HTML入门
HTML简介
ps:以下内容全部为个人理解,可能有些地方描述不够准确
HTML的作用:为网页提供结构
ps:就是通过标签来告诉浏览器哪些是标题,哪些是段落,哪些是列表
标签可以通过属性来提供更多的信息,一般是成对出现的
单标签和双标签:单标签一般用于没有内容的元素,双标签用于有内容的元素
HTML文件结构:
<!-- 这里放置文档的元信息 --> //该行代表注释
<!DOCTYPE html> //告诉浏览器这是一个html文件
<html> //html标签对,是HTML文档的根元素,也就是文档的起始点
<head>
<title>文档标题</title>
</head>
<body> //body标签对,就是实际在浏览器中页面的内容
<!-- 这里放置内容 -->
<h1>这是一个标题</h1>
<p>这是一个段落</p>
</body>
</html>
配置VSCode环境:
1.官网下载VSCode https://code.visualstudio.com/
2.安装如下插件,具体作用可以自行百度

安装配置环境完成
常用文本标签
文本标签
<body>
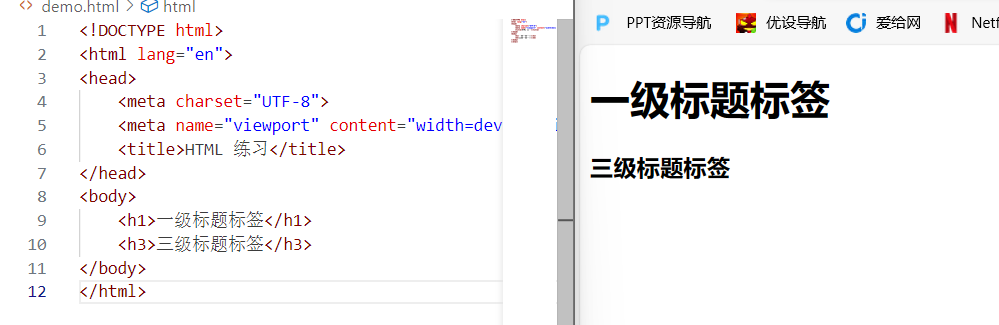
<h1>一级标题标签</h1>
<h2>二级标题标签</h2>
<h3>三级标题标签</h3>
<h6>六级标题标签</h6>
</body>
如图所示

段落标签
<body>
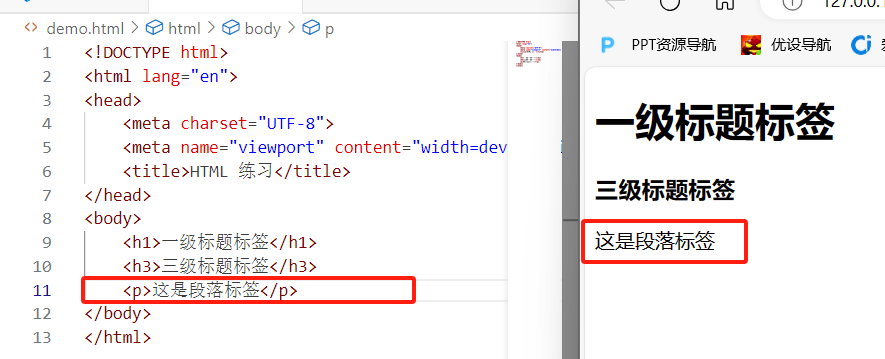
<p>这是段落标签</p>
</body>

标签可以嵌套使用
<body>
<p>
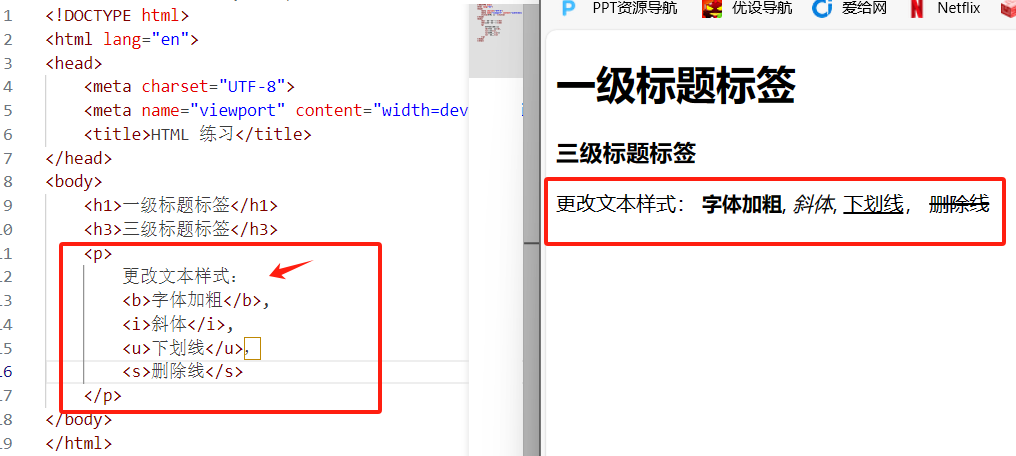
更改文本样式:<b>字体加粗</b>,<i>斜体</i>,<u>下划线</u>,<s>删除线</s>
</p>
</body>

