站内信, 满足的了他们, 可满足不了我
B站、掘金、知乎, 几乎所有的自媒体平台, 他们的系统通知都是站内信模式.

对于点赞、关注等消息, 站内信通知其实没什么问题, 因为早知道晚知道没什么区别. 但是对于留言、私信之类的功能, 站内信则有点差强人意了. 因为互动消息, 很多都是行业交流、职业生涯讨论等, 其中不乏有些蛮着急的问题. 而我如果不登录站点, 就永远不知道是否有人给我发消息了. 作为一个良心博主, 我非常想秒回他们.
可能有人会想, 那为什么不一直开着站点呢? 一直开着站点倒没什么问题, 问题是我难道一直看着站点吗? 我不上班吗? 而且对于自媒体人来说, 需要关注好几个平台, 一直切来切去也太麻烦了.
如果要是能和微信一样, 有消息就主动给我来个系统通知就好了. 于是乎, 自媒体小助手腾空出世了! (We Media Hepler, 后文简称WMH)

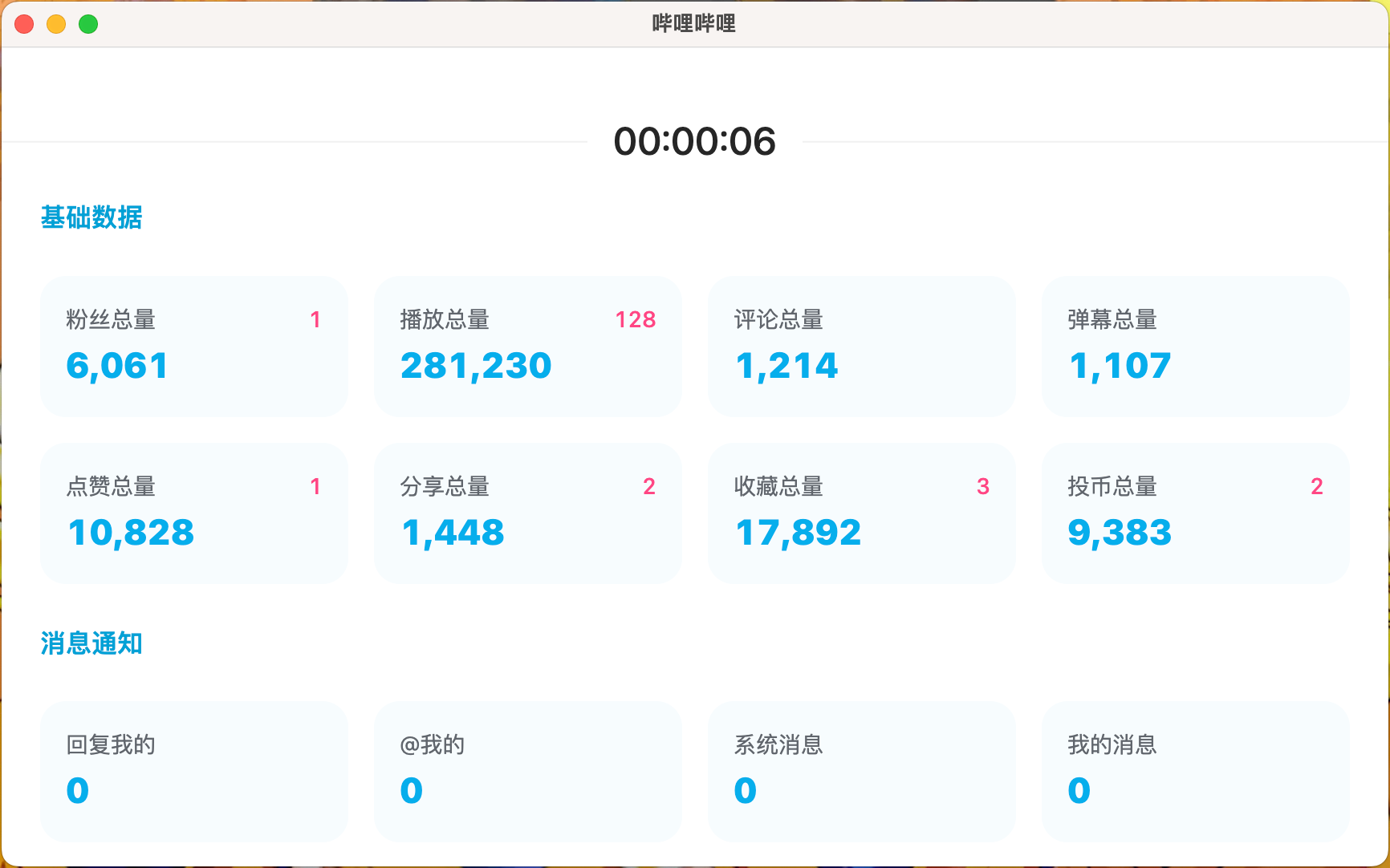
这款小助手主要有两方面的功能, 第一个方面是数据大屏. 在业务上, 我将其命名为监听器. 我们可以先对监听器进行设置.


