换新电脑在登录google浏览器账号时,一股脑给我同步了几十个读研时期使用的浏览器插件,现在已经脱离了科研环境用不上了,发现这些插件在科研时期帮助我提升了效率,于是在移除之前整理出了我读研时期用到最多、对我最有帮助的十个浏览器插件,希望正在读研的学弟学妹能看到这篇文章,对你们有所帮助!
话不多说,直接开始介绍了!
AI Code Finder & Alerts for Papers: CatalyzeX
地址:https://chrome.google.com/webstore/detail/aikkeehnlfpamidigaffhfmgbkdeheil
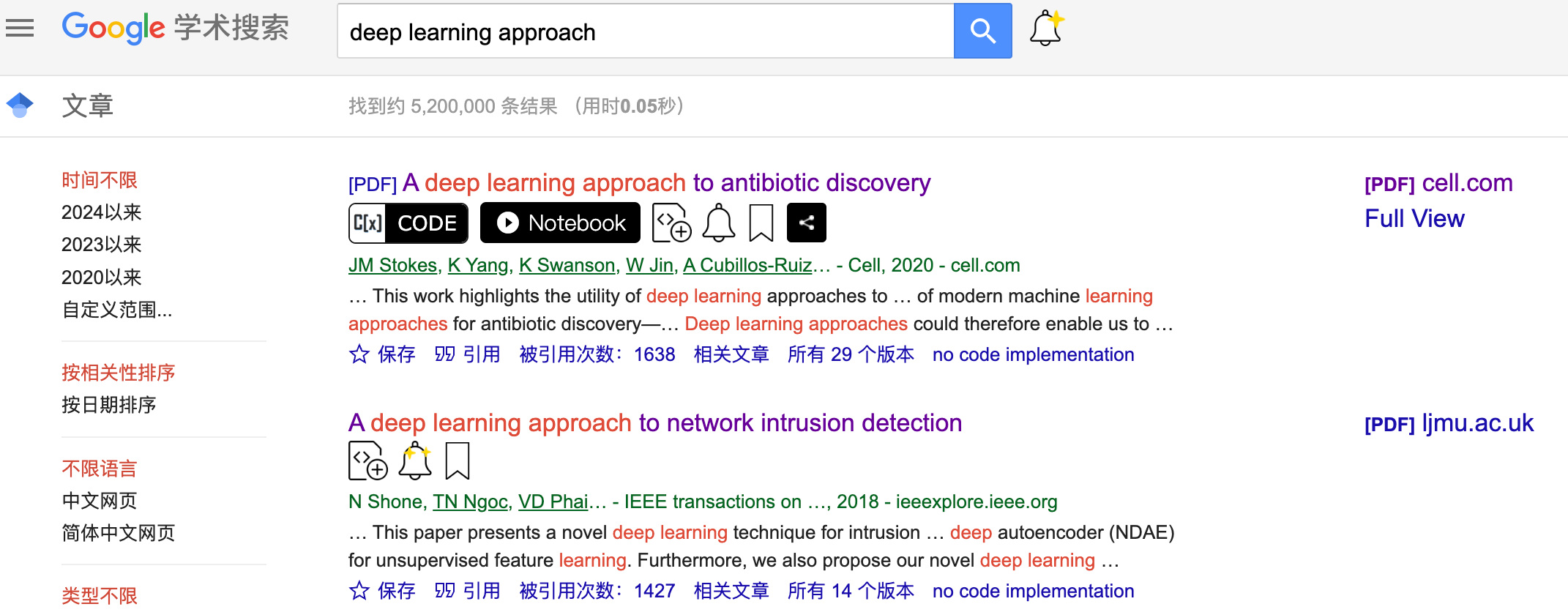
在你使用谷歌搜素、ArXiv、Scholar、PubMed、IEEE 等网站搜索AI相关论文时,自动帮你查找AI相关论文源代码。读研时很有帮助,能发出源码的作者真的不多,致敬!
