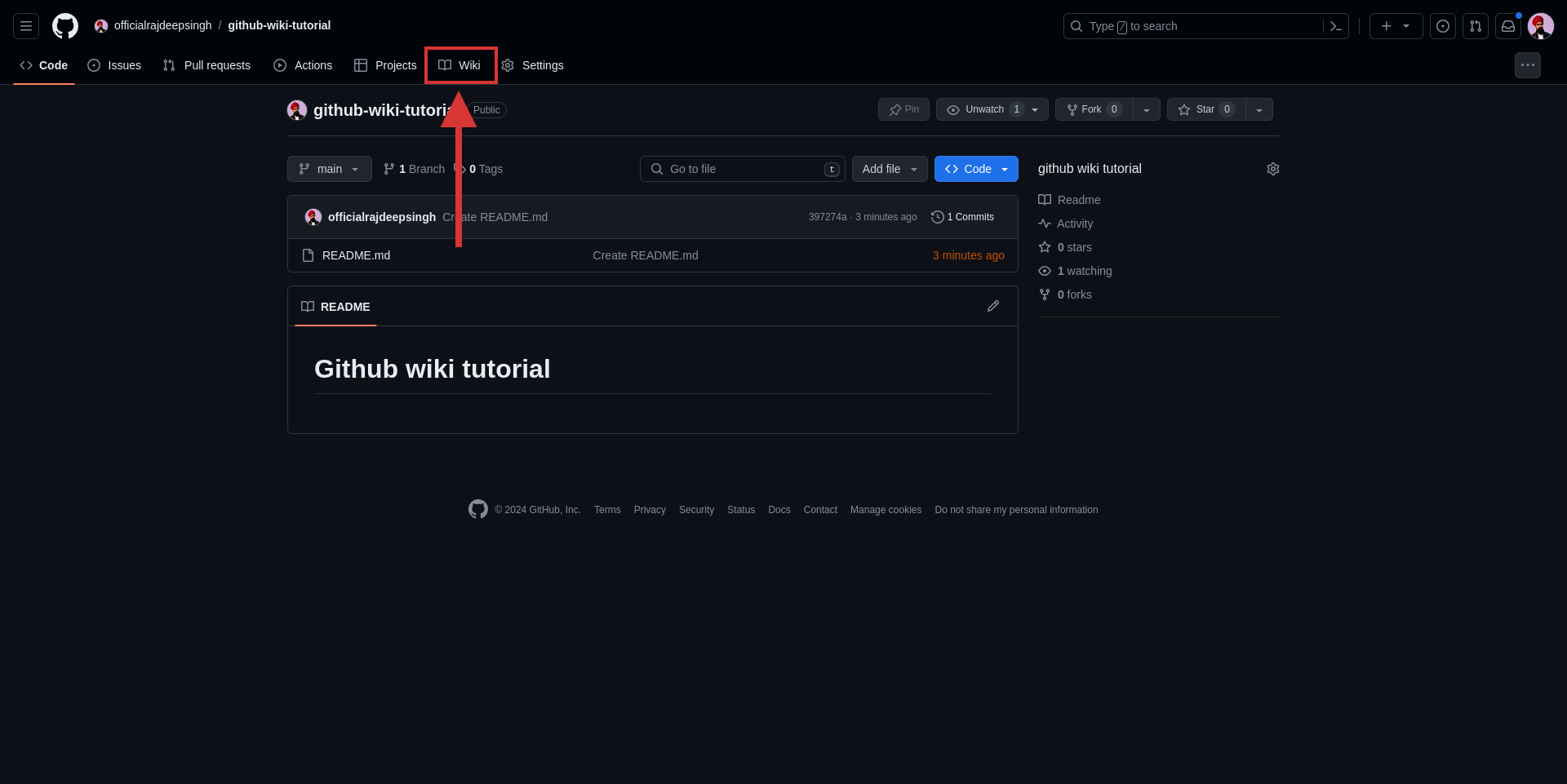
你可以通过点击一次来开始你的 GitHub Wiki。每个 GitHub 存储库在页面顶部的菜单中都有一个 Wiki 选项卡。要开始,请点击它。

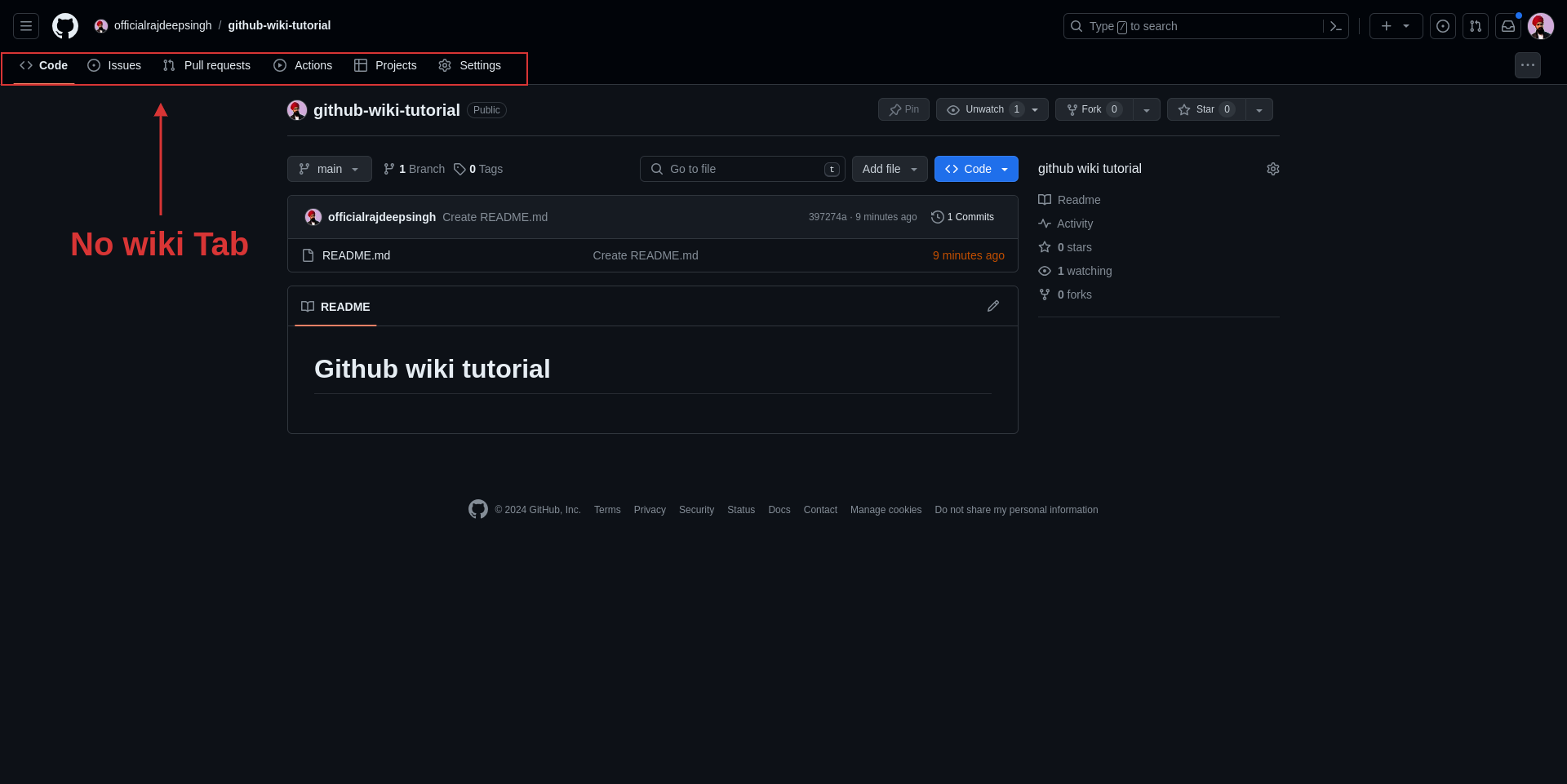
有时在 GitHub 存储库导航栏中默认情况下不会显示 wiki 选项卡。首先,你需要在存储库设置中启用 wiki。

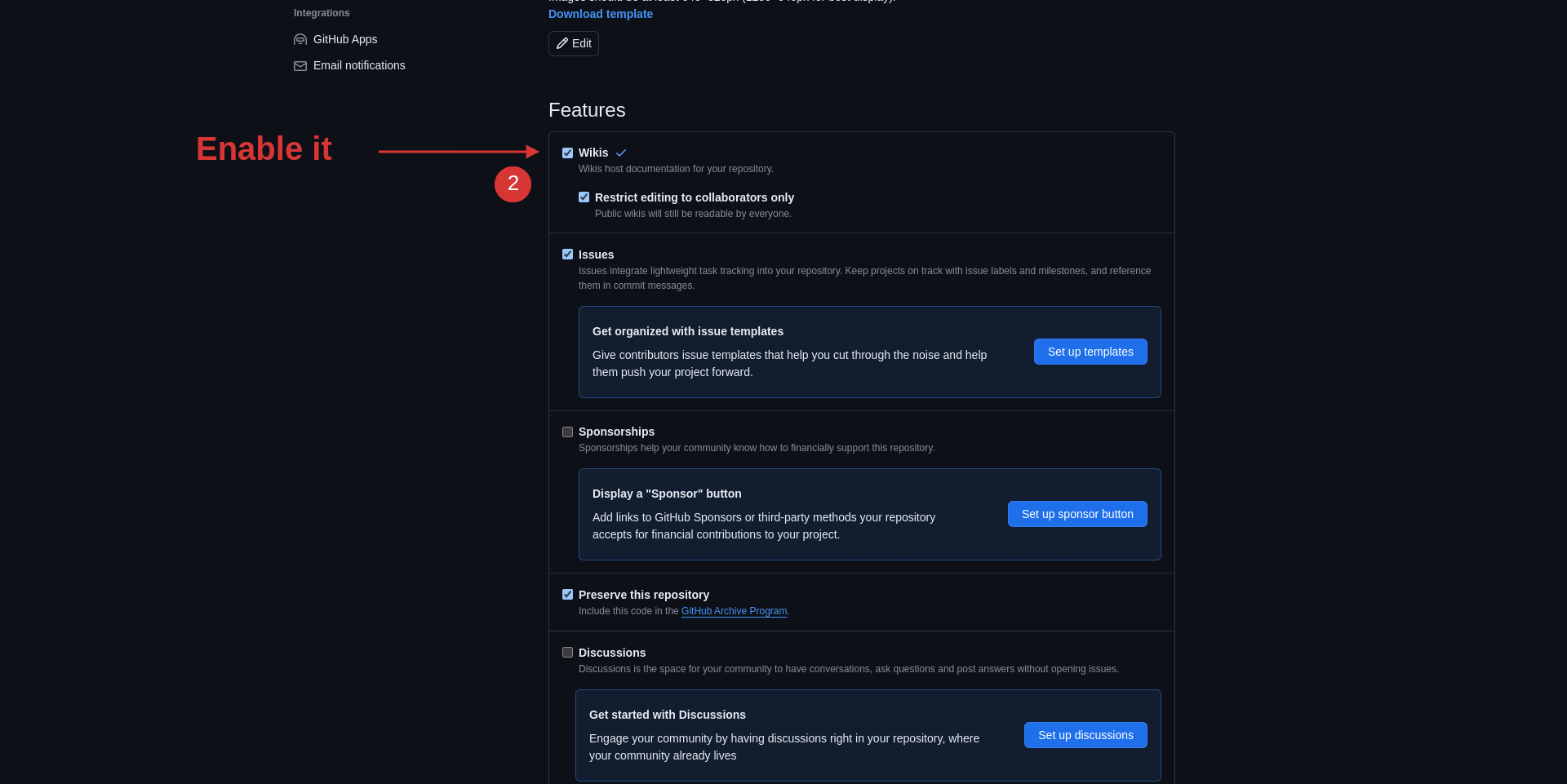
要做到这一点,进入你的存储库设置页面,向下滚动,并找到功能部分。然后通过勾选“Wikis”框启用 wikis。

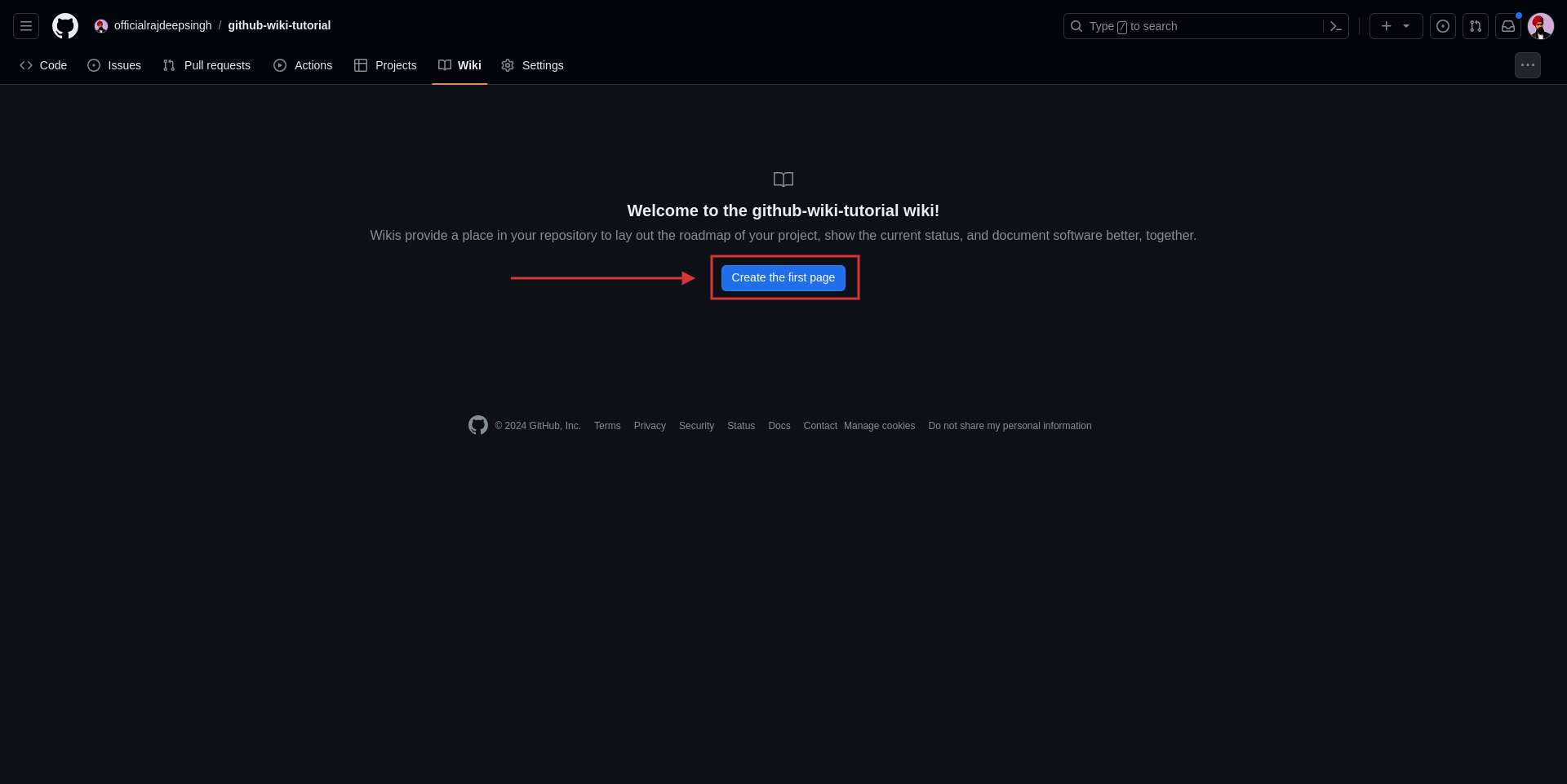
要在你的 GitHub 存储库中初始化 wiki,请在 wiki 中创建首页。

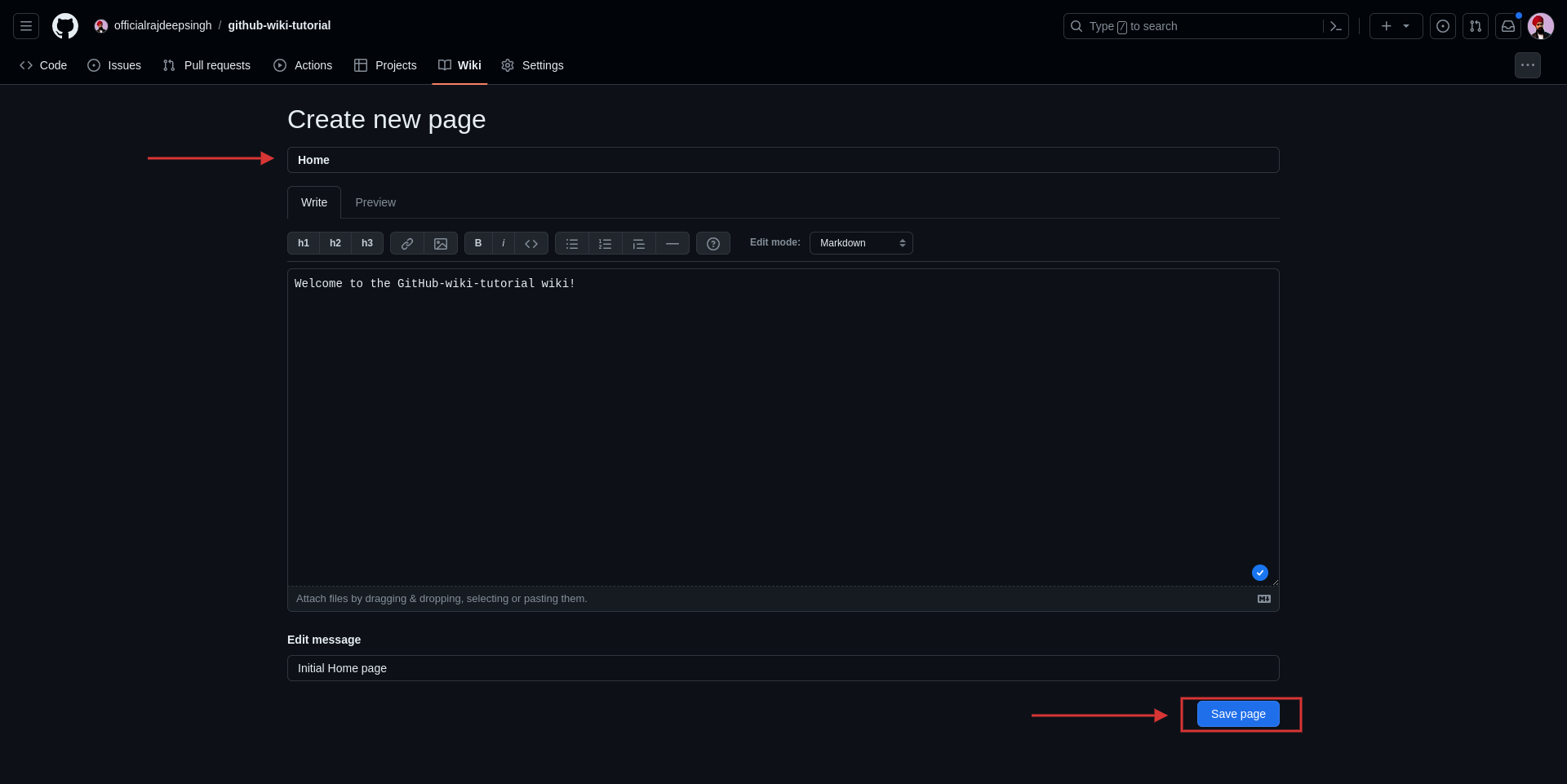
