拓展阅读
https://zhuanlan.zhihu.com/p/453590557
安装
pip install selenium
webdriver的下载
谷歌浏览器:https://googlechromelabs.github.io/chrome-for-testing/ 进入后找到chromedriver选择合适的版本下载
火狐浏览器:https://github.com/mozilla/geckodriver/releases/ 进入后选择对应的平台下载
环境配置
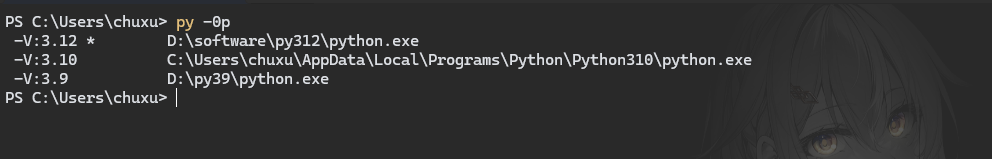
打开终端,执行
py -0p(数字0),然后可以看到当前的python环境,把下载的webdriver驱动复制到python.exe同层目录就行。

selenium的基本使用
selenium通过控制浏览器,所以对应获取的数据都是elements中的内容
import time # 导入时间模块
from selenium import webdriver # 导入selenium库中的webdriver模块
# 创建一个Firefox WebDriver实例
driver = webdriver.Firefox()
# 打开指定网址
driver.get("http://t.tt")
# 将浏览器窗口最大化
driver.maximize_window()
# 等待2秒钟(这里使用了time模块的sleep函数)
time.sleep(2)
# 将当前页面的屏幕截图保存为名为'1.png'的文件
driver.save_screenshot('1.png')
# 打印当前页面的标题
print(driver.title)
# 关闭当前浏览器窗口
driver.close()
页面等待
为什么需要等待?
- 如果网站采用了动态的HTML技术,那么页面上的部分元素出现的时间便不能确定,这个时候就可以设置一个等待时间,强制等待指定时间,等待结束之后进行元素定位,如果还是无法定位到则报错
页面等待的三种方法:
- 强制等待
- 显示等待
- 隐士等待
强制等待
import time
time.sleep(n) # 阻塞等待设定的描述之后再继续往下执行
显示等待(自动化web测试使用,爬虫基本不用)
在使用Selenium进行网页自动化测试时,显示等待是一种非常有用的技术,它可以等待某个条件出现后再执行后续操作,而不是简单地等待固定的时间。下面是一个示例,演示了如何使用Selenium的显示等待:
from selenium import webdriver
from selenium.webdriver.common.by import By
# 主要是下面这两个模块
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 初始化WebDriver
driver = webdriver.Chrome()
# 打开网页
driver.get("https://example.com")
try:
# 显示等待,等待直到标题变为特定值
# 10指的是10秒
WebDriverWait(driver, 10).until(
EC.title_is("Example Domain")
)
# 在标题变为特定值后,找到元素并执行操作
element = driver.find_element(By.ID, "content")
print(element.text)
finally:
# 无论是否发生异常,最后都要关闭WebDriver
driver.quit()
这个示例中的显示等待使用了WebDriverWait类。它接受两个参数:WebDriver实例和等待的最长时间(以秒为单位)。在until方法中,我们传递了一个期望条件(expected condition),即直到标题变为"Example Domain"为止。你可以使用不同的期望条件,比如visibility_of_element_located等等,根据你的需求来等待不同的条件出现。
一旦等待结束,就可以执行后续操作,比如在页面中查找元素并执行操作。在示例中,我们查找了一个ID为"content"的元素,并输出其文本内容。
最后,无论是否发生异常,都要确保关闭WebDriver,以避免浏览器进程继续运行。
隐式等待 driver.implicitly_wait(n)
# 设置隐式等待时间为10秒
# 在指定的n秒内每个一段时间尝试定位元素,如果n秒结束还未被定位出来则报错
driver.implicitly_wait(10)
from selenium import webdriver
# 初始化 WebDriver
driver = webdriver.Chrome()
# 设置隐式等待时间为10秒
driver.implicitly_wait(10)
# 打开网页
driver.get("http://www.example.com")
# 等待元素加载
element = driver.find_element_by_xpath("//input[@id='search']")
