前言
在工作中, 经常需要面对的问题就是处理客户提出的bug. 但是这个事儿最耗费精力甚至决定能不能修的核心点, 就是复现bug. 因为不同业务的平台和表现形式不同, 可能大家调试的方式也有些差异.
对于笔者来说, 最高效的方式是开启本地开发环境, 得到用户的登录凭证, 根据用户反馈的复现路径进行复现, 再具体情况具体分析, 通常我是直接debug, 大概率都能找到问题. 甚至看一眼控制台报错就大概知道哪里有问题了. 但是有些用户并不愿意配合, 不愿意交出登录凭证. 任凭我们如何解释我们只想修复bug不会动其他东西, 但是总有用户不愿意相信我们.
这也无可厚非, 假如我的微信登不上了, 微信官方说要登录我微信看看, 我第一反应是你看个集贸啊. 那么, 就没办法了么? 行了, 不卖葫芦了, 直接开门见山吧.
pageSpy, 远程调试神器
这款由货拉拉开源的工具, 可以帮助你远程调试. 但是笔者试了几天, 虽然是好东西, 但是有些概念理解起来还是有些成本的. 为了方便大家理解, 我先直接演示怎么用, 再去解释背后的技术架构.
api, 启动!
首先我们需要在全局先安装一个插件
npm install -g @huolala-tech/page-spy-api
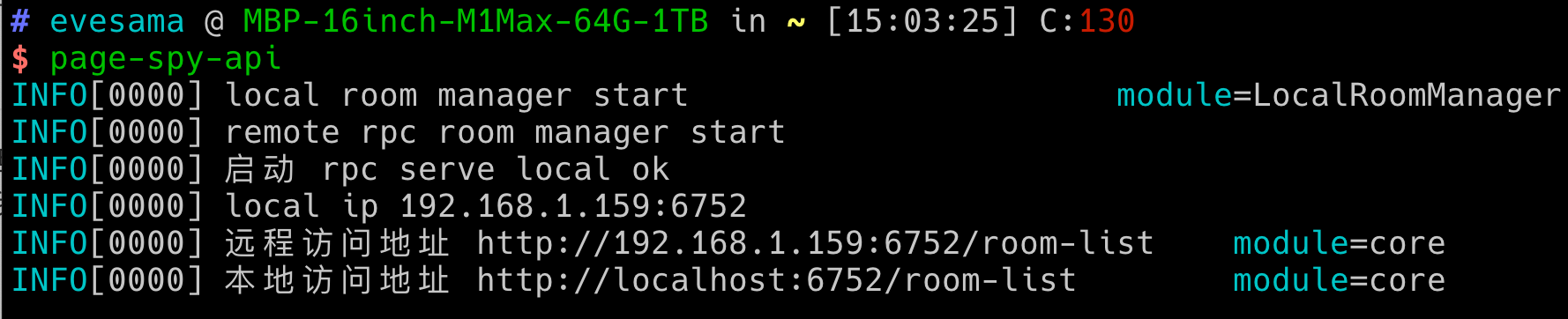
全局安装依赖这种事儿对咱们前端来说都是小卡拉米了. 之后直接原神! 噢不是, api 启动!
page-spy-api

