目的
搭建一个npm内网的私有源,通过内网下载私有包,同时可以像公有包一样检查私有包的版本更新
主要流程
第一步 安装npm私有仓库框架verdaccio
npm install --global verdaccio@6-next --registry https://registry.verdaccio.org/
安装完成后直接运行命令
verdaccio
成功运行的话会出现这种界面

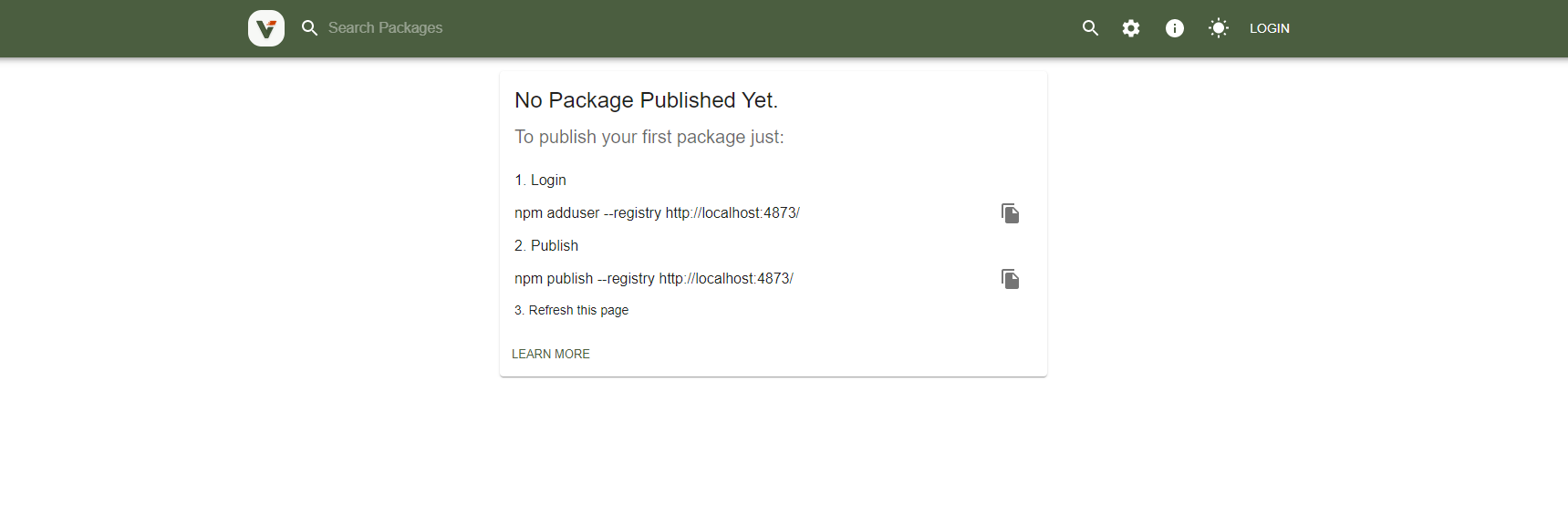
输入http://localhost:4873,就可以看到页面

注意:
Verdaccio默认是localhost,要使用ip给其它电脑访问,可在
config.yaml文件中添加一行listen: 0.0.0.0:4873,在Verdaccio启动的第一行有config.yaml的地址,编辑文件在最后一行加入listen: 0.0.0.0:4873
其他教程说是启动时可以查看界面的warn警告可以看到config配置文件的地址
但作者启动时没有找到warn ,所以直接用everything搜索 config.yaml
作者的配置文件的地址为
C:\Users\Administrator\AppData\Roaming\verdaccio\config.yaml。
然后重启服务就可以生效
如果嫌麻烦可以直接重启电脑
这样可以在其他电脑上设置仓库地址 npm set registry http://ip:4873/
第二步 安装使用pm2 守护verdaccio进程
pm2是node进程管理工具,pm2守护Verdaccio 可以避免服务被错误关闭,进程被中断的情况。
全局安装pm2
npm install -g pm2 --unsafe-perm
运行一下
pm2 start verdaccio
查看状态已经是online
成功访问到服务
该项目可能会涉及到的pm2命令:
pm2 start XXX 运行
pm2 stop XXX
pm2 stop all
pm2 delete XXX
pm2 delete all
pm2 status 查看当前状态
pm2 log 运行日志,主要用来排查启动失败等问题
可能会出现的问题:
遇到过几次明明是已经成功启动了但是 status为stopped,重复几次命令会显示online但是用浏览器无法获取verdaccio界面
解决方案为:
查找node_modules的全局包 verdaccio 存放路径
ps : 一定要是
verdaccio文件 (该文件不是.cmd后缀 该文件没有后缀名)而且一定要是bin文件夹
如 D:\node\node_cache\node_modules\verdaccio\bin

pm2 start C:\Users\Administrator\AppData\Roaming\npm\node_modules\verdaccio\bin\verdaccio
第三步 安装nrm管理源
废话不多说 直接下载全局安装
npm i nrm -g
该项目可能会涉及到的nrm命令:
nrm ls 查看当前所有源
或者
nrm list
nrm use 源名 切换源
nrm add xxx xxxxx 增加源 例如 nrm add baidu https://baidu.com
nrm del xxx 删除源
第四步 克隆项目
这一步骤就是将具体的项目从仓库拉下来 安装后依赖后打包完成
略
当然,如果只是测试verdaccio 直接任意新建几个文件就行
第五步 推上仓库
1.我们首先使用pm2开启verdaccio服务:
pm2 start C:\Users\Administrator\AppData\Roaming\npm\node_modules\verdaccio\bin\verdaccio
2.使用nrm新增本地源
nrm add zy http://localhost:4873/
用 命令nrm ls 查看是否添加成功