# 执行其他操作
# ...
# 关闭 WebDriver
driver.quit()
元素定位
以下是By模块中用于find_element/s方法的常用方法及其说明:
| 方法 | 说明 |
|---|---|
By.ID |
通过元素的ID属性查找元素。 |
By.NAME |
通过元素的Name属性查找元素。 |
By.XPATH |
通过XPath表达式查找元素。 |
By.LINK_TEXT |
通过链接文本查找链接元素。 |
By.PARTIAL_LINK_TEXT |
通过部分链接文本查找链接元素。 |
By.TAG_NAME |
通过元素的标签名查找元素。 |
By.CLASS_NAME |
通过元素的类名查找元素。 |
By.CSS_SELECTOR |
通过CSS选择器查找元素。 |
这些方法可以通过By模块来调用,并作为find_element/S方法的第一个参数,指定要使用的定位方法。
# 导入模块
from selenium.webdriver.common.by import By
# 通过driver.find_element/s(By.xx, xx)去使用
import time
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
# 使用Chrome浏览器驱动
driver = webdriver.Chrome()
# 打开指定网页
url = "https://dimtown.com/"
driver.get(url)
# 设置等待条件为页面标题完全匹配
wait = WebDriverWait(driver, 10)
wait.until(EC.title_is('次元小镇 – 动漫爱好者分享社区ヽ(✿゜▽゜)ノ'))
# 使用不同的定位方式定位元素,并打印出来
# 使用name属性定位元素
by_name = driver.find_element(By.NAME, 's')
print(by_name)
# 使用id属性定位元素
by_id = driver.find_element(By.ID, 'body-header-top')
print(by_id)
# 使用XPath定位元素
# 注意:这里的xpath属性不建议包含@符号(即取属性),可能会报错
by_xpath = driver.find_element(By.XPATH, '//div[@class="kzpost-data"]/a')
print(by_xpath)
# 使用链接文本定位元素,一定是a标签的文本
by_link_text = driver.find_element(By.LINK_TEXT, "新浪微博")
print(by_link_text)
# 使用部分链接文本定位元素,类似于链接文本的模糊查询
by_partial_link_text = driver.find_element(By.PARTIAL_LINK_TEXT, '新浪')
print(by_partial_link_text)
# 使用标签名定位元素
by_tag_name = driver.find_element(By.TAG_NAME, 'h1')
print(by_tag_name)
# 使用类名定位元素
by_class_name = driver.find_element(By.CLASS_NAME, 'cxudy-indextj')
print(by_class_name)
# 使用CSS选择器定位元素
by_css_select = driver.find_element(By.CSS_SELECTOR, '.cxudy-indextj')
print(by_css_select)
# 关闭浏览器
driver.close()
find_element和find_elements区别
- 只查找一个元素的时候:可以使用find_element(), find_elements()
- find_element()会返回一个WebDriver节点对象,但是没有找到会报错
NoSuchElementException,而find_elements()找不到不会报错,而是返回一个空列表。- 查找多个元素的时候,只能使用find_elements(),返回一个列表,列表里面的元素全是WebElement节点对象。
- 找到的都是节点(标签)
- 如果想要获取相关内容(只对find_element()有效,列表没有这个属性)使用.text
- 如果想要获取相关属性的值(如href对应的连接等,只对find_element()有效,列表没有这个属性),使用.get_attribute("href")
WebDriver对象常用属性
这些属性可以通过WebDriver对象直接访问,例如:driver.title、driver.current_url、driver.page_source等。
| 属性 | 作用 | 示例 |
|---|---|---|
title |
获取当前页面的标题。 | driver.title 返回 "OpenAI - GPT-3.5 Documentation" |
current_url |
获取当前页面的 URL。 | driver.current_url 返回 "https://dimtown.com/" |
page_source |