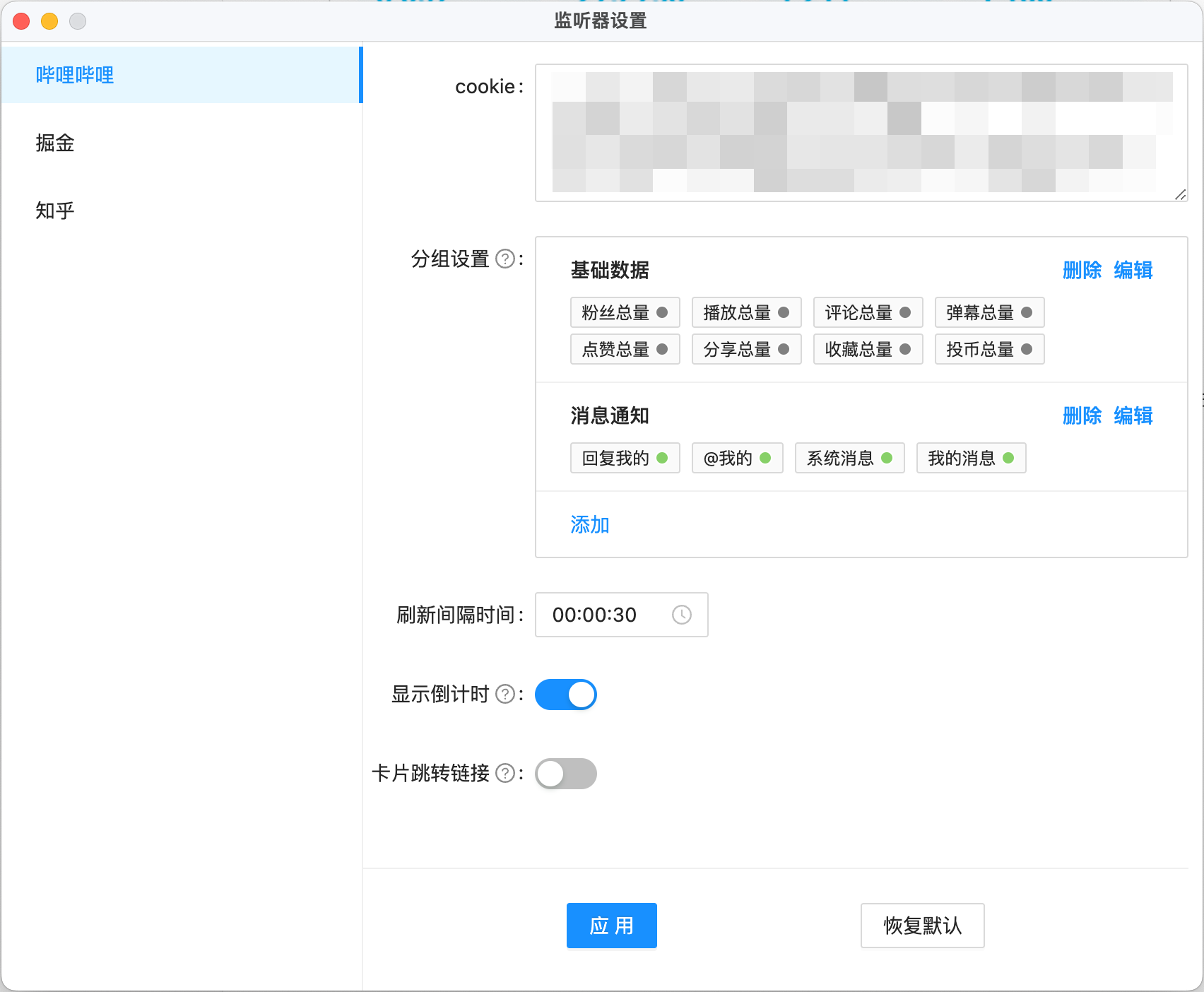
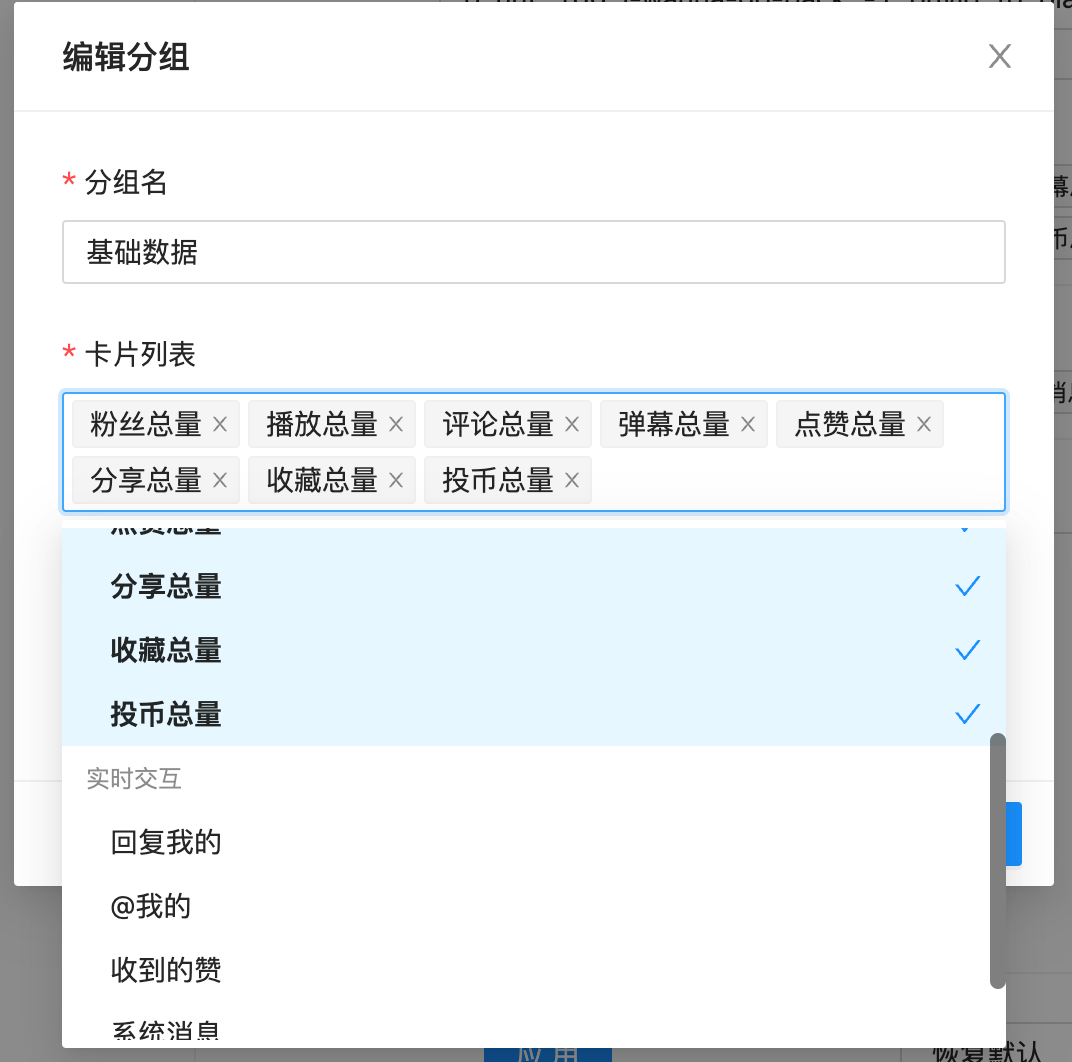
首先需要在你设置的监听器当中填入cookie. 因为从本质上来说, WMH也就是发了个网络请求拿到数据并展示. 其他的都有默认的配置, 你可以对他进行修改. 每个监听器都有一个分组的概念, 每个分组可以设置多个卡片.