当你点击“创建第一页”按钮时,你将被重定向到编辑页面,在那里你可以创建 wiki 中的首页。

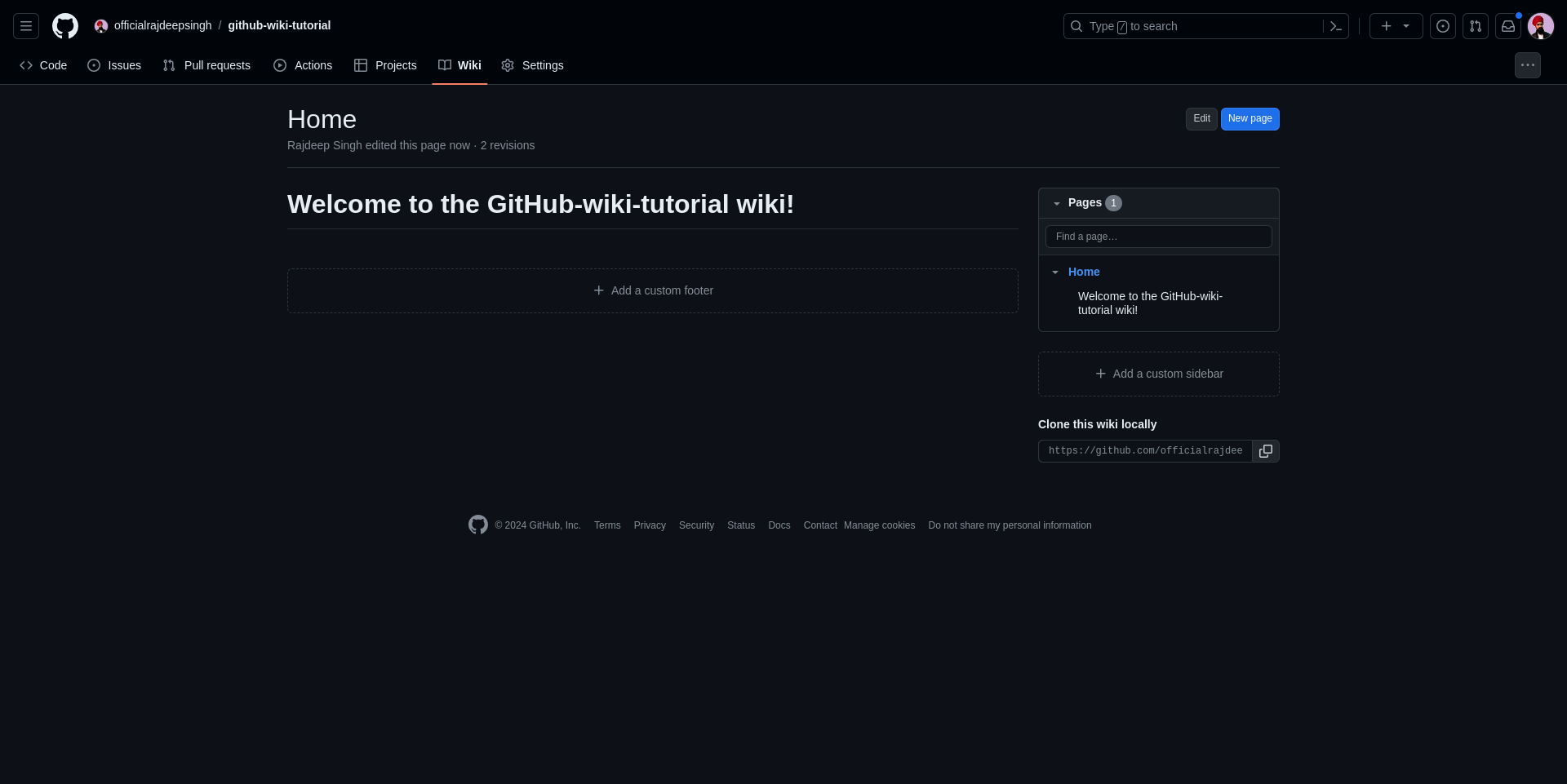
你的 wiki 首页现在应该看起来像这样:

如何在本地克隆 GitHub Wiki
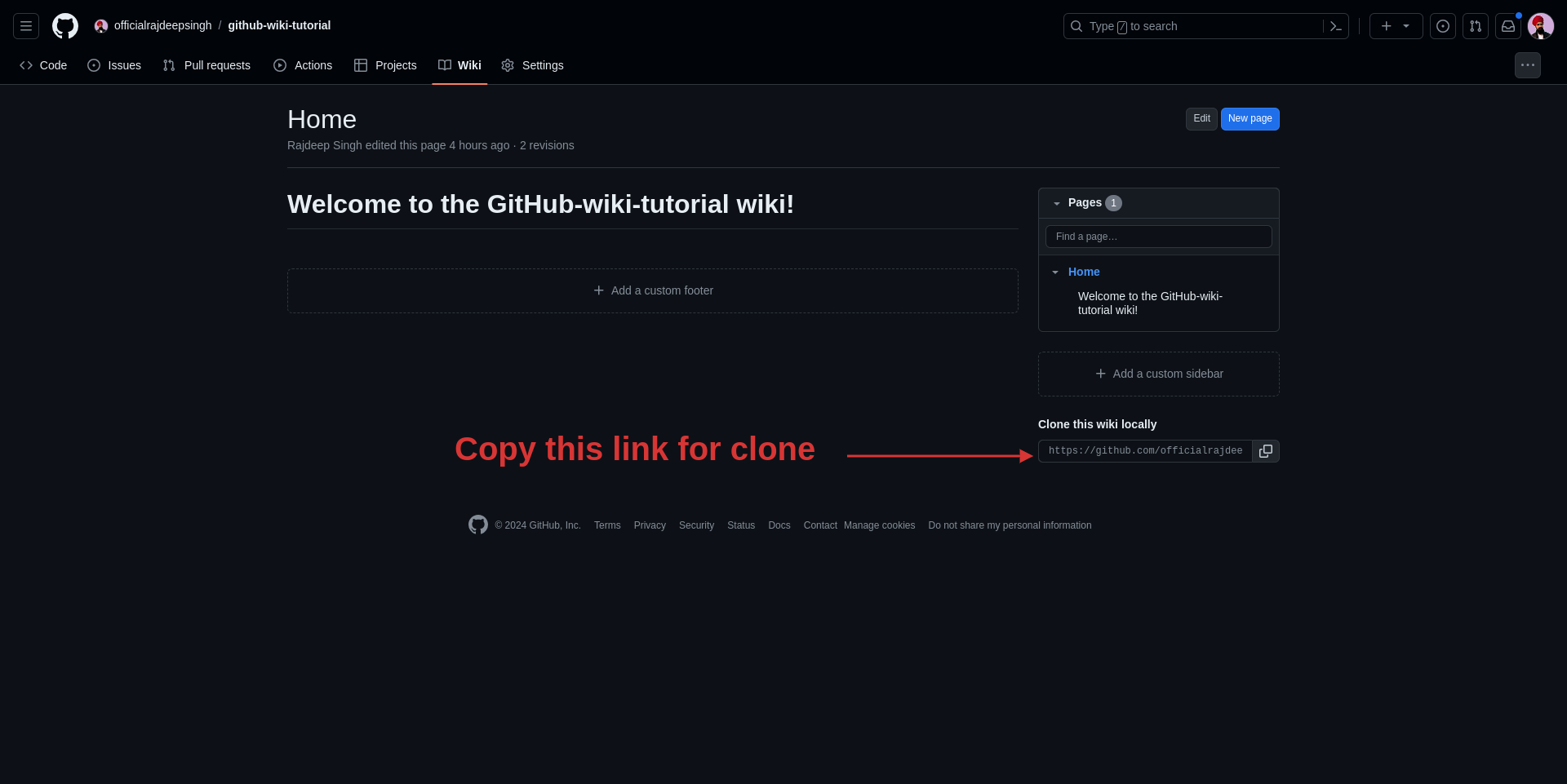
有时,新开发人员会困惑如何在本地克隆 wiki。要做到这一点,只需复制“本地克隆此 wiki”的链接,如下图所示:

复制该链接并在你的笔记本电脑或机器上本地克隆 GitHub wiki 存储库。
现在,你可以在 wiki 中进行更改,例如本地编辑、更新或更改文档。在完成任何文档更改后,你可以将本地 wiki 文档推送到 GitHub wiki 存储库。
$ git clone https://github.com/officialrajdeepsingh/github-wiki-tutorial.wiki.git