ps:当然也可以通过css改变字体的大小
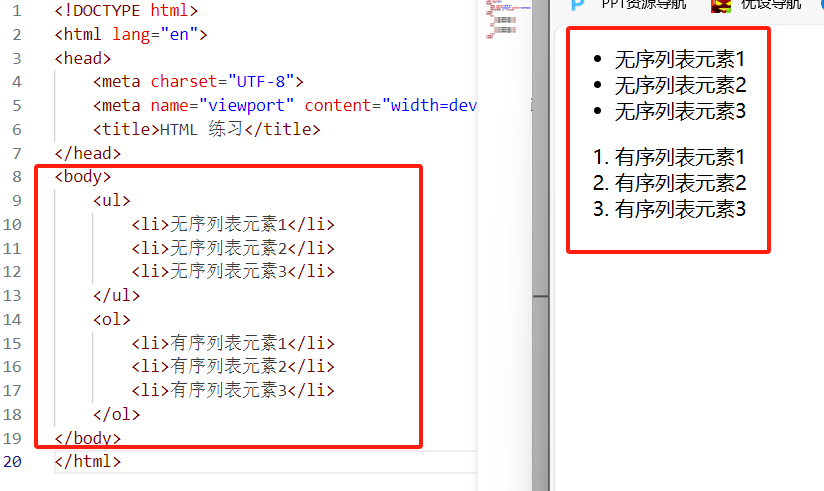
列表标签
<body>
<ul> //无序列表
<li>无序列表元素1</li> //包含了几个无序列表元素
<li>无序列表元素2</li>
<li>无序列表元素3</li>
</ul>
<ol> //有序列表
<li>有序列表元素1</li> //包含了几个有序列表元素
<li>有序列表元素2</li>
<li>有序列表元素3</li>
</ol>
</body>

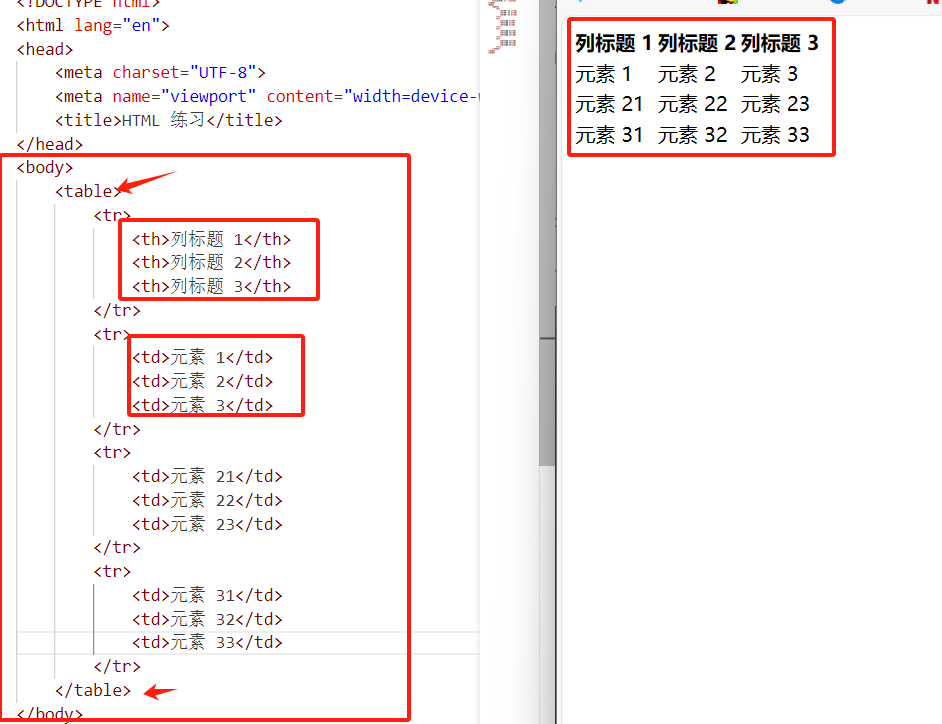
表格标签
<body>
<table> //表格中,即有行,又有列
<tr> //table row(表格行的意思)
<th>列标题1</th> //table header列标题
</tr>
<tr>
<td>元素1</td> //table data(表格列的意思)
<td>元素2</td>
<td>元素3</td>
</tr>
</table>
</body>

<table border="1"> //border是talbe标签的一个属性,表示表格边框的宽度 可以自行尝试
</table>
HTML属性
属性可以定义元素的行为和外观,以及与其他元素的关系,非常重要
基本语法
<开始标签 属性名="属性值">
属性名称不区分大小写,属性值对大小写敏感
<img src="example.jpg" alt="0">
<img SRC="example.jpg" alt="0">
<img src="EXAMPLE.JPG" alt="0">
<!-- 前两者相同,第三个与前两个不一样 -->
有些属性是某个标签特有的,有些属性是大部分标签都可以使用的
下面是大部分标签都可以使用的
| 属性 | 描述 |
|---|---|
| class | 为HTML元素定义一个或多个类名(类名从样式文件写入) |
| id | 定义元素唯一的id |
| style | 规定元素的行内样式 |
例如:
<h1 id="title"></h1>
<div class="nav-bar"></div>
<h2 class=nav-bar></h2>
标签:入门,标签,元素,序列表,标题,HTML,属性 From: https://www.cnblogs.com/hanabri/p/18137066因为目前还没学css,暂时还用不到他们,学完css后,这些属性很常用