在设置完毕后, 我们可以开启对应的监听器.


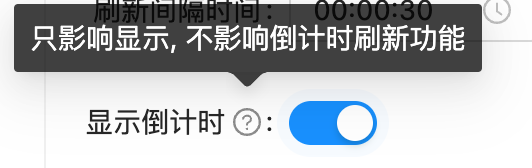
除了数据展示之外, 正上方还有个倒计时, 默认是每隔30s更新一次数据. 当然, 你也可以在设置中隐藏该UI部分.

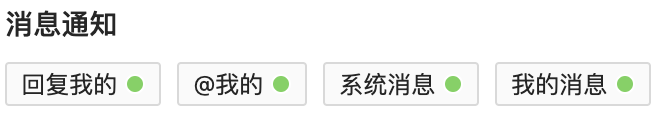
可能有同学会问"你挂羊头卖狗肉呢? 这玩意和站内信有半毛钱关系?". 问的好! 不知道是否有同学注意到卡片上的绿灯?

当这个绿灯开启的时候, 就说明WMH对这个卡片进行了数据监听. 当这个卡片的数据发生新增时, 将会进行桌面系统通知. 我建议只开启那些需要交互的卡片即可. 对于积累型数据, 如粉丝总量等则不建议开启.

在系统通知之后, 你就可以到站点进行回复了. 看! 点题了吧! 这就是我心心念念的消息即时通知呀! 不过我需要讲下他背后的逻辑. 当你对卡片开启了通知后, 每次拉取请求时都会先将该卡片的数据存储到本地, 在下一次拉取数据时进行比对. 如回复我的字段第一次拉取回来是1, 第二次拉取回来是2时, 因为2>1, 所以就进行了系统通知. 不过这里也有个逻辑bug, 比如第一次拉取回来是1, 于是我去回复私信了, 回完我就关了窗口, 这时候对方又发了一条消息, 那么我的未读消息则还是1. 当WMH再次拉取数据时会发现 1 === 1, 则不进行系统通知. 不过没关系, 这都小概率事件.
单屏模式
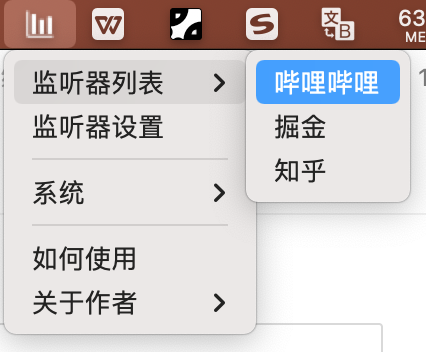
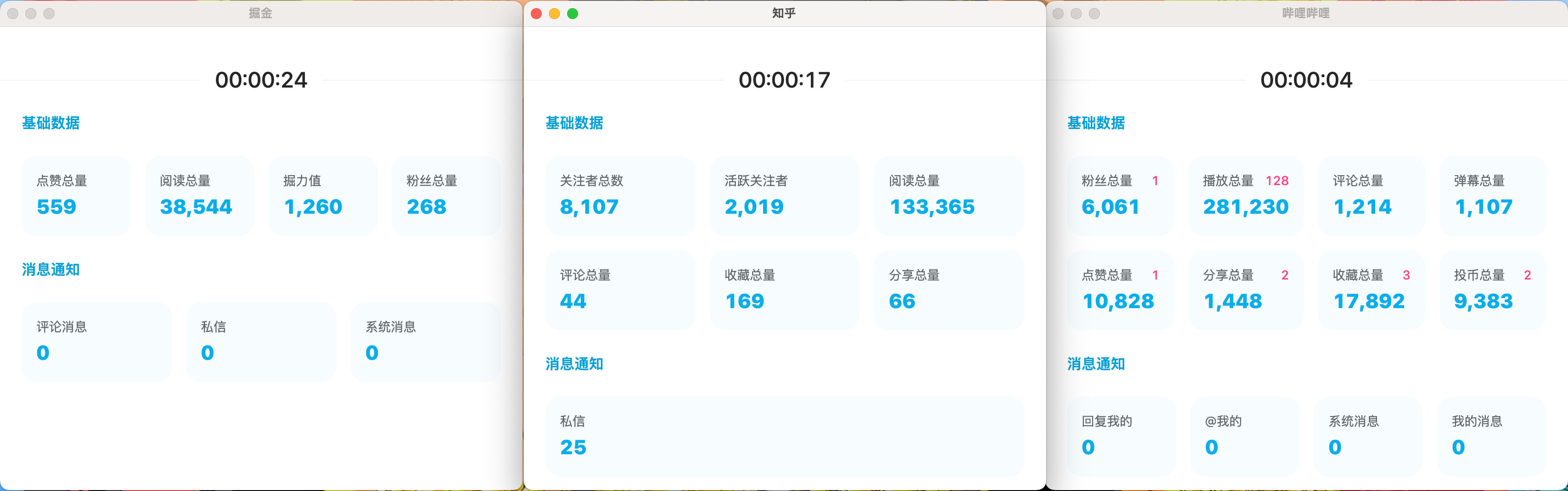
在前文中我只是展示了一个B站的数据大屏. 但其实我一共实现了三个监听器, 他们都是可以开启的.

可能有同学会问"假如不开启数据大屏, 就无法进行系统通知了. 但是全开, 又太多了, 我这屏幕塞不下了怎么办?" 问的好! 所以我提供了单屏模式, 能够在一个窗体当中让你直接开启多监听器.

只需要开启单屏模式, 就会发现监听全部都是在同一个窗口中的, 对于tab的切换, 除了鼠标点击之外, 你还可以通过键盘进行切换.

那么问题来了, 到底按什么键位能够切换下一个tab呢? 如果这个问题抛给各位同学, 可能众说纷纭. 有人认为应该是方向右键, 因为比较直观. 还有人认为应该是字母D或者S, 因为很多游戏里的走位都是WASD. 这么想其实也挺合理的, 毕竟右手一般都握着鼠标. 于是乎我设置了所有大家有可能想到的合理的答案...
const doLast = ['w', 'a', 'up', 'left'].includes(hotkey);
const doNext = ['s', 'd', 'down', 'right'].includes(hotkey);
开发趣事
接下来, 我想聊一聊我开发过程当中遇到的一些感受(吐槽). 接下来我开始点名!