Cloning into 'github-wiki-tutorial.wiki'...
remote: Enumerating objects: 6, done.
remote: Counting objects: 100% (6/6), done.
remote: Compressing objects: 100% (2/2), done.
remote: Total 6 (delta 1), reused 0 (delta 0), pack-reused 0
Receiving objects: 100% (6/6), done.
Resolving deltas: 100% (1/1), done.
在本地克隆存储库。
如何自定义你的 Wiki
Wiki 的侧边栏、首页和页脚的自定义选项有限。但是你可以使用 HTML、CSS 和 Markdown 来扩展这些选项。
我们已经讨论了首页,现在我们将讨论页脚和侧边栏。
页脚和侧边栏显示或包含诸如联系信息、导航链接、社交媒体链接等有用的链接。
页脚显示在站点的每个页面底部,侧边栏通常是网页左侧或右侧的垂直列。两者都在 wiki 的所有页面上可见。
如何创建自定义侧边栏
有两种方法可以在 GitHub wiki 中创建侧边栏。
- 使用 GitHub UI
- 在你的 IDE 中本地创建
我们将在这里看看每种方法,这样你就可以选择最适合你的方法。
使用 GitHub UI

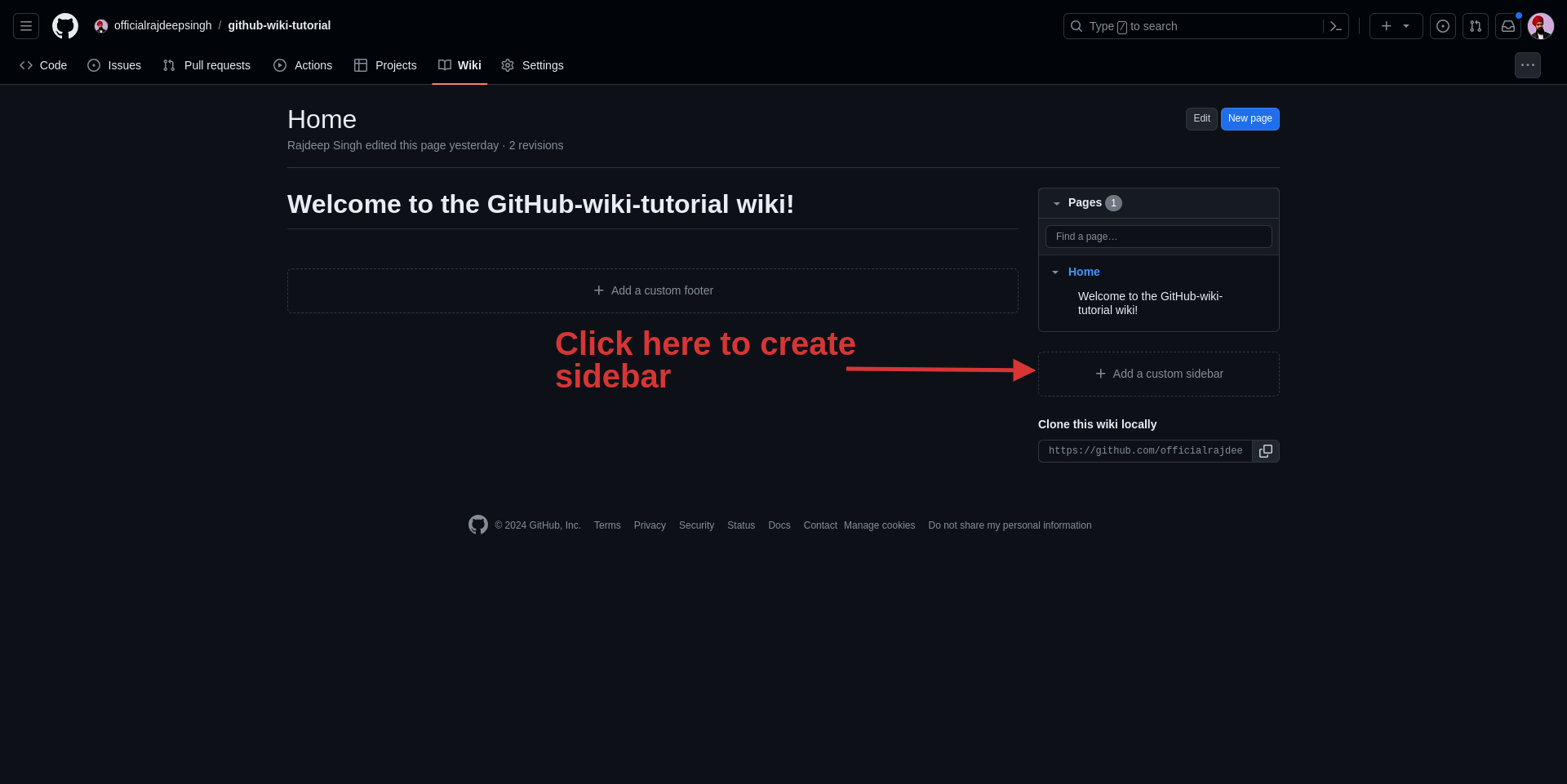
转到 wiki 主页,然后点击“添加自定义侧边栏”按钮以在你的 wiki 中创建一个侧边栏。
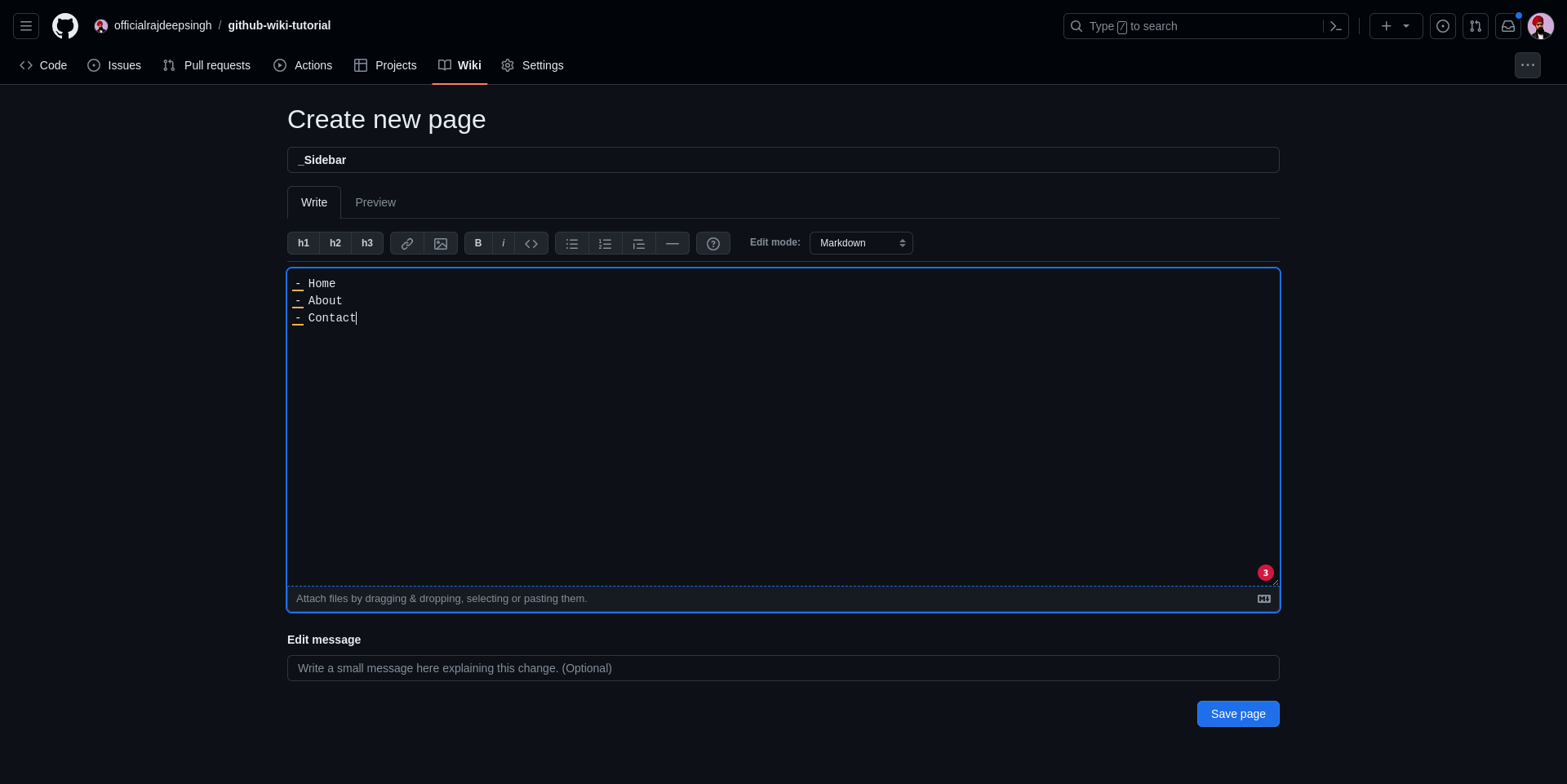
接下来,它会重定向你到编辑页面以创建一个侧边栏页面。在侧边栏文件中,你可以编写 markdown 内容,比如导航链接等。然后,点击保存按钮。

在你的 IDE 中本地创建
第二种方法是在本地克隆你的 wiki,然后使用 VS Code 或其他你喜欢的 IDE 在 wiki 的根目录下创建一个 _Sidebar.md 文件。