论文包含源码的会自动标注在文献标题下方。

Scholar with Code
地址:https://chromewebstore.google.com/detail/scholar-with-code/nlnjigejpgngahmoainkakaafabijeki
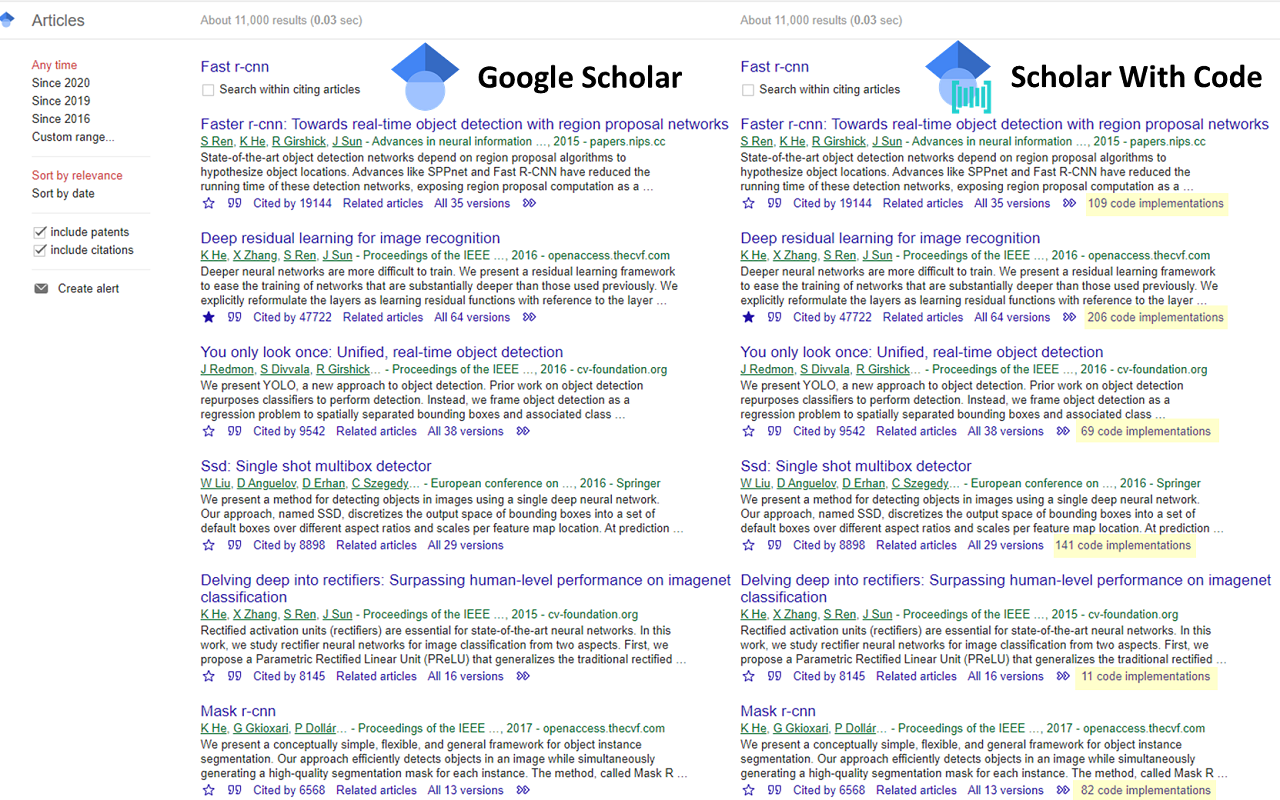
在使用谷歌学士搜索论文时,可以展示论文相关源码地址(An extension to show code implementations from Papers with Code directly in Google Scholar.)包括以下学术网站:

使用插件后,包含源码的会标黄。

Zotero Connector
地址:https://chrome.google.com/webstore/detail/ekhagklcjbdpajgpjgmbionohlpdbjgc
可以抓取浏览器中参考文献pdf文件,并同步到本地Zotero中(Zotero 是一个本地文献管理工具,类似与endnote)。