哔哩哔哩
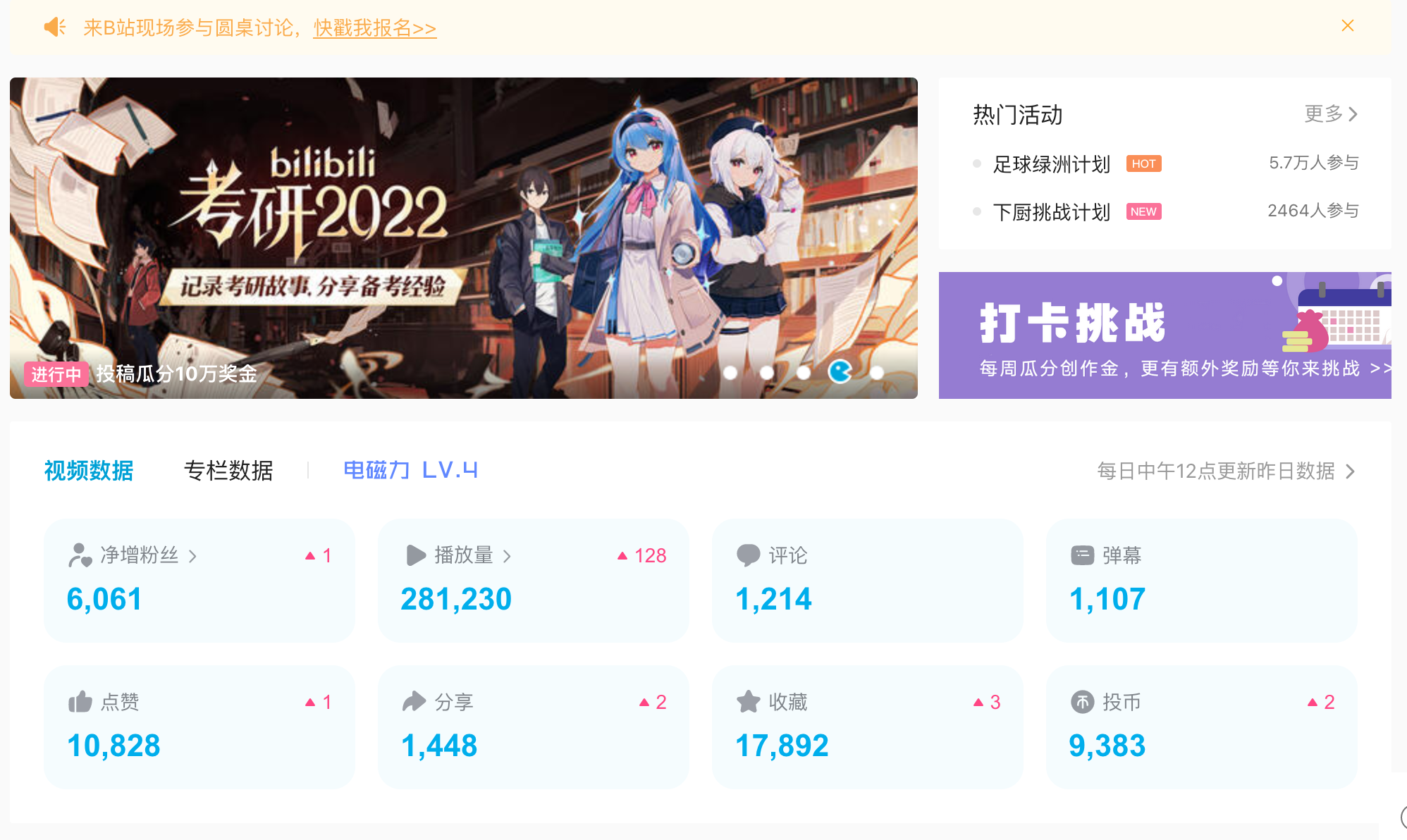
首先, 我们来聊一聊B站. WMH的数据大屏的页面, 其实是参考(抄袭)了B站的创作中心的.

我觉得这个UI还是蛮好看的, 给B站设计师一个好评! 大家觉得这种两行的卡片布局, B站会如何实现呢?