如何创建自定义页脚
你将基本上按照侧边栏部分的步骤来创建自定义 wiki 页脚。
使用 GitHub UI

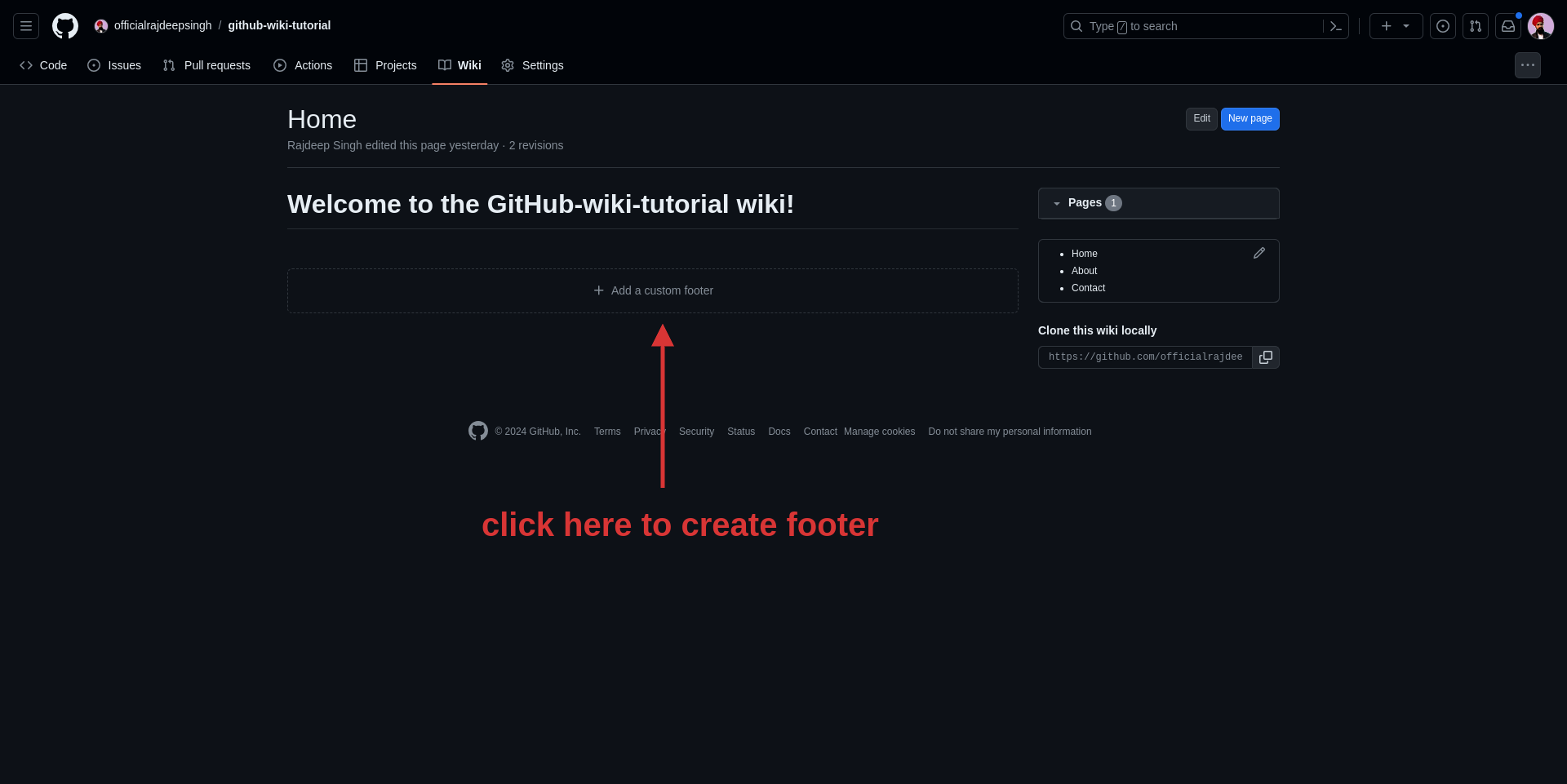
转到你的 wiki 页面,然后点击“添加自定义页脚”按钮以在你的 wiki 中创建一个页脚。
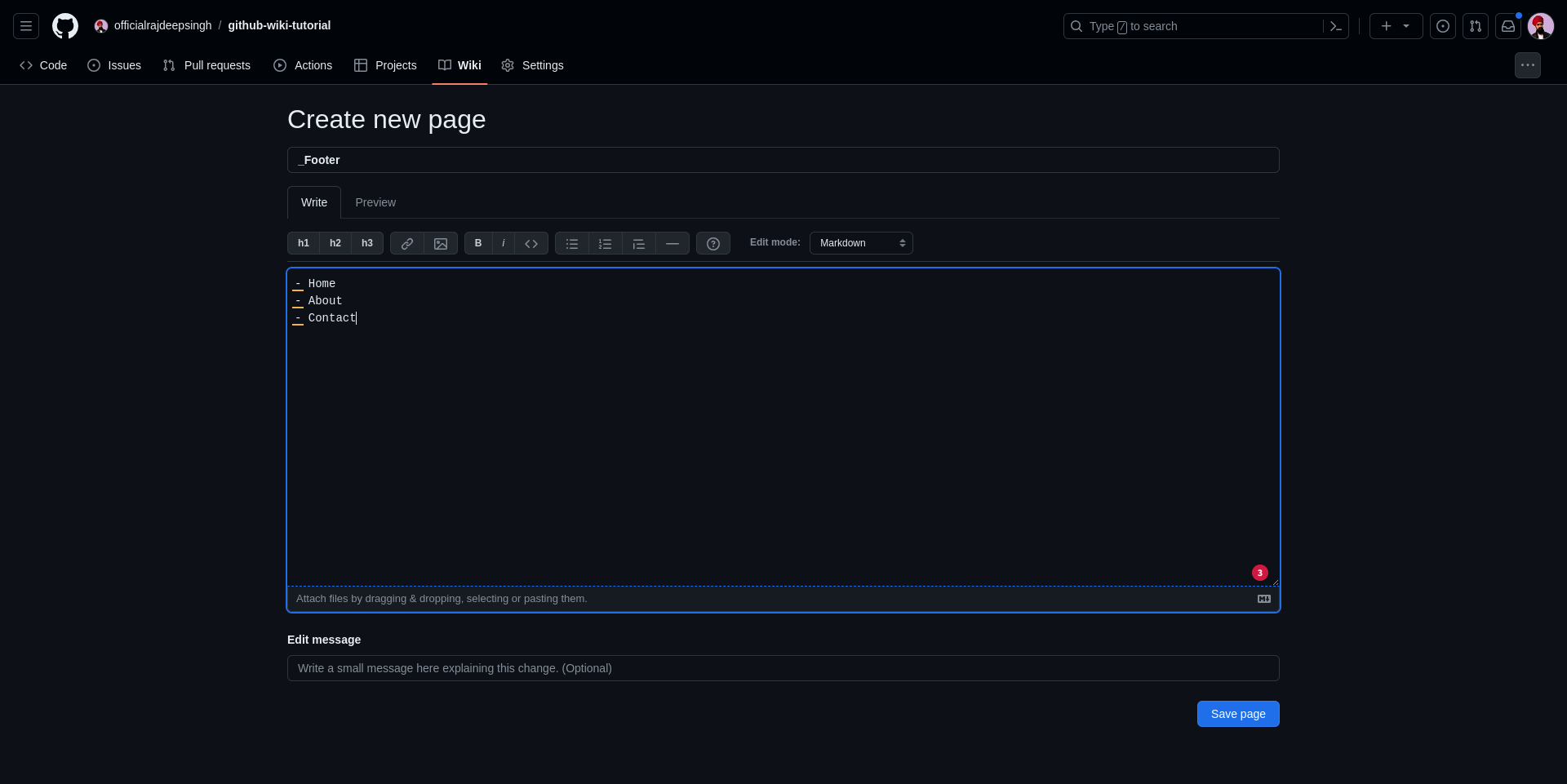
接下来,它会重定向你到编辑页面以创建一个页脚。在页脚文件中,你可以编写 markdown 内容,比如导航链接等。然后,点击保存按钮。

在你的 IDE 中本地创建
第二种方法是在本地克隆你的 wiki,然后使用 VS Code 或其他你喜欢的 IDE 在 wiki 的根目录下创建一个 _Footer.md 文件。
什么是页面?如何在 Wiki 中创建新页面?
在 wiki 中,页面的功能类似于其他 CMS,让你有能力管理你的内容和文档。
