在本文中我们将演示一个混合实现:如何将web UI工具集成到WinForms桌面应用程序中。具体来说,我们将把DevExtreme JavaScript WYSIWYG HTML编辑器(作为DevExtreme UI组件套件的一部分发布的组件)集成到Windows Forms应用程序中。

DevExpress技术交流群9:909157416 欢迎一起进群讨论
在开始之前,首先为大家列出一些可能会遇到的问题:
- DevExtreme HTML编辑器不支持所有与HTML相关的功能和标签(阅读限制)。
- 为了无缝地将Web HTML编辑器集成到桌面UI中,您可能需要隐藏其工具栏和对话框(而不是在WinForms应用程序中实现它们)。
- 您需要管理皮肤/主题的变化,以确保在WinForms和Web UI控件之间有一个一致的外观和感觉,减少应用程序本身视觉不一致的风险。
注意:在WinForms桌面应用程序中使用DevExpress JavaScript HTML编辑器需要一个有效的DevExtreme授权。
入门指南
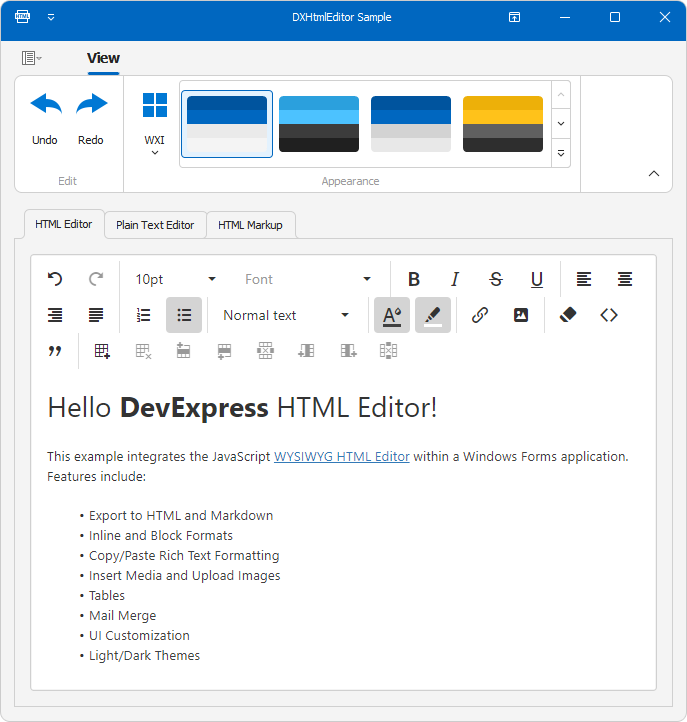
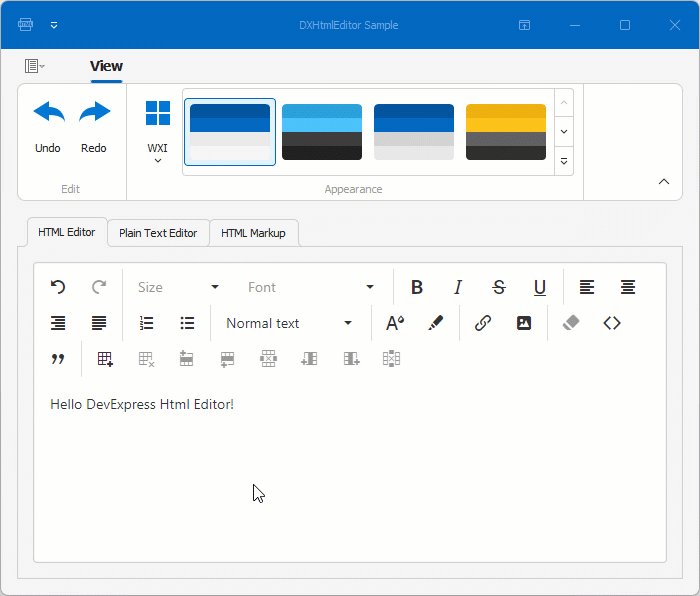
官方已经创建了一个示例WinForms应用程序,它集成了基于web的HTML编辑器组件。
要开始,您必须:
1. 从GitHub下载我们的示例WinForms应用程序。
2. 在Visual Studio IDE中打开解决方案。
3. 使用 Project Converter (项目转换器)工具更新基于您当前版本的DevExpress引用。
4. 构建解决方案并运行应用程序。
实现细节
我们将客户端HTML编辑器封装到Microsoft Edge WebView2控件(dxhtmlleditorwebview)中,WebView2是一个可嵌入的浏览器控件,它允许您在为WinForms和WPF构建桌面应用程序时使用web技术,如HTML、CSS和JavaScript。
HTML编辑器功能
- 导出到HTML和Markdown
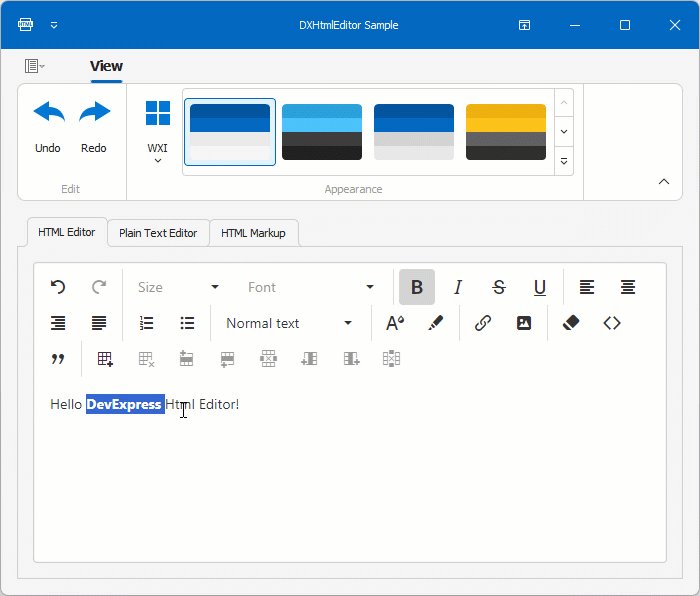
- 内联格式和块格式
- 复制/粘贴富文本格式
- 插入媒体和上传图像
- 表格
- 邮件合并
- 用户界面定制
- Light/Dark主题
我们的示例还实现了以下内容:
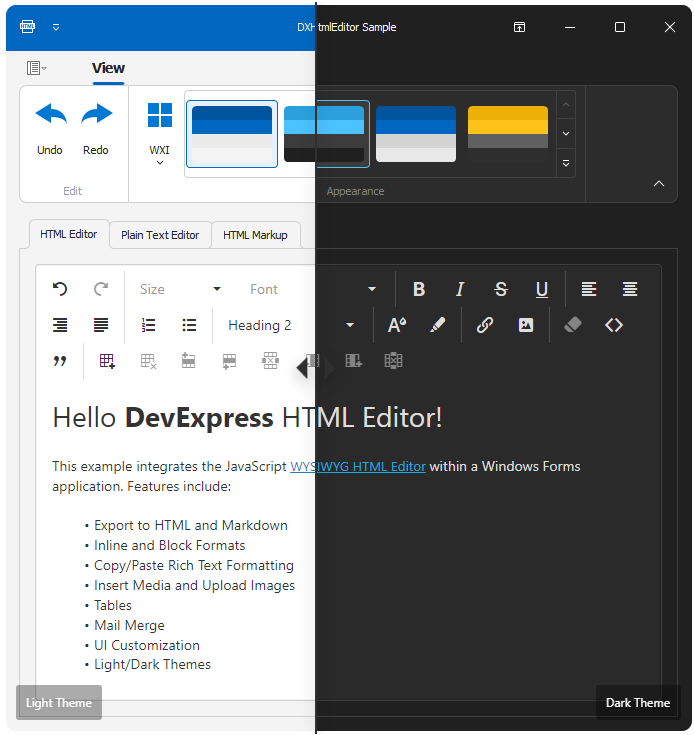