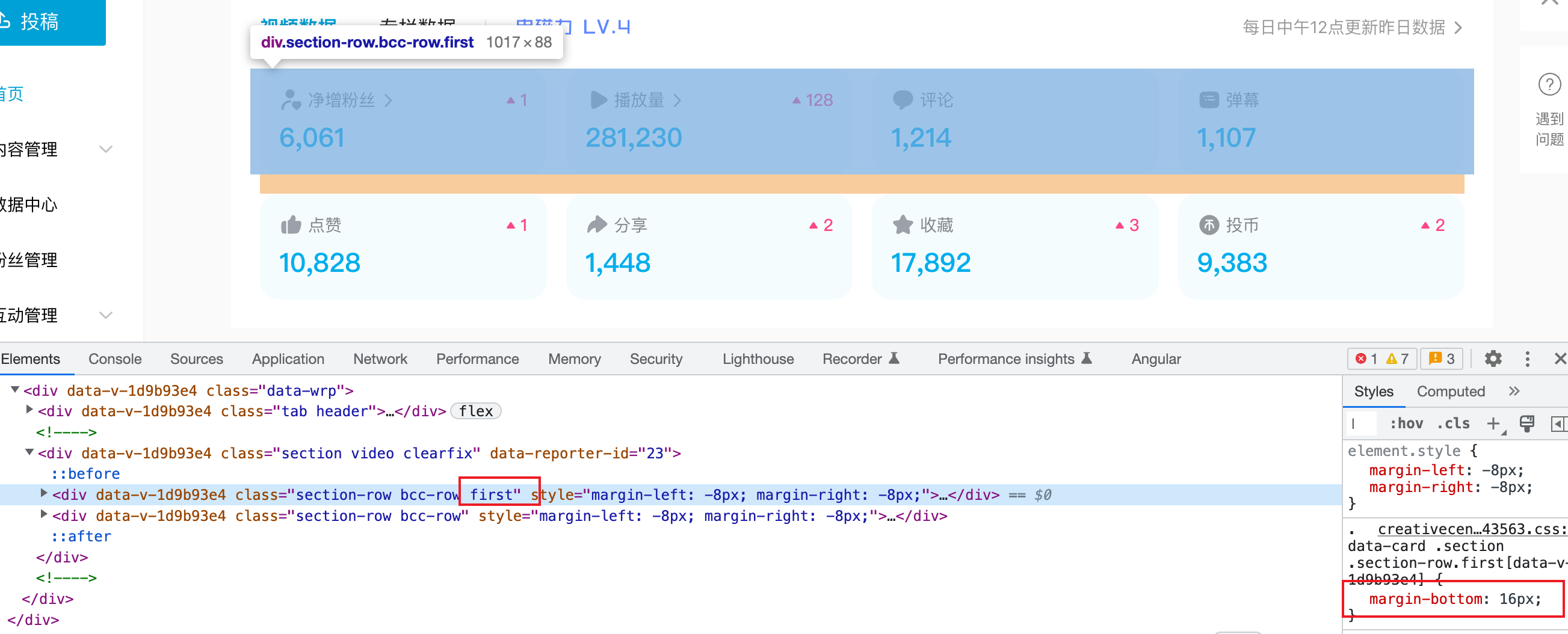
我怎么也没想到, 他居然写了两份一毛一样的代码. 只不过在第一个容器上+了个下边距. 按理这种布局需求使用网格布局会很方便. 可能有人说会不会是考虑了兼容性? 我觉得不是这个原因. 看到最后你就知道为什么我说不是这个原因了.
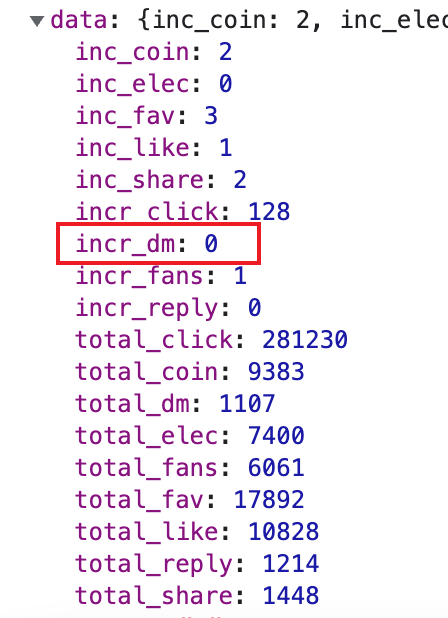
接下来我们看看这部分卡片涉及的接口请求格式

里面的字段, fans, reply啥的看起来还是比较好理解的. 但是这个dm, 我想了好久也不知道这到底是个什么玩意. 于是我和一张张卡片对比, 推导出他是弹幕...
其实我是能理解弹幕的关键词他用dm, 因为这是亚洲文化, 西方是没有的, 所以确实不太好翻译, 但是我不提倡那么做. 因为这个叫上下文同频. 举个例子, 我说我明天有个PR要弄, 你们会怎么理解? 我一定是说代码的pull request吗? 在开发圈子里, 这肯定是pull request了. 但是我也有可能是说有篇宣传文要写(public relation). 也可能是说我做了视频还没剪辑(Premier, 专业的剪辑软件). 因此, 当我们在交流的时候, 上下文同频很重要. 这也是为什么我死活想不到这是弹幕, 因为我思考的方向是哪2个单词的缩写, 而不是哪2个汉字的拼音.
我们继续分析这个接口格式, 还会发现对于新增的数据字段, 他有些是inc开头, 有些是incr开头. 这是非常奇怪的, 虽然也没什么大影响, 但是强迫症看了是真难受啊.