获取当前页面的 HTML 源码。 | driver.page_source 返回页面的 HTML 源代码 |
window_handles |
获取当前窗口的句柄列表。 | driver.window_handles 返回窗口句柄列表 |
current_window_handle |
获取当前窗口的句柄。 | driver.current_window_handle 返回当前窗口句柄 |
capabilities |
获取浏览器的配置和支持的功能。 | driver.capabilities 返回浏览器的配置信息 |
session_id |
获取当前 WebDriver 会话的唯一标识符。 | driver.session_id 返回会话的唯一标识符 |
application_cache |
获取应用程序缓存对象。 | driver.application_cache 返回应用程序缓存对象 |
context |
获取当前上下文(如页面、frame)的句柄或名称。 | driver.context 返回当前上下文的句柄或名称 |
switch_to
switch_to 是 Selenium WebDriver 中的一个方法,用于切换上下文,即在不同的浏览器窗口、frame、alert或者浏览器标签页之间进行切换。它的作用包括:
-
切换到窗口或标签页: 可以使用
switch_to.window(window_name)方法切换到指定名称的窗口或标签页,或者使用switch_to.window(driver.window_handles[index])切换到指定索引的窗口或标签页。 -
切换到 frame: 可以使用
switch_to.frame(frame_reference)方法切换到指定的 iframe 或 frame。可以通过 frame 的 ID、name 或者索引来指定 frame。 -
切换回主文档: 如果在 frame 中进行操作后需要切换回主文档,可以使用
switch_to.default_content()方法进行切换。 -
处理警告框: 当页面上出现警告框时,可以使用
switch_to.alert()方法获取到当前警告框,并进行操作,比如接受或拒绝警告框。
switch_to 方法允许在不同的上下文中操作页面元素和执行其他 WebDriver 操作,从而实现更复杂的自动化测试场景。
import time
from selenium import webdriver
# 创建 WebDriver 对象
driver = webdriver.Chrome()
# 打开百度网站
url = "https://www.baidu.com/"
driver.get(url)
# 等待2秒
time.sleep(2)
# 使用 JavaScript 弹出警告框
driver.execute_script("alert('hello world')")
# 获取警告框对象
alert = driver.switch_to.alert
# 等待1秒
time.sleep(1)
# 关闭警告框
alert.dismiss()
# 关闭浏览器
driver.close()
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from config import url
# 初始化 Chrome WebDriver
driver = webdriver.Chrome()
driver.maximize_window()
# 打开指定的 URL
driver.get(url)
# 点击 "航空" 链接
driver.find_element(By.LINK_TEXT, '航空').click()
# 点击 "公益" 链接
driver.find_element(By.LINK_TEXT, '公益').click()
# 点击 "媒体" 链接
driver.find_element(By.LINK_TEXT, '媒体').click()
# 获取当前所有窗口句柄
current_windows = driver.window_handles
# 等待1秒钟
time.sleep(1)
# 切换到第二个窗口
driver.switch_to.window(current_windows[1])
# 等待1秒钟
time.sleep(1)
# 切换到最后一个窗口
driver.switch_to.window(current_windows[-1])
# 等待1秒钟
time.sleep(1)
# 切换回第一个窗口
driver.switch_to.window(current_windows[0])
# 等待2秒钟
time.sleep(2)
# 关闭 WebDriver
driver.quit()
iframe
iframe是HTML中常用的一种技术,即一个页面中嵌套了另一个网页,selenium默认是访问不了iframe中的内容的,对应的解决思路是
driver.switch_to.frame(name/el/id) # 传入的参数可以是iframe对应的id值,也可以是用元素定位之后的元素对象
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
# 初始化 Chrome WebDriver
driver = webdriver.Chrome()