通过 wiki 页面,你可以将你的内容或文档分成不同的部分,比如安装、配置等。
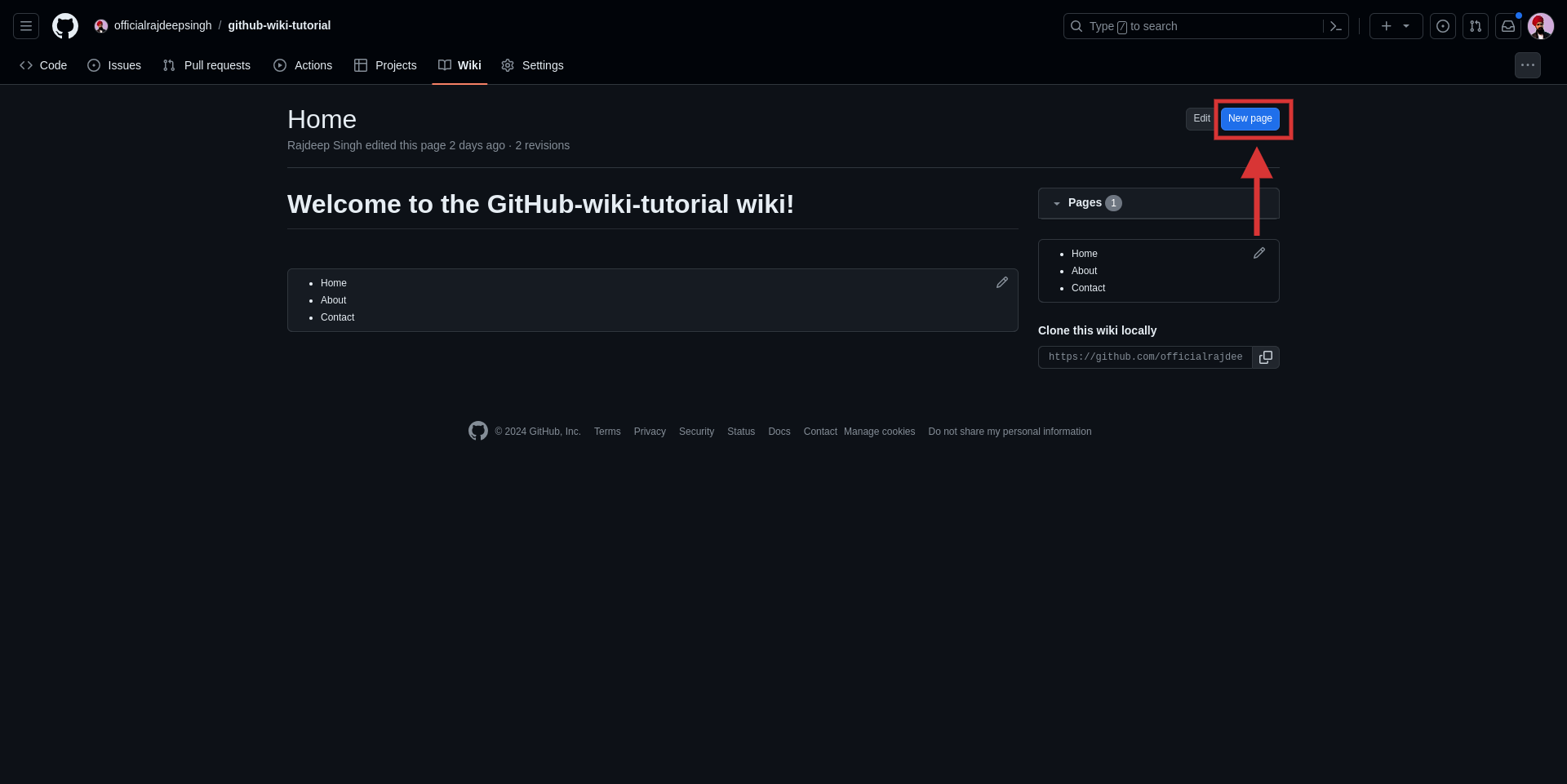
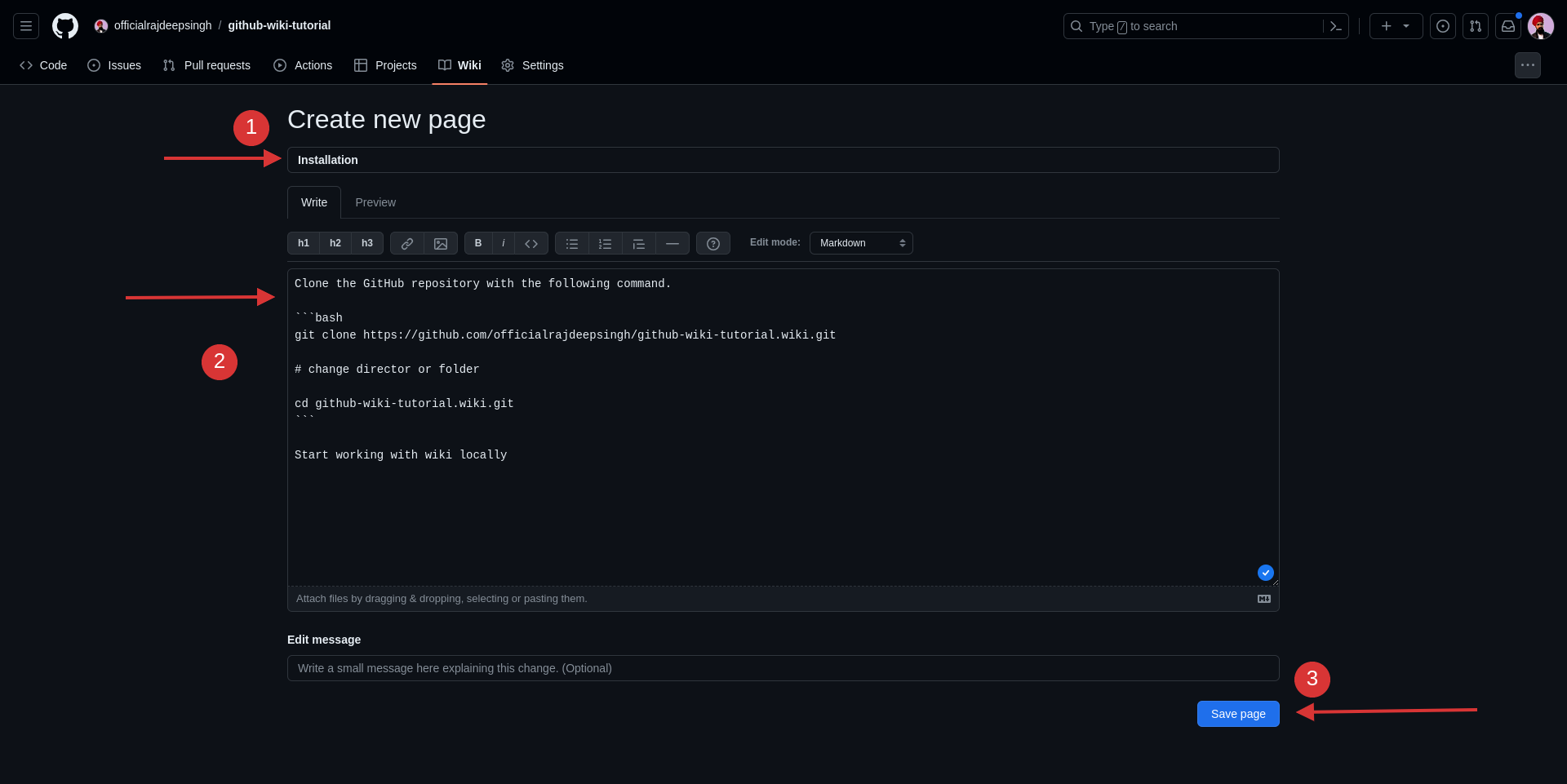
要创建一个新页面,请点击新页面按钮。

它会重定向你到编辑页面,在那里你可以添加标题和内容。在你的写作完成后,点击保存按钮。

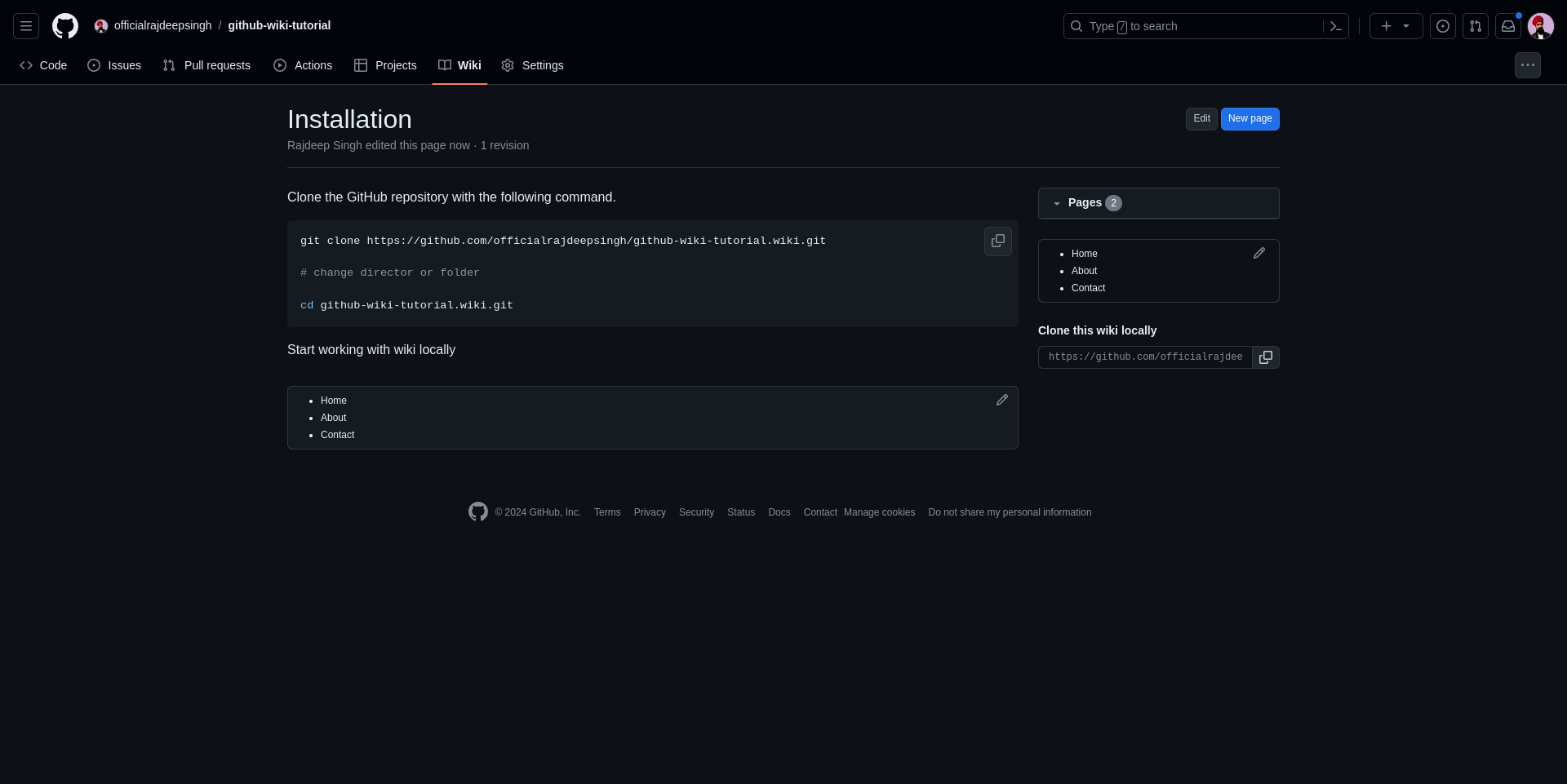
在发布后,你的页面在 wiki 中看起来像这样:

每个人都可以访问你的页面部分。你发布的每一页都会显示在你的 wiki 的页面部分中。
如何启用和禁用 Wiki 中的协作
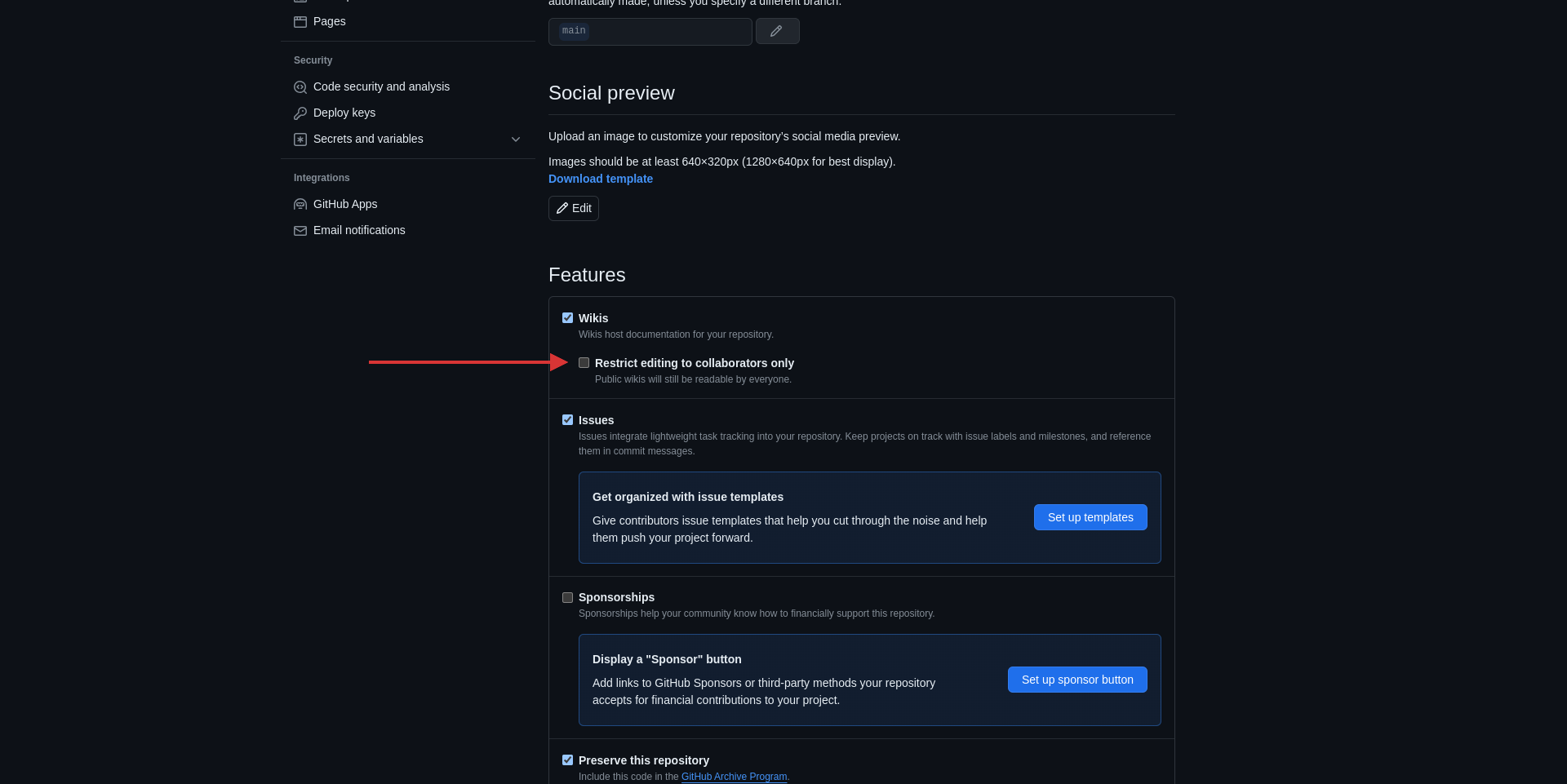
要为每个人启用 wiki 中的协作,请转到你的 GitHub 存储库设置页面,向下滚动,找到功能,并取消选择“仅限协作者编辑”的复选框。
 在 GitHub Wiki 中启用协作。