这有好几个地址, 但其实都是一回事儿, 随便挑一个顺眼的进去看看

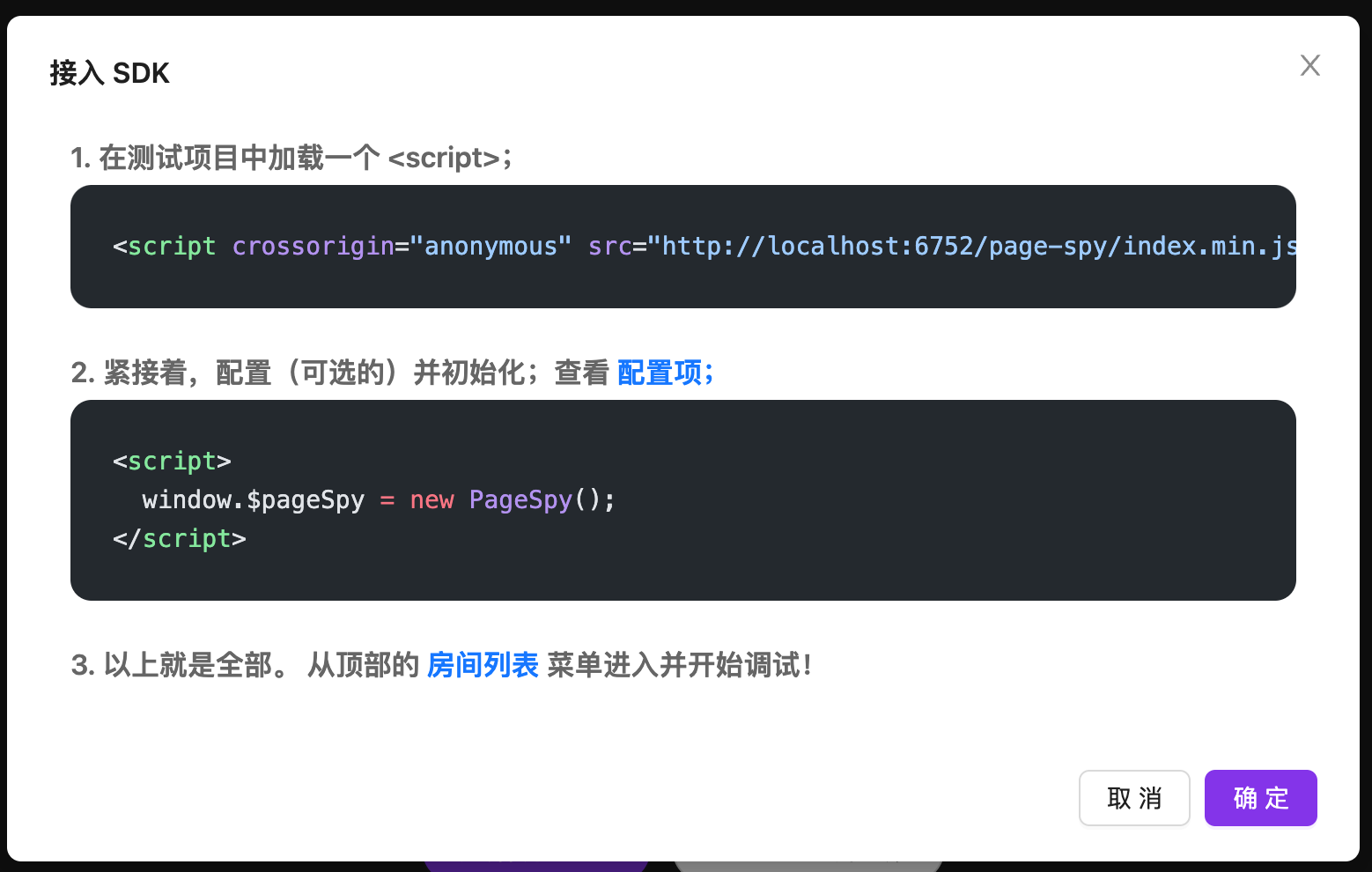
接入 SDK
右上角有个接入SDK的文案, 咱们打开