url = 'https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable'
driver.get(url)
# 设置隐式等待,等待页面加载完成
driver.implicitly_wait(10)
# 切换到 iframe
driver.switch_to.frame("iframeResult")
# 使用显示等待,等待元素可见
wait = WebDriverWait(driver, 10)
inner = wait.until(EC.visibility_of_element_located((By.ID, 'draggable')))
# 输出元素的文本内容
print(inner.text)
# 点击元素
inner.click()
# 关闭 WebDriver
driver.quit()
WebDriver对象常用方法
| 方法 | 用法 |
|---|---|
get(url) |
打开指定URL的网页。 |
find_element(by, value) |
根据指定的定位方式和值查找单个元素。 |
find_elements(by, value) |
根据指定的定位方式和值查找多个元素。 |
execute_script(script, *args) |
在当前页面执行JavaScript代码。 |
save_screenshot(filename) |
保存当前页面的截图。 |
set_window_size(width, height) |
设置浏览器窗口的大小。 |
maximize_window() |
最大化浏览器窗口。 |
back() |
在浏览器中执行后退操作。 |
forward() |
在浏览器中执行前进操作。 |
refresh() |
刷新当前页面。 |
switch_to.window(window_name) |
切换到指定名称的窗口或标签页。 |
switch_to.frame(frame_reference) |
切换到指定的iframe或frame。 |
switch_to.default_content() |
切换回主文档。 |
switch_to.alert() |
获取当前页面上的警告框,并进行操作。 |
delete_all_cookies() |
删除所有的cookies。 |
get_cookies() |
返回当前页面的所有cookies。 |
add_cookie(cookie_dict) |
添加一个cookie。 |
quit() |
关闭WebDriver实例,并退出浏览器。 |
这些方法提供了一系列功能,包括页面导航、元素查找、JavaScript执行、窗口管理、截图、处理警告框、操作cookies等。你可以根据需要选择合适的方法来完成你的测试任务。
前进forward 和 后退back
import time
from selenium import webdriver
# 初始化 Chrome WebDriver
driver = webdriver.Chrome()
driver.maximize_window()
# 定义要访问的网站链接
baidu = 'http://www.baidu.com'
jd = "https://www.jd.com"
cnblogs = "https://www.cnblogs.com"
# 依次访问三个网站
driver.get(baidu)
driver.get(jd)
driver.get(cnblogs)
# 返回上一页
driver.back()
# 前进到下一页(即刚刚访问的 "https://www.jd.com")
driver.forward()
# 再次返回到上一页(即 "http://www.baidu.com")
driver.back()
# 等待4秒钟
time.sleep(4)
# 关闭 WebDriver
driver.quit()
获取属性
get_attribute('innerHTML') # 获取元素内的全部HTML
get_attribute('outerHTML') # 获取包含选中元素的HTML 不太好用
get_attribute('textContent') # 获取元素标签的内容 文本内容
建议掌握
import time
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
# 初始化Chrome浏览器驱动
driver = webdriver.Chrome()
# 打开百度首页
url = "https://www.baidu.com/"
driver.get(url)
# 设置等待时间为10秒,直到页面标题为'百度一下,你就知道'
wait = WebDriverWait(driver, 10)
wait.until(EC.title_is('百度一下,你就知道'))
# 设置窗口大小为900x200
driver.set_window_size(900, 200)
time.sleep(1)
# 最大化浏览器窗口
driver.maximize_window()
# 在搜索框中输入关键词并点击搜索按钮
driver.find_element(By.ID, 'kw').send_keys("小满最棒啦!")