随后, 我们在对这些字段与卡片对应后会发现, 所有inc开头的, 都是第二排卡片的, 所有incr开头的都是第一排卡片的......
当我发现这个规律以后, 我一下子穿越到了几年前, 看到了一个B站前端接到任务要新增一行卡片. 他发现现成就有一排的卡片. 于是直接拷贝粘贴, 新的一行出现了. 和之前的区别就是读取的数据字段不同. 这还不简单, 直接按照自己的理解起几个名字的字段名即可. 完事儿.
于是乎, 在2022年的11月, 我看到了现在的表现. 所以, 这里的双行布局没有使用网格布局, 还是考虑兼容性吗? 不, 单纯是因为复制粘贴比较快罢了.
掘金
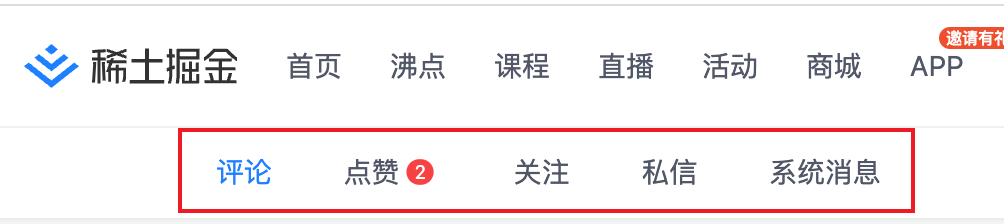
掘金板块, 我主要是监听了他的消息中心.

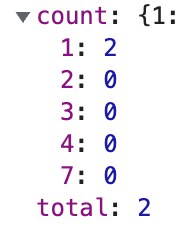
相对应的接口是这样的

好家伙, 加密接口! 我能看的出来这谁是谁? 不过我相信各位同学都能有办法测出来哪个数字应对着哪个tab. 但是, 我相信没有人知道为什么这里面没有数字5和6. 嘿嘿, 我知道!
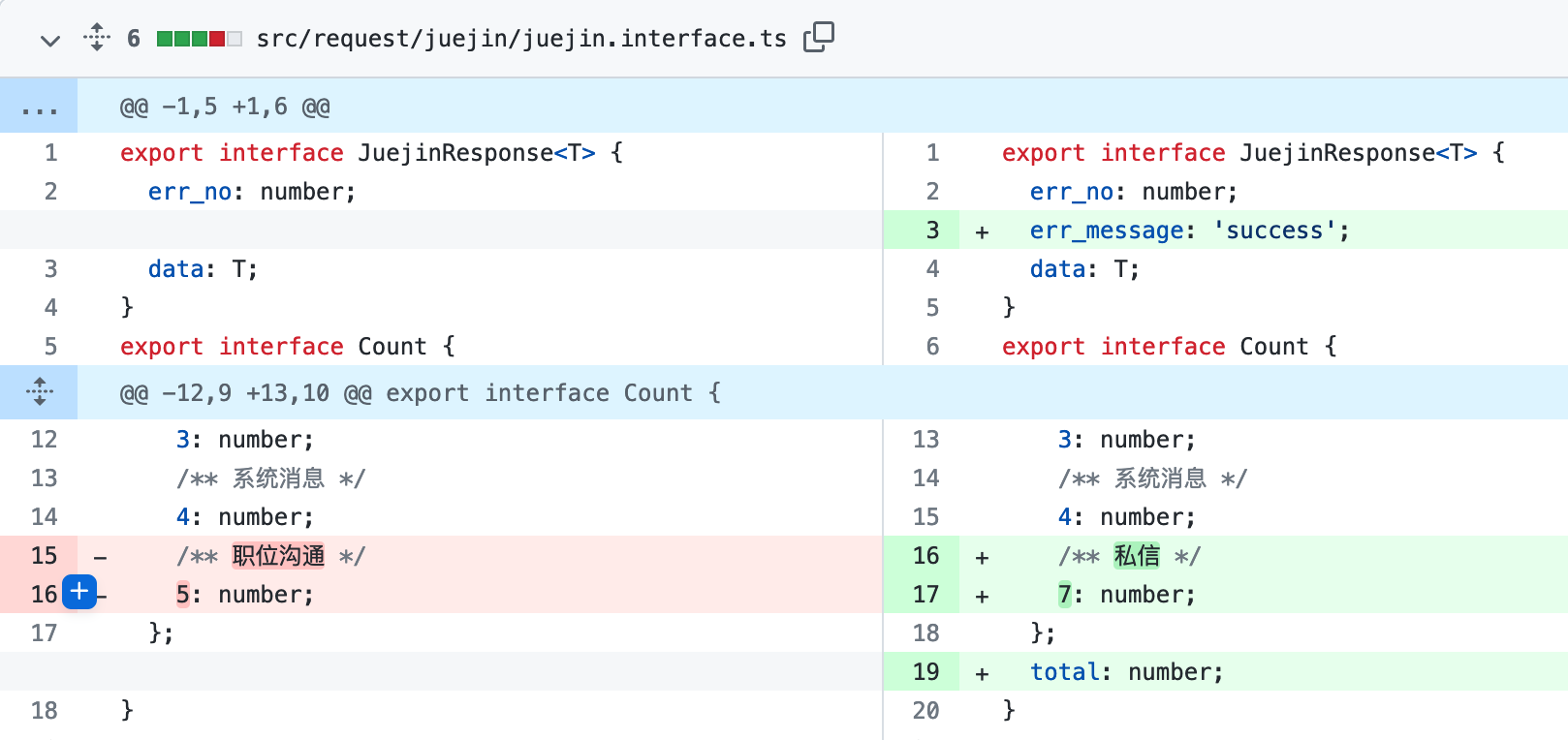
在早期的时候, 掘金是有5号字段, 当时这个字段对应着职位沟通, 不知道有没有同学记得之前是有这个版本的. 当然, 这个板块我从来没用过, 只是顺便写的. 后来移除了这个字段, 新增了私信. 那么我是怎么知道的呢? 因为最近一个月的时间都在开发WMH. 所以在一个月前5号字段还在的, 我把他放进了掘金监听器的接口分析当中, 后来字段无效了, 调试才发现官方把这个字段删了. 这一点, 可以在WMH的历史commit中找到.