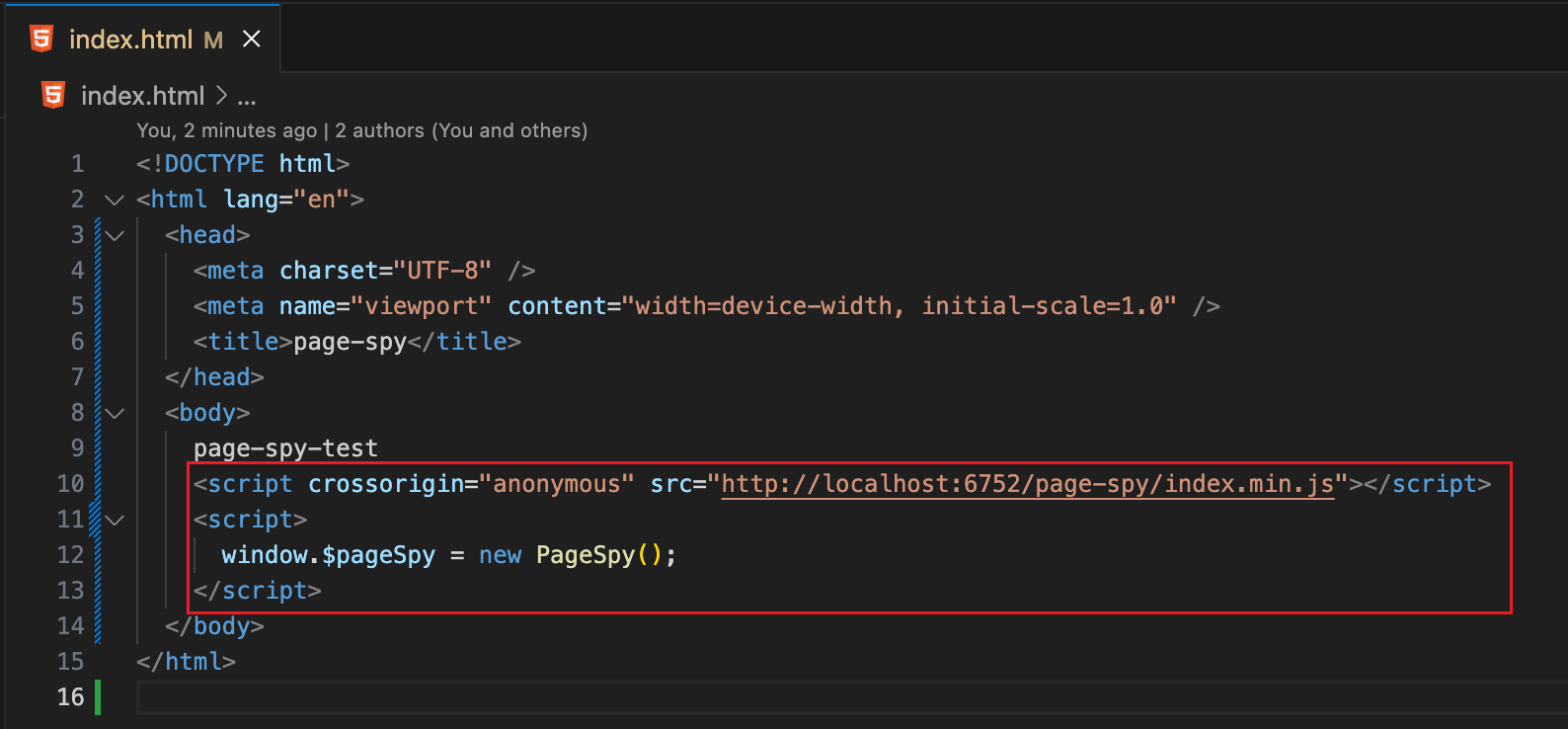
注意! 看着好像不多, 但仔细分析下会发现, 确实没几行. 咱们随便找个本地项目, 就和平时工作一样, 开抄!