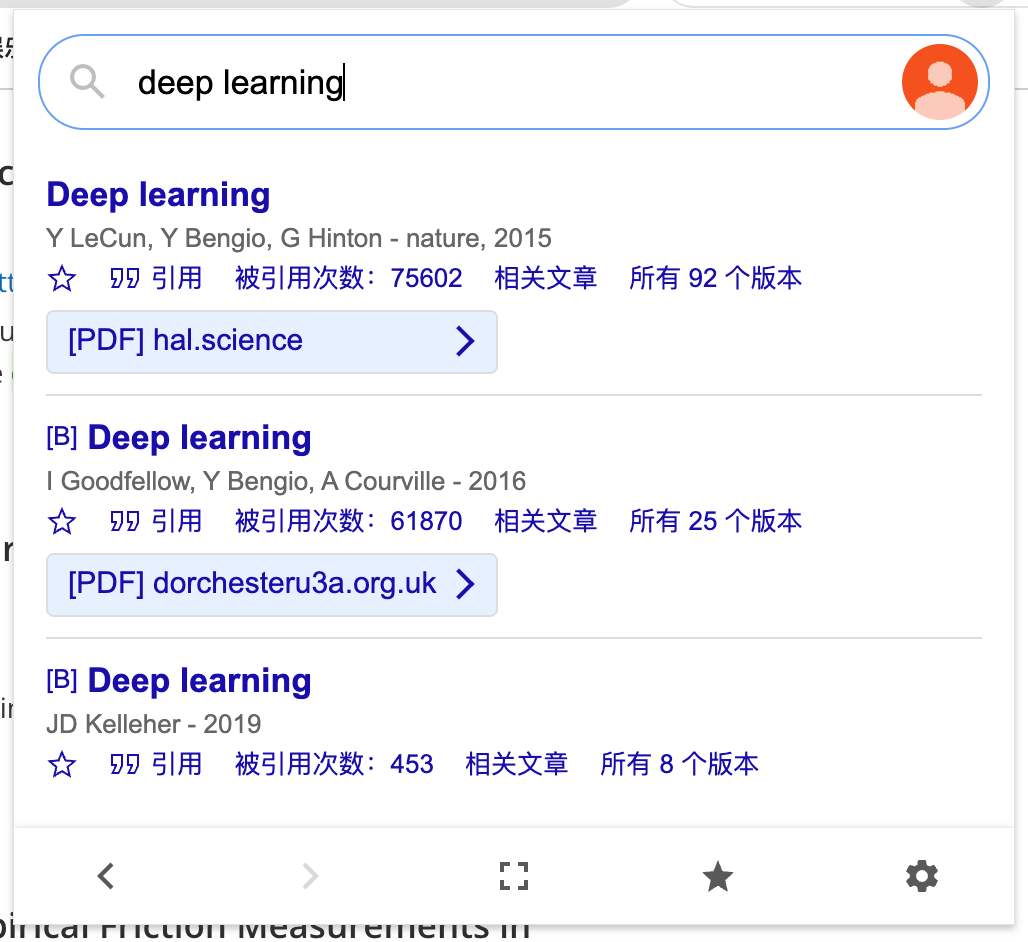
Google学术搜索按钮
可让您实用任意网页时,通过插件弹出的半屏页面查询学术文章,可以直接搜索到PDF版本。

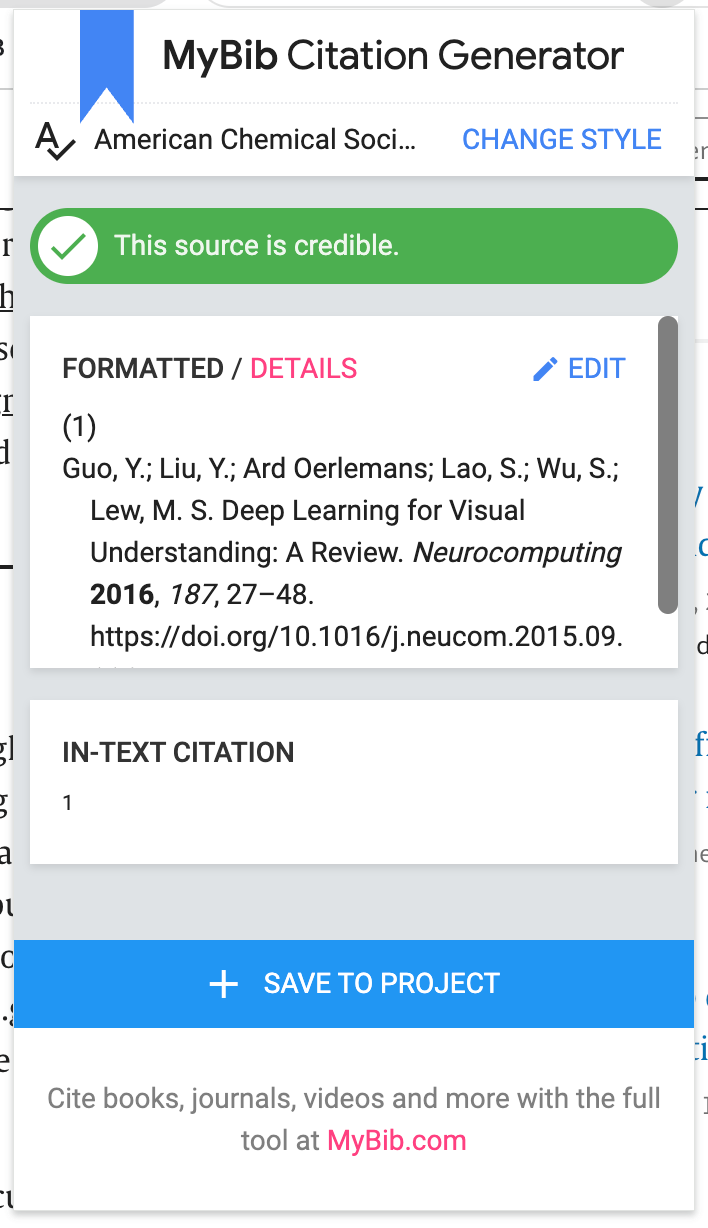
MyBib: Free Citation Generator
地址:https://chromewebstore.google.com/detail/mybib-free-citation-gener/phidhnmbkbkbkbknhldmpmnacgicphkf
支持将浏览器网页的论文自动转换为 APA、MLA、Harvard等格式的文献引用。

TeX All the Things
地址:https://chromewebstore.google.com/detail/tex-all-the-things/cbimabofgmfdkicghcadidpemeenbffn
支持将网站上难以直接看懂的LaTeX公式转换直接可读公式。