至于为什么没有6号, 这我就真不知道了. 有掘金的同学吗? 可以在留言区给大家揭晓一下不? 另外, 可能因为我才疏学浅, 我不太理解为什么接口的字段名要用数字代替? 这是什么标准吗? 我确实是不太了解这块儿, 希望有同学可以给我科普下.
技术栈介绍
Electron + React 18 + TypeScript + Axios + Antd
在原生应用的解决方案上, 选择了Electron, 这点没什么好说的, 因为我就是个页面仔. 那么在web上, 我选择了最不擅长的React18. 如果这里有我的老粉的话, 应该知道, 我从19年毕业到现在, 一直用的Angular技术栈. 也很想拓宽下自己的技术栈. 但是看看文档啥的, 我认为那不叫学习, 不过是纸上谈兵罢了. 学习一门技术, 一定要在实际的业务中去使用, 遇到问题然后解决, 在场景中不断吸收. 在使用React的过程中, 我的几个狐朋狗友们给了我很多帮助.
目前WMH已经支持了Windows(32bit、64bit) + Mac(intel、m1). 大家可以在Release当中挑选适配自己的版本即可. 至于Linux, 可以支持, 但是我懒得, 有兴趣的同学可以来个PR.
新增一个监听器
目前只支持了B站、掘金、知乎的监听器. 可能你需要的监听器并不在此列当中. 你完全可以提交PR来新增一个监听器. 可能你会想"我又没开发过你这个app, 完全不熟悉你的实现逻辑, 我还得看你的代码, 这也太麻烦了吧?" 问的好! 在监听器的设计上, 我尽可能考虑了代码复用, 以保证各个监听器之间保持一致的逻辑. 因此, 我敢说, 新增一个监听器, 真正涉及到WMH的部分只有半小时!
因为这部分更多的还是实操, 我在视频版本当中会介绍, 文字版的就算了吧, 各种图片贴来贴去, 我贴的累你看的也累, 对这部分感兴趣的请跳转视频版.
隐私声明
因为软件的使用需要你贴入自己的cookie. 可能有同学会担心我会不会写了后门把你的cookie发到我的服务器了. 郑重说明, 软件的所有存储均在本地, 没有任何上传行为. 代码是完全开放的, 欢迎审查. 请放心, WMH不会造成任何数据泄露.
总结
其实WMH可以优化的地方还很多
- css隔离方案选择的是css module. 其实应该使用css in js的
- 打包体积优化, 目前是node_modules都打进去了, 所以体积比较大
- Electron使用的js文件, 可以转为TypeScript文件
- ...
但是我毕竟还要上班, 并没有太多时间去做这个东西. 对这个工具感兴趣的同学可以点个Star: https://github.com/Eve-Sama/we-media-helper
本文为旧作品入驻新社区顺手发的, WMH我现在已经不用了
我是前夕, 专注于前端和成长, 希望我的内容可以帮助到你. 公众号: 前夕小课堂

标签:这个,粉丝,卡片,全网,开启,WMH,监听器,博主,数据 From: https://www.cnblogs.com/evesama/p/18113449本文禁止转载!