- 自动同步WinForms应用程序皮肤与HTML编辑器的主题。
当从深色调色板切换到浅色调色板(反之亦然)时,相应的主题(深色或浅色)将应用于HTML Editor。

- 撤消/重做功能区命令。
用户可以在HTML编辑器中撤销/重做操作。

公共API和事件
我们在DXHtmlEditorWebView类中实现了以下公共方法和事件:
- GetHtmlText() – 以HTML格式导出HTML编辑器的内容。
- SetHtmlText(string htmlString) – 设置HTML编辑器的内容,传递给SetHtmlText方法的HTML字符串应该是格式良好的HTML标记,此方法将HTML编辑器中的任何现有内容替换为新的HTML内容。
- SetTheme(string themeName) – 将指定的主题应用于HTML编辑器。
- Undo() –恢复在HTML编辑器中执行的最新操作或一系列操作。
- Redo() – 重新应用以前未完成的操作。
- HtmlChanged
- HtmlLoaded
在WinForms应用程序中使用HTML编辑器
1. 将DXHtmlEditor复制到您的项目中。
2. 安装Microsoft.Web.WebView2 NuGet包。
3. 打开DXHtmlEditorClient.cs文件然后在OnWebResourceRequested方法中指定默认命名空间:
void OnWebResourceRequested(object sender, CoreWebView2WebResourceRequestedEventArgs e) {
var environment = webView?.Environment;
if(environment == null)
return;
string asset = $@"{nameof(MyDefaultNamespace)}.{nameof(DXHtmlEditor)}.Assets.{e.Request.Uri.Substring(rootURIFilter.Length - 1)}";
// ...
}
4. 对Assets文件夹中的所有文件设置Build Action为“Embedded Resource”。
5. 构建解决方案。
6. 将DXHtmlEditorWebView组件从工具箱中拖放到表单中。
扩展嵌入式HTML编辑器的功能