driver.find_element(By.ID, 'su').click()
time.sleep(1)
# 截取屏幕并保存为图片文件
driver.save_screenshot('小满最棒啦!.png')
# 获取当前页面源代码和cookies
elements = driver.page_source
cookies = driver.get_cookies()
print(cookies)
print(elements)
# 浏览器后退
driver.back()
time.sleep(1)
# 浏览器前进
driver.forward()
time.sleep(1)
# 关闭浏览器
time.sleep(3)
driver.close()
quit()和close()
driver.quit()和driver.close()都是Selenium WebDriver提供的方法,但它们在功能上有所不同:
-
driver.quit():
quit()方法用于退出整个浏览器会话,关闭所有相关的浏览器窗口和驱动程序实例。- 当调用
quit()方法时,WebDriver会清理所有的临时文件,包括临时缓存、cookies等,释放系统资源。 - 如果你的测试脚本执行完毕,通常推荐使用
quit()来确保释放所有资源。
-
driver.close():
close()方法用于关闭当前浏览器窗口,但不会退出整个浏览器会话。- 如果当前浏览器窗口是会话中唯一打开的窗口,则调用
close()方法后会自动调用quit()方法来退出浏览器会话。 - 如果你只需要关闭当前窗口而不退出整个会话,可以使用
close()方法。
总之,quit()会彻底退出整个浏览器会话并释放资源,而close()只会关闭当前窗口。
获取截图screenshot和driver
# 截取验证码图片
driver.find_element(By.ID, 'imgCode').screenshot('code.png')
# 截取整个页面
driver.save_screenshot('full_page.png')
cookies相关
获取 get_cookies
通过driver.get_cookies(), 能够获取页面所有的cookies
设置cookie driver.add_cookie(cookie_dict)
需要是一个字典
with open('gsw-cookies.txt', encoding='utf-8') as file:
cookies = json.loads(file.read())
for cookie in cookies:
driver.add_cookie(cookie)
删除cookie
# 删除一条cookie
driver.delete_cookie('cookieName')
# 删除全部cookie
driver.delete_all_cookies()
执行JS driver.execute_script()
获取页面整个高度 document.body.scrollHeight;
-> document.body.scrollHeight;
<- 32194
window.scrollTo
window.scrollTo(x, y) 方法用于将页面滚动到指定位置。它接受两个参数 x 和 y,分别表示要滚动到的目标位置的水平和垂直坐标。
x: 水平方向上的滚动距离,以像素为单位。0 表示页面最左边的位置。y: 垂直方向上的滚动距离,以像素为单位。0 表示页面最顶部的位置。
例如,要将页面滚动到水平方向上的 0 像素、垂直方向上的 200 像素处,可以使用以下代码:
window.scrollTo(0, 200);
这将使页面在垂直方向上滚动到距离顶部 200 像素的位置。
window.scrollBy(x, y)
window.scrollBy() 是 JavaScript 中用于滚动窗口内容的方法之一。它允许你按指定的像素数将窗口滚动到相对于当前位置的位置。
下面是 window.scrollBy() 方法的用法:
window.scrollBy(x-coord, y-coord);
其中,x-coord 和 y-coord 是要滚动的水平和垂直距离。它们可以是正数(向右和向下滚动),也可以是负数(向左和向上滚动)。
// 向下滚动 100 像素
window.scrollBy(0, 100);
// 向右滚动 200 像素
window.scrollBy(200, 0);
// 向上滚动 50 像素
window.scrollBy(0, -50);
// 向左滚动 150 像素
window.scrollBy(-150, 0);
arguments
在 JavaScript 中,arguments 对象是一个类数组对象,它包含了函数被调用时传递给函数的参数。arguments[0] 表示函数的第一个参数,arguments[1] 表示函数的第二个参数,以此类推。
常见的用途是在函数内部处理不定数量的参数,而不必提前定义参数列表。例如:
function sum() {
var total = 0;
for (var i = 0; i < arguments.length; i++) {
total += arguments[i];
}
return total;
}
console.log(sum(1, 2, 3)); // 输出 6
console.log(sum(10, 20, 30, 40)); // 输出 100
在你提到的 arguments[0] 中,它代表函数被调用时传入的第一个参数。这在函数内部需要访问第一个参数的情况下很有用,例如:
function example(arg1) {
console.log(arguments[0]); // 输出与 arg1 相同的值
}
example('Hello');