3.切换为本地源
nrm use zy
或者
npm set registry http://localhost:4873/
注意 这一步相当重要 否则可能会导致verdaccio仓库找不到依赖会去npmjs(verdaccio配置项config.yxml中设置的proxy)找相关项目,可能会导致私有项目推送到开源的npmjs上
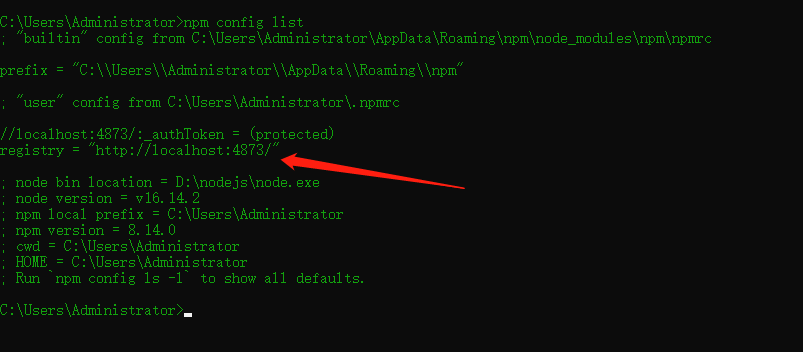
保险起见 我们输入命令 npm config list 查看当前源的地址确认一下

切换成功!
如果不存在package.json则可以输入命令行初始化项目
npm init 初始化
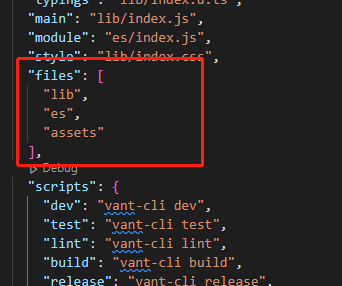
此时我们项目已经打包完成后在package.json里面确认一下需要上传的文件是否正确
作者项目打包后设置的生成es lib两个文件夹 assets是静态资源文件夹

然后我们就可以
先登录!(npm login是一个别名adduser,行为完全相同。)
npm adduser --registry=http://localhost:4873
创建用户后直接发布就行
npm publish 必须要切换为本地源后才能用 不然会发布到默认的开源网站npmjs上去
如果不是很放心的话 我们可以使用
npm publish --registry http://localhost:4873
上传成功后的界面

此时就可以下载这个私有包了
该项目可能会涉及到的命令:
删除某个版本、删除整个版本
npm unpublish <pkg>@x.y.z -f -- 删除某个版本
npm unpublish xxxpackage -f -- 删除整个版本(慎用!)
第六步 测试访问
创建一个新的vue项目下载该包
npm i XXXXX对应的包名
然后就可以去查看使用效果啦
其他配置
verdaccio
config.yaml
storage: ./storage # 已发布的包的存储位置,默认存储在 ~/.config/Verdaccio/ 文件夹下
plugins: ./plugins # 插件所在的目录
web:
title: Verdaccio # 界面相关的配置
auth:
htpasswd: # 用户相关,例如注册、鉴权插件(默认使用的是 htpasswd)
file: ./htpasswd
uplinks: # 用于提供对外部包的访问,例如访问 npm、cnpm 对应的源
npmjs:
url: https://registry.npmjs.org/
zy_comp_private:
url: http://localhost:4873/
# timeout: 100ms # 超时 不推荐设置
packages: # 用于配置发布包、删除包、查看包的权限
'@*/*':
# scoped packages
access: $all # 访问权限
publish: $authenticated # 发布权限
unpublish: $authenticated # 撤回权限
proxy: npmjs # 代理 如果在该仓库中没有查找到相关的包 会去代理上找然后在本地缓存,引用前面uplinks设置的地址
'**':
access: $all
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
server: # 私有库服务端相关的配置
keepAliveTimeout: 60
middlewares: # 中间件相关配置,默认会引入 auit 中间件,来支持 npm audit 命令
audit:
enabled: true
# log settings
log: # 终端输出的信息的配置
{ type: stdout, format: pretty, level: http }
i18n: # 语言设置
web: zh-CN
listen: 0.0.0.0:4873 # 用于外部访问
其他
私有包的名字最好具有独特性和唯一性,不容易和其他公有库的名字撞名,否则可能会出现一些难以预料的错误(比如verdaccio可能会去代理的网址上拉到同名的开源库)
标签:npm,pm2,nrm,私有,verdaccio,config,4873,搭建 From: https://www.cnblogs.com/GoodMemoryBlog/p/16603244.html