要将HTML编辑器与“本地”用户界面集成,您应该隐藏它的工具栏/对话框(在../Assets/index.js中),并在WinForms UI中实现相应的UI元素。在我们的例子中,隐藏了HTML编辑器的撤销/重做工具栏命令,并在Ribbon UI中添加了相应的命令。
实现包括以下内容:
1. 在index.js中,我们添加了undo 和 redo函数:
function undo() {
htmlEditor.undo();
}
function redo() {
htmlEditor.redo();
}
2. 在DXHtmlEditorClient.cs中,我们添加了Undo 和 Redo方法:
public async Task Undo() {
await CallDxHtmlEditClient("undo()");
}
public async Task Redo() {
await CallDxHtmlEditClient("redo()");
}
3. 在DXHtmlWebView.cs中,我们添加了Undo 和 Redo方法:
public async Task Undo() {
await EnsureIsLoaded();
await client.Undo();
}
public async Task Redo() {
await EnsureIsLoaded();
await client.Redo();
}
4. 我们添加了Undo 和 Redo项目到Ribbon中,并处理了它们的ItemClick事件:
async void OnUndo(object sender, DevExpress.XtraBars.ItemClickEventArgs e) {
await dxHtmlEditorWebView.Undo();
}
async void OnRedo(object sender, DevExpress.XtraBars.ItemClickEventArgs e) {
await dxHtmlEditorWebView.Redo();
}
总结
这种混合方法的主要好处是能够在.NET桌面应用程序中利用web技术的优势,独家和成熟的web组件(如DevExtreme HTML编辑器)经过了广泛的测试和改进。这些UI组件通常包含广泛的特性集,可以处理各种使用场景。
标签:HTML,DevExpress,await,应用程序,JS,编辑器,WinForms,Undo From: https://www.cnblogs.com/AABBbaby/p/18100807