运行项目以后, 会发现在客户端左下角出现了个圆圆的东西

点开会显示一些调试信息, 这里的copy可以让客户复制调试链接发给你. 或者你在调试端手动点开调试页面也行.

调试页面
这是咱们的测试项目, 再回到刚刚的 api 页面, 右上角有个房间列表的文案.

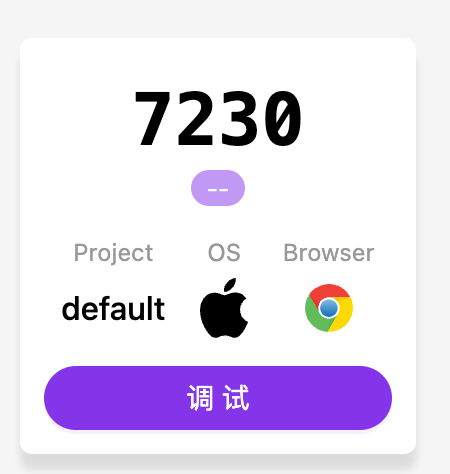
里面多了台肉鸡. emm, 不是, 多了个设备.

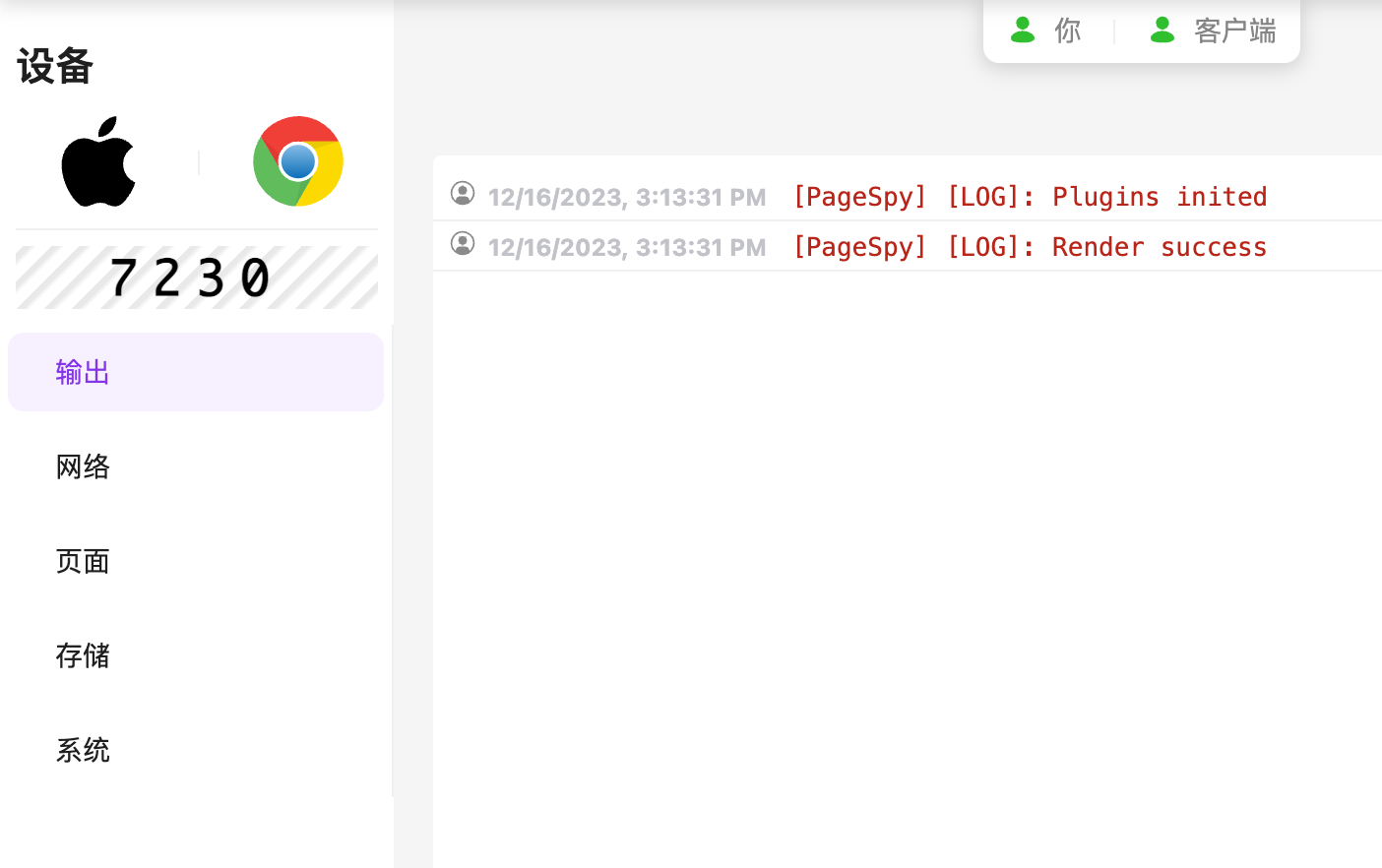
咱们点击调试可以看到输出、网络信息等. 这个页面官方称之为调试端.

大致的使用就是这样了.
技术架构
这一点其实官方有专门写过文章, 我就不在此赘述了, 详见 PageSpy 实现原理 . 简单概述下, 这套解决方案由服务端、调试端和SDK共同组成. 刚刚全局安装服务的方式, 是使用线上的版本. 而如果想要把三端全部部署在本地(为了更安全或者二次开发), 则需要花点功夫. 此处更多的是实操, 请看视频.
思考
简单这么一用, 确实很简单. 但是真要在生产环境使用, 我不禁想到几个问题. 有些是他们已经提供了解决方案的, 有些则是暂未支持.
复盘
我们先总结下大概的使用逻辑.
- 先由运维端开启一个 page-spy-api 的服务
- 再在客户端的程序中注入 sdk, 以推送信息
定制化不够
显然, 我觉得定制化是不够的. 虽然官方在初始化 PageSpy 这一步提供了几个选项, 比如是否要初始化调试按钮. 详见 FAQ#实例化都可以传哪些参数它们的作用分别是什么
但是我觉得还是差了点东西. 不是所有用户都愿意让你看到这些信息的, 有些可能是只愿意让你看 network, 有些则是只愿意让你看 storage. 都是有可能的. 目前这些监听在实例化后就会开始全部监听, 不可设置部分监听. 我觉得这个很重要, 因为客户可能是国企甚至是军队的, 对数据、安全是非常在意的.
相信每个人都有自己的需求, 对你来说最重要的功能是什么呢?
调试端的访问权限
这个调试端, 只是一个url, 是否所有人知道了url都可以访问? 这并没有账号登录体系. 在这官方的 FAQ#调试端如何加一些安全认证的保护,开发者通过认证才可以访问? 中可以看到解决方案.
建议把 FAQ 全文反复看2次. 大部分常见的问题在里面都有提到.
感谢开源
开源不易, 是我一直以来的认知. 非常感谢货拉拉的这次开源作品, 也希望大家有需要的可以试下, 对于不好用的地方可以提 issue 反馈, 官方跟进的还是蛮及时的.
我是前夕, 专注于前端和成长, 希望我的内容可以帮助到你. 公众号: 前夕小课堂

标签:有些,官方,利器,开源,api,pageSpy,调试,页面 From: https://www.cnblogs.com/evesama/p/18113495本文禁止转载!