在 GitHub Wiki 中启用协作。
你可以关闭 wiki 中的协作,以便你和你的团队是唯一负责更新、删除和编辑 wiki 的人员。
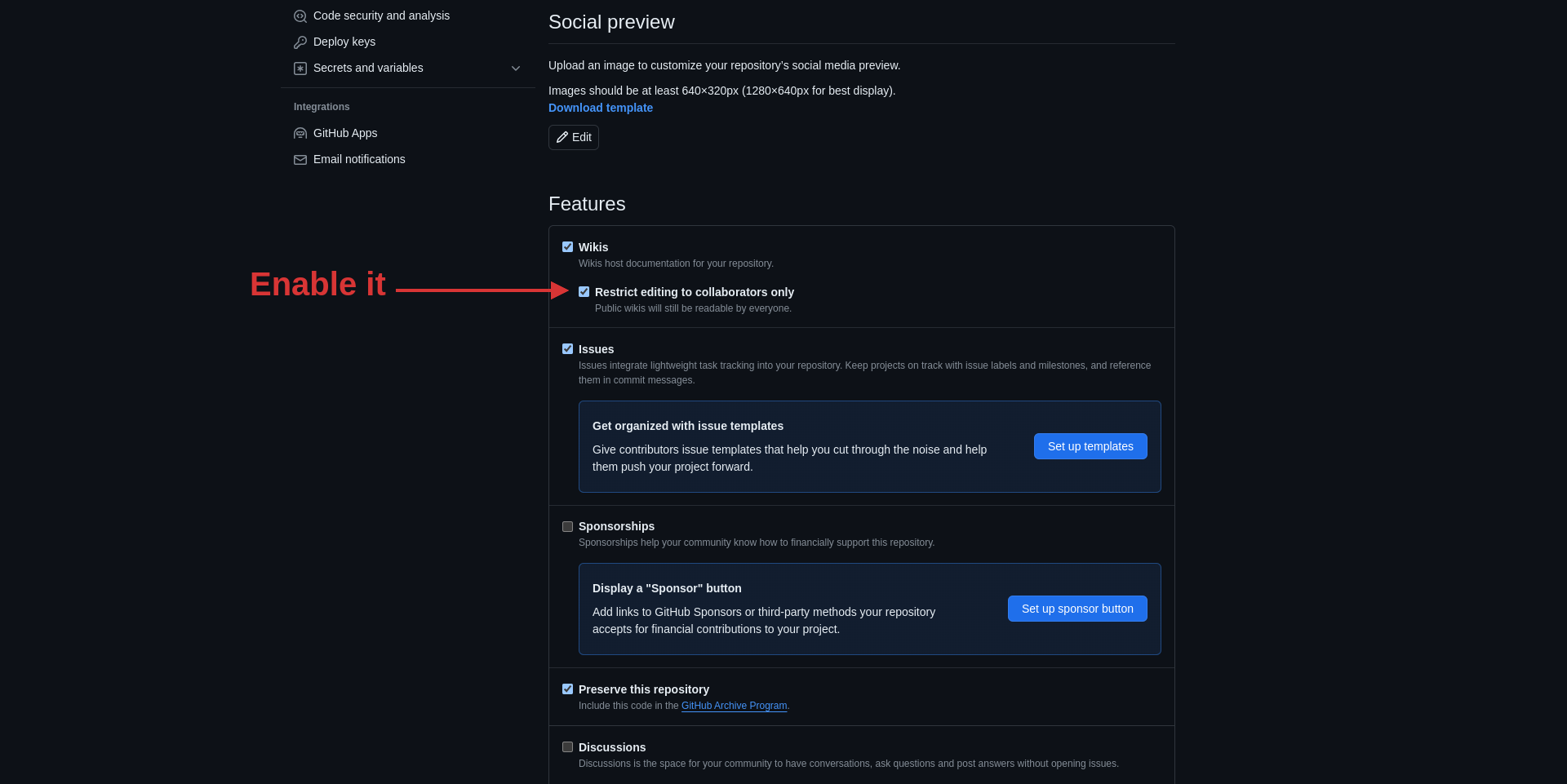
要做到这一点,你需要限制其他用户的编辑权限。启用仅限协作者编辑选项可以快速实现此目标。
在没有任何编辑后,邀请你的团队并给予他们访问权限。然后只需点击“仅限协作者编辑”复选框。
 在 GitHub Wiki 中禁用协作。
在 GitHub Wiki 中禁用协作。
为什么 GitHub Wiki 如此有用?
GitHub Wiki 对每个人都很有用。你可以在不到一分钟的时间内从 wiki 开始你的文档编写。你开始编写文档时,除了基本的 Markdown 语法知识外,什么都不需要。
使用 GitHub Wiki,你可以专注于编写基本的文档和项目本身。GitHub Wiki 处理了其余的文档工作,如托管问题、搜索等。最重要的是,对于公共存储库的 wiki,它是完全免费的。
现在许多著名的开源项目都使用 Wiki,如 hhvm、neovim、guard、[foundation db 等。
查看在 Wiki 中使用的项目列表。
结论
市场上有许多文档框架,如 Nextra、Lume、Starlight 和 Docusaurus。但是它们需要一些时间来学习、配置和设置。
此外,如果你仍在提升编码技能,对于诸如 React、MDX 等工具不太熟悉,你需要花一些时间学习它们,然后才能使用这些更高级的文档框架。
使用 GitHub Wiki,你可以立即开始创建你的文档,而不必担心部署和托管,这些都由 GitHub 管理。
GitHub Wiki 是小型和早期项目的绝佳选择。你和你的团队可以专注于项目,同时编写简单直接的文档。
(本文视频讲解:java567.com)
标签:Wiki,wiki,GitHub,创建,如何,文档,页面 From: https://www.cnblogs.com/web-666/p/18147675