

svg中有一个viewbox属性,中文翻译为视区,就是在svg上截取一小块,放大到整个svg显示。
这个属性初学的话有点难以理解,这边做一个简单的示例,一看就明白了。
1)先来一个svg,宽高各位300,设置一下边框:
<svg width="300" height="300" style="border: 1px solid steelblue"> </svg>
运行效果:

这边其实就是一个300*300的矩形。
2)svg里面画一个矩形:
<svg width="300" height="300" style="border: 1px solid steelblue">
<rect x="10" y="10" width="200" height="100" fill="skyblue"></rect>
</svg>
运行效果:

3)设置svg的viewbox属性:
<svg width="300" height="300" style="border: 1px solid steelblue"
viewbox="105 55 60 60">
<rect x="10" y="10" width="200" height="100" fill="skyblue"></rect>
</svg>
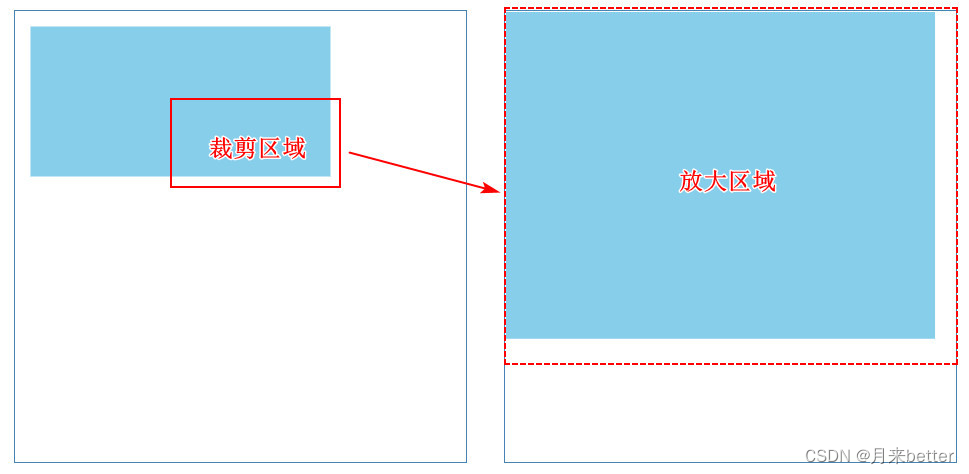
先分析一下原理,再来看效果,上面设置的viewbox的值为:105 55 60 60,每个参数的含义如下:
105 表示相对于svg左上角的横坐标。
55 表示相对于svg左上角的纵坐标。
60 表示截取的视区的宽度。
60 表示截取的视区的高度。
图示原理:

4) 非等比例的viewbox
上面的viewbox宽高和svg等比例,如果等比例,那么就是其中一边放到最大。
<svg width="300" height="300" style="border: 1px solid steelblue"
viewbox="105 55 60 60">
<rect x="10" y="10" width="200" height="100" fill="skyblue"></rect>
</svg>
图示原理:

原文:https://blog.csdn.net/Kiruthika/article/details/124974340
标签:300,svg,截取,宽高,60,图解,viewbox From: https://www.cnblogs.com/cdaniu/p/18101652