需要注意的是,arguments 对象是一个类数组对象,而不是真正的数组,它没有数组的方法,如 slice()、forEach() 等。如果需要在函数内部处理参数,通常更推荐使用展开操作符 ... 或者将 arguments 对象转换为真正的数组。
通过selenium获取到xpath,然后去点击
more = driver.find_element(By.XPATH, '/html/body/div[1]/div[3]/div[2]/div[3]/div[2]/div[5]/div/a[3]')
driver.execute_script("arguments[0].click();", more)
无头浏览器
我们已经基本了解selenium的基本使用了,但是呢, 不知道各位有没有发现,每次打开浏览器的时间都比较长,这就比较耗时了,我们写爬虫程序,目的是数据,并不是想看网页,那能不能让浏览器在后台跑呢?答案是可以的。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# 创建 Chrome WebDriver 选项
chrome_options = Options()
chrome_options.add_argument("--headless") # 设置无头模式,即不显示浏览器窗口
chrome_options.add_argument("--disable-gpu") # 禁用 GPU 加速
chrome_options.add_argument("--window-size=300,300") # 设置浏览器窗口大小为 300x300 像素
chrome_options.add_argument('--hide-scrollbars') # 隐藏滚动条,应对特殊页面
chrome_options.add_argument('blink-settings=imagesEnabled=false') # 禁用图片加载
# 创建 Chrome WebDriver 实例并传入选项
driver = webdriver.Chrome(options=chrome_options)
# 打开指定 URL
url = "https://www.example.com" # 替换为你要访问的页面 URL
driver.get(url)
selenium的优缺点
优点
- selenium能够执行页面上的js,对于js渲染的数据和模拟登录处理起来非常容易
- 使用难度简单
- 爬取速度慢,爬取频率更像人的行为,天生能够应对一些反爬措施
缺点
- 由于selenium操作浏览器,因此会发送所有的请求,从而占用网络带宽
- 由于操作浏览器,因此占用的内存非常大(相较于之前的爬虫)
- 速度慢,对于频率要求高的话不建议使用
selenium动作链
模拟鼠标操作 ActionChains
# 导入模块
from selenium.webdriver.common.action_chains import ActionChains
以下是 ActionChains 类中常用的一些方法以及它们的作用:
| 方法名 | 作用 |
|---|---|
click(on_element=None) |
单击指定的元素 |
double_click(on_element=None) |
双击指定的元素 |
context_click(on_element=None) |
在指定的元素上执行右键单击操作 |
move_to_element(to_element) |
将鼠标移动到指定的元素上 |
click_and_hold(on_element=None) |
在指定的元素上执行左键单击并按住操作 |
drag_and_drop(source, target) |
将一个元素拖动到另一个元素上 |
drag_and_drop_by_offset(source, xoffset, yoffset) |
将一个元素按指定的偏移量拖动 |
release(on_element=None) |
释放鼠标左键,通常与 click_and_hold 方法一起使用 |
key_down(value, element=None) |
按下键盘上的键,可选地指定元素 |
key_up(value, element=None) |
释放键盘上的键,可选地指定元素 |
pause(seconds) |
暂停指定的时间(以秒为单位) |
perform() |
执行所有存储的操作 |
这些方法使你能够执行各种复杂的鼠标和键盘交互操作,例如单击、双击、右键单击、移动鼠标、拖放元素、按键等。
模拟键盘操作
# 导入模块
from selenium.webdriver.common.keys import Keys
# ... 省略部分代码
find_element(By.ID,'kw').send_keys(Keys.ENTER)
Keys 类是 Selenium 提供的一个用于模拟键盘按键的工具类。它包含了常用的键盘按键,可以用于模拟各种键盘操作,比如输入文本、删除、回车、组合键等。以下是 Keys 类中常用的属性和方法以及它们的用法:
| 属性/方法 | 用法 | 描述 |
|---|---|---|
BACKSPACE |
Keys.BACKSPACE |
退格键(Backspace) |
TAB |
Keys.TAB |
制表键(Tab) |
ENTER |
Keys.ENTER |
回车键(Enter) |
RETURN |
Keys.RETURN |
回车键(Enter)的别名,用于兼容某些浏览器 |
ESCAPE |
Keys.ESCAPE |
ESC 键(Escape) |
SPACE |
Keys.SPACE |
空格键(Space) |
SHIFT |
Keys.SHIFT |
Shift 键 |
CONTROL |
Keys.CONTROL |
Ctrl 键 |
ALT |
Keys.ALT |
Alt 键 |
LEFT |
Keys.LEFT |
左箭头键 |
UP |
Keys.UP |
上箭头键 |