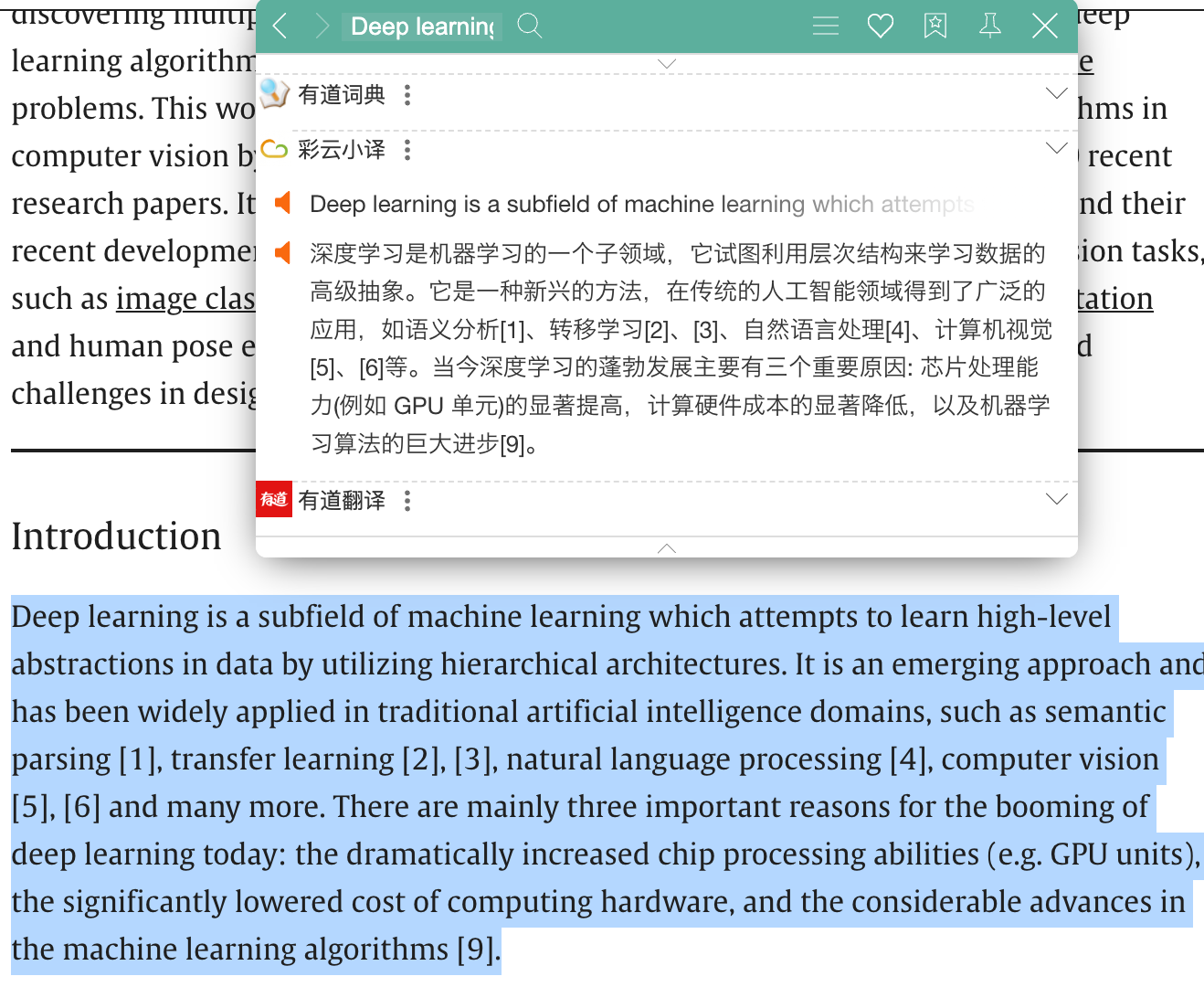
沙拉查词-聚合词典划词翻译
阅读英文文献划词翻译神器,支持复杂的划词操作、网页翻译、生词本与 PDF 浏览。再也不用担心谷歌翻译速度慢了。

SuperCopy 超级复制
地址:https://chrome.google.com/webstore/detail/onepmapfbjohnegdmfhndpefjkppbjkm
网页复制粘贴工具,部分网站禁止复制,安装后即可一键破解禁止右键、破解禁止选择、破解禁止复制、破解禁止粘贴,启用复制,启用右键,启用选择,启用粘贴。

Video Speed Controller
地址:https://chromewebstore.google.com/detail/video-speed-controller/nffaoalbilbmmfgbnbgppjihopabppdk
速刷课程神器,看慕课、各种安全教育课程加速神器,最高能达到32倍速,就怕你的网速撑不住!
健康提醒
地址:chrome://extensions/?id=gefpceefdmmojbgmfmnkeanmpclobjgj
科研再累,也不要忘了定时休息!插件根据国家高级营养师推荐的时刻表,定时提醒你在上网时喝水、做眼保健操。
感谢你看到了这里,说明你对我分享内容的认可,浏览器插件分享之科研篇到此就结束了,后续持续分享实用浏览器插件、以及如何制作浏览器插件等内容,如果感兴趣的话欢迎关注!
如果你在科研中有更好用的插件,欢迎在评论区分享,帮助更多同学;另外如果不知道如何下载上述浏览器插件,欢迎后台留言!
这里是松桑的前端后花园,目前坚持在写前端后花园周刊,专注前端基础领域,分享常见前端面试题、前端开源项目、工具库、前端最新动态,目前还一个前端菜鸟,和我一起打怪升级吧!这里是我精选的往期文章,希望对你有所帮助。
18个宝藏技术周刊,涵盖前端、产品、UX、AIGC、独立开发、科技(偷偷收藏)
标签:插件,google,浏览器,读研,detail,https,com From: https://www.cnblogs.com/fe-garden/p/18133499/duyan-bibei-chrome-extension