RIGHT |
Keys.RIGHT |
右箭头键 |
DOWN |
Keys.DOWN |
下箭头键 |
PAGE_UP |
Keys.PAGE_UP |
Page Up 键 |
PAGE_DOWN |
Keys.PAGE_DOWN |
Page Down 键 |
END |
Keys.END |
End 键 |
HOME |
Keys.HOME |
Home 键 |
INSERT |
Keys.INSERT |
Insert 键 |
DELETE |
Keys.DELETE |
Delete 键 |
F1, F2, ... |
Keys.F1, Keys.F2, ... |
F1、F2、... 键 |
NUMPAD0, NUMPAD1, ... |
Keys.NUMPAD0, Keys.NUMPAD1, ... |
数字键盘上的 0、1、... 键 |
BACKSPACE |
Keys.BACKSPACE |
退格键(Backspace) |
TAB |
Keys.TAB |
制表键(Tab) |
END |
Keys.END |
End 键 |
SHIFT |
Keys.SHIFT |
Shift 键 |
ALT |
Keys.ALT |
Alt 键 |
CONTROL |
Keys.CONTROL |
Ctrl 键 |
SPACE |
Keys.SPACE |
空格键(Space) |
ESCAPE |
Keys.ESCAPE |
ESC 键(Escape) |
ENTER |
Keys.ENTER |
回车键(Enter) |
LEFT |
Keys.LEFT |
左箭头键 |
UP |
Keys.UP |
上箭头键 |
RIGHT |
Keys.RIGHT |
右箭头键 |
DOWN |
Keys.DOWN |
下箭头键 |
PAGE_UP |
Keys.PAGE_UP |
Page Up 键 |
PAGE_DOWN |
Keys.PAGE_DOWN |
Page Down 键 |
HOME |
Keys.HOME |
Home 键 |
END |
Keys.END |
End 键 |
INSERT |
Keys.INSERT |
Insert 键 |
DELETE |
Keys.DELETE |
Delete 键 |
ARROW_LEFT |
Keys.ARROW_LEFT |
左箭头键 |
ARROW_UP |
Keys.ARROW_UP |
上箭头键 |
ARROW_RIGHT |
Keys.ARROW_RIGHT |
右箭头键 |
这些键盘按键可以用于模拟各种键盘操作,比如输入文本、删除、回车、组合键等。例如,要模拟按下 Enter 键,可以使用 Keys.ENTER;要模拟按下 Tab 键,可以使用 Keys.TAB,以此类推。 |
事件监听
# 鼠标左键单击
click(on_element=None)
# 单击鼠标左键,不松开
click_and_hold(on_element=None)
# 单击鼠标右键
context_click(on_element=None)
# 双击鼠标左键
double_click(on_element=None)
# 拖拽到某个元素然后松开
drag_and_drop(source,target)
# 拖拽到某个坐标然后松开
drag_and_drop_by_offset(source,xoffset,yoffset)
# 按下键盘上的某个键
key_down(value,element=None)
# 松开键盘上的某个键
key_up(value, element=None)
# 鼠标从当前位置移动到某个坐标
move_by_offset(xoffset, yoffset)
# 鼠标移动到某个元素
move_to_element(to_element)
# 移动到距某个元素(左上角坐标)多少距离的位置
move_to_element_with_offset(to_element, xoffset, yoffset)
# 暂停所有输入(指定持续时间以秒为单位)
pause(seconds)
# 执行所有操作
perform()
# 结束已经存在的操作并重置
reset_actions()
# 在某个元素位置松开鼠标左键
release(on_element=None)
# 发送某个键或者输入文本到当前焦点的元素
send_keys(*keys_to_send)
# 发送某个键到指定元素
send_keys_to_element(element, *keys_to_send)
案例
模拟滚动获取代码案例
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from config import url
# 初始化 Chrome WebDriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get(url)
# 滚动窗口的函数
def scroll_window():
step_length = 2000 # 每次向下滚动的步长
stop_length = 30000 # 向下滚动到当前值的时候就不滚动了
while stop_length >= 0:
# 这里也可以自行尝试使用 window.scrollTo(0, document.body.scrollHeight)
driver.execute_script('window.scrollBy(0, 2000)')
time.sleep(0.5)
stop_length -= step_length
print("stop_length", stop_length)
# 循环加载更多内容并截图
for index in range(1, 6):
scroll_window()
# 查找“更多”元素
more = driver.find_element(By.XPATH, '/html/body/div[1]/div[3]/div[2]/div[3]/div[2]/div[5]/div/a[3]')
# 使用 JavaScript 点击“更多”元素
driver.execute_script("arguments[0].click();", more)
# 点击后截图
driver.save_screenshot(f'更多{index}.png')
time.sleep(3)
# 将页面源代码保存到文件
page_source = driver.page_source
with open("page_source.html", "wt", encoding='utf-8') as file:
file.write(page_source)
# 退出 WebDriver
driver.quit()
from pathlib import Path
from bs4 import BeautifulSoup
BASE_DIR = Path(__file__).parent # 获取当前脚本文件的父目录路径
# 使用 BeautifulSoup 解析页面源代码
soup = BeautifulSoup(open(f'{BASE_DIR}/page_source.html', encoding='utf-8'), 'lxml')
# 选择所有新闻标题的链接
all_links = soup.select(".news_title h3 a")
print(len(all_links)) # 打印链接数量 334
# 遍历所有链接并打印标题和链接
for a in all_links:
link = a['href'] # 获取链接
title = a.string # 获取标题
print(title, link) # 打印标题和链接
案例2获取cookies保存本地然后使用cookies登录
import time
import json
from selenium import webdriver
from selenium.webdriver.common.by import By
from encryption import base64_api, username, password, base_url
# 初始化 WebDriver
driver = webdriver.Chrome()
# 打开网页
driver.get(base_url)
# 找到登录按钮并点击
login_btn = driver.find_element(By.XPATH, '/html/body/div[1]/div[1]/div/div[2]/div[1]/a[6]')
login_btn.click()
# 输入用户名和密码
driver.find_element(By.ID, 'email').send_keys(username)
driver.find_element(By.ID, 'pwd').send_keys(password)
# 截取验证码图片并识别
driver.find_element(By.ID, 'imgCode').screenshot('code.png') # 截图验证码图片
code = base64_api(img="code.png") # 识别验证码
driver.find_element(By.ID, 'code').send_keys(code) # 输入验证码
# 点击登录按钮
driver.find_element(By.ID, "denglu").click()
time.sleep(1) # 等待1秒,确保页面加载完成
# 获取登录后的cookies
cookies = driver.get_cookies()
json_cookies = json.dumps(cookies)
# 将cookies写入文件
with open("gsw-cookies.txt", "wt", encoding='utf-8') as file:
file.write(json_cookies) # 这里之所以保存txt,是因为方便requests
# 等待4秒
time.sleep(4)
# 关闭 WebDriver
driver.quit()
import json
import time
from selenium import webdriver
from encryption import url
# 初始化 WebDriver
driver = webdriver.Chrome()
# 打开网页
driver.get(url)
# 等待1秒,确保页面加载完成
time.sleep(1)
# 截图当前页面,保存为'准备使用cookies登录.png'
driver.save_screenshot('准备使用cookies登录.png')
# 从文件中读取cookies
with open('gsw-cookies.txt', encoding='utf-8') as file:
cookies = json.loads(file.read())
# 将cookies添加到WebDriver中
for cookie in cookies:
driver.add_cookie(cookie)
# 刷新浏览器页面,使cookie生效
driver.refresh()
# 再次打开页面
driver.get(url)
# 等待1秒,确保页面加载完成
time.sleep(1)
# 截图当前页面,保存为'使用cookies登录.png'
driver.save_screenshot('使用cookies登录.png')
# 删除所有的cookies
driver.delete_all_cookies()
# 刷新页面
driver.refresh()
# 截图当前页面,保存为"删除cookie后.png"
driver.save_screenshot("删除cookie后.png")
# 关闭 WebDriver